JetpackComposeのDatePickerを使用している時に、各場所の色をデフォルトから変更したいことがあると思います。
そういう場合に、DatePickerDefaults.colorsのどこを変更したらどの色が変わるのかというのを記録したメモです。
環境
androidx.compose.material3:material3:1.2.1"
です。
デフォルト(何も調整しない時)
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
),
)
}
(普通はDatePickerDialogなどに包んで使うとは思いますが、今回はそこは省略)
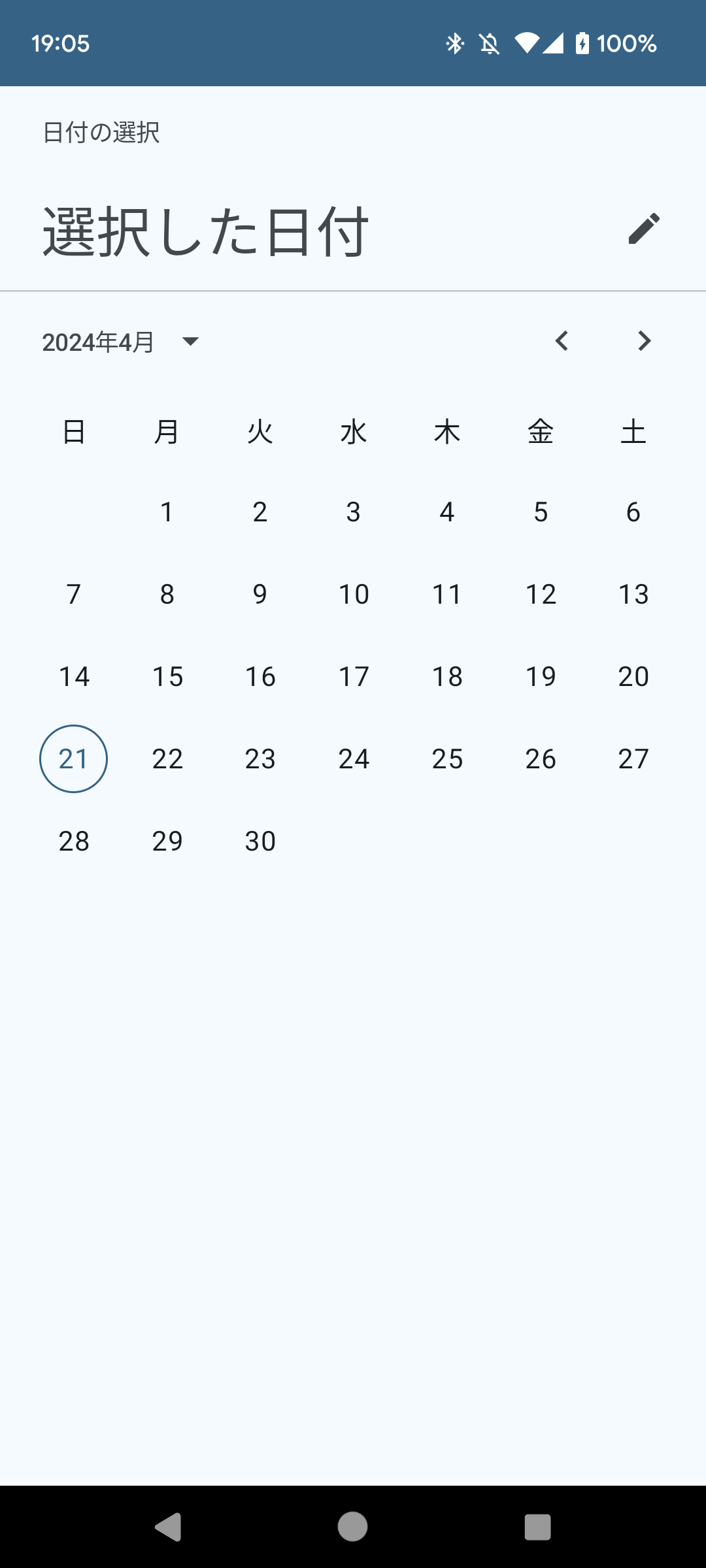
- こんな感じ
年選択部分を調整したい!
