Galaxy foldシリーズやSurface Duoシリーズなどが登場し、今後2画面折りたたみデバイス向けにWebサイト、Webアプリの対応が求められるようになるかもしれません。
ブラウザの対応も少しずつ進んでいるようなので、調べたことをまとめます。
2画面デバイスを検出するための CSS メディアクエリ
最新のMicrosoft Edge(バージョン96)で試験的な実装ではありますが、二画面デバイスを検出するビューポートセグメントメディアクエリが提供されています。
@media (horizontal-viewport-segments: <count>) { }
@media (vertical-viewport-segments: <count>) { }
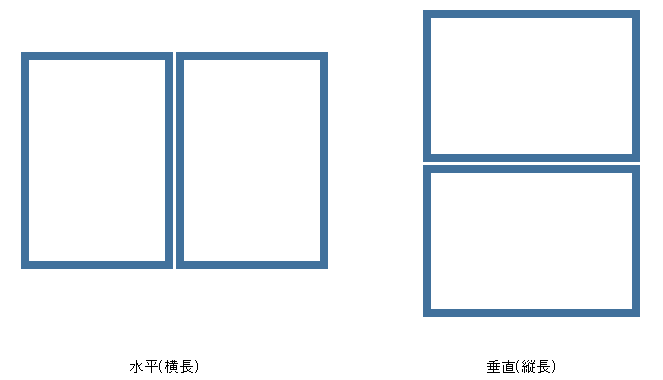
<count>は水平(横長)、または垂直(縦長)の画面デバイス数を設定します。
例えば Surface Duo の2画面デバイス表示では以下の値になります。
水平の場合
horizontal-viewport-segments: 2
垂直の場合
vertical-viewport-segments: 2
CSS環境変数
各ビューポートのプロパティは、次の環境変数定義で取得できます。
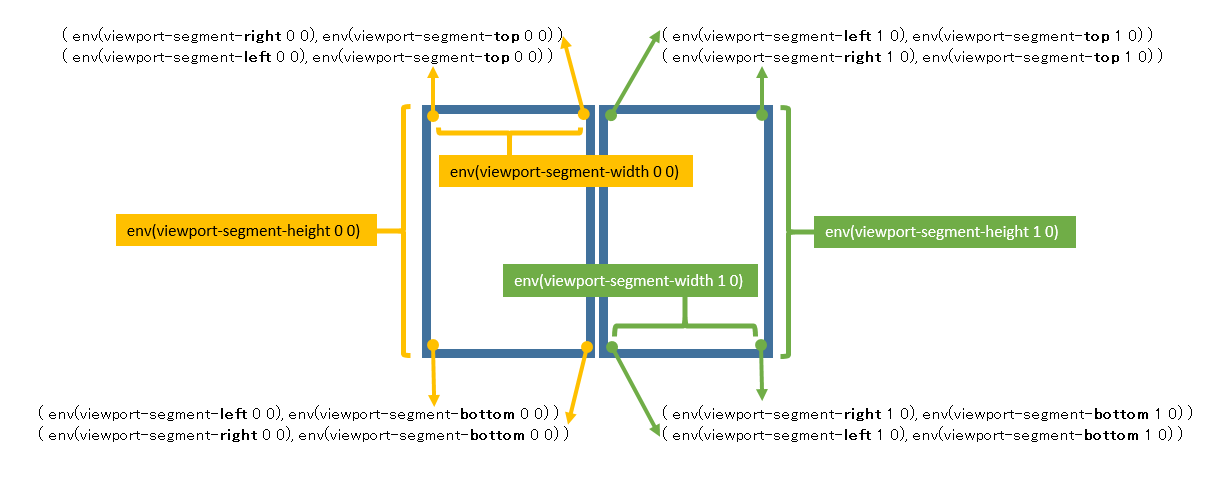
env(viewport-segment-width <x> <y>);
env(viewport-segment-height <x> <y>);
env(viewport-segment-top <x> <y>);
env(viewport-segment-left <x> <y>);
env(viewport-segment-bottom <x> <y>);
env(viewport-segment-right <x> <y>);
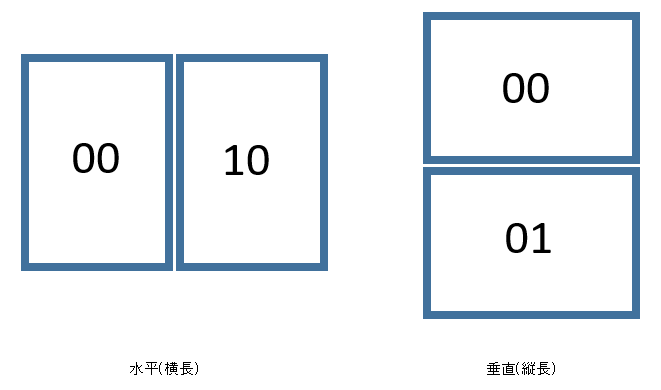
x座標とy座標は、左上の画面デバイスを00とした画面デバイスの座標です。
Surface Duoの場合、次の値を使用して、各画面デバイスの座標を使用します。
これらの値を利用して、各画面デバイスの四隅の座標や幅、高さを取得できます。

ヒンジの寸法を計算することもできます。
/* 水平(横長)の時のヒンジの幅 */
calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0))
/* 垂直(縦長)の時のヒンジの高さ */
calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0))
