はじめまして、株式会社トラストバンクの機能開発チームでフロントエンドエンジニアをしている君田(kimita)です。
機能開発チームではふるさとチョイスに関わるフロントエンドの開発のを担当しています。
デザインの変更から機能追加まで実装の幅が広く刺激的だと感じています。
自分の経歴をちょっとだけ紹介すると、
- 新卒では営業職
- プログラミングスクールに入る
- フロントエンドエンジニアとしてのキャリアを不動産系のベンチャー企業でスタート
- トラストバンクへ入社
といった流れで現在に至っています。トラストバンクへは2021年の8月から入社しました。
本題ですが、タイトルにある通り、React Nativeを使用してものすごく簡素なクイズアプリを作ってみたので、そのことを書いていきたいと思います。
なぜ作ろうと思ったのか
理由としては自分がエンジニア初心者だからです。
エンジニアになってまだ2年とちょっとなので、技術力としてはまだまだ足りていません。業務を通してもスキルアップできますが、ずっとエンジニアとしてキャリアを積んできた人にはそれだけでは追いつくことはできないと感じています。
また、技術書や技術記事などを読むだけのインプットだと、わかった気にはなりますが、いざ手を動かして何か作ってみようと思った時に、一行もコードを書けなかったりします。
どんな簡単なアプリでも、自分で考えて、実装して、テストするという経験をすることが大事だと思っています。
とにかく新しい技術や、知らない技術に対して興味を持ち続け、どんな形でもアウトプットしていきたい、そしてスキルアップしたいという思いで作成しました。
まずは環境構築
React Native + TypeScript + Expo で作成していきます。
環境構築の手順に関しては以下の記事を参考にコマンドを打っていけば問題なく進むと思います!
React Native,Expo,TypeScriptの開発環境構築をする
記事ではEslintを導入していますが、自分は入れずに進めました。
全体構造
自分が書いたソースコードを置いておきます。
https://github.com/kimitashoichi/quiz-app
リポジトリをクローンしてnpm ciすれば動作を確認できます。
ディレクトリ構造に関しては若干省略していますが以下のようになっています。
アプリはApp.tsxを起点に動いています。
├ src
│ ├ component => 共通のコンポーネント
│ ├ customHook => データの取得や更新を行うHook
│ ├ interface => データ型を記載する
│ └ screen => アプリの各メイン画面
├ App.tsx => アプリのルートファイル
└ package.jsonなどの設定ファイル
画面は全部で4つあり
- タイトル画面
- メニュー画面
- 回答画面
- 結果表示画面
です。
これ以降は実際の画面と合わせてどのファイルが使用されているのかを記載していこうと思います。
タイトル画面

<使用しているファイル>
- /App.tsx
- screenディレクトリからコンポーネントをimportして画面遷移できるように登録
- /src/interface/components.ts
- Title.tsxで使用するデータ型をimport
- /src/screen/Title.tsx
- タイトル画面本体
メニュー画面

<使用しているファイル>
- /App.tsx
- screenディレクトリからコンポーネントをimportして画面遷移できるように登録
- /src/interface/components.ts
- Menu.tsxで使用するデータ型をimport
- /src/screen/Menu.tsx
- メニュー画面本体
- quiz-app/src/customHook/GetQuestionHook.tsx
- クイズデータの取得、一応DBはfirebaseの使用を想定して作成しています。
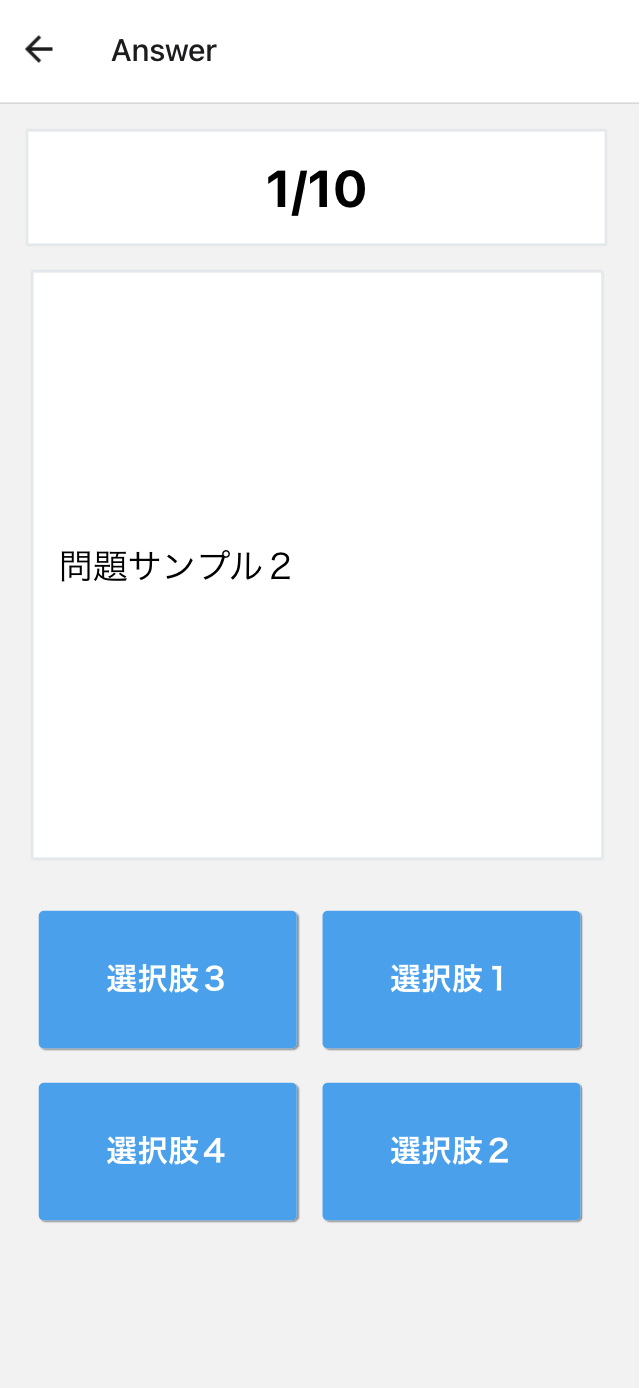
