Blazorアプリケーションを作り始める時に使えるプロジェクトテンプレートを紹介したいと思います![]()

Blazorテンプレート
VisualStudioなどを使用してBlazorのプロジェクトを作成するとき、初めから入っているBlazorテンプレートをベースにプロジェクトが作成されます。
Blazorのデフォルトテンプレートではプロジェクト作成の種類に応じて、いくつかの種類に分けることができます。
- Blazor WebAssembly アプリ
- Blazorアプリケーションの実行をWebAssemblyだけで構成します。
- Blazor WebAssembly アプリ+ ASP.NET Core Host
- Blazorアプリケーションの実行をWEbAssemblyで実行します。データを提供する機能として、ASP.Net Coreコントローラーを含んだプロジェクトが作成されます。プロジェクトの種類に「Blazor WebAssembly アプリ」を選択し、追加情報で「ASP.NET Coreでホストされた」を選択することで作成することができます。
- Blazor サーバー
- Blazorアプリケーションの実行をサーバーサイドで実行します。データの提供にASP.Net Core コントローラーは必須ではなく、フロントエンドとバックエンドを一つのプロジェクトに実装することができます。
デフォルトテンプレートに学ぶ
デフォルトテンプレートに含まれるBlazorの機能をいくつか見てみましょう。デフォルトテンプレートにはBlazor開発者に向けてのヒントやアイデアが詰まっており非常に参考になります![]()

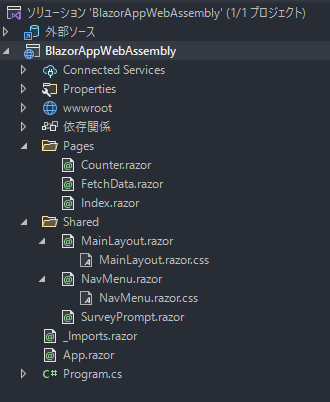
Pages/Index.razor
Pagesフォルダに格納されているページ(Counter/FethData/Index)は、デフォルトテンプレートの主な画面が格納されています。
Index.razorコンポーネントは初めの画面に表示されるページです。