使用例
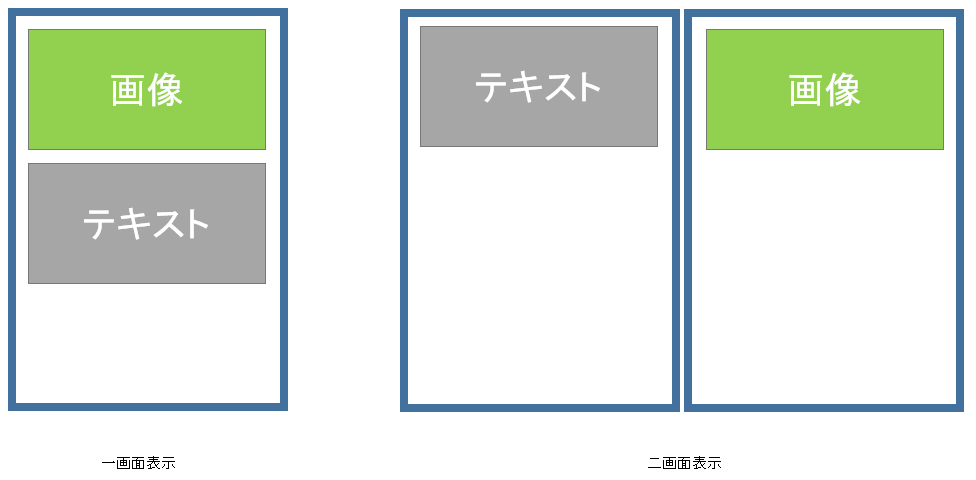
携帯電話は画像とテキストが縦並び、2画面デバイスでは左側のデバイスにテキスト、右側のデバイスに画像を表示するようなレイアウトの場合
<body>
<figure class="image">
<img src="/image.jpg"alt="My image">
</figure>
<article class="article">
・・・
</article>
</body>
/* 最大幅が 420px の一画面デバイスの時 */
@media (max-width: 420px) {
・・・
}
/* 二画面デバイスの水平(横長)の時 */
@media (horizontal-viewport-segments: 2) {
.article {
position: absolute;
left: env(viewport-segment-left 0 0); /* 左側のデバイスに表示する */
top: env(viewport-segment-top 0 0);
}
.image {
width: env(viewport-segment-width 1 0); /* 右側のデバイスの幅の大きさで表示 */
position: absolute;
left: env(viewport-segment-left 1 0); /* 右側のデバイスに表示する*/
top: env(viewport-segment-top 1 0);
}
}
テスト
二画面デバイス表示に対応したCSSをWebブラウザ上でテストするには、最新バージョンのデスクトップバージョンのEdgeまたはChrome(devtoolsシミュレーターの場合)をダウンロードし、edge://flags(またはchrome://flags)を介して機能フラグを有効にします。
[参考]
https://docs.microsoft.com/ja-jp/dual-screen/web/desktop-developer-tools
まとめ
想定していたよりも簡単に二画面デバイスに対応したレイアウトを組めそうです。
正式リリースに期待ですね。
Aplleが折り畳み式のiPhoneを開発中との噂もあるので、一足先に触れておくのもありかなという印象です。
参考サイト
https://docs.microsoft.com/ja-jp/dual-screen/web/css-viewport-segments
https://devblogs.microsoft.com/surface-duo/foldable-css-javascript-edge-96/