環境
rails 5.0.0.1
やりたいこと
imagesをつける
https://github.com/wbotelhos/raty/tree/master/lib/images
ここのgithubからstar画像を持ってくる。
assets/imagesにフォルダの中に入れる
javascrpitをつける
上の jsをコピーする
assets/javascript/application.jsに書く
コード
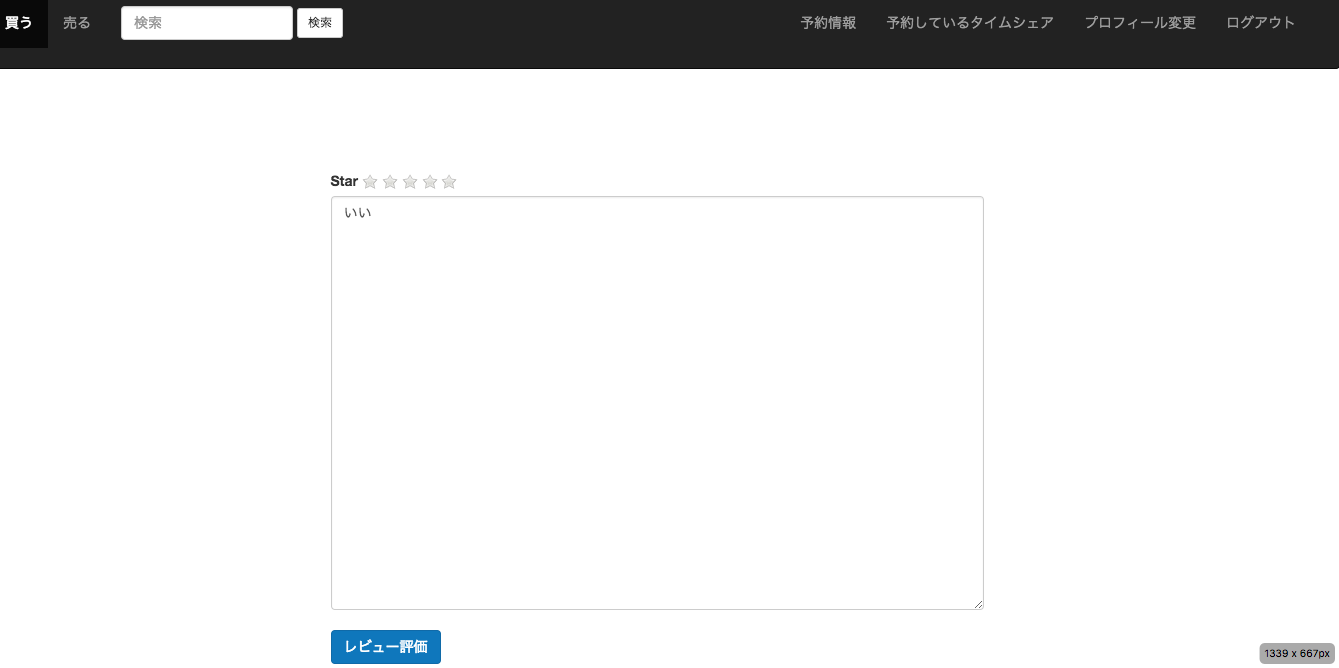
new.html.rb
<%= form_for [@ticket, @review] do |f| %>
<%= f.hidden_field :ticket_id, value: @ticket.id %>
<div class="col-md-6 col-md-offset-3">
<div class="field" id="star">
<%= f.label :star %>
<%= f.hidden_field :star, id: :review_star %>
</div>
<%= f.text_area :impression, :class => "form-control", :size => "50x20" %><br>
<%= f.submit "レビュー評価", :class => "btn btn-primary" %>
</div>
<% end %>
<script>
$('#star').raty({
size : 36,
starOff: '<%= asset_path('star-off.png') %>',
starOn : '<%= asset_path('star-on.png') %>',
scoreName: 'review[star]'
});
</script>
参考
Ruby - RailsでjQuery ratyを使いたい。(81246)|teratail
Railsで星型レビューRatyを使う - Qiita
jQuery Raty | A Star Rating Plugin - Washington Botelho