これらの画面では、Blazorにおける@pageディレクティブを使用したルーティング定義の実装方法を見ることができます。
Index.razorのルーティング
@page "/"
Counter.razorのルーティング
@page "/counter"
Pages/Counter.razor
このページはボタンをクリックすると画面上のカウンターがインクリメントされるページの実装例です。BlazorがJavascriptレスでWebアプリケーションをコーディングできることを証明した非常に分かりやすい例と言えます。
JavaScriptレスなコード
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Pages/FetchData.razor
FetchData.razorは、日付と気温、天気を表形式で表示するコンポーネントです。このコンポーネントの実装方法はBlazorプロジェクト種類により大きく違ってきます。
- Blazor WebAssemblyアプリ
- Blazor WebAssmeblyアプリでは、表示するデータの取得先として静的に配置されたファイルを読み込みます。読み込むファイルはwwwroot/sample-dataディレクトリに配置されています。Program.csでHttpClientインスタンスを生成しており、ASP.Net CoreのDI(Dependency Injection)の使い方を知ることができます。
- Blazor WebAssemblyアプリ + ASP.NET Core Host
- このプロジェクトは、クライアント側はBlazor WebAssemblyアプリと同じですが、データを提供するサーバー側(ASP.Net Core)のプロジェクトが生成されます。FetchDataの表示データとして、サーバー側プロジェクトにWeatherForecastControllerが生成されています。