0 Firefoxも結構使いやすい
最近は新しいブラウザがもてはやされていますが、全てのブラウザを使ってきた上で、Firefoxはかなり便利なブラウザだなと思っているので、開発者への感謝としてこの記事を書かせていただきます。
まだ使ったことが無い方は、ぜひ一度インストールして試してみてください。
1 設定を変更する
cmd + , で環境設定ページを開くことができます。初めは、デフォルトで使っているブラウザからデータをインポートするのが良いでしょう。その他、このページで好みの設定に変更してください。
2 便利な機能
以下に Firefox の便利な機能を簡単に列挙しました。そのうちいくつかについては、以降でより詳しく説明しています。
-
カスタマイズしやすいツールバー。ツールバー上で右クリックして「ツールバーをカスタマイズ」を選ぶと、次の画面が出てきます。ドラック&ドロップでアイコンを追加&削除できます。

-
サイドバー:以下の様々な情報へアクセスできます。
- ブックマーク
- 閲覧履歴
- Synced tabs
-
Simple Tab Groups(拡張機能)
タブをグループ化して整理できます。ウィンドウを閉じてもタブは保存されます。(ただし、ブラウザの設定で [Settings > General > Startup > Open previous windows and tabs] にチェックをつけてください。) - AI Chatbot: 設定ページの
Firefox Labsにて、AI chatbotにチェックをつけてください。Show prompts on text selectをチェックすると、任意のサイトで選択した文字列を指定している言語モデルにすぐに投げることができます。

-
マルチアカウントコンテナ
同じサイトに異なるアカウントで同時にログインできます。例えば、一つのタブでは仕事用のアカウントを用いてあるサイトにログインし、もう一つのタブでは、私的なアカウントで同一のサイトにログインできます。 -
スクリーンショット:
Cmd + Shift + S
スクリーンショットの範囲を以下の四つの方法で選択できます。 -
Reader View:
Option + Cmd + R
Webページの無駄を取り除き、読みやすさを向上させます。 -
デバイスの同期
-
userChrome.cssでブラウザの見た目をカスタマイズできます。
3 アドオン(拡張機能)
アドオンの組み合わせによっては予期しない動作が起こり得ます。この場合は、問題を起こしていそうなアドオンを一旦無効にし、再度 Firefox を起動し直すことで、どのアドオンが問題を起こしているかわかります。どのアドオンが衝突しているか分かったら、GitHub のリポジトリで問題を報告すると良いです。
3-1 生産性関連
Bitwarden
Bitwarden は、無料で便利なオープンソースのパスワードマネージャーです。この拡張機能を使用するには、デスクトップアプリをインストールする必要があります。
Dark Reader
Dark Reader は、ウェブサイトをダークモードで表示し、読みやすくします。Option + D で切り替え可能です。
Dark Reader は、Firefox の PDF には機能しません。なので次のアドオン doqment を使うか、下の Bookmarklet (ブックマークのリンク先として Javascript の関数を登録したもの) を使って対応することができます。ここで紹介する Bookmarklet は、普通の Web ページの場合はページ全体の色を反転し、PDF の場合は、PDF のみの色を反転します(2回実行すると元に戻ります)。PDFビューアーの背景のダークモードは 4 about:config 節を参照してください。
javascript:(function(){var L='style_combined',S='#viewerContainer>#viewer.pdfViewer>.page{filter:%20invert(93%)}',E=document.querySelector('style[id="'+L+'"]');if(E){E.disabled=!E.disabled}else{var%20css='html%20{-webkit-filter:%20invert(90%);-moz-filter:%20invert(100%);-o-filter:%20invert(100%);-ms-filter:%20invert(100%);%20}',head=document.getElementsByTagName('head')[0],style=document.createElement('style');if(!window.counter){window.counter=1}else{window.counter++;if(window.counter%2==0){css='html%20{-webkit-filter:%20invert(0%);-moz-filter:%20invert(0%);-o-filter:%20invert(0%);-ms-filter:%20invert(0%);%20}'}}style.type='text/css';style.id=L;style.innerHTML=document.querySelector('#viewerContainer>#viewer.pdfViewer')?S:css;head.appendChild(style)}})()