背景色
containerColorを変更すればよい。
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
),
colors = DatePickerDefaults.colors(
containerColor = Color.Yellow,
)
)
}
- こんな感じ
年の数字の文字色①
選択されていおらず、今年でもない年の文字色を変更する : yearContentColor
選択されている時の年の文字色を変更する : selectedYearContentColor
「今年」が選択されていない時の文字色を変更する : currentYearContentColor
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
),
colors = DatePickerDefaults.colors(
yearContentColor = Color.Blue,
currentYearContentColor = Color.Green,
selectedYearContentColor = Color.Yellow,
)
)
}
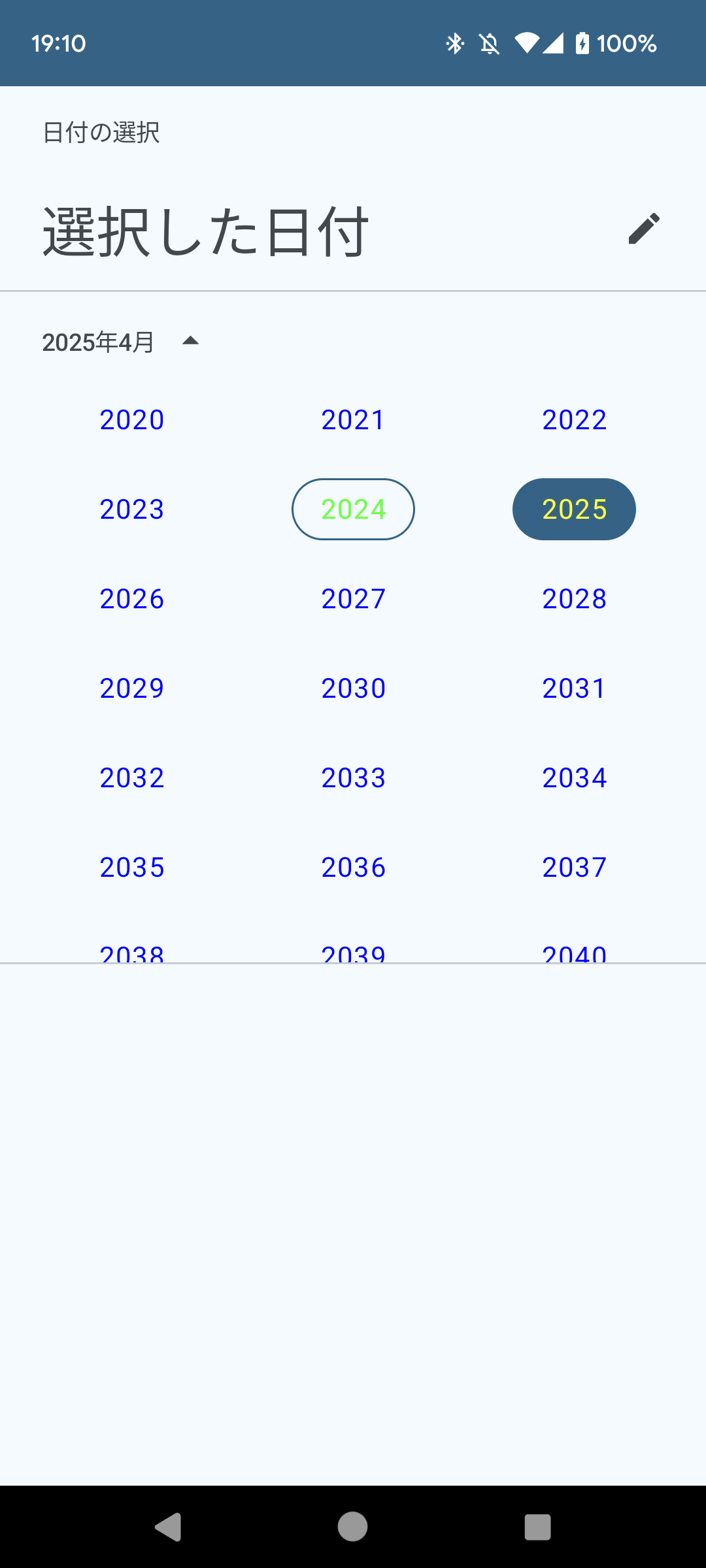
- こんな感じ
年の数字の文字色②
選択させない年の文字色を変更する : disabledYearContentColor
選択させない年が選択されてしまっている年の文字色を変更する : disabledSelectedYearContentColor
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
selectableDates = object : SelectableDates {
override fun isSelectableYear(year: Int): Boolean {
