はじめに
IoTな開発で良く利用している MQTTブローカーサービスの shiftr.io。
その新しいバージョンが出たっぽいので情報をチェックしてみました。
知ったきっかけは、サービスに登録していたメールアドレスに届いた公式のお知らせからです(以下のツイートの添付画像)。
メールで来ていた内容(添付画像)や、今回の話のブログ記事。
— you (@youtoy) November 13, 2020
●New Beginnings - https://t.co/8lBLAbEaDK
https://t.co/K5VLR4buuK pic.twitter.com/saFC4gzpFG
公式のブログ記事の内容を見てみる
上記のツイートの本文に書いているリンクは、以下となります。
●New Beginnings - shiftr.io
https://next.shiftr.io/blog/2020-11-12-new-beginnings
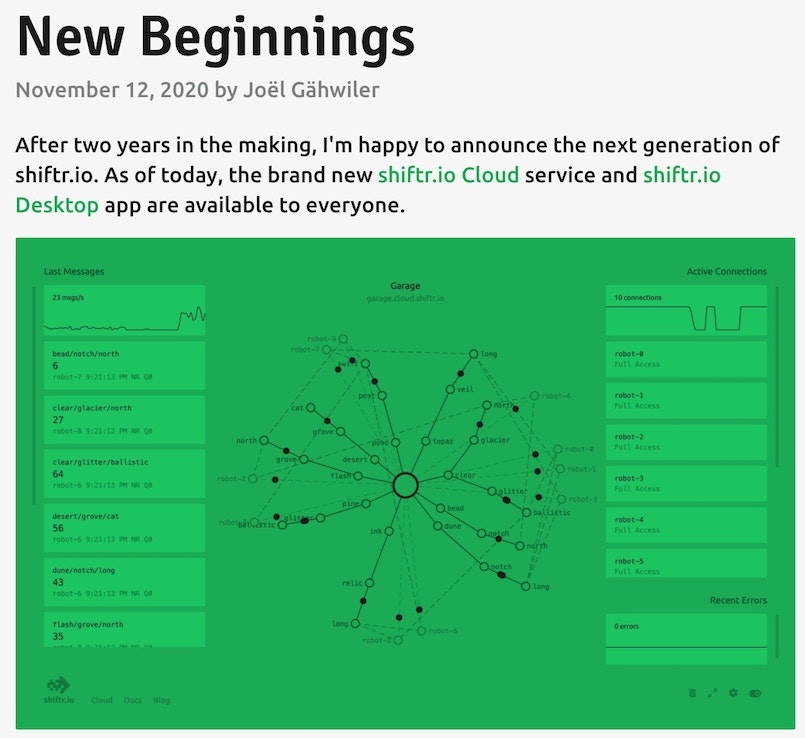
そして、上記の記事の始まりの部分には、以下のような記載がありました。
ざっくり見てみると「次世代の shiftr.io ができて、shiftr.io Cloud と shiftr.io Desktop app がある」という内容のようです。そして、文章内のクラウドサービスとデスクトップアプリについて書かれた部分につけられたハイパーリングを開くと、以下のページが開きます。
●Cloud - shiftr.io
https://next.shiftr.io/cloud/
●Desktop - shiftr.io
https://next.shiftr.io/desktop/
これまでのURLで「 https://shiftr.io 」となっていた部分が、新しいバージョンのほうは「 https://next.shiftr.io 」となっているようです。
⇒ 旧バージョンは「 https://legacy.shiftr.io/ 」という名称になり、新バージョンのほうが「 https://shiftr.io/ 」という名称になってました(2020/12/5時点)。
デスクトップアプリについてさらに情報を見てみる
新バージョンのサービス・アプリのうち、これまでは提供されていなかったデスクトップアプリについて、上記の「Desktop - shiftr.io」のページに書かれた内容を見ていこうと思います。
ページのトップには以下のように書かれており、このデスクトップアプリはオフラインで MQTTブローカーを提供してくれるようなもののようです。
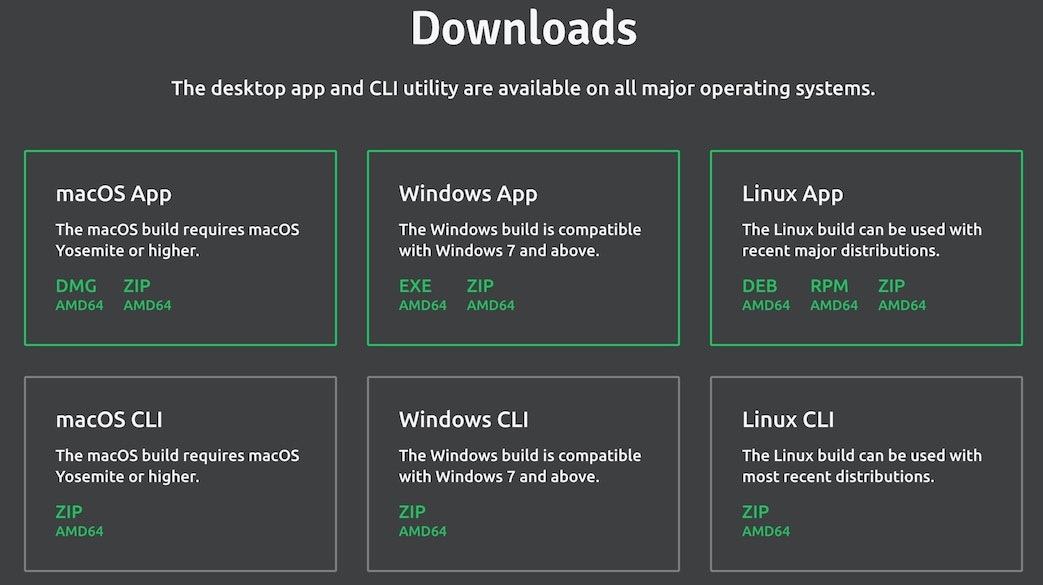
そして、ページの下のほうへ移動していくと、以下のような部分があります。
このデスクトップアプリは、Windows・Mac・Linux のマルチプラットフォームに対応したアプリで、GUI版だけでなく CLI のものも提供されていることが分かります。
デスクトップアプリを実際に試してみる
それでは、デスクトップアプリを実際に試してみます。
自分は Macを使っているので、Mac用の GUI版を試してみました。
DMG のほうをダウンロードし、アプリをインストールして起動してみた様子が以下となります。
MQTTブローカーサービスを提供している https://t.co/8lBLAbEaDK で新しくリリースされた、デスクトップアプリをインストールしてみた。 https://t.co/yDws8xbtaS pic.twitter.com/gozUvY2L5p