doqment
PDF ビューアで PDF を見やすい色に変更できます。
この拡張機能を有効にして PDF を閲覧している際は後述の Zotero Connector を使うことができません。PDF 以外を開いている場合では問題ありません。
Duplicate Tabs Shortcut
Duplicate Tabs Shortcut を使用すると、Windows / Linux では Alt + Shift + D、Mac では Option + Shift + D のキーボードショートカットでタブを複製できます。
G App Launcher
G App Launcher は、Gmail、Google Drive、Googleカレンダー、Googleマップ、Google翻訳など、すべてのGoogleサービスへのショートカットを表示します。
Grammar and Spell Checker - LanguageTool
Grammar and Spell Checker - LanguageTool は、ウェブ上のどこでもスペルや文法の問題をチェックします。
Keepa.com - Amazon Price Tracker
Keepa.com - Amazon Price Tracker は、Amazon製品の価格履歴グラフを表示します。
Multi-Account Containers
Multi-Account Containers を使用すると、同じウェブサイトで複数のアカウントを同時に使用できます。後述のSimple Tab Groupsと互換性があります。(このアドオンを使わなくてもコンテナの最低限の機能は使えるかもしれません。)
Open in Sidebar
Open in Sidebar を使用すると、サイドバーに別のウェブサイトを表示できます。デフォルトで開くページを登録したり[cmd + , -> Extensions & Themes -> Open in Sidebar -> Preferences]、この拡張機能をサイドバーで開くためのショートカットを登録すると便利です。登録方法は後述の項目 3-4 を参照してください。
同様のアドオンに Side View というものもありますが、これを使用すると YouTube Music のバックグラウンド再生ができなくなります。
Print Edit WE
Print Edit WE を使用すると、プリントプレビューモードでWebページのコンテンツを編集できます。例えば、広告の部分だけ削除してからプリントアウトすることが可能です。
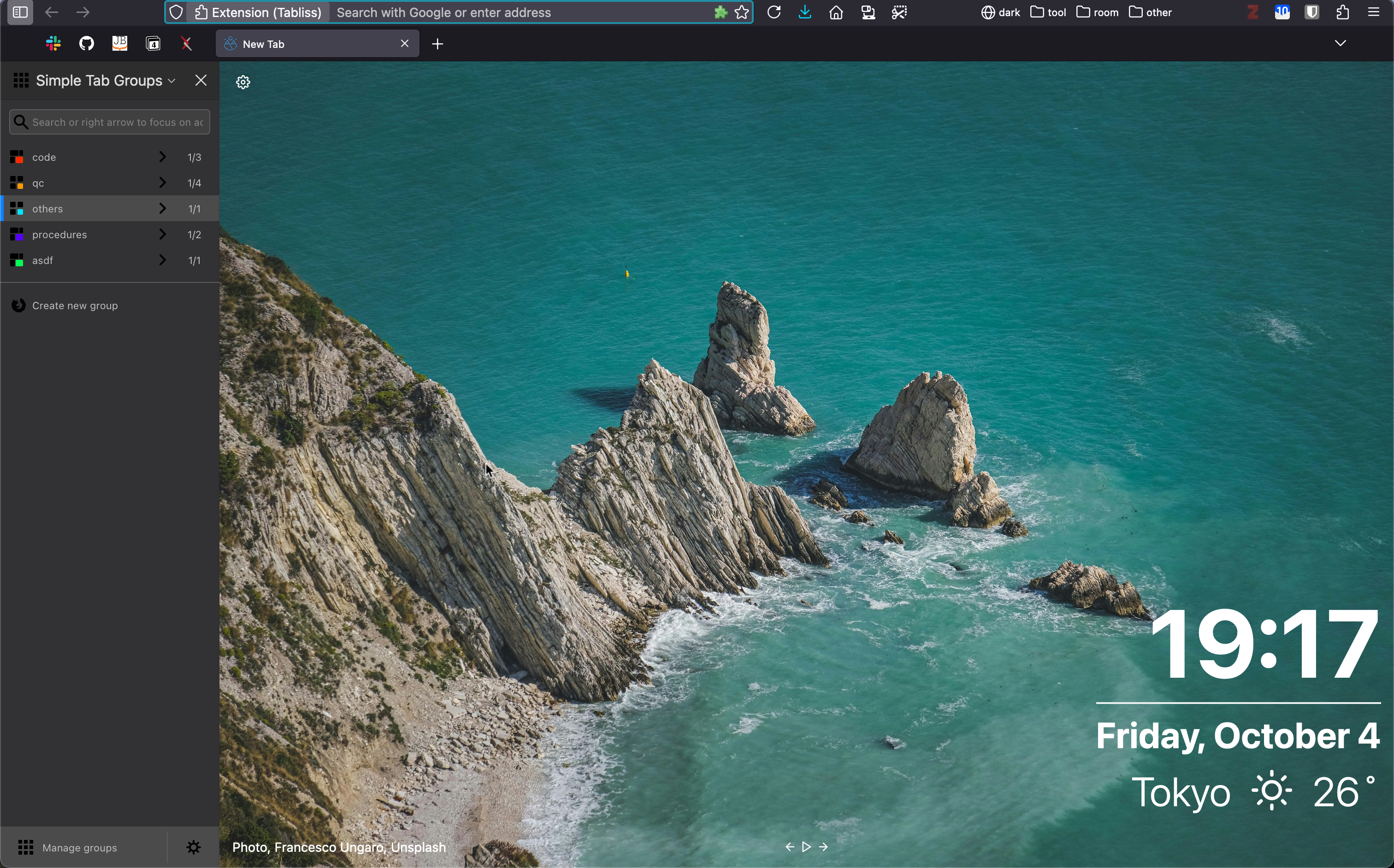
Simple Tab Groups
Simple Tab Groups はアドオンの中で最も便利なものだと思います。これにより、タブをグループ化して整理できます。グループ間を素早く切り替えることができ、たくさんのタブの中で迷子になることがありません。また、ブラウザを閉じてもグループと中のタブは保持されます。
また Multi-Account Containers と互換性があり、それぞれのグループ内のタブをどのコンテナで開くか設定することもできます。この拡張機能をサイドバーで開くためのショートカットを登録すると便利です。登録方法は後述の項目 3-4 を参照してください。
Simple Translate
Simple Translate は、シンプルで軽量な翻訳ツールです。選択したテキストをポップアップウィンドウ上で翻訳して表示します。日本語に翻訳する場合は、設定画面で「ターゲットの言語」を日本語に変更します。

SingleFile
SingleFile は、CSS、画像、フォント、フレームなどを含めた完全なページを1つのHTMLファイルとして保存することを可能にします。アノテーションしてから保存したり、ページ全体だけでなく、選択した範囲だけを保存することも可能です。
Swift Selection Search
Swift Selection Search を使用すると、選択したテキストに対してポップアップが表示されるので、使いたい検索エンジンで検索できます。
Tabliss
Tabliss は、美しい背景と複数のウィジェットを備えた新しいタブの拡張機能です。背景は Unsplash がおすすめです。