return year % 2 == 1
}
}
),
colors = DatePickerDefaults.colors(
disabledYearContentColor = Color.Red,
disabledSelectedYearContentColor = Color.Yellow,
)
)
}
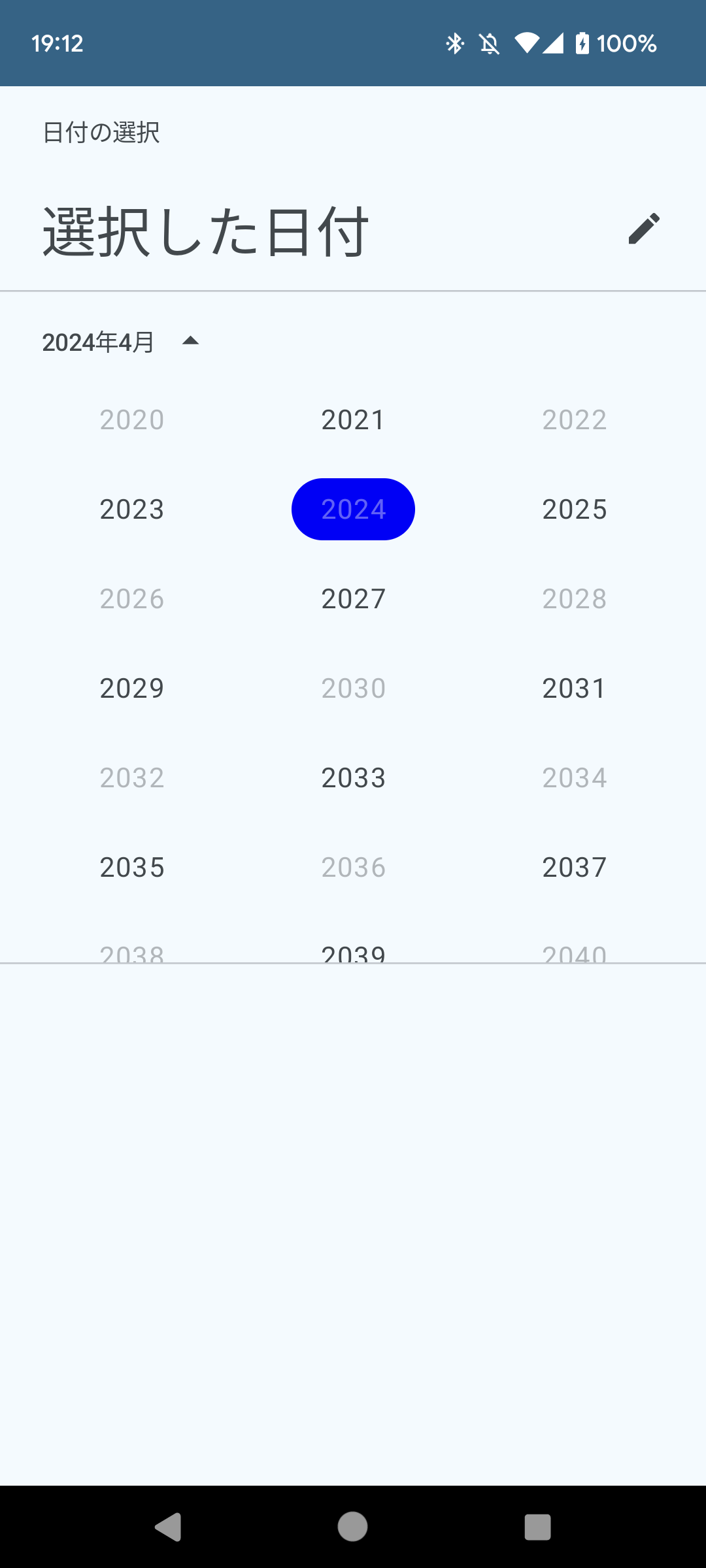
偶数年は選択できなくしています。
ただし、アプリ起動日は2024年であり選択日のデフォルト日は「その日」となるため2024が選択された状態で始まります。
年の数字の背景色
選択されている年の背景色を変更する : selectedYearContainerColor
選択させない年が選択されてしまっている年の背景色を変更する : disabledSelectedYearContainerColor
「今年」が選択されていない時の枠線色を変更する : todayDateBorderColor
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
selectableDates = object : SelectableDates {
override fun isSelectableYear(year: Int): Boolean {
return year % 2 == 1
}
}
),
colors = DatePickerDefaults.colors(
selectedYearContainerColor = Color.Red,
disabledSelectedYearContainerColor = Color.Blue,
todayDateBorderColor = Color.Green,
)
)
}
日付カレンダー部分を調整したい!