単に静的なファイルを読み込ませるのではなく認証などの仕組みを作成するプロジェクトでは参考になるでしょう。また、クライアントとサーバーの共通的なインタフェースとして、BlazorApp.Shared/WeatherForecastプロジェクトが作成されており、共通的な定義を集約できるクラスライブラリの作成方法を知ることができます。
- Blazor サーバー
- Blazorサーバーは、バックエンド側の処理をフロントエンドと同一インスタンス内で処理できる為、Blazor WebAssembly アプリと大きく異なります。Blazor サーバーではデータの取得にHttpClientを使用せず、画面側のコードで直接データを提供するクラスを生成することが可能になります。
Shared/SurveyPrompt.razor
SurveyPrompt.razorは、Pagesフォルダにあるコンポーネントではなく、画面内で部品のように扱うことができるコンポーネントです。コンポーネントはBlazorを扱う上での基本的な構成要素です。C#でクラスライブラリを作成するように、Blazorではコンポーネントを作ることで部品化することができます。
使いたいところでSurveyPromptコンポーネントを記述する
<SurveyPrompt Title="How is Blazor working for you?" />
このコンポーネントでは、Title というコンポーネントパラメータを使用する側で指定し、描写時に渡されたパラメータを表示する、という処理をしています。コンポーネントパラメーターの使い方がわかる実装例です。
テンプレートを使う上での注意点
テンプレートやライブラリは.Net のバージョンに大きく依存します。Blazorのデフォルトテンプレートも以前から見た目こそ同じですが、.Net のバージョンアップと共に少しずつ変化してきました。テンプレートやライブラリを使う際は、バージョンによる非互換に注意が必要です。
互換性に影響を与える変更点
