はじめに
スマートホームの新標準「Matter」のTypeScript/JavaScript実装であるmatter.jsをNode-REDで動かしてみます。
インストール
Node-REDをインストールして、「メニュー」→「パレットの管理」→「ノードを追加」から@node-red-matter/node-red-matterを追加します。
または、npmコマンドで@node-red-matter/node-red-matterをインストールします。
cd ~/.node-red
npm i @node-red-matter/node-red-matter
Node-REDフロー
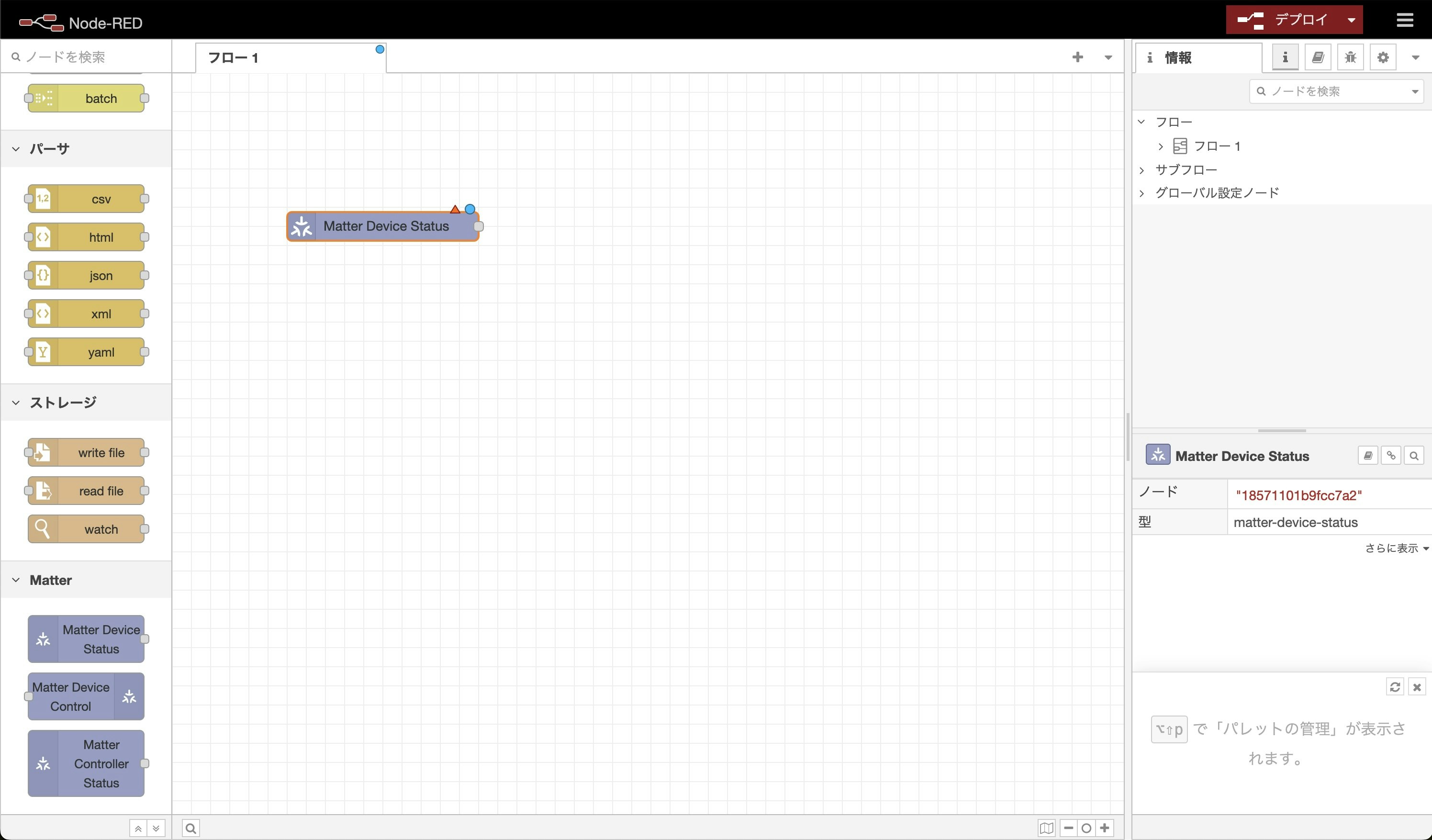
パレットに「Matter」カテゴリが追加されます。
「Matter Device Status」ノードをフローエディタに配置します。
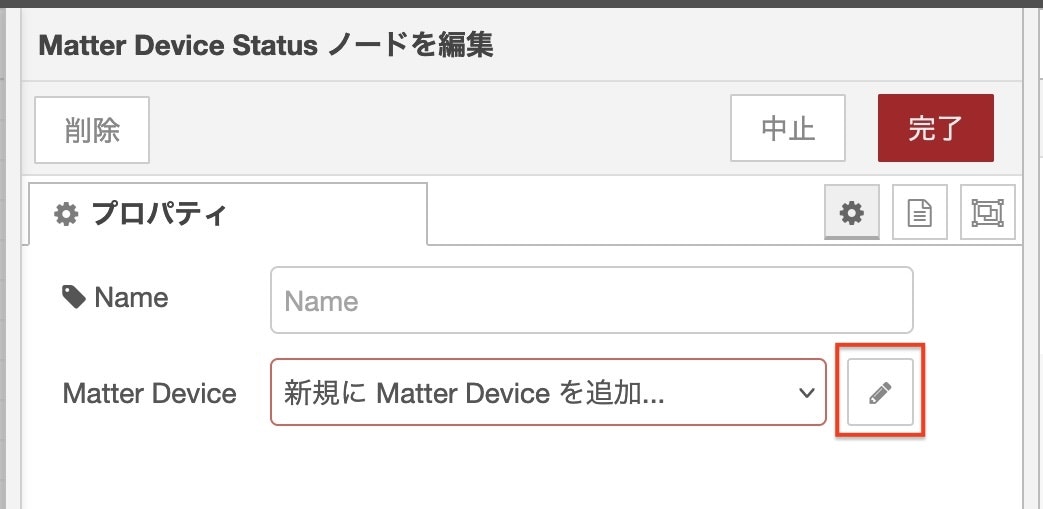