Tampermonkey
Tampermonkey は、ユーザーが独自の JavaScript を実行するための拡張機能です。既に他のユーザーによって作られた機能をインストールすることもできます。例えば、この tumpio / Endless Google は、Google の検索結果を、下方向に追加的に自動でロードしてくれるため、次のページのリンクを押す必要がなくなります。
Wappalyzer
ウェブサイトで用いられている技術を表示します。
Zotero Connector
Zotero Connector は、ウェブブラウザー内のコンテンツを自動的に検出し、1クリックでZoteroライブラリに追加できます。Zotero というアプリ自体は文献管理にとても役立ちます。
3-2 YouTube 関連
Enhancer for YouTube
Enhancer for YouTube は、ビデオの再生速度制御、シネマモード、スクリーンショットなど、多くの便利な機能をYouTubeに追加します。ビデオの速度を0.05から(0.01、0.02、0.05、0.1、0.2、0.25、0.5、1)の間隔で微調整でき、2倍以上の速度にすることも可能です。
Video Speed Controller
この拡張機能は動画の再生速度制御、スキップ機能、一時停止程度ですが、Enhancer for YouTubeと異なり、YouTube だけでなくAmazonプライムなど、どんな動画でも簡単なショートカットキーで機能して便利です。ビデオの速度は細かく調整でき、2倍速以上にすることも可能です。
Youtube Audio
Youtube Audio を使用すると、YouTubeビデオの音声のみを再生でき、メモリの消費を抑えることができます。
YouTube™ Comment Translate
YouTube の各コメントの右上にアイコンが表示され、それを押すとコメントが翻訳されます。
広告ブロック
次のセキュリティの項目にも載せていますが、以下のどちらでも YouTube の広告を消せます。
3-3 セキュリティ関連
AdBlocker Ultimate
AdBlocker Ultimate は、すべての広告とトラッキングをウェブページから削除します。
CanvasBlocker
ウェブサイトが Javascript API を使ってフィンガープリントするのを防ぐことができます。
ClearURLs または Neat URL
URLから不要な情報を削除します。
前者は Simple tab groups と併用すると問題が発生します。(コンテナ上で開く新しいタブが複製される)
Cookie AutoDelete
Cookie AutoDelete は、開いているブラウザタブで使用されなくなったときに自動的にCookieを削除します。
Decentraleyes
Decentraleyes は、Google Hosted Librariesなどからのリクエストを大幅に減らします。通常のコンテンツブロッカーを補完します。
Firefox Relay
Firefox Relay によって、自分のメールアドレスに紐付いたエイリアスメールアドレスを作ることができます。エイリアスメールアドレスに送信されたメッセージは、自分のメールアドレスの受信トレイに転送されます。いつでも削除でき、自分のメールアドレスを公開せずに済みます。
10 minute mail
10 minute mail は、10分間だけ有効な一時的なメールアドレスを生成します。一時的に試してみたいサービスのサインアップに便利です。

Flagfox
Flagfox は、現在のウェブサイトのサーバーの場所を示す国旗をサーチバーに表示します。
Privacy Badger
Privacy Badger は、見えないトラッカーを自動的にブロックします。
uBlock Origin
uBlock Origin は、低メモリ使用量と高パフォーマンスを備えた広告ブロッカーです。
広告ブロッカーとして意外にも、任意のウェブサイトの任意の要素を表示させないように設定することができます。右クリックから Block element を選択して表示させたくない要素を選ぶことができます。
WebRTC Leak Shield

WebRTC Leak Shield は、WebRTCリークを防止します。
WebRTC は Web Real-Time Communication(Web リアルタイム通信)の略で、ブラウザ間で外部ソフトウェアやプラグインを必要とせずにインターネットを通じて音声やビデオ通信を直接行う技術です。ビデオ会議やリアルタイム通信には便利ですが、プライバシー上の問題として IP アドレスの漏洩も懸念されます。ブラウザで WebRTC を無効にすると、IP の漏洩を防ぐことができます。
3-4 アドオンショートカットの設定
