はじめに
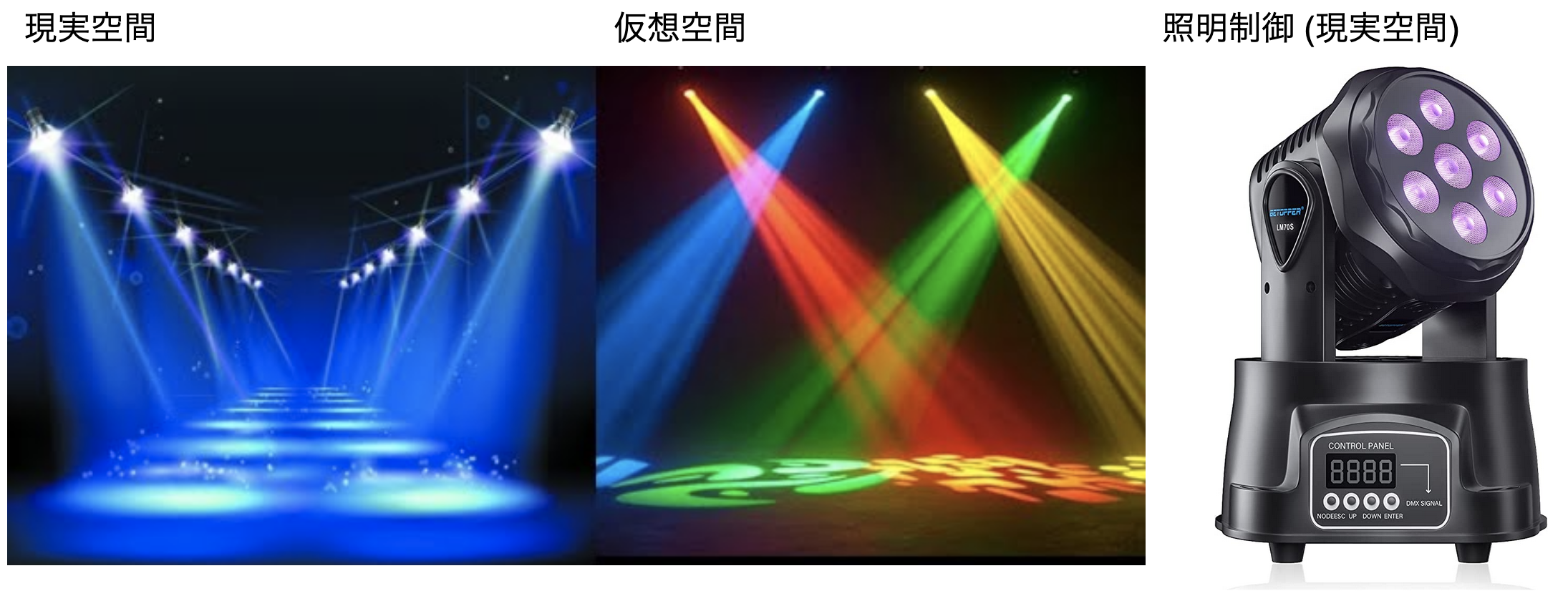
現実空間の人の動き(画像認識)に合わせてムービングライトを動かすことを目標に、Art-Net経由でDMX照明機器を制御してみます。
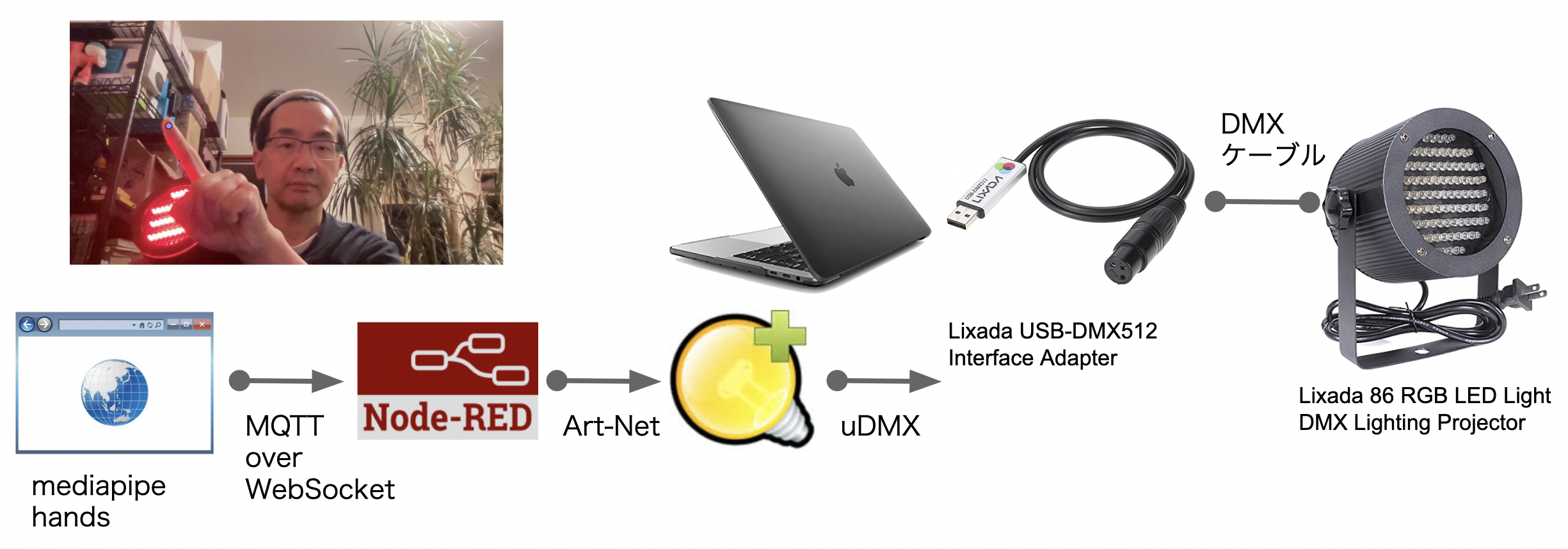
前回はNode-REDからArt-Netを使用しましたが、今回はブラウザでJavascript版MediaPipeを使用して人の手の動きに合わせてDMX照明機器を操作してみます。
ブラウザでは直接Art-Netを使用できないので、MQTT over WebSocketを使用します。