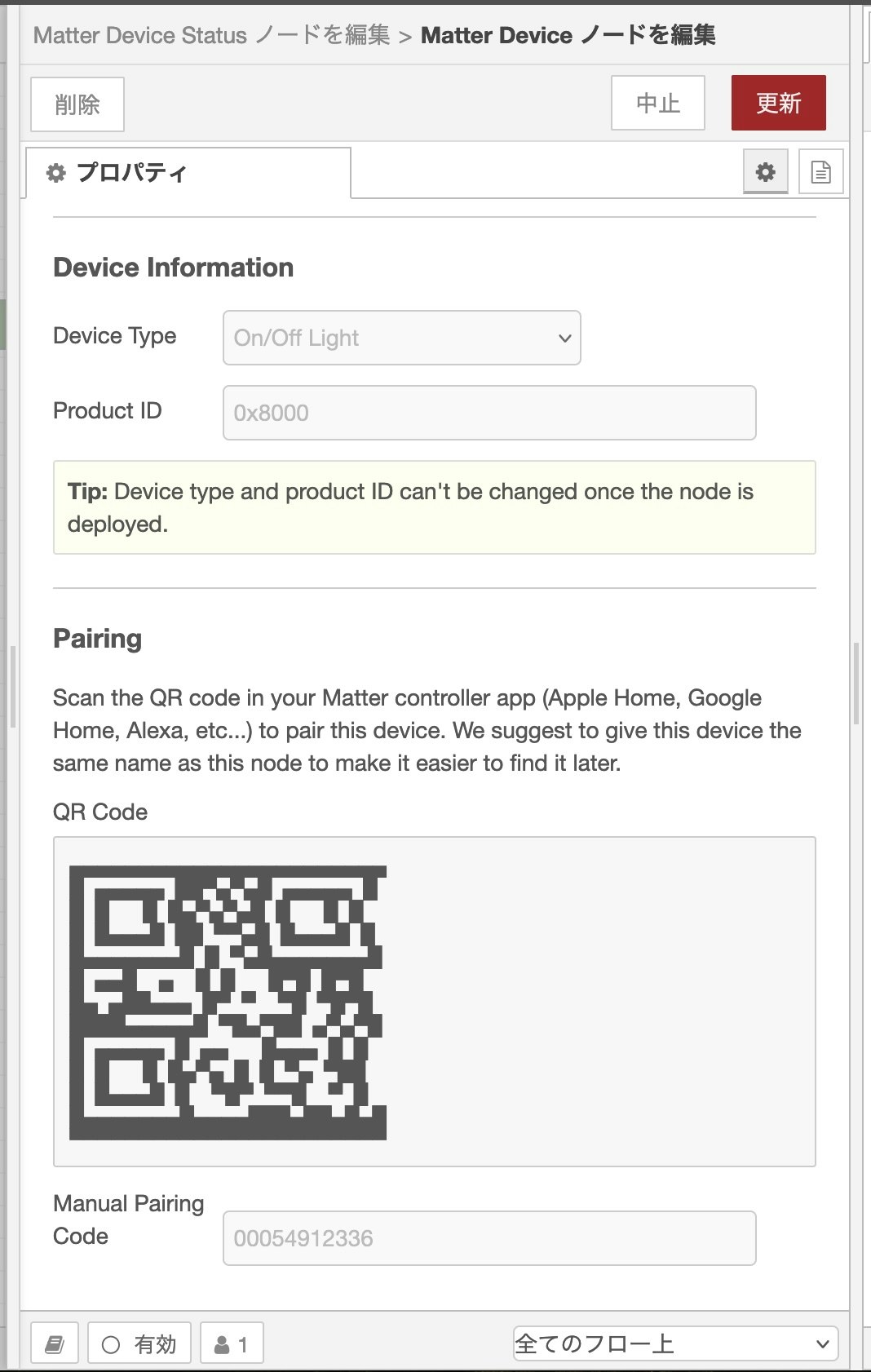
「Matter Device Status」ノードを編集します。
「Matter Device」の編集ボタン(鉛筆マーク)を押します。
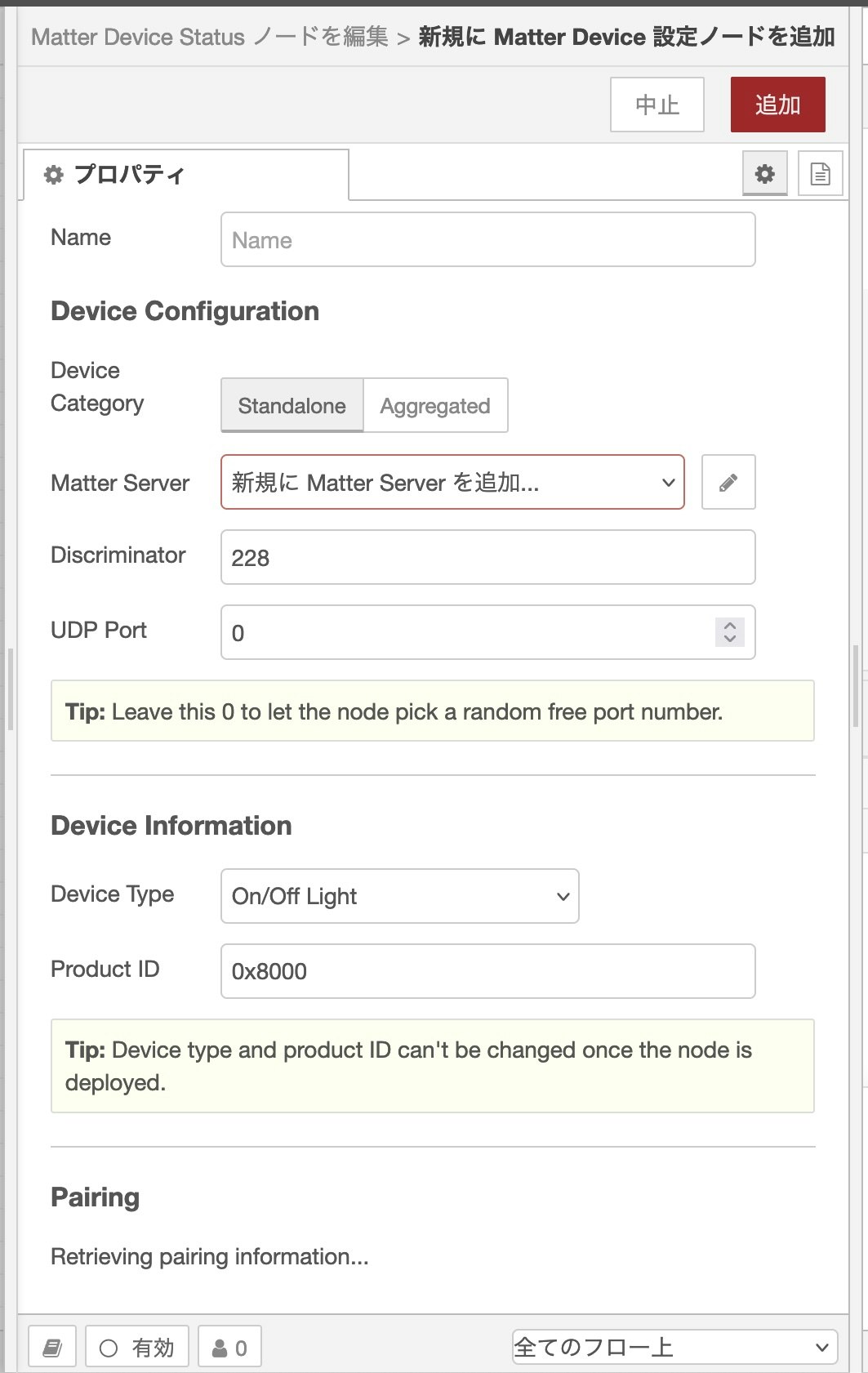
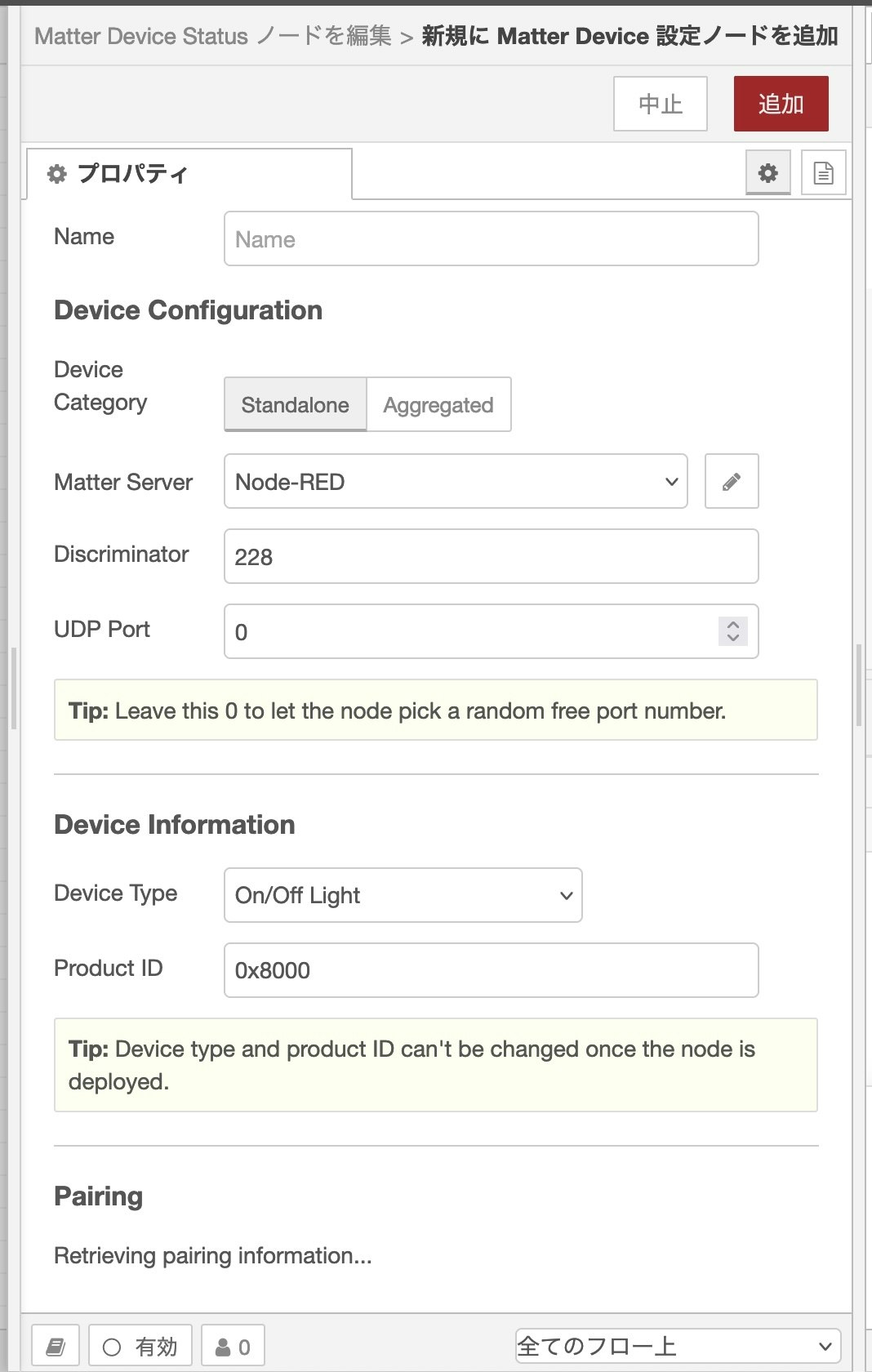
「Matter Server」に名前を設定します。(例では「Node-RED」としました。)
