概要
この記事はNode-RED Advent Calendar 2020に投稿した記事です。
今回はNode-RED編と称しまして、赤ちゃん部屋の環境測定システムを作ってみたシリーズの記事を書きました。
Node-REDとはサーバで行うサービス連携やIoTのデータ収集を、ビジュアルプログラミングで行うツールです。詳しくはこちらをご参照ください。
<記事一覧>
- 【企画編】赤ちゃん部屋の環境測定システムを作ってみた
- 【M5StickC編】赤ちゃん部屋の環境観測システム
- 【Node-RED編】赤ちゃん部屋の環境観測システム
- 【LINE Notify編】赤ちゃん部屋の環境観測システム
何をつくったの?
タイトルの通りですが、赤ちゃんが過ごす部屋の室温と湿度を測定し、グラフで見える化と、LINEに現在の室温と湿度を通知するシステムを作りました。
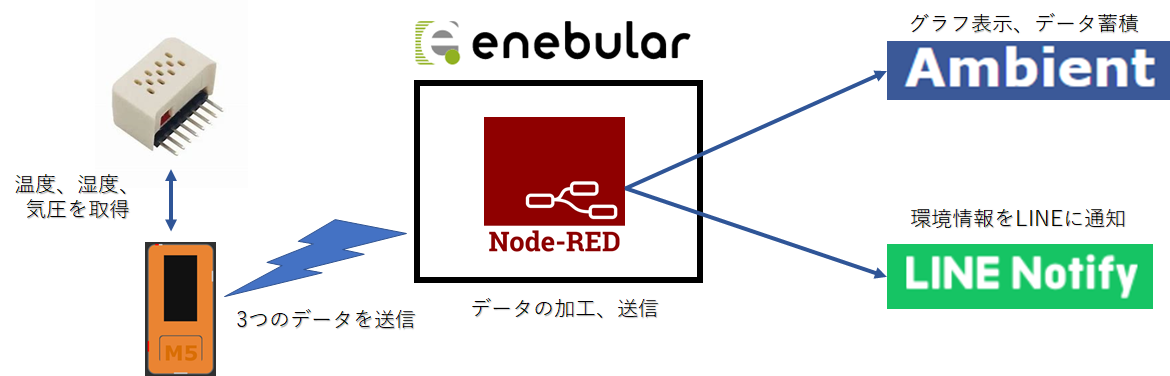
イメージは次の図のように、外出していても環境情報がわかるシステムです。

システム構成
主に行っていることは次の4項目です。今回は項目(2)について解説します。
(1) M5StickC + ENV HATで気温と湿度、気圧を取得。
(2) enebular 上の Node-REDで、データの加工と各種サービス連携。
(3) Ambientでデータの蓄積とグラフ化
(4) LINE Notifyで環境情報をスマホに通知!
Node-RED編 技術解説
Node-REDの実行環境は日頃愛用しているenebularを利用しました!(なんといっても、わざわざPCにNode-REDをインストールしなくていいのが便利です!)