4 about:config
about:config ではさまざまな細かい設定を変更できます。
about:configの項目はバージョンアップによって変更される場合があります。古いサイトにはすでに存在しない項目が挙げられている場合があります。
- まず、検索バーに
about:configと入力してEnterキーを押してください。 - 警告ページが表示されますが、そのままクリックして進めます。
-
PDFプレビューをダークテーマにするには以下の設定を
2に変更するpdfjs.viewerCssTheme 2 -
ピンチ機能を有効にするには、以下の設定を
trueに変更するbrowser.gesture.pinch.latched true -
ブックマークを新しいタブで開く
browser.tabs.loadBookmarksInTabs true -
全てのテキストボックスでスペルチェックが有効になるように設定する
layout.spellcheckDefault 2 -
最後のタブを閉じてもウィンドウは開いたままにする
browser.tabs.closeWindowWithLastTab false -
userChrome.cssの適用を許可するtoolkit.legacyUserProfileCustomizations.stylesheets true -
Compact viewを適用可能にするbrowser.compactmode.show true -
アドオンを全てのサイトで利用可能にする
extensions.webextensions.restrictedDomains (全部消す) -
フルスクリーンの遷移をスムーズにする
full-screen-api.macos-native-full-screen false full-screen-api.transition-duration.enter 0 0 full-screen-api.transition-duration.leave 0 0
他にも色々変更できますので、各自で調べてみてください。
5 セキュリティ設定
5-1 安全なインターネット接続
- VPNを使用する
- Cloudfareを有効にする
- ECHを有効にする
- WebRTCを無効にする
5-1-1 VPN
仮想プライベートネットワーク(VPN)は、IPアドレスを隠したり、インターネットトラフィックを暗号化したり、地域制限のあるコンテンツにアクセスできるなどのメリットがあります。
5-1-2 CloudflareでDoH(DNS-over-HTTPS)を有効にする
-
cmd + ,で環境設定ページにアクセスします。 - 「ネットワーク設定」までスクロールし、「設定...」をクリックします。
- 「DNS over HTTPSを有効にする」を選択し、プロバイダーとして「Cloudflare」or「NextDNS」を選択します。
- 「OK」をクリックしてタブを閉じます。
5-1-3 ECH(Encrypted Client Hello)を有効にする
- Firefoxを開き、
about:configにアクセスします。 -
network.dnsを検索します。 -
network.dns.echconfig.enabledをtrueに設定します。 -
network.dns.http3_echconfig.enabledをtrueに設定します。
5-1-4 WebRTCを無効にする
WebRTCはWebリアルタイム通信の略で、ブラウザ間で外部ソフトウェアやプラグインを必要とせずにインターネットを通じて音声やビデオ通信を直接行う技術です。ビデオ会議やリアルタイム通信には便利ですが、プライバシー上の問題としてIPアドレスの漏洩も懸念されます。ブラウザでWebRTCを無効にすると、IPの漏洩を防ぐことができます。
WebRTCを無効にする:
- Firefoxを開き、
about:configにアクセスします。 -
media.peerconnection.enabledを検索し、falseに設定します。
WebRTC Leak Shield:この拡張機能を使用すると、上記の設定を簡単に切り替えることができます。
5-2 テスト
Cloudflare Browser Check をパスすると、以下のように表示されます。
6 コンパクトビューの設定
6-1 コンパクトツールバー
最新のバージョンでは、Compact view を適用可能にするために、まず検索バーに about:config と入力して進み、次の設定に変更してください。
browser.compactmode.show true
ツールバー上で右クリックして「ツールバーをカスタマイズ」を選び、下の画像で左下の「Density」をクリックして「コンパクト」を選択します。
6-2 userChrome.css をカスタマイズする