下にスクロールすると、ペアリング用のQRコードが表示されていますが、表示が崩れているため、そのままでは読み込むことができませんでした。
ターミナル、または、テキストエディタに貼り付けて読み取ります。
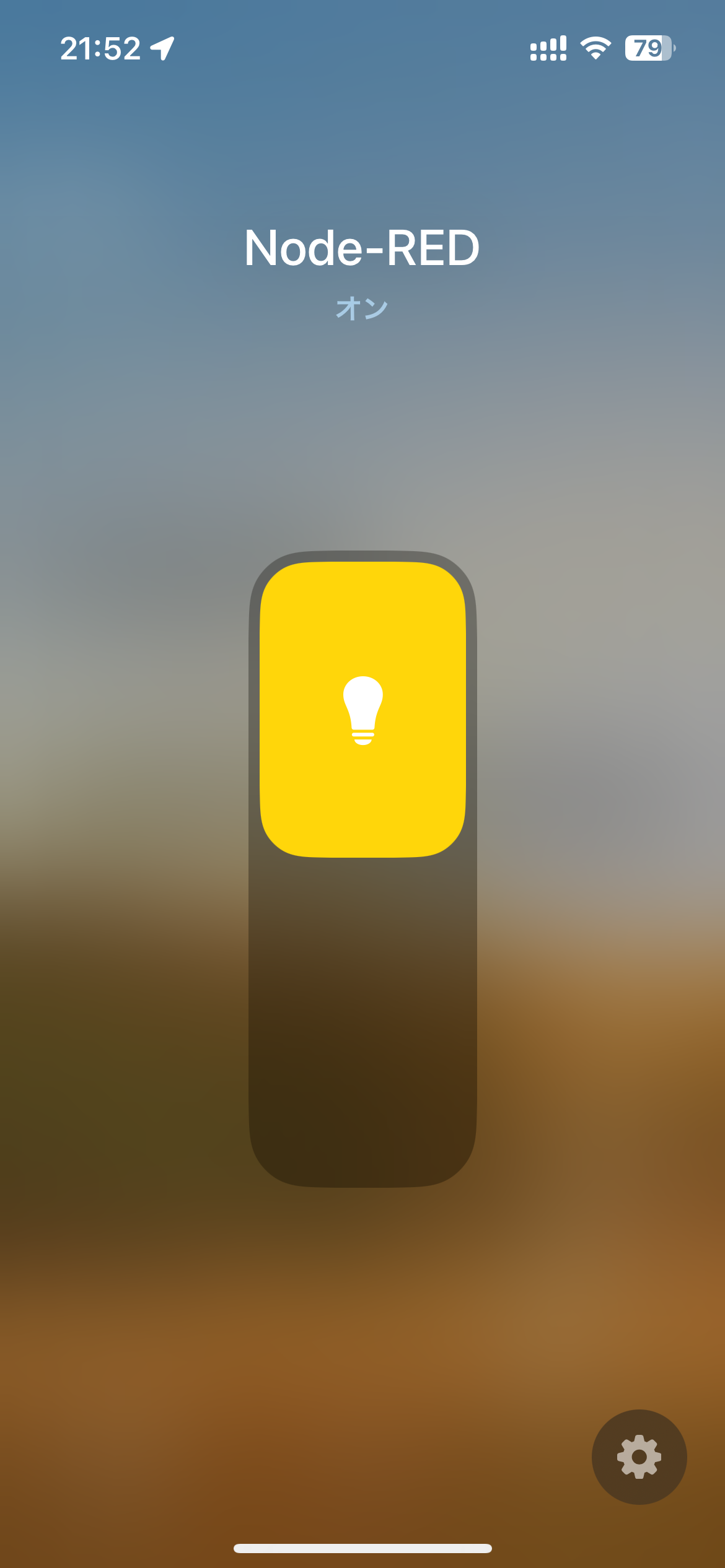
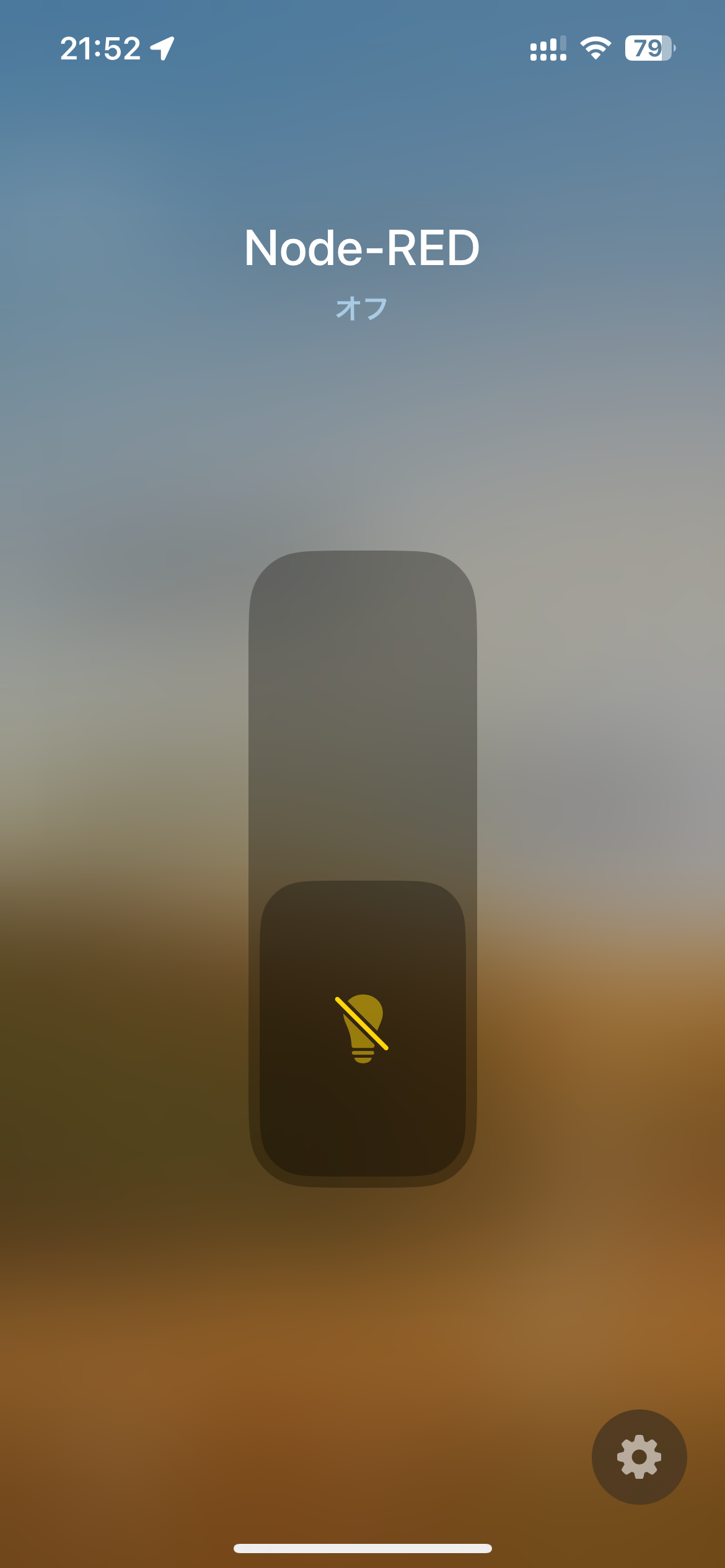
Apple Homeにアクセサリとして登録します。