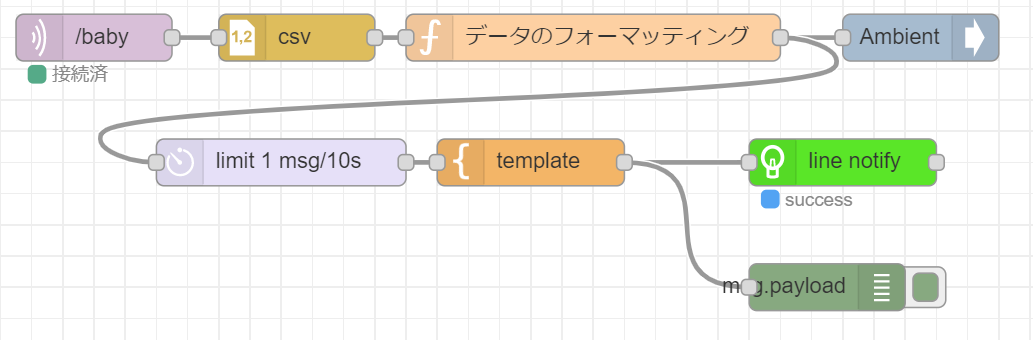
今回作成したでは、環境データをMQTTで受け取り、AmbientとLINE NotiFyに送っています。
使用しているノードは次の8種類です。
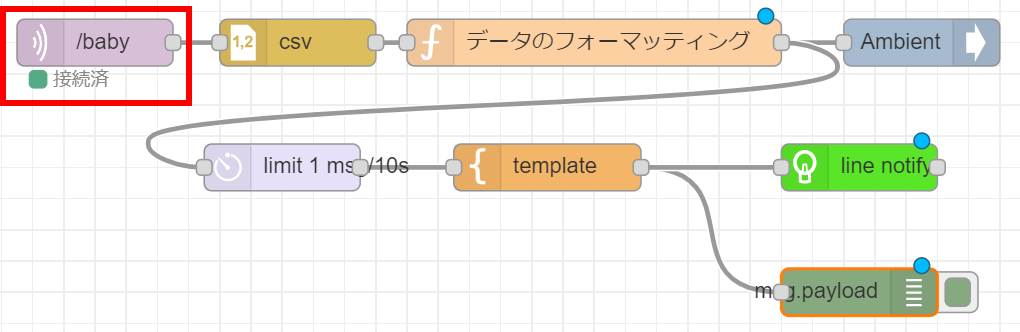
- (1)MQTT inノード :MQTT通信によりデータをサブスクライブします。
- (2)CSVノード :CSV形式で入力されたデータをjavascriptオブジェクトの形式に変換しています。
- (3)functionノード :室温と湿度データをAmbientに送信するためのデータフォーマットに加工しています。
- (4)Ambientノード :Ambientにデータを送信します。
- (5)delayノード :以降のフローに流れるデータの量を制限しています。
- (6)templateノード :LINE Notifyに通知するメッセージを作成しています。
- (7)LINE Notifyノード :入力されたメッセージをLINE Notifyに送信します。
- (8)debugノード :デバッグ用です。
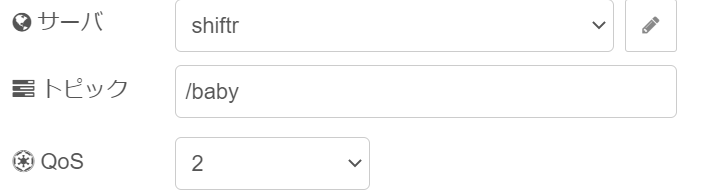
(1)MQTT inノード
MQTT通信によりデータをサブスクライブします。MQTTにはブローカが必要で、今回はshiftr.ioを使用しています。最近、レガシー版からnext版(課金版)に変わる節のようで、私はまだレガシー版を利用しています。Next版の利用はこちらの記事が参考になると思います。