背景色
modifierを変更すればよい。
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
modifier = Modifier.background(Color.Yellow),
state = rememberDatePickerState(
),
colors = DatePickerDefaults.colors(
)
)
}
年選択部分の背景色には影響しない。(前述のcontainerColorで変更する)
日付カレンダー部分の文字色①
選択されていおらず、今日でもない年の文字色を変更する : dayContentColor
選択されている時の日の文字色を変更する : selectedDayContentColor
「今日」が選択されていない時の文字色を変更する : todayContentColor
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
),
colors = DatePickerDefaults.colors(
dayContentColor = Color.Blue,
selectedDayContentColor = Color.Green,
todayContentColor = Color.Yellow,
)
)
}
- こんな感じ
日付カレンダー部分の文字色②
選択させない日の文字色を変更する : disabledDayContentColor
選択させない日が選択されてしまっている日の文字色を変更する : disabledSelectedDayContentColor
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
initialSelectedDateMillis = Date().time,
selectableDates = object : SelectableDates {
override fun isSelectableDate(utcTimeMillis: Long): Boolean {
return false
}
}
),
colors = DatePickerDefaults.colors(
disabledDayContentColor = Color.Red,
disabledSelectedDayContentColor = Color.Yellow,
)
)
}
どの日も選択できなくするが、デフォルトで今日が選択されるようにしている。
- こんな感じ
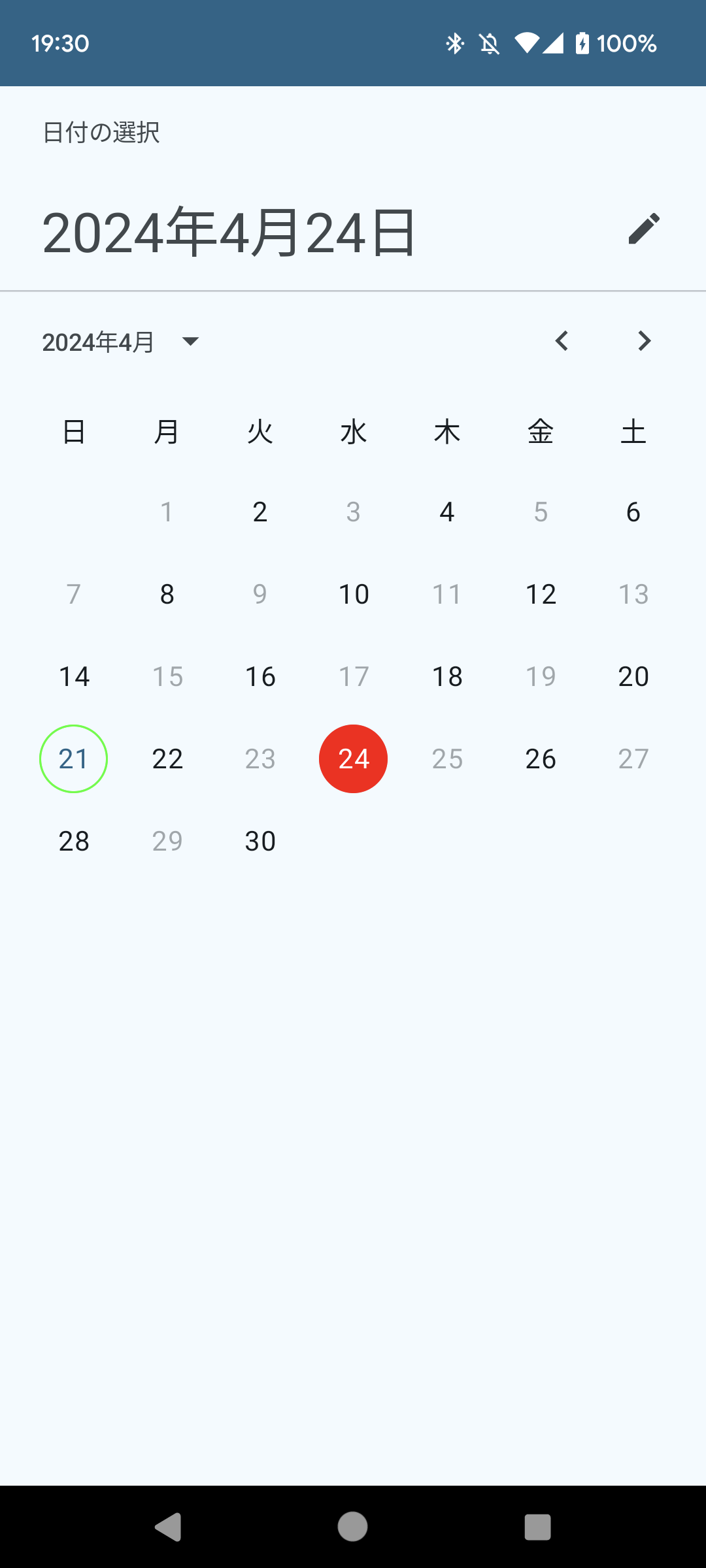
日付カレンダー部分の背景色
選択されている日の背景色を変更する : selectedDayContainerColor
選択させない年が選択されてしまっている日の背景色を変更する : disabledSelectedDayContainerColor
