最近Nuxtでいろいろ作っているけど、無料で使える環境をいろいろ試してる。
いろいろメリデメあるけど、SPAならNetlify/SSRならHerokuがよさそう。
いままで試したものをまとめてみた。
ほしかったもの
主に開発してるのがCGM系のWebサービスなので、
- 動的なOGP画像などが設定できる(OGP芸)
- カスタムドメインが使える
- 日次のランキング集計などの定期実行ができる
が、無料でできて、なるべく実装が楽で、そこまで遅くないのがうれしい。
試した5つのパターン
試したのは以下の5パターン。試してみた順で記載。
- Nuxt(SSR) + Cloud Function
起動がかなり遅かった。。実装も大変なのでNG - Nuxt(SPA) + Firebase Hosting
構築はかなり楽。ただ、OGP芸が大変でFunctionsが必要 - Nuxt(SPA) + Netlify
プレレンダリングでOGP芸が楽。定期実行はFunctionsでできる - Nuxt(SSR) + GAE(f1:256M)
メモリの制限きつく、たまに落ちる。。定期実行はcron.yamlでできる - Nuxt(SSR) + Heroku(free:512M) + Cloudflare
メモリ多くてよい。SSLはないのでCloudflareを併用。定期実行はHeroku Scheduler
SPAで十分であれば、「3.Nuxt(SPA) + Netlify」が構築も簡単で良かった。
積読ハウマッチは、現在この構成。
SSRの場合、「5. Nuxt(SSR) + Heroku(free:512M) + CloudFlare」が良い感じ。
へんあいマップがこの構成。
各パターンについて
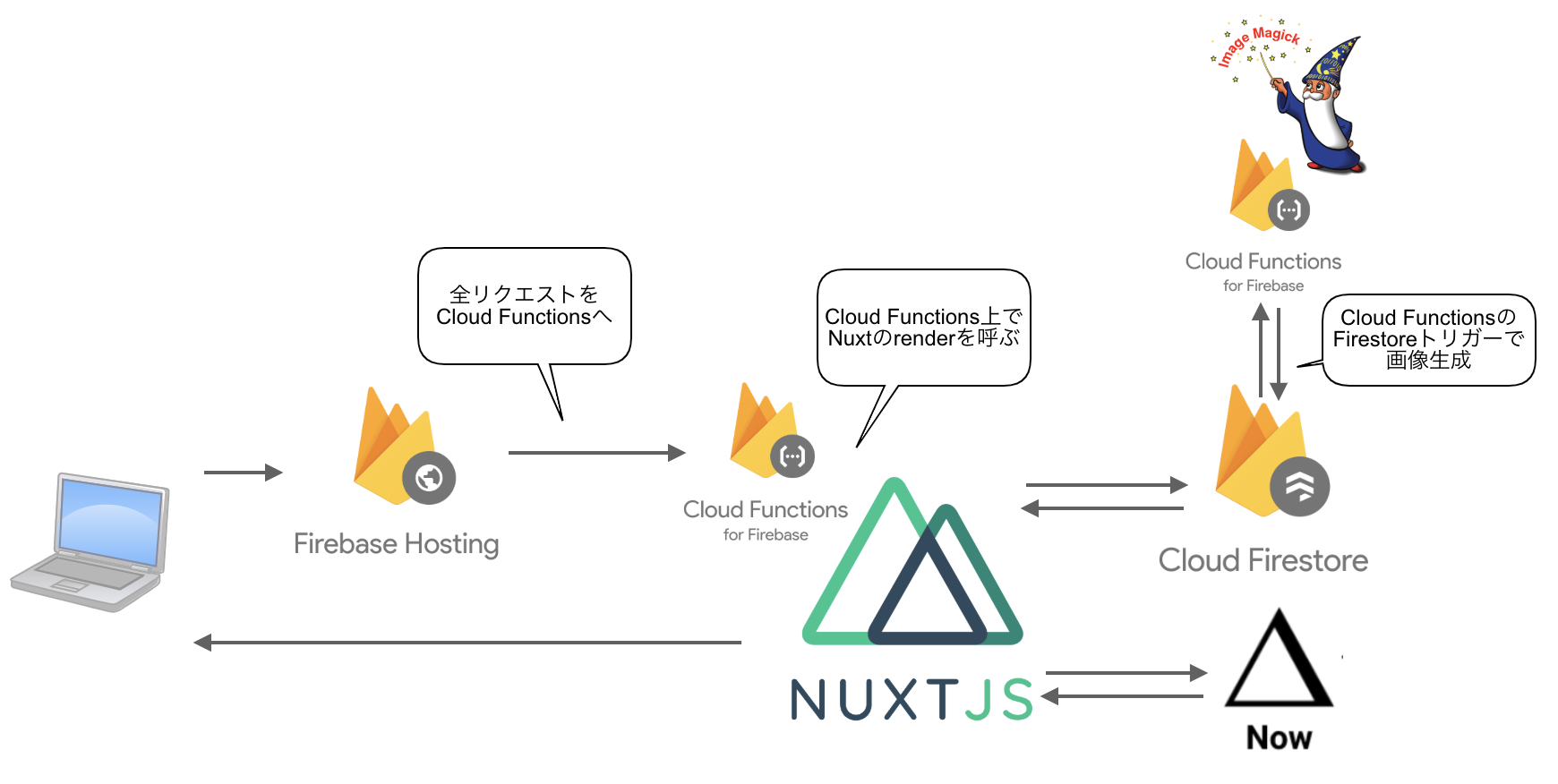
1. Nuxt(SSR) + Cloud Function
一番はじめに積読ハウマッチでやろうとした構成。

細かいやり方は、以下の記事の「Firebase Cloud Functionsの設定してSSRできるようにする」あたりに。
・Nuxt.jsではじめるときのやることリスト(SSRも国際化も自動デプロイも) - くらげになりたい。
当時は動的ページのSEO対応するには、この方法が多く検索に出ていたので試したけど、
Cloud Functionのコールドスタートがつらすぎてお蔵入り。。SPAでいくことに。。
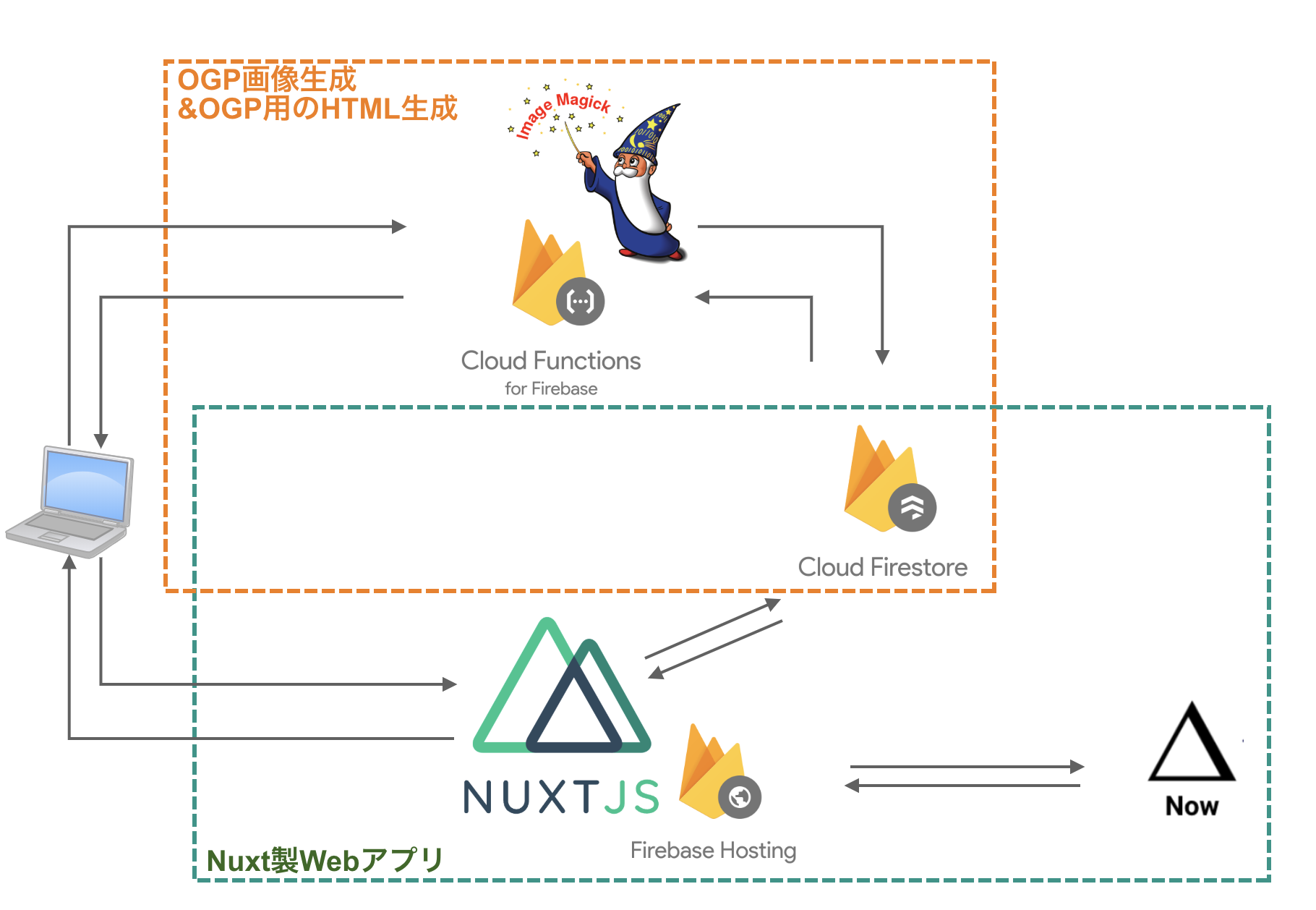