— you (@youtoy) November 14, 2020
起動したアプリの画面の上部中央あたりを見てみると「localhost 1883/1884」という記載があります。
どうやら、既にローカルで MQTTブローカーが立ち上がっているようです。
本当にクライアントから接続してメッセージの送受信ができるか試してみます。
手軽に試すために、MQTT のクライアントとなるアプリ(GUIフロントエンド)の「MQTT.fx」を使い、Pub/Sub をやってみます。
自分が設定した部分は 2箇所で、Profile Name と、Client ID の部分でした。この後に少し補足しますが、実際に設定が最低限必要なのは Profile Name のみ(※ 自分が識別しやすい名前を設定)です。
設定について、接続先の設定は書きかえる必要があるかと思ったのですが、その設定項目である Broker Adress には 127.0.0.1 が設定されていて、ローカルにつながる指定になっていたため、そのまま用いることができました。Client ID は Generate ボタンを押して生成しましたが、デフォルトでも文字列が設定されたいたので、とりあえず今回試す分にはデフォルトのものを使っても問題ありません。
設定を保存した後は、上記で設定した Profile を選択して接続をさせ、適当な共通の Topic を設定して Pub/Sub を試してみてください。以下のツイートの添付画像のように、デスクトップアプリのほうで送受信されたメッセージの情報が可視化されます。
【追記】 この時利用した「MQTT.fx」で Pub/Sub を行うための方法を、ざっくり記事に書いてみました。
●GUIベースのMQTTクライアントアプ「MQTT.fx」の使い方メモ - Qiita
https://qiita.com/youtoy/items/1086cb1c9518a34968be
https://t.co/8lBLAbEaDK のデスクトップアプリ、サクッとローカルでMQTTブローカーが立ち上がったっぽい。
— you (@youtoy) November 14, 2020
マルチプラットフォームで、GUIでMQTTクライアントを立ち上げられる MQTT.fx を組み合わせて、デスクトップでMQTT! pic.twitter.com/DNFwycmAB7
それと上記の「localhost 1883/1884」という部分、ポート番号は「1883/1884」の2つ書かれていますが、以下のような使い分けとなります。
・ポート番号 1883: MQTT over TCP
・ポート番号 1884: MQTT over WebSocket
例えば、HTML+JavaScript で MQTT の処理を実装しブラウザ上で動作させる場合、TCP が利用できないため MQTT over WebSocket が利用されます。その場合は、接続先の指定でポート番号 1884 を指定する必要があります。
今まで、ローカルで MQTTブローカーを使う際は Mosquitto を使ってましたが、手順や設定はそれよりも簡単に行えました。
おわりに
今回、新しくリリースされたバージョンの shiftr.io で提供されている、以下の 2つのうちのデスクトップアプリのほうを試してみました。
まだ、ローカルで動作する CLI版と、上記の新バージョンのクラウド版について、あまり詳細をチェックできていないため、それらも見てみたり試してみようと思います。
あと、ドキュメントも見てみなければ!
●Docs - shiftr.io
https://next.shiftr.io/docs/