January 28, 2021
←前回:Day 21 コメント投稿機能を付与する
「Djangoを学びたい」とのことでありましたら[Day 1]Djangoの開発環境から読むことをおすすめします。
#はじめに
今回は開発に便利なツールを導入することにします。
開発中にテンプレートに渡されている変数や、リクエストで受けた値を確認したいことは多いと思います。
今回導入するdjango-debug-toolbarはサードパーティ製ライブラリですが、非常に使いやすいですよ。
#ツールバーの導入
まずはpipでdjango-debug-toolbarを導入しましょう。
(venv)$ pip install django-debug-toolbar
次にmysite/settings.pyの設定に入ります。
#デバッグツールバー表示のための設定
DEBUG = True # Trueでないとデバッグツールは表示されない。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
+ 'debug_toolbar',
'base',
'thread',
]
+ INTERNAL_IPS = [
+ '127.0.0.1',
+ ]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
+ 'debug_toolbar.middleware.DebugToolbarMiddleware', # Deubg tool bar
]
今回はローカル環境内で確認することを前提としてINTERNAL_IPSのIPにはローカルのIPを当てています。もし、開発用サーバーを別に立てる場合はアクセスする側のIPを設定してください。
そしてmysite/urls.pyにも変更を加えます。
from django.contrib import admin, auth
from django.urls import path, include
+ from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('', include('base.urls')),
path('thread/', include('thread.urls')),
]
+ if settings.DEBUG:
+ import debug_toolbar
+ urlpatterns = [
+ path('__debug__/', include(debug_toolbar.urls)),
+ ] + urlpatterns
これで設定は完了です。
localhost:8080にアクセスしてブラウザーで確認してみましょう。
と、なっているのですが、私はエラーが発生してしまいました。
binascii.Error: Invalid base64-encoded string: number of data characters (213) cannot be 1 more than a multiple of 4
どこでエラーが出ているか確認するとsettings.pyで追加した
''debug_toolbar.middleware.DebugToolbarMiddleware', # Deubg tool bar'が原因かと思います。
しかし、これをどのように修正すればいいのか、今のところわからないです。
Web開発の設定上、コメント投稿機能をなくすことはできるのですが、さすがにデバッグツールバーは欲しいところです。
一旦、飛ばして必要になったら戻ってこようかなとも考えています。
#追記:エラー解決しました!!!
では続きからやっていきます。
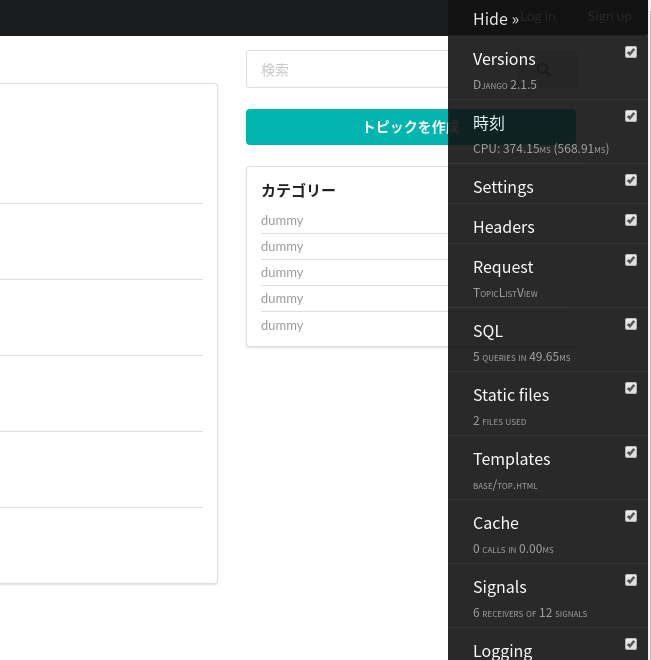
‘D,DT’をクリックする。
#デバッグツールでわかること
デバッグツールは様々な情報を表示してくれる大変便利なツールです。
よく使う機能としてはPOSTやGETで送信された情報の確認やテンプレートに渡された情報の確認だと思います。
いくつかユーズケースを紹介します。
テンプレートに渡されたコンテキストを確認する
まずテンプレートに渡したコンテキストの中身を確認したい場合ですが、デバッグツールバーの’Templates’の項を確認します。 各テンプレートのToggle contextを開けるとコンテキストが確認出来ます。リクエスト内容を確認する
GETやPOSTでリクエストされた内容、或いはセッションの内容を確認したい場合は’Request’の項を確認します。発行されたSQLを確認する
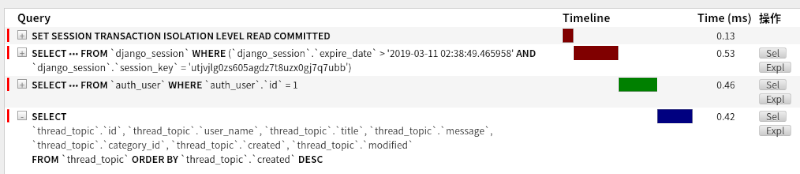
クエリセットが評価された後に発行されるSQL文を確認する際にもデバッグツールは役に立ちます。 ’SQL’の項を開くとSQLコマンドに関する情報を閲覧することが出来ます。 クエリセットの評価結果が予想外の結果を返す場合などに発行されているSQLを確認することはとても重要ですので、活用して下さい。#おわりに
今日気づいたのですが、Day19 ら辺から次回に飛べるURLを貼り忘れていました。
こんな日記でも見てくれている方が少数でもいるので、しっかりURLを残していきたいと思います。
最近は不調です。
エラー続きです。しかしながら、それが当たり前の世界だと思っているので振り落とされないように、しがみついていきたいと思います。
それではまたまた