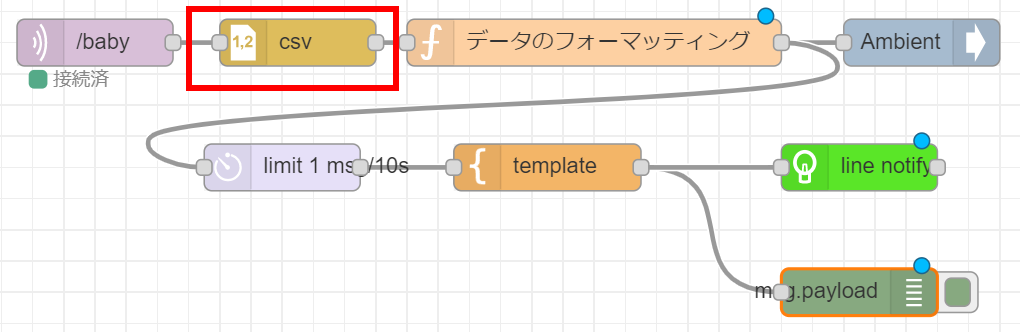
(2)CSVノード
CSV形式で入力されたデータをjavascriptオブジェクトの形式に変換しています。
このノードは特に何も設定していないです。
変換前と変換後のデータは次のようになります。
【変換前】
"123.3, 456.6, 789.9"
【変換後】
{col1:123.3, col2:456.6, col3:789.9}
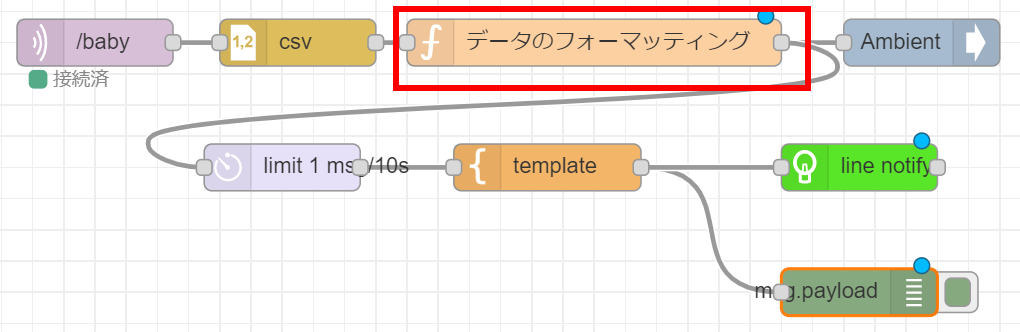
(3)functionノード
室温と湿度データをAmbientに送信するためのデータフォーマットに加工しています。
functionノードのコードは次の通りです。
Ambientが認識するデータフォーマットは次のようなd1,d2の名前が付いたJSONデータです。
{"d1":データ1, "d2":データ2}
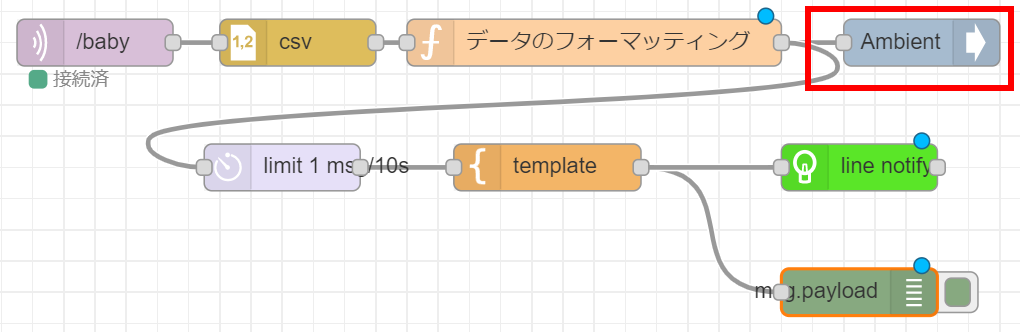
(4)Ambientノード
Ambientにデータを送信します。Ambientノードはパレットの管理から追加しておきましょう。Node-REDでAmbientの使い方はこちらが参考になります。
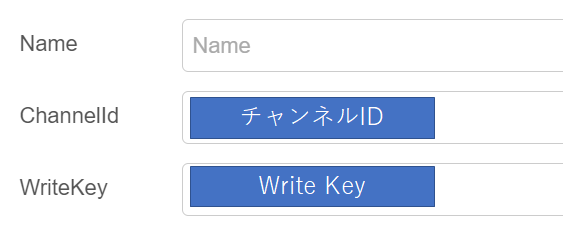
Ambientノードには、認証のためのチャンネルIDとWrite Keyを入力します。(先にAmbientのプロジェクトを作成しておきましょう)
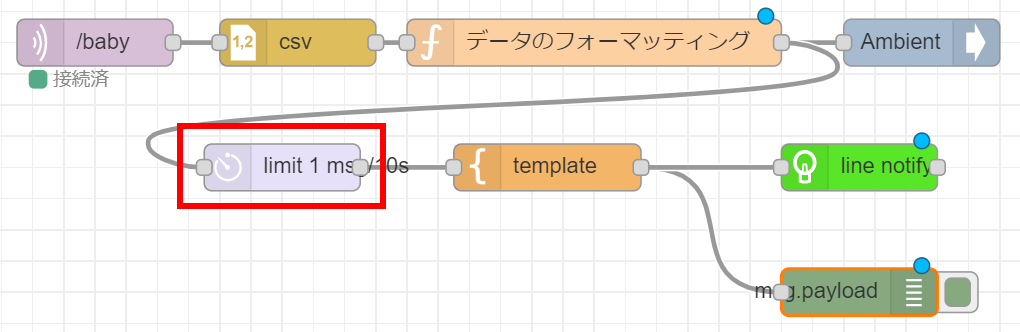
(5)delayノード
