dockerコンテナ上で起動しているnginxからhtmlファイルを返却させて、ブラウザ上に任意のwebページを表示させる方法をurlの意味や「サーバがhtmlファイルを返却するということ」についてという観点でまとめました。
まずは初期設定で http://localhost:80 にアクセスした状態です。

これはlocalhost(127.0.0.1)に対してhttpプロトコルでリクエストしたら
localhostで起動しているnginxがhtmlファイルをレスポンスしたので
この画面が表示されています。
ということはこのhtmlファイルがnginxが起動しているサーバのどこかに存在しているということです。
まずはURLの意味を探って見ましょう。
URLの意味
例1
http://blog.example.jp/entries/1
というURLがあるとします。
http://
まず最初にプロトコルを指定しています。
他にもhttps:// ftp:// git:// ssh:// などがあります。通信方法を表しています。
次に
example.jp
これはホスト名です。127.0.0.1のようにipアドレスそのままの場合もあります。
/entries/1
ホスト名の後には階層を表すパスが続きます。
そして今回のこのwelcome画面は http://localhost:3000 というリクエストをしたら表示されました。
httpプロトコルでlocalhostというホストにパスを指定しない(つまり/[ルートディレクトリ])をリクエストしています。
つまり、ルートにこのhtmlファイルがあると仮定できます。
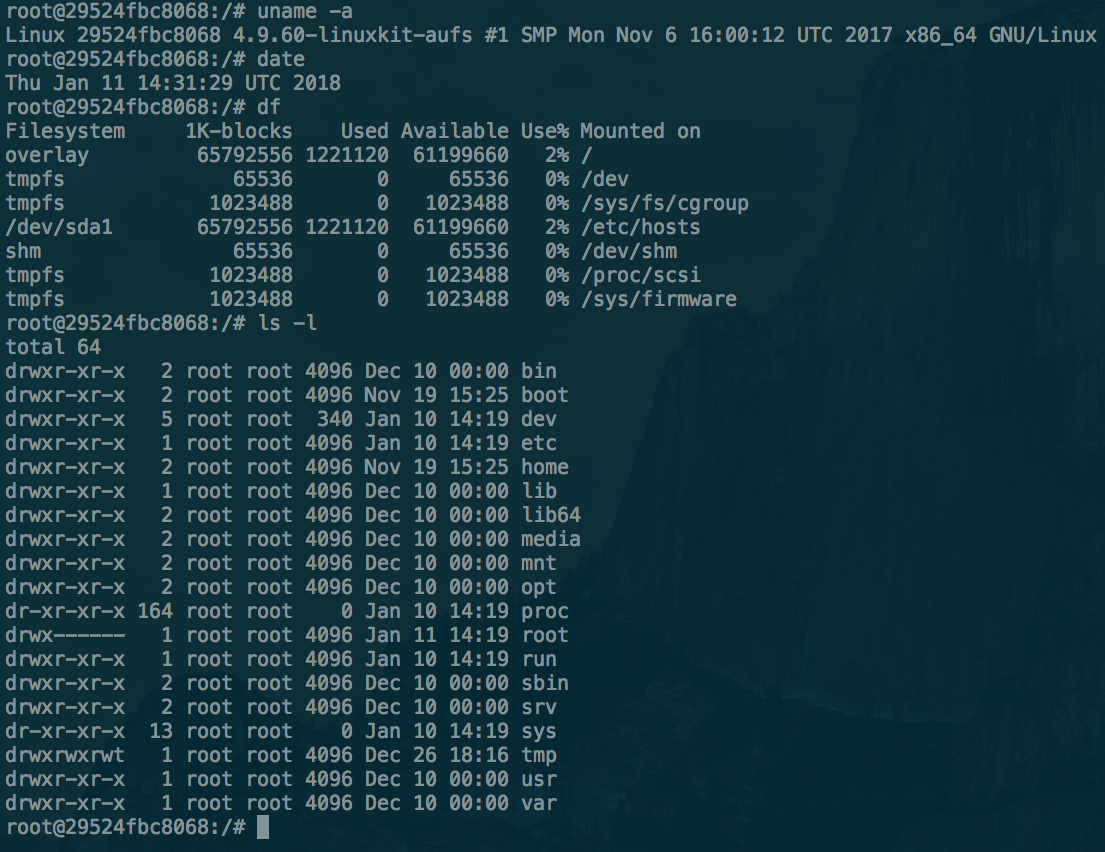
しかし実際に見てみると...