「今日」が選択されていない時の枠線色を変更する : todayDateBorderColor .. 「年」選択の時の「今年」の枠線と共通
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
// 2024年4月23日を初期選択日とする
initialSelectedDateMillis = Calendar.getInstance().apply {
set(2024, 3, 23)
}.timeInMillis,
selectableDates = object : SelectableDates {
override fun isSelectableDate(utcTimeMillis: Long): Boolean {
// 偶数日だけ選択可能
val c = Calendar.getInstance().apply {
time = Date(utcTimeMillis)
}
return c.get(Calendar.DAY_OF_MONTH) % 2 == 0
}
}
),
colors = DatePickerDefaults.colors(
selectedDayContainerColor = Color.Red,
disabledSelectedDayContainerColor = Color.Blue,
todayDateBorderColor = Color.Green,
)
)
}
偶数日のみ選択可能にするが、デフォルトの選択日は2024/4/23にする。
アプリ起動日は2024/4/21。
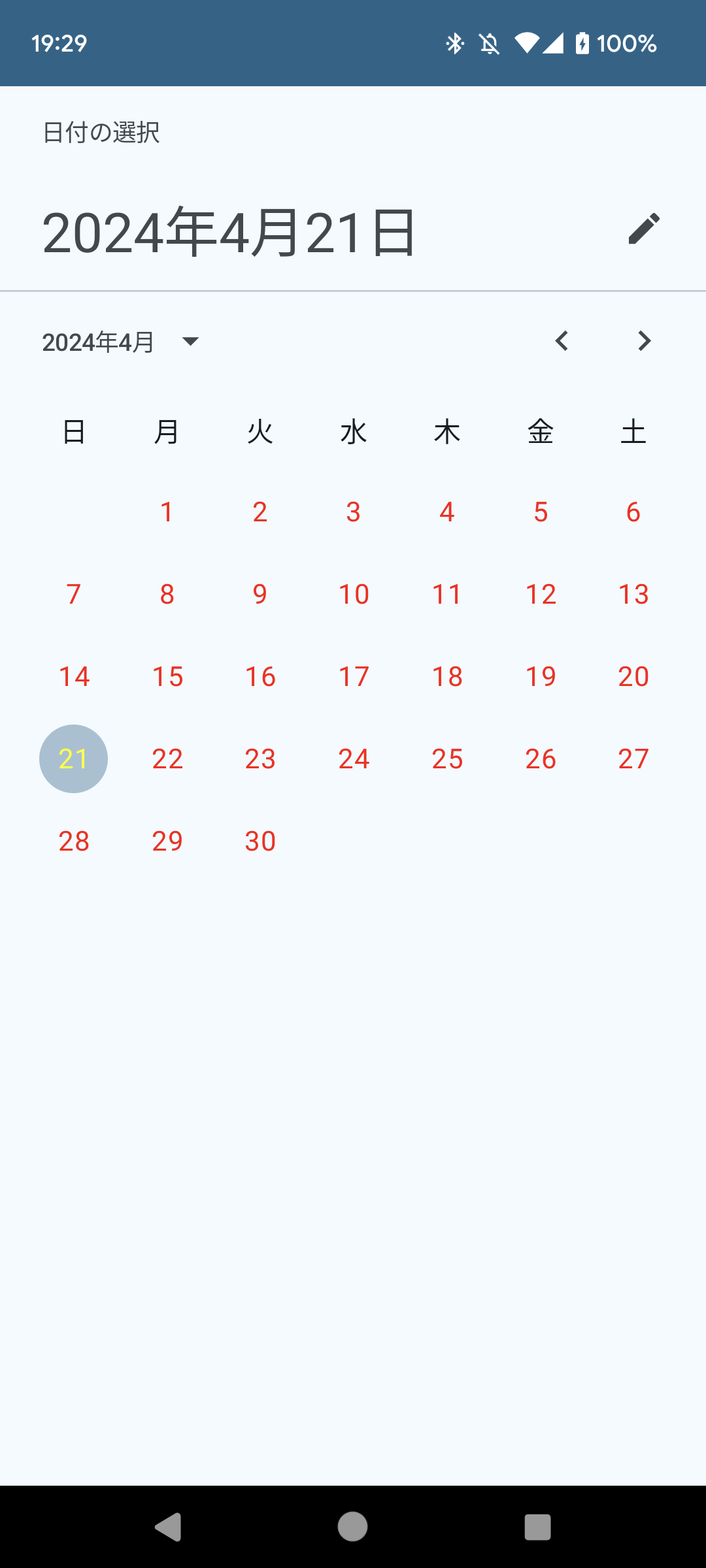
- こんな感じ
日付カレンダー部分のその他のコンポーネント
「日付の選択」の文字色を変更する : titleContentColor
選択された日付を表示している部分の文字色を変更する : headlineContentColor
曜日の文字色を変更する : weekdayContentColor
「xxxx年xx月」や「<」「>」の文字色を変更する : navigationContentColor
「選択された日付」と、「xxxx年xx月」や「<」「>」の間の線の色を変更する : dividerColor
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
),
colors = DatePickerDefaults.colors(
titleContentColor= Color.Red,
headlineContentColor= Color.Green,
weekdayContentColor= Color.Blue,
navigationContentColor= Color.Magenta,
dividerColor = Color.Yellow,
)
)
}
- こんな感じ
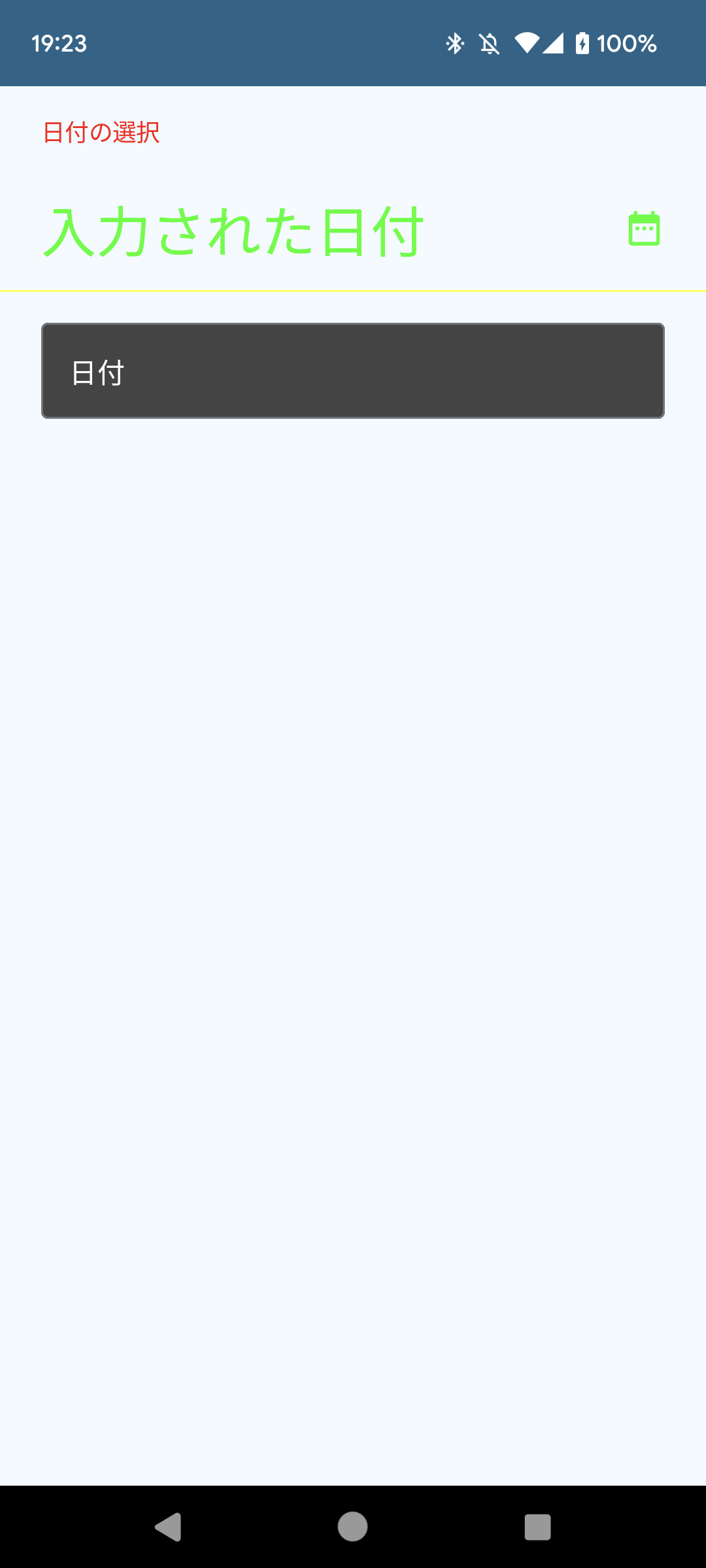
数字手入力で選択する場合の画面の色を調整したい!