以降のフローに流れるデータの量を制限しています。毎秒データが送られてくるサンプルなので、LINEに毎秒通知が来ると嫌なので追加しています。
設定は次の通り。delayノードの使い方がイマイチ分かっていないのですが、「入力されたデータは10秒間に1つに分散する、途中のデータは破棄する。」というイメージでしょうか。

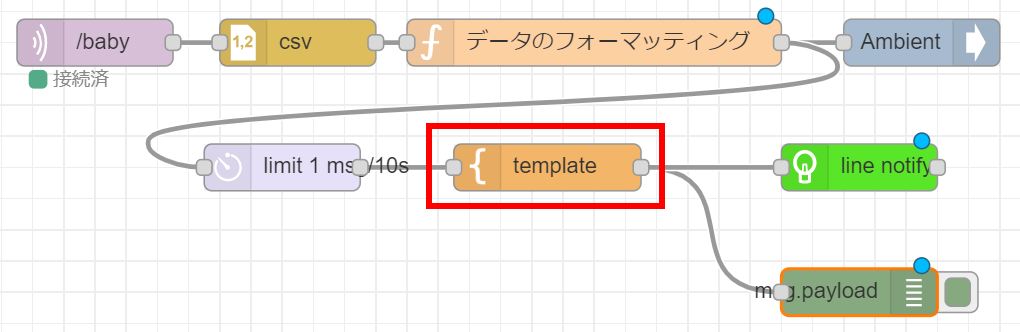
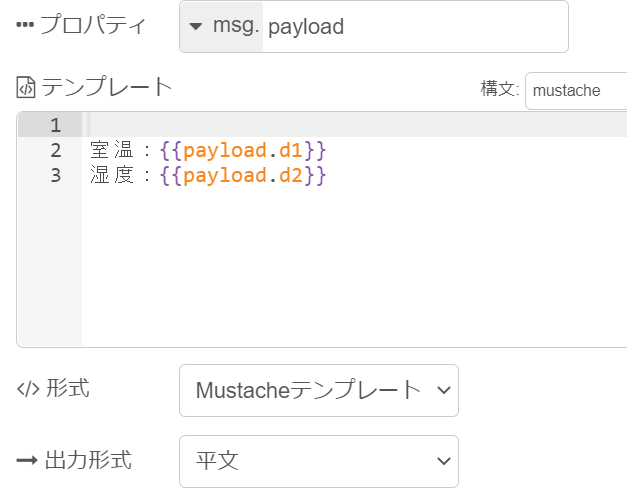
(6)templateノード
LINE Notifyに通知するメッセージを作成しています。
設定は次の通りです。この形式でLINE Notifyに通知されます。
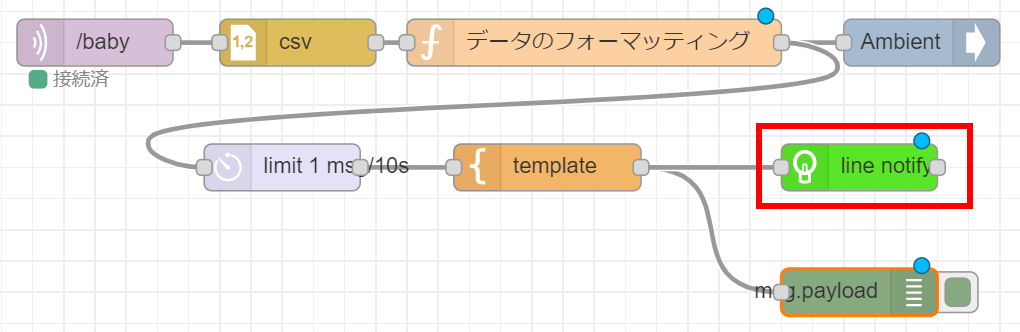
(7)LINE Notifyノード
入力されたメッセージをLINE Notifyに送信します。利用するには次のノードをパレットの管理からインストールします。
node-red-contrib-line-notify
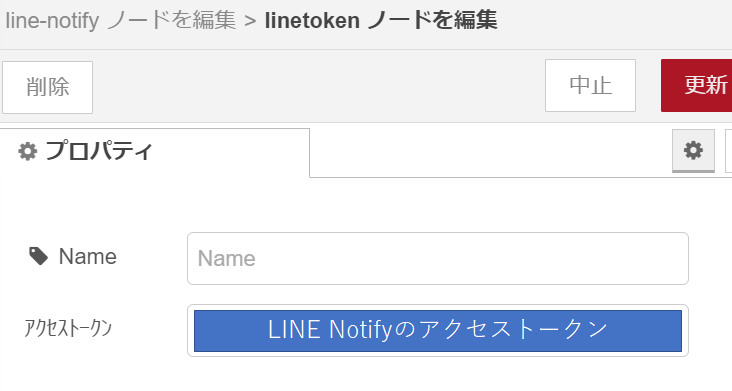
LINE Notifyノードでは特に設定はしておらず、LINE Notifyを利用するためのアクセストークンのみ設定しています。

おわりに
バックエンドを手軽に爆速に作りたいと思ったら、enebular × Node-REDが自分なりのフレームワークになりつつあります。
Node-REDで使用できるノードはたくさんあり、様々なサービスを連携することが可能です。以降のアドベントカレンダーも楽しみですね!