このように、それらしいものは見当たりません。
実はほとんどのサーバはルートディレクトリをセキュリティの観点上、公開できません。
そのため特定のディレクトリを外部からアクセス可能な最上位のディレクトリとして仮想的に設定します。
それを__ドキュメントルート__と呼びます。
つまり、nginxのドキュメントルートがわかれば任意のhtmlファイルを返却させることができます。
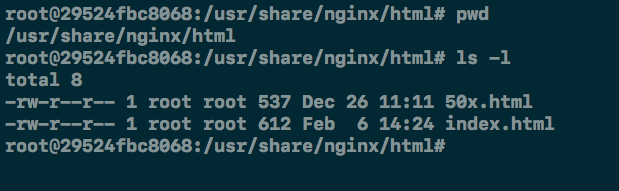
nginxのドキュメントルートの初期設定は/usr/share/nginx/htmlが設定されています。
以下の設定ファイルを変更する事でドキュメントルートを変えることもできます。
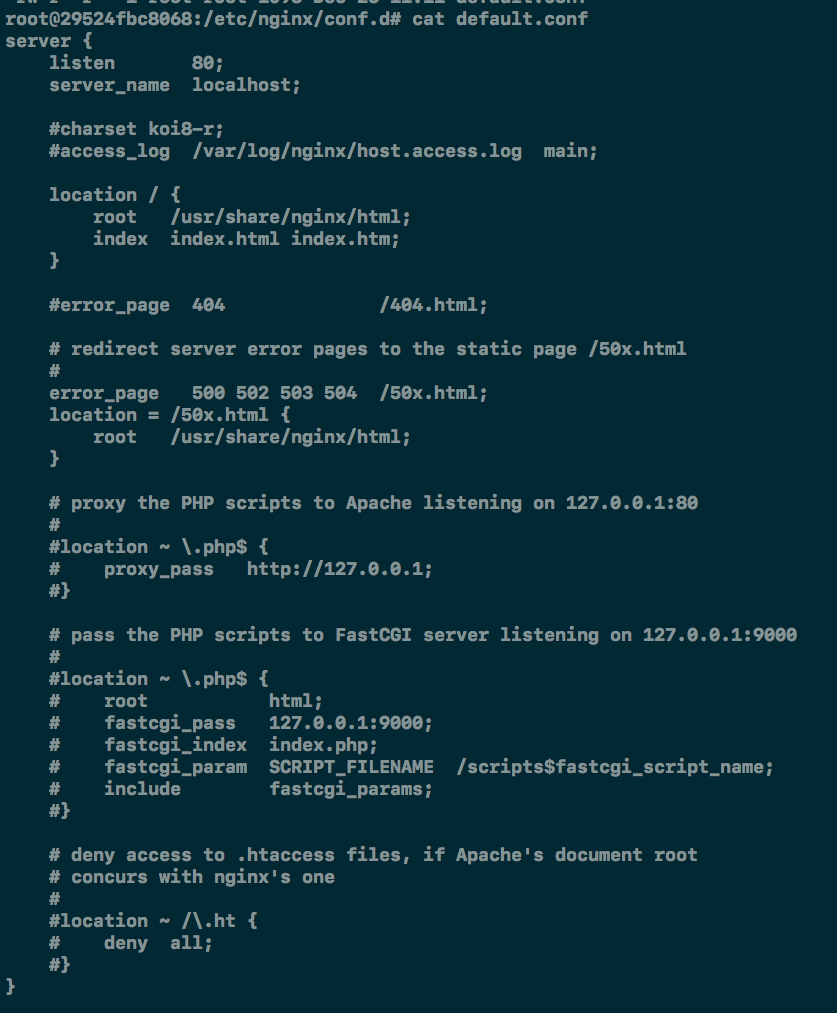
default.conf
