これは
SORACOM Advent Calendar 2019の20日目の記事です。
soracom beamで改ざんされてないことを確認するための検証シグネチャを付ける場合は、シグネチャを計算するための事前共有鍵を設定する必要があります。それをcliから行った際のメモです。
なお、今回cliのセットアップについては割愛します。公式ドキュメントを参照してセットアップしてください。
soracom beamを設定する
まず、soracom beamで、署名ヘッダを付けるように設定してみましょう。公式ドキュメント 「グループコンフィグレーション 詳細」(Namespace:SoracomBeam)に従って以下のようなJSONをbeam-setup.jsonというファイルに保存します。
[
{
"key":"http://beam.soracom.io:8888/",
"value": {
"enabled": true,
"name": "HTTP",
"addEquipmentHeader": false,
"addDeviceIdHeader": true,
"addSignature": true,
"addSubscriberHeader": false,
"psk": "himitu",
"customHeaders": {},
"destination": "https://******************",
"skipStatusCode": false,
"useClientCert": false,
"useClientCredentials": false
}
}
]
PSKのところに署名用の事前共有パスフレーズ(himitu)を設定します。
そして、cliからこの設定を送信します。
$ soracom groups put-config --group-id "*************" --namespace SoracomBeam --body @beam-setup.json
{
"configuration": {
"SoracomBeam": {
"http://beam.soracom.io:8888/": {
"addDeviceIdHeader": true,
"addEquipmentHeader": false,
"addSignature": true,
"addSubscriberHeader": false,
"customHeaders": {},
"destination": "https://***********************",
"enabled": true,
"name": "HTTP",
"psk": "himitu",
"skipStatusCode": false,
"useClientCert": false,
"useClientCredentials": false
}
},
"createdAt": **************,
"createdTime": ****************,
"groupId": "*********************",
"lastModifiedAt": ***************,
"lastModifiedTime": ***************,
"operatorId": "***************",
"tags": {
"name": "*********************"
}
}
無事設定できました。
plain textはよろしくないですね・・
さて、せっかくなのでWEBコンソールからも設定状況を確認してみましょう。
無事に設定できてますが、事前共有鍵の設定の所に「非推奨」と出てますね。まぁ秘密の共有鍵がplain textで入っててダダ漏れ状態ですから非推奨なのはよく分かります。コンソールでも「認証情報ストアを使え」と書いてありますね。
ちなみにsoracomの機能の実装方針は
- APIを実装する
- CLIはそのAPIを呼ぶことで機能を実装する
- WEBコンソールも同じくAPIを呼ぶことで機能を実装する
というように進められていると聞きます。
ならばWEBコンソールから行える「認証情報ストアを参照して設定する」という操作はきっとcliでもできるはずです。実際にやってみましょう。
認証情報をセットアップ
まずは認証情報を設定します。以下の内容をpsk-credentials.jsonに保存します。
{
"type": "psk",
"credentials": {
"key": "himitu"
},
"description": "test psk"
}
これをcliから送信します。
$soracom credentials create --credentials-id test-psk --body @psk-credentials.json
{
"createDateTime": ***********,
"credentials": {},
"credentialsId": "test-psk",
"description": "test psk",
"type": "psk",
"updateDateTime": *******
}
先ほどと同じ共有鍵で「test-psk」というIDのcredentialを作成しました。
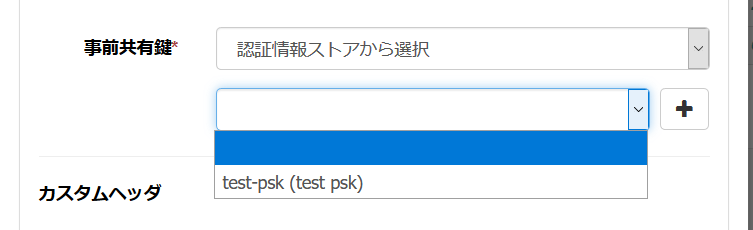
念の為、WEBコンソールから確認してみます。
無事、認証情報ストアから選べるようになっています。
soracom beamを設定する(認証情報ストア使用版)
では、これを使ってbeamの設定を行いましょう。beam-setup.jsonを以下のように修正します。
[
{
"key":"http://beam.soracom.io:8888/",
"value": {
"enabled": true,
"name": "HTTP",
"addEquipmentHeader": false,
"addDeviceIdHeader": true,
"addSignature": true,
"addSubscriberHeader": false,
"psk": {
"$credentialsId" : "test-psk",
},
"customHeaders": {},
"destination": "https://******************",
"skipStatusCode": false,
"useClientCert": false,
"useClientCredentials": false
}
}
]
PSKのところにplain textの事前共有パスフレーズではなく、認証情報ストアのIDを指定しています。指定のために「$credentialsId」という特殊なキーを使っていることが分かります。
そして、cliからこの設定を送信します。
$ soracom groups put-config --group-id "*************" --namespace SoracomBeam --body @beam-setup.json
{
"configuration": {
"SoracomBeam": {
"http://beam.soracom.io:8888/": {
"addDeviceIdHeader": true,
"addEquipmentHeader": false,
"addSignature": true,
"addSubscriberHeader": false,
"customHeaders": {},
"destination": "https://***********************",
"enabled": true,
"name": "HTTP",
"psk": {
"$credentialsId": "test-psk"
},
"skipStatusCode": false,
"useClientCert": false,
"useClientCredentials": false
}
},
"createdAt": **************,
"createdTime": ****************,
"groupId": "*********************",
"lastModifiedAt": ***************,
"lastModifiedTime": ***************,
"operatorId": "***************",
"tags": {
"name": "*********************"
}
}
無事設定できました。パスフレーズも見えなくなっていてこれで安心ですね!
まとめ
beamの設定をする際の認証情報の取り扱いがドキュメントでパッと見当たらなかったので(探し方が悪かっただけでしたらごめんなさい)あれこれやってみた際のメモでした。これでcliからも安全にヘッダー認証の設定ができますね!
以前書いた記事の補足
以前書いた「mockmockでSORACOM Beamから連携するシステムの開発を効率化する」という記事では認証情報をplain textで設定していますが、今回の操作を行うことで安全に設定することができます。
mockmockの「プロジェクト設定」→「SORACOM 認証情報ストア」で認証情報を作成し、そのIDを指定して
$soracom credentials update --credentials-id ********** --body @psk-credentials.json
{
"createDateTime": *********,
"credentials": {},
"credentialsId": "test-psk",
"description": "test psk",
"type": "psk",
"updateDateTime": *******
}
とupdateし、同じくbeamの設定のjsonファイル内で指定してやればOKです。よーやくmockmockの画面の「認証情報ストア」の意味が分かりました(笑)
後ほど該当記事にも追記します。
次のネタにむけて
FunnelやFunkあたりも同じように事前に作成した認証情報で設定できるはずなのでその辺りはまた次回のネタでやってみようと思います。