Node-REDでMQTT over WebSocketからArt-Netへ変換することでDMX照明機器を制御します。
参考
p5.js + mediapipe hands
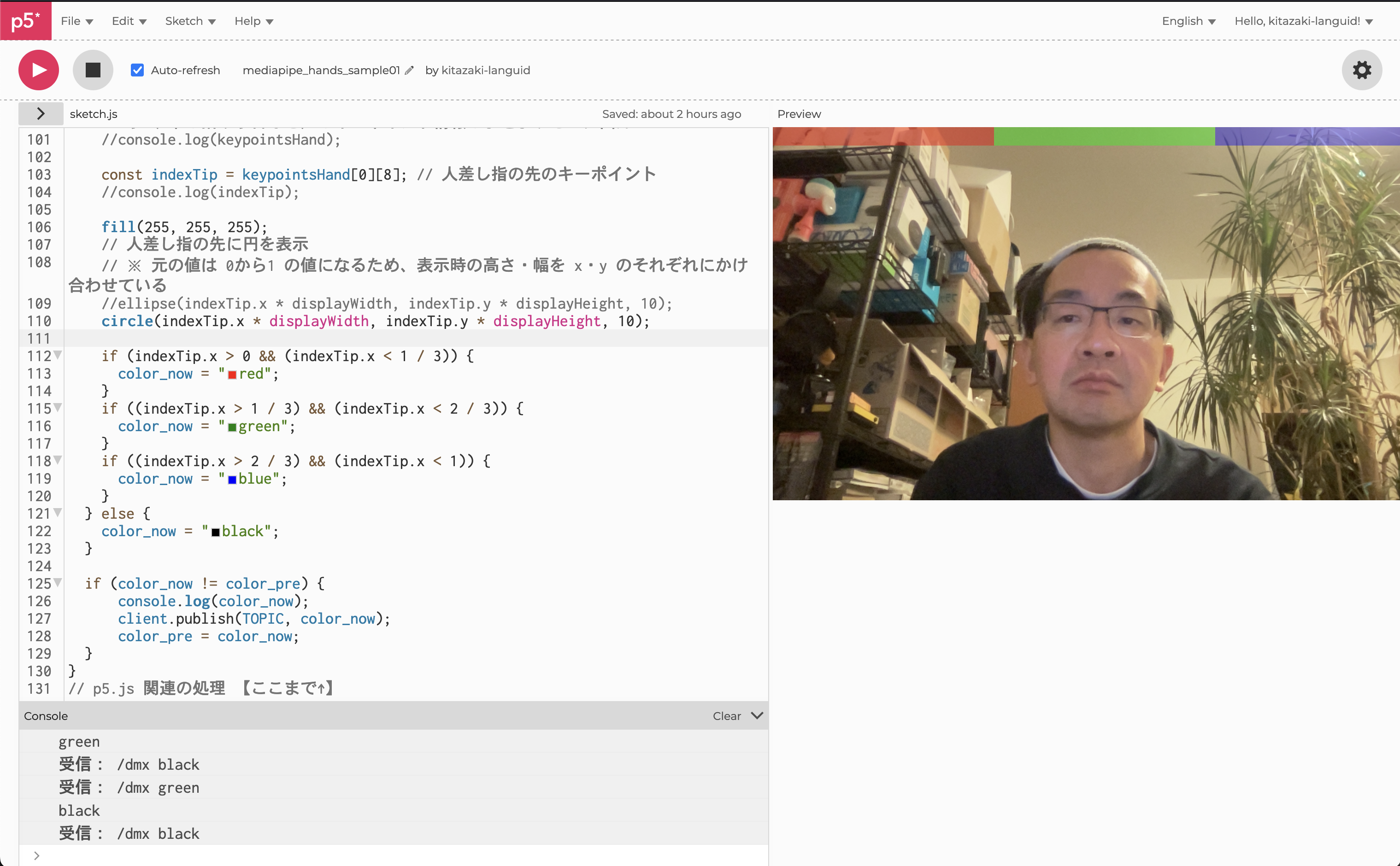
p5.js Web Editorを使用して、Javascript版MediaPipe Handsを実行します。
完成版
解説
人の手を認識し、人差し指の位置(横軸方向の値)によってDMX照明機器の色を指定します。
MediaPipe Handsは手の位置を画像サイズに対して0.0〜1.0の相対位置で返します。