2. Nuxt(SPA) + Firebase Hosting
積読ハウマッチをリリースしたときの構成。

課題だった動的ページのSEOは、Cloud Functionsを経由して返す方法で対応。
こちらも当時よく検索に出てたけど、実装が大変そうだったので2番手に。
細かいやり方は、以下の記事に。(2020/03/22追記: OGP画像生成の記事も追加)
・Nuxt(SPA)+FirebaseでSEO!OGP!: 特定のパスだけheadだけ返すやつ - くらげになりたい。
・Nuxt.js(SPA)+Firebaseで積読用の読書管理サービスを作ってみたときにハマったこと - Qiita
・Cloud Functions + ImageMagickでOPG画像の動的生成してCloud Storageにアップロードする - くらげになりたい。
・Cloud FunctionとSVGでOGP画像生成を試行錯誤したまとめ - くらげになりたい。
カスタムドメインについては、Firebase HostingでSSLと合わせて無料で設定可能。
定期実行は、Cloud Functionsでできるのでそれを利用した。
・関数のスケジュール設定 | Firebase
・Cloud Functions for Firebaseのcronみたいな定期実行を試したら簡単だった - Qiita
ただ、Cloud Functionsの定期実行は、
「Googleアカウントごとに3つのジョブを無料で使用できる」
なので、注意が必要。プロジェクトごとじゃない。。
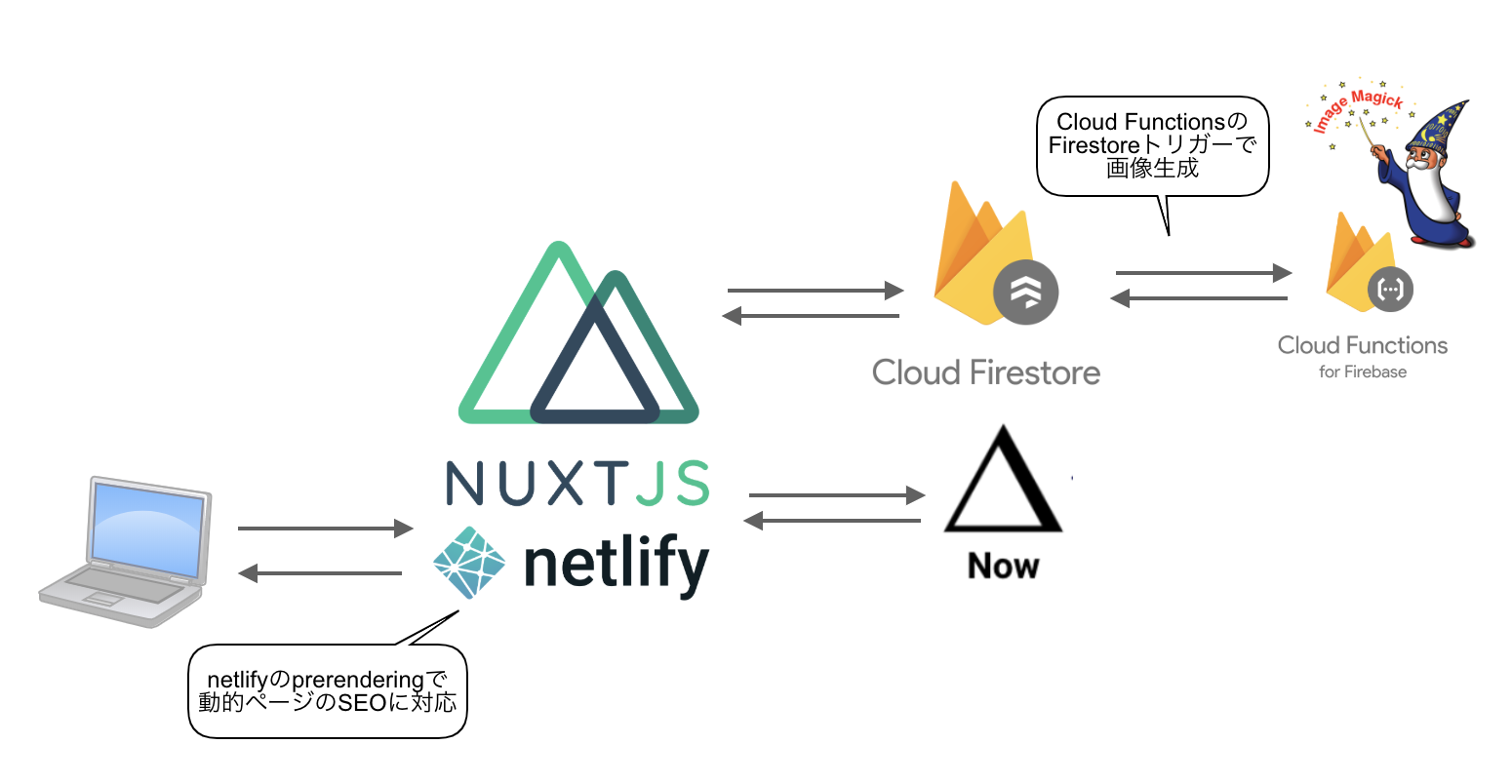
3. Nuxt(SPA) + Netlify
積読ハウマッチの現在の構成。

NetlifyのPrerenderingが無料化されて使えるようになり、よいという話を聞くように。。
実装が複雑で、変更もしにくかったので、この方法に。
Netlify自体がCDNも提供していているので、すこしはやくなった(気がする)
カスタムドメインも、NetlifyのDNSを設定して無料で対応できる。
定期実行は、2.と同じ感じで、Cloud Functionsのまま。
コード量も減って変更もしやすくなったので、OGP画像の改善とかが楽にできるように。。(´ω`)
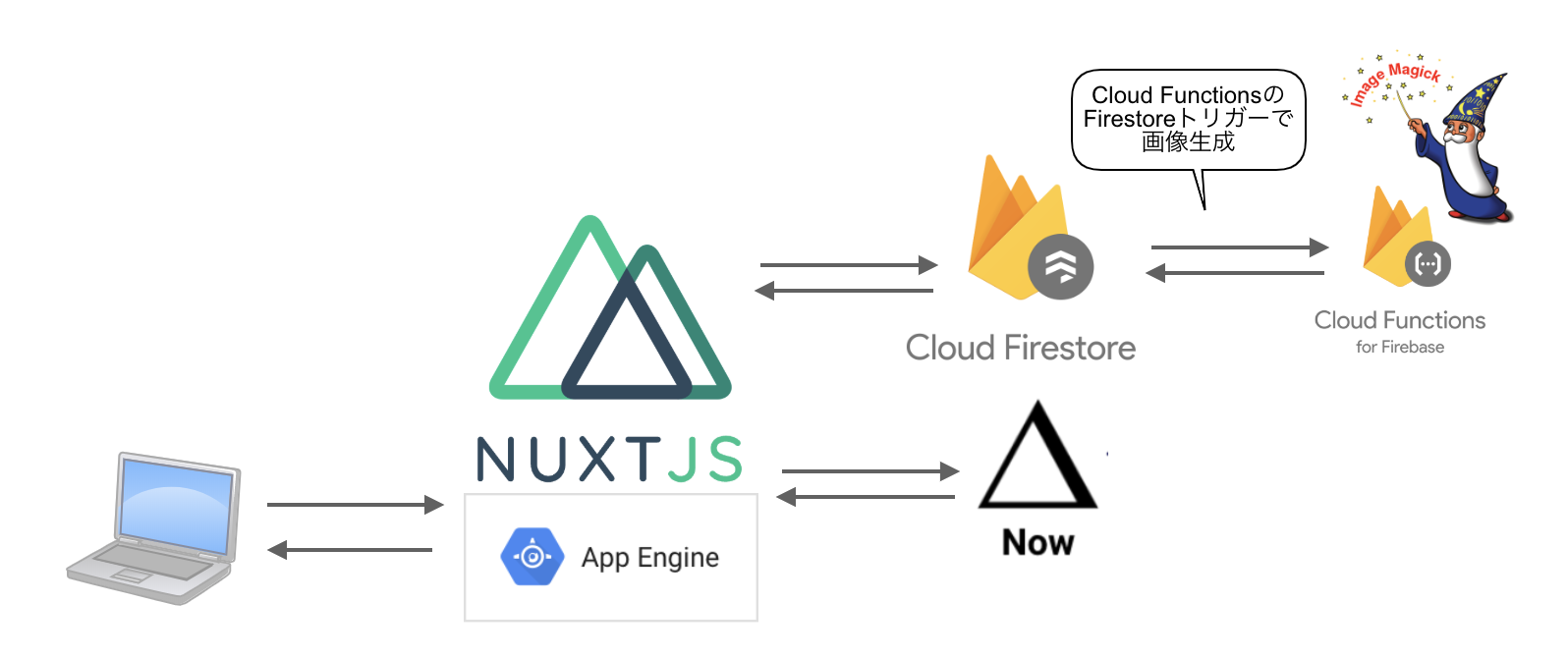
4. Nuxt(SSR) + GAE(f1:256M)
SPAの課題として、初期表示が遅いのでなんとかしたいなと、SSRの環境を模索しはじめ。。
公開していないけど、1つ作ってみた。

試してみたところ、起動するだけでメモリ上限すれすれで、複数アクセスがあったりすると、落ちる場合も。。
(ts-nodeで動かしているのも悪い気がしている。。)

ただ、定期実行はcron.yamlを用意すればURLに送信でき、無料範囲も広い。
料金も「その他のリソース」をみるとcronは無料のよう。
・cron.yaml を使用したジョブのスケジューリング
カスタムドメインやSSLも無料で利用できる感じ。(試してないので未確認)
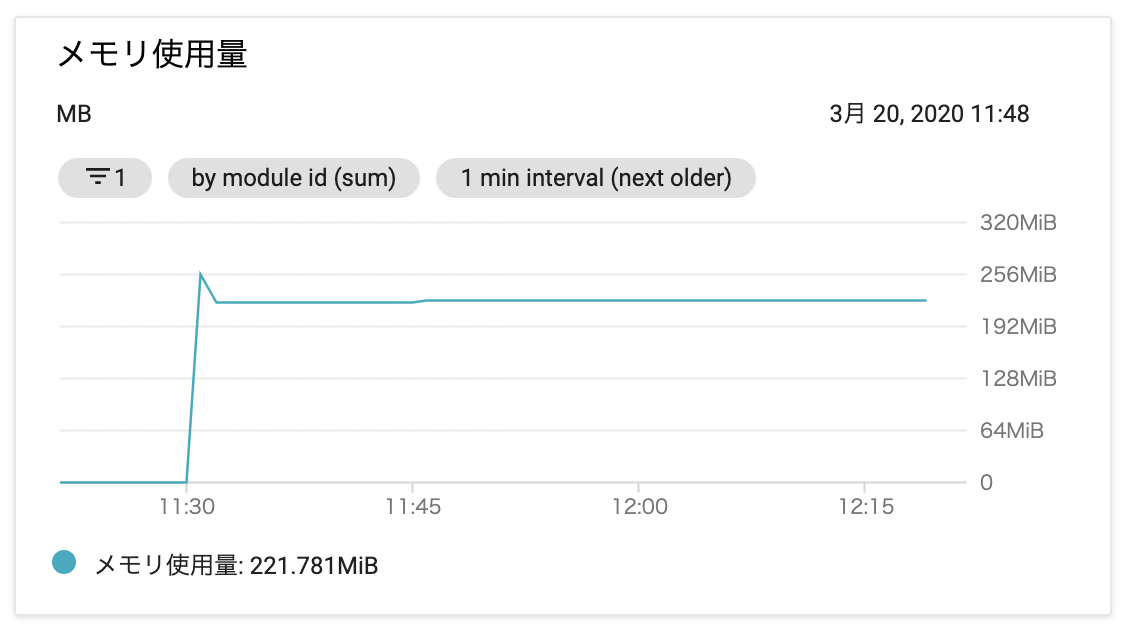
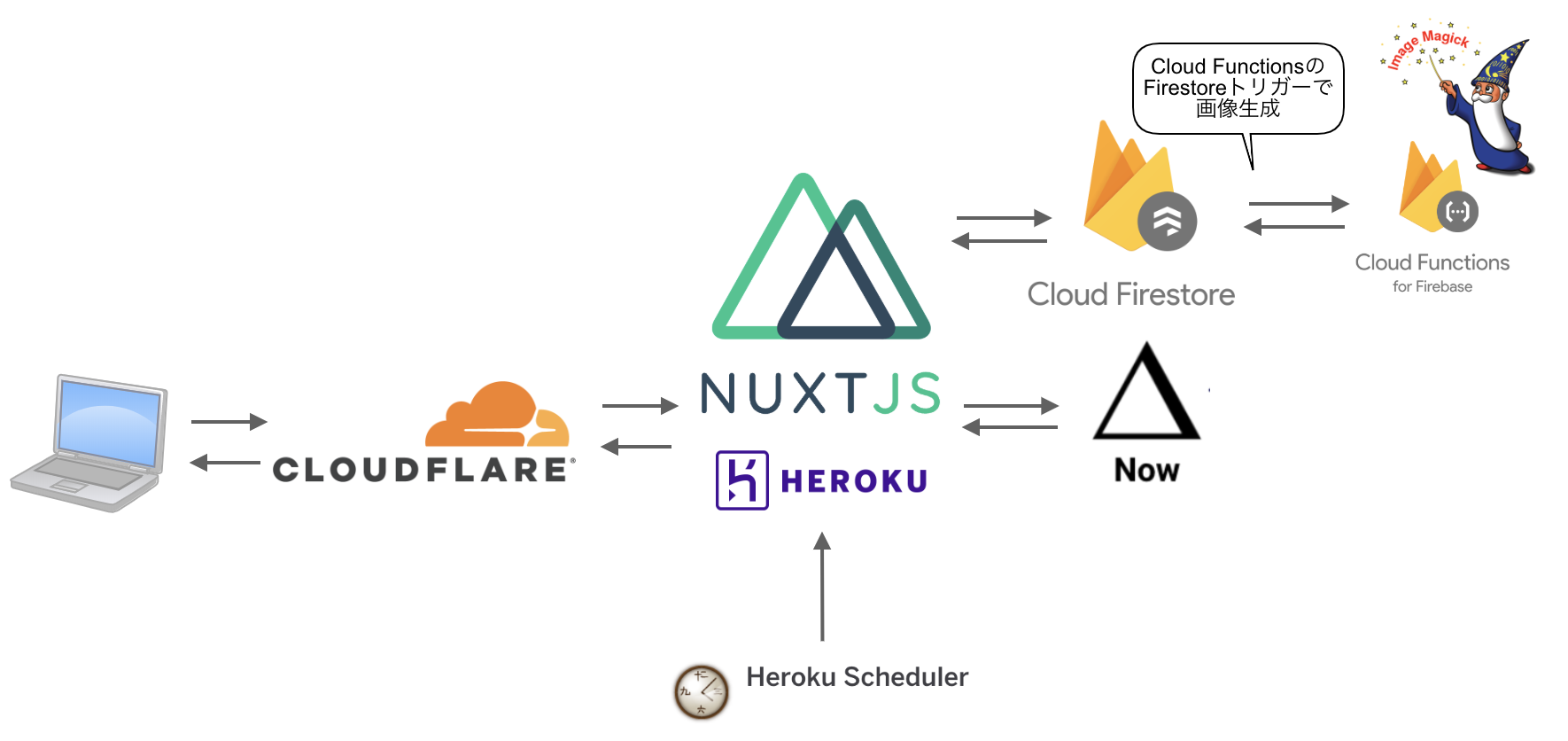
5. Nuxt(SSR) + Heroku(free:512M) + Cloudflare
GAEでうまくいかなかったので、無料でメモリも多いHerokuを利用。
へんあいマップがこの構成で稼働中。

定期実行は無料のアドオン(Heroku Scheduler)が利用できる。
Nuxt側でserverMiddlewareを用意すればOK。
ただ、メモリは多く定期実行もが、Herokuの無料枠だと制限も多い。
- SSLは非対応
- 30分アクセスがないとスリープする
- クレジットカードの登録で1000時間/月xアカウント
(未認証だと550時間/月xアカウント)
1. SSLは非対応
単体だけだとSSLに対応していないので、Cloudflareを併用。
CloudflareがCDNも提供してくれるので良い感じに。
2. 30分アクセスがないとスリープする
これは、Heroku Schedulerを使えばOK。
任意のURLを叩けるため、15分毎などスリープしないようにしておく。
3. 無料枠は1000時間/月xアカウント
1000時間あれば、24時間x31日でも744時間なので、大丈夫な感じ。
ただ、アカウント単位での無料枠なので、複数アプリを無料で稼働はできない。。
実際のやりかたとかは、
以下の記事に。
・Heroku+CloudflareなNuxtでSSRしてみる - くらげになりたい。
まとめ
いろいろ試してみたけど、Nuxt.jsを無料で公開するときは、
- SPAならNetlify
- prerenderingで動的ページのSEOも対応
- カスタムドメインやSSLもNetlifyでOK
- 定期実行はCloud Functionsで。
- ただし、定期実行は1アカウントにつき、3ジョブまで
- SSRならHeroku
- SSRで動的ページのSEOも対応
- 定期実行はHeroku Schedulerで
- Cloudflareを併用し、SSL対応
- 無料枠は1アカウントにつき、1アプリが限界かも
SSRの方は他にCloud RunやZEIT nowがある。
Cloud Runは立ち上げがGAEより遅いときので後手だけど、
ZEIT nowは気になってるので試してみたい(´ω`)
以上!!
こんなのつくってます!!
積読用の読書管理アプリ 『積読ハウマッチ』をリリースしました!
積読ハウマッチは、Nuxt.js+Firebaseで開発してます!

もしよかったら、遊んでみてくださいヽ(=´▽`=)ノ
要望・感想・アドバイスなどあれば、
公式アカウント(@MemoryLoverz)や開発者(@kira_puka)まで!
へんあいマップもリリースしました!
「偏愛マップ」を簡単に作れるWebアプリです!
へんあいマップも、Nuxt.js+Firebaseで開発してます!

偏愛マップは人見知りや口下手な人にも優しいコミュニケーションツールで、
勉強会、懇親会、オフ会などの余興・アイスブレイクや自分のプロフィールにも!
よかったら遊んでみてください(´ω`)