userChrome.css を用いることで、ウィンドウの表示を自分の好みにカスタマイズできます。
-
まず、
userChrome.cssが適用されるように次の設定を変更します。- 検索バーに
about:configと入力して、Enter キーを押します。 - 警告ページが表示されますが、そのままクリックして進めます。
-
toolkit.legacyUserProfileCustomizations.stylesheetsを検索します。 -
falseになっていたらtrueに変更します。
- 検索バーに
-
次に
chrome/userChrome.cssを作成します。-
まず以下のコードをターミナルで実行して、デスクトップ上に
chrome/userChrome.cssを作ります。mkdir ~/Desktop/chrome; cd ~/Desktop/chrome; touch userChrome.css -
下の
/* compact view settings */以降のコードをuserChrome.cssに貼り付けます。 -
Mac の場合、ファイルの場所が次のパスになるように配置します。
~/Library/Application\ Support/Firefox/Profiles/<****>.default-release/chrome/userChrome.css(<****> は 8桁の英数字です)
サーチバーに about:support と入力すると下の画面が現れ、赤枠の部分の Show in Finder をクリックすると開くことができます。

-
Firefox を再起動します。
-
/* compact view settings */
/* compact bookmarks popup panel in toolbar */
#personal-bookmarks .bookmark-item,
#bookmarksMenuPopup .bookmark-item { max-width: 210px !important; }
/* compact "Show tabs from other devices" view in toolbar*/
#PanelUI-remotetabs,
#PanelUI-remotetabs-tabslist{
height: flex !important;
min-width: 100px !important;
max-width: 210px !important;
}
/* compact library panel view in toolbar */
#appMenu-libraryView,
#PanelUI-history,
#PanelUI-bookmarks {
min-width: 210px !important;
max-width: 210px !important;
max-height: 400px !important;
}
/* compact extensions panel view in toolbar */
#unified-extensions-panel panelview
{
width: 210px !important;
max-height: 500px !important;
}
/* compact 3-bar icon panel view in toolbar */
#appMenu-popup panelview,
#PanelUI-fxa {
width: 210px !important;
}
/* compact alltabs button at top right corner */
#allTabsMenu-allTabsView {
min-width: 100px !important;
max-width: 210px !important;
}
その他:
/* bring tabs below search bar */
.browser-titlebar {
order: 1 !important;
}
/* remove maximum/minimum width restriction of sidebar */
#sidebar-box {
min-width: 0px !important;
max-width: none !important;
}
cf.
7 その他
- Firefox のキーボードショートカット
- Cmd キーを押しながら、リンクをクリックすると必ず新しいタブでリンクを開きます。
8 最後に
以上、僕が使っている範囲で Firefox の紹介をしてみました。他にもいい機能などあればコメントで教えていただけると嬉しいです。
ちなみに、Firefox のアドオンとして紹介したもののなかには Chrome の拡張機能としても提供されているものもあるので、Chrome をよく使っている方は探してみてください。
以下はブログページです。