画像の左1/3で認識した場合は赤、中央1/3で認識した場合は緑、右1/3で認識した場合は青にします。
人の手を認識した場合は、人差し指の位置によって色の情報をMQTT over WebSocketで送信します。
人の手を認識しなかった場合は、照明を消すため黒色の情報をMQTT over WebSocketで送信します。
参考
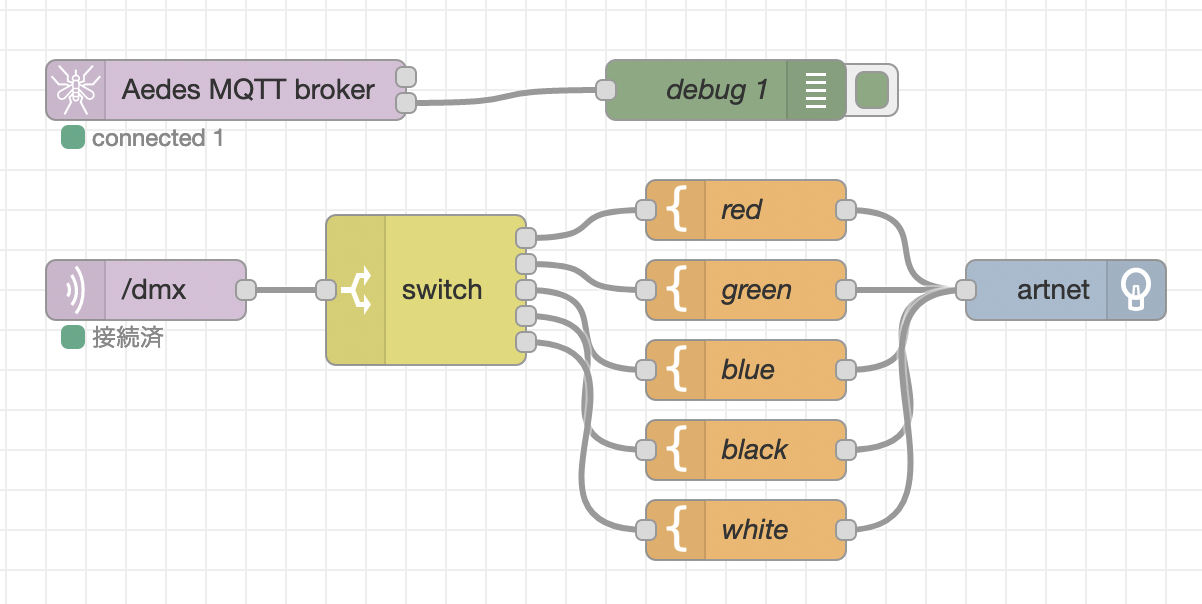
Node-RED
Node-REDのサンプルフローです。
サンプルファイル(flows.json)はこちらです。
完成形
動画デモ