「ON」「OFF」を操作すると、Node-REDフロー上のノードのステータス表示も「ON」「OFF」に変化します。
ダッシュボードにステータスを表示
Node-RED DashboardにMatterデバイスのステータスを表示してみます。
Node-RED Dashboardのインストール
Node-REDをインストールして、「メニュー」→「パレットの管理」→「ノードを追加」からnode-red-dashboardを追加します。
または、npmコマンドでnode-red-dashboardをインストールします。
cd ~/.node-red
npm i node-red-dashboard
Node-REDフロー
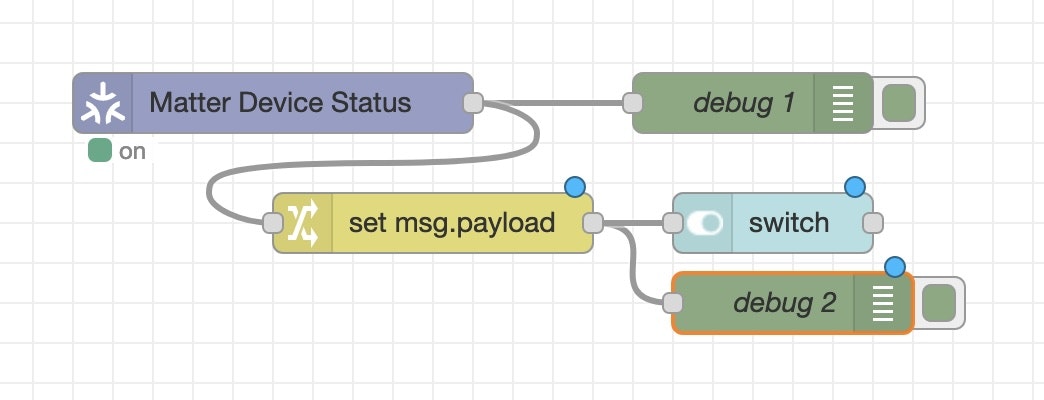
「change」ノードとDashboardの「switch」ノードをフローエディタに配置します。
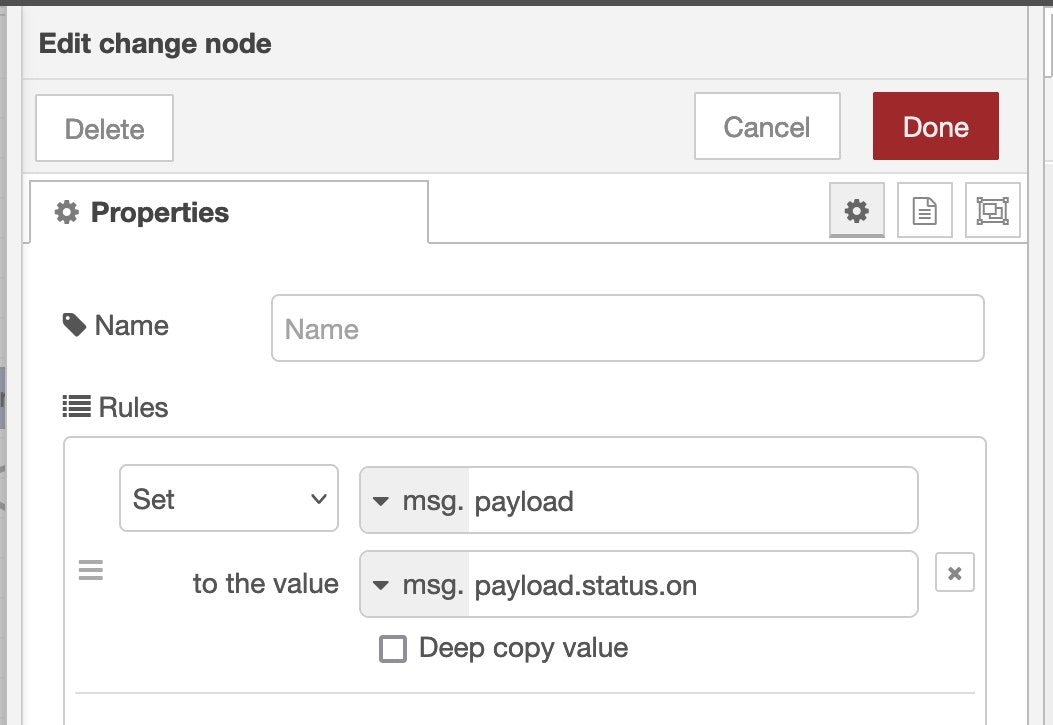
「change」ノードを編集します。
「Matter Device Status」ノードのステータス情報(msg.payload.status.on)をmsg.payloadにセットします。
「switch」ノードは入力の値「true」または「false」によって、ダッシュボードのトグル表示が変わります。
Apple Homeの操作とNode-RED Dashboardの表示がリンクするようになります。