サードパーティーのBlazorテンプレート
nugetパッケージとして、テンプレートが公開されているもののうち、UIフレームワークのBlazorテンプレートをいくつか紹介します。
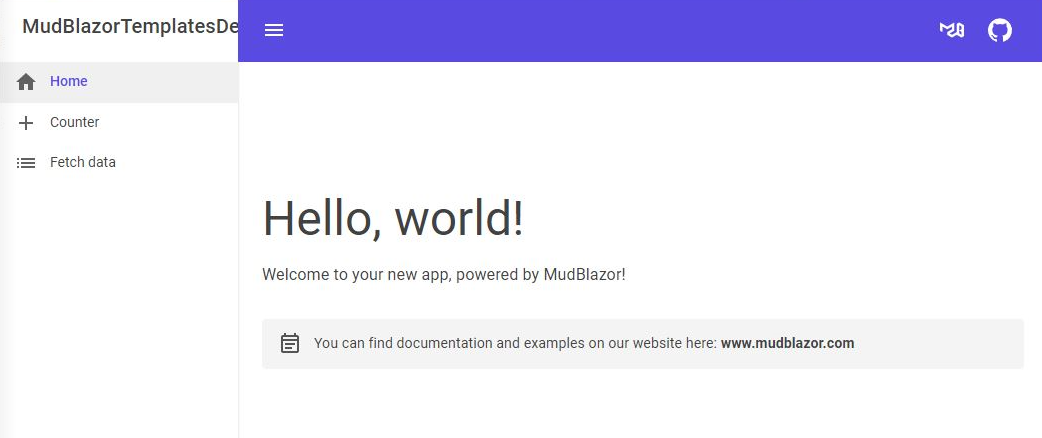
MudBlazor.Templates
BlazorのUIフレームワークとして人気の高い MudBlazorのテンプレートです。
プロジェクト作成時のオプションに Default を選択すると、デフォルトテンプレートと同じ機能を見ることができます。機能はシンプルですが、初めからライブラリを使用する環境が組み込まれているため、その手間を省けるだけでも大いに活用する意義があります。
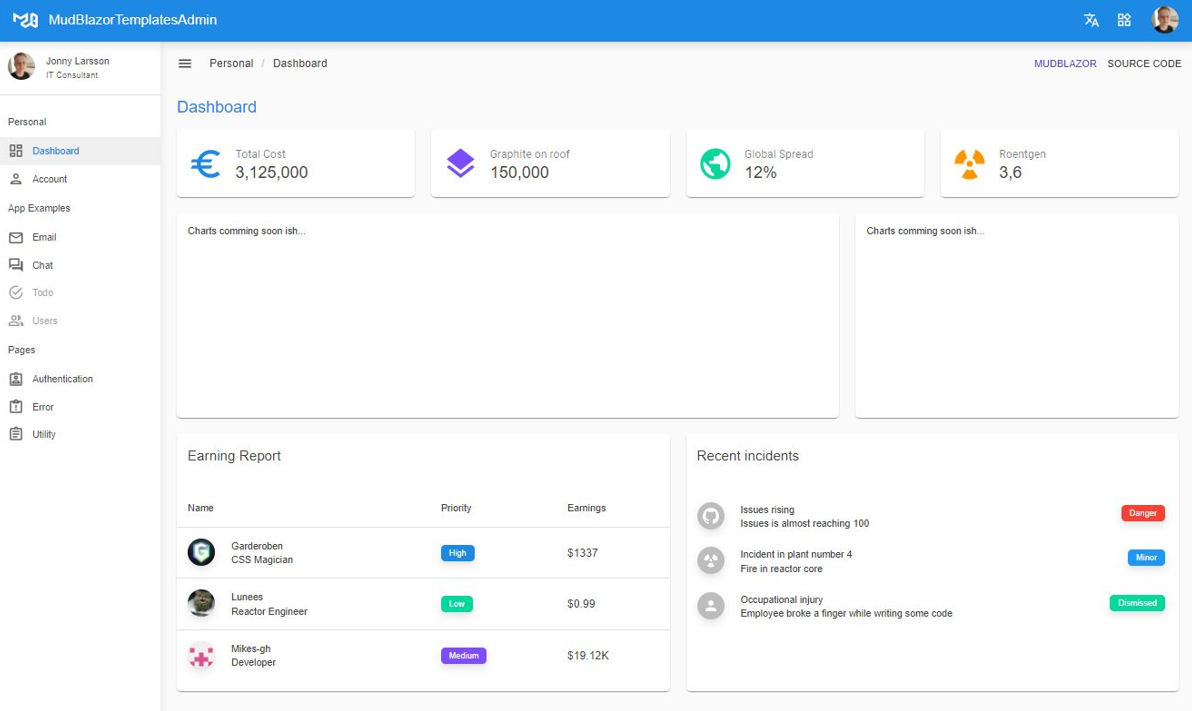
プロジェクト作成時のオプションに AdminDashboardを選択すると、多彩なコンポーネントを使用したダッシュボードの作成例を見ることができます。だいたいモックアップではありますが、いくつか動きのある機能もあり、実装の参考になります。
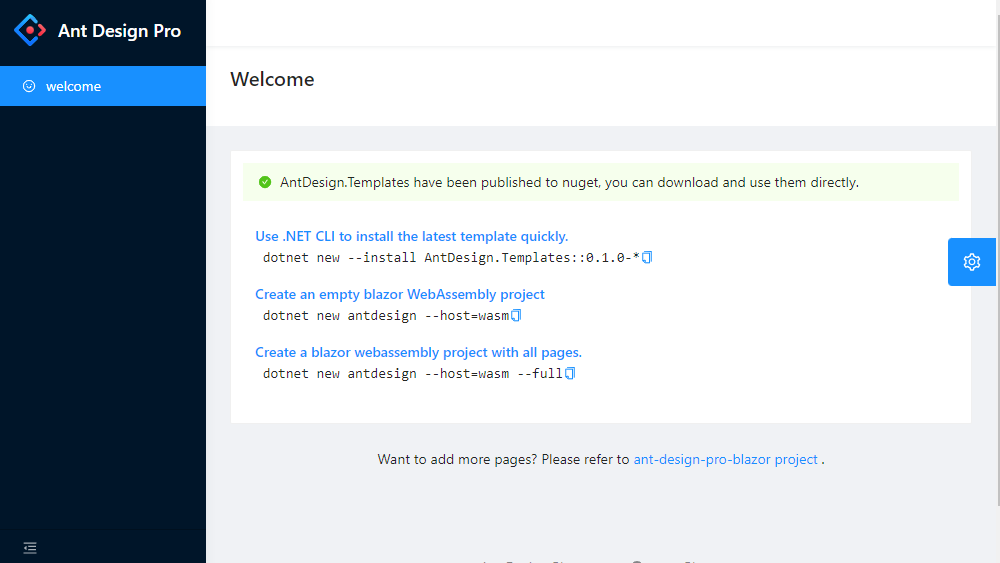
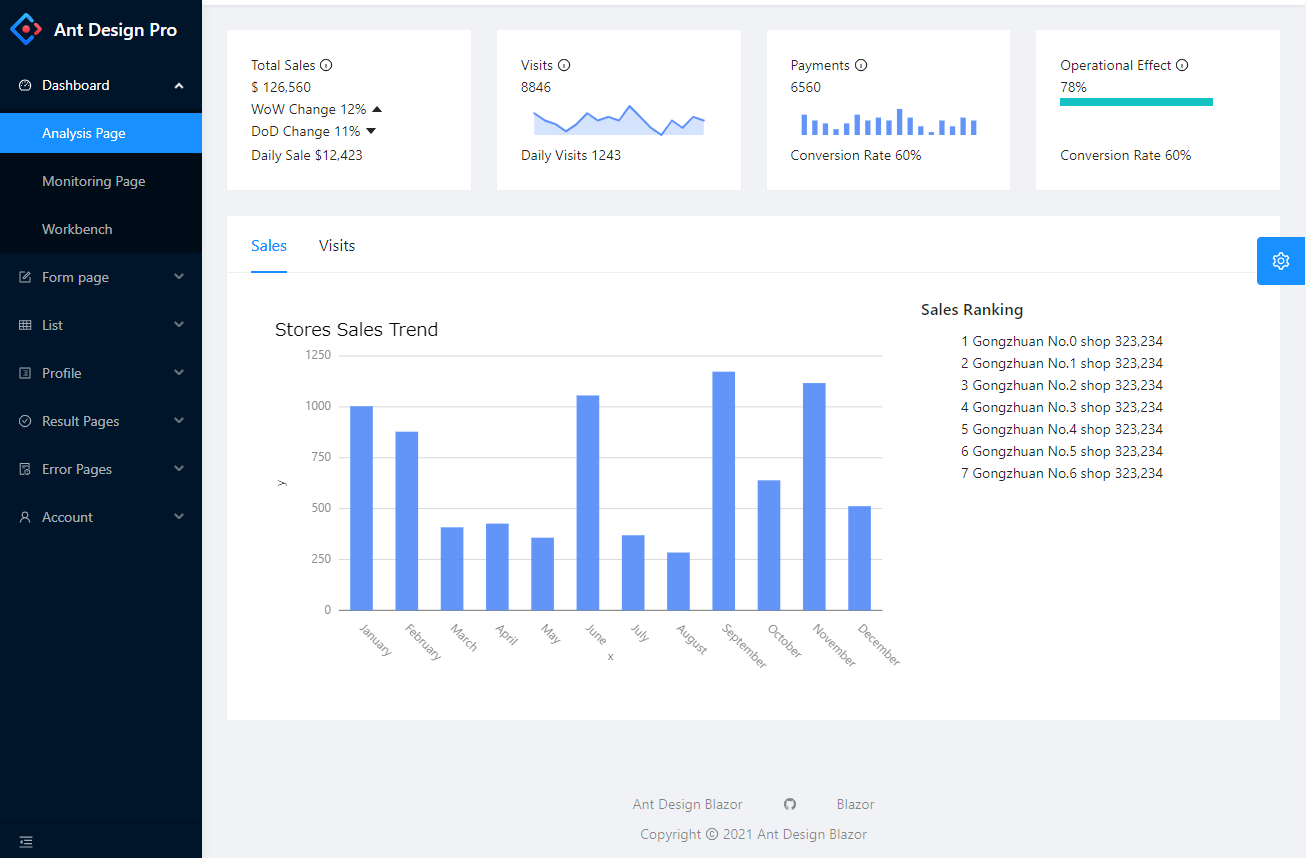
AntDesign.Templates
こちらも人気であるAnt Design Blazorを使用したテンプレート。プロジェクトの作成でオプションの fullにチェックを入れないとシンプルなプロジェクトが作成されます。
プロジェクト作成のオプションでfullにチェックを入れると、ダッシュボードアプリケーションが表示されます。Chart部分は実際に動作するので機能が非常に豊富ですね![]()
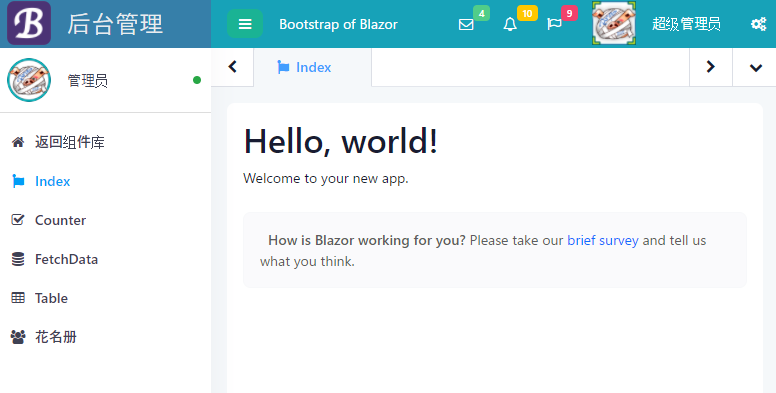
Bootstrap.Blazor.Templates
BootstrapBlazorを使ったテンプレート。シンプルですが、BootstrapBlazorも多くのコンポーネントが揃っています![]()