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
ドキュメントルートとパスと表示するファイルが定義されています。
つまり、ルートにアクセスがあったら /usr/share/nginx/htmlディレクトリにある、
index.htmlまたはindex.htmを返すという定義ですね。
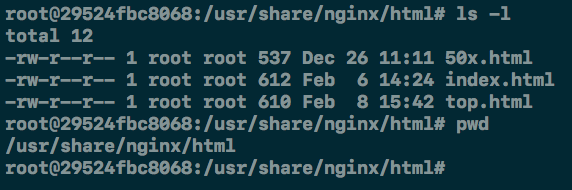
実際にドキュメントルートを見てみるとindex.htmlがあります。

つまりここに自分で作ったファイルを配置すればhtmlファイルを表示できるということでしょうか。やってみましょう。
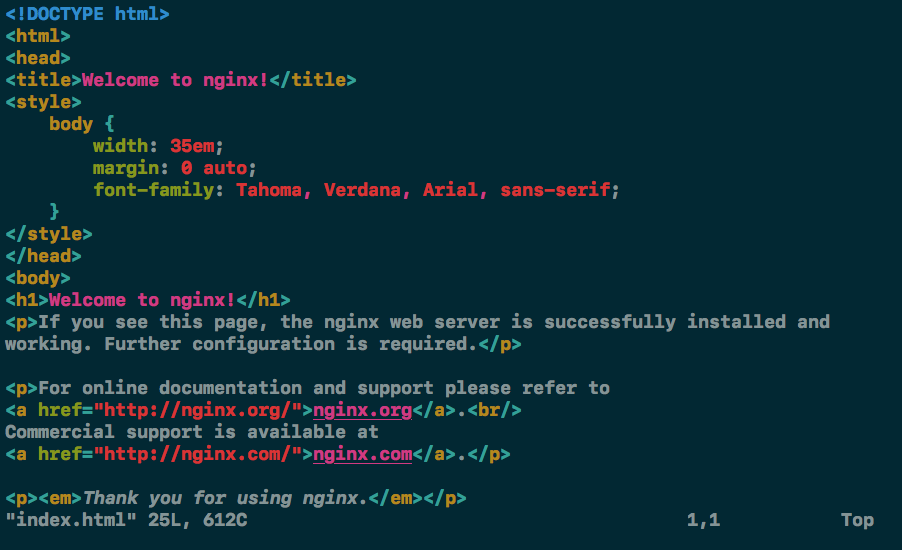
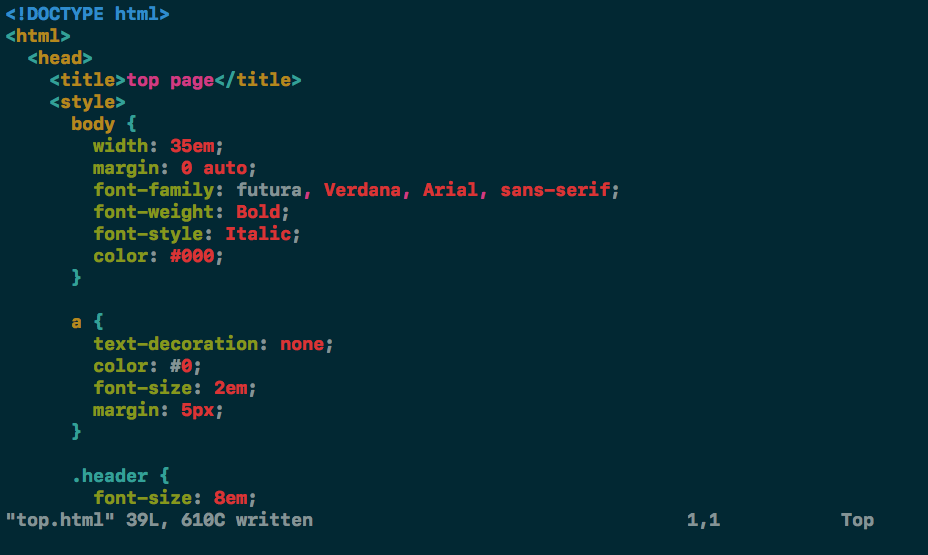
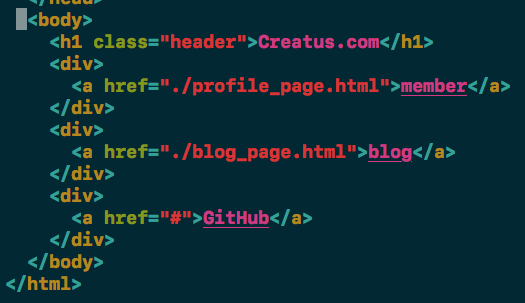