「日付の選択」の文字色を変更する : titleContentColor ...カレンダーと共通
選択された日付を表示している部分の文字色を変更する : headlineContentColor...カレンダーと共通
「選択された日付」と、「xxxx年xx月」や「<」「>」の間の線の色を変更する : dividerColor...カレンダーと共通
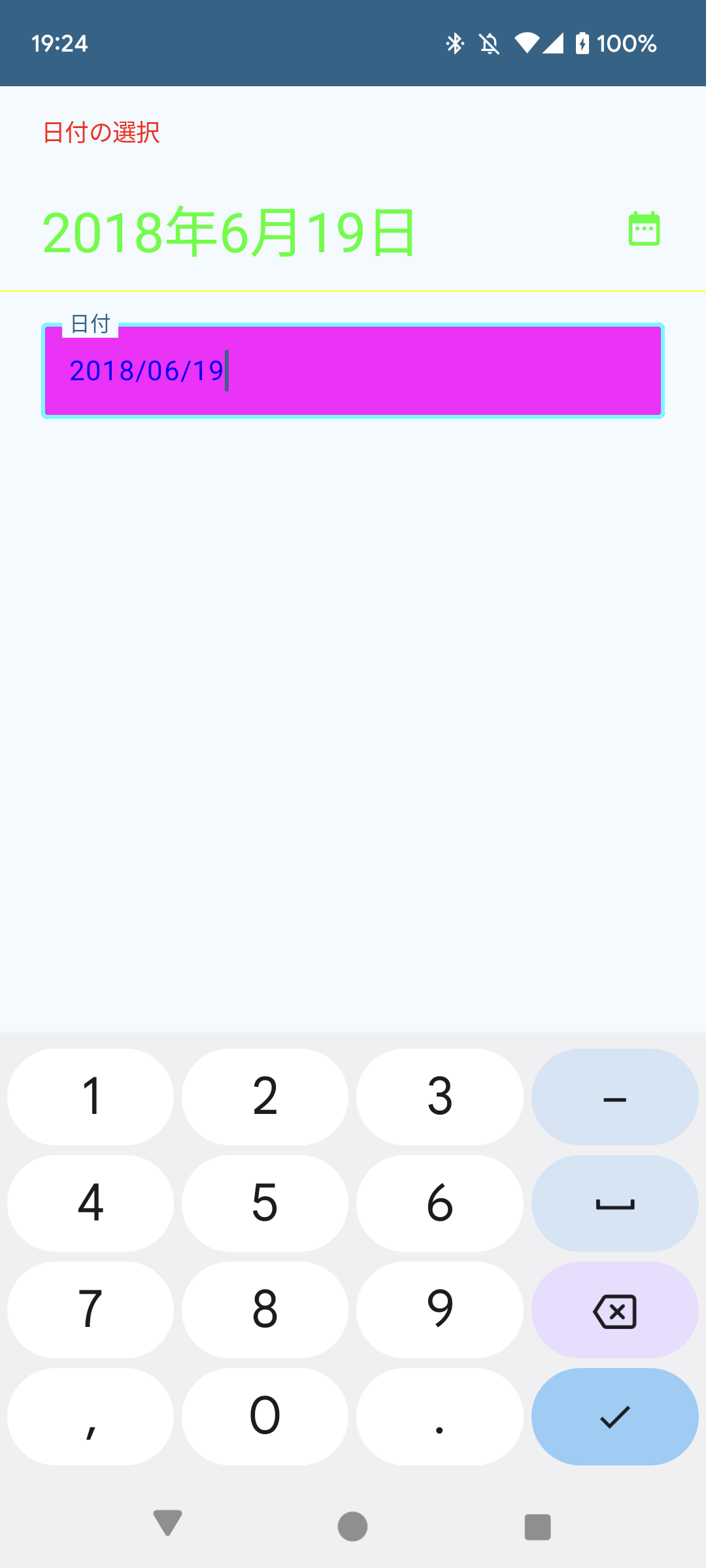
入力された日付の文字色や枠線の色を変更する : dateTextFieldColors ...一般的なTextFieldと一緒です。DatePickerDefaults.colors().dateTextFieldColorsのコピーから作成すると楽です。
- コード
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun SampleScreen() {
DatePicker(
state = rememberDatePickerState(
),
colors = DatePickerDefaults.colors(
titleContentColor = Color.Red,
headlineContentColor = Color.Green,
dividerColor = Color.Yellow,
dateTextFieldColors = DatePickerDefaults.colors().dateTextFieldColors.copy(
focusedTextColor = Color.Blue,
focusedContainerColor = Color.Magenta,
focusedIndicatorColor = Color.Cyan,
unfocusedContainerColor = Color.DarkGray,
unfocusedLabelColor = Color.White,
),
)
)
}
- こんな感じ