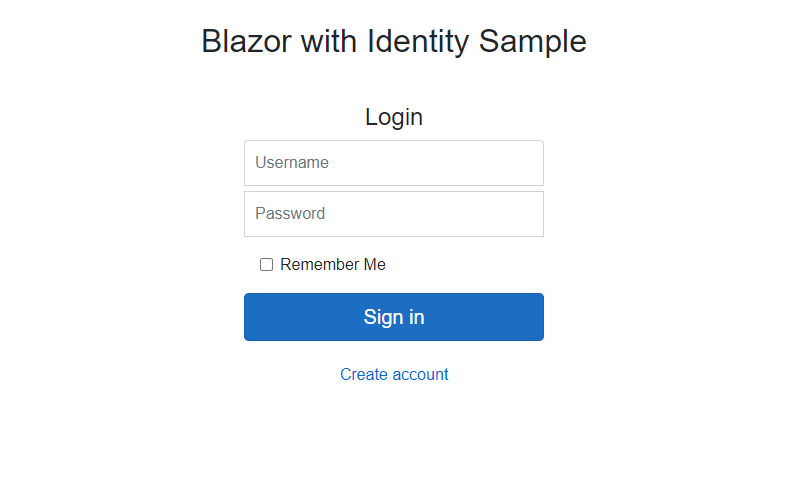
BlazorWithIdentity.Template
このテンプレートはログイン認証の実装について知ることができます。プロジェクトはWebAssemblyアプリ + ASP.Net Core コントローラーで構成されていて、画面の「Create account」で作成したアカウントで認証する仕組みが実装されています。認証・認可を行うアプリケーションのベースとして、非常に参考になるテンプレートです![]()
他にもテンプレートはいくつかありますが、、、メンテナンスされなかったりして、実用性のあるものはそれほど多くはないですね![]()
その他のComponentライブラリ
Awesome Blazorは、Blazor開発者が初めに見るべきサイトです。
Blazorに関するありとあらゆる情報が掲載されていて日々進化し続けています。
その中でも、Libraries & ExtensionsにはUIフレームワークをはじめとした様々なライブラリについて知ることができます。
ライブラリによってはテンプレートを提供していませんが、GitHubページからプロジェクトファイルをダウンロードして使うのも良いですね![]()
Awesome Blazor
終わりに
Blazorのデフォルトテンプレートには、BlazorでC#を使ってこんなことできるよ!というのが詰まっていることがわかりました![]()
Blazorアプリケーションを作成する時、サードパーティーのテンプレートをベースにすることで初めから豊富なコンポーネントを使用することができます![]()
また、Awesome Blazorを見ると世界中で様々な人がBlazorに注目しており素晴らしいコミュニティを作っています![]()
以上、これからBlazorで開発をする人や、Blazorの知見を深めたい人の参考になれば幸いです![]()
![]()
![]()
![]()