top.htmlとして以下のようなhtmlを作ってドキュメントルート(index.htmlと同じディレクトリ)に配置します。

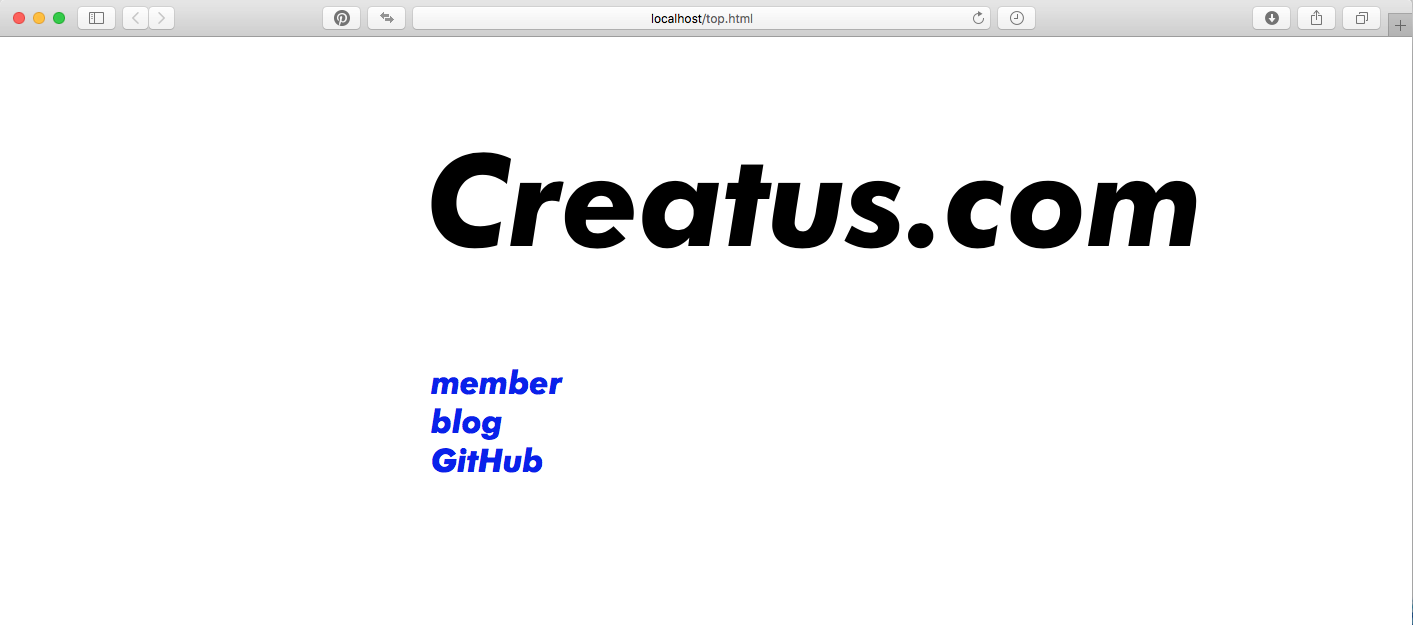
http://localhost:80/top.html にアクセス
表示できました。
画面遷移
このように画面のmemberにはまた別のurlが設定されています。

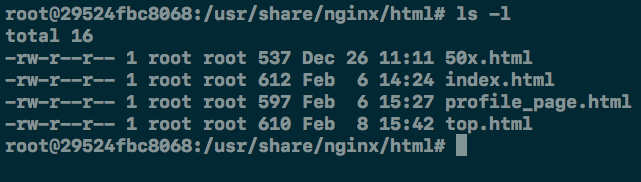
なので、profile_page.htmlを作成して同じ所に配置してみましょう。

遷移できました。
現代において、静的なhtmlページを表示するだけのwebサイトはまず
需要がないかと思われますが、urlの意味とサーバがレスポンスを返すという意味がわかる事が重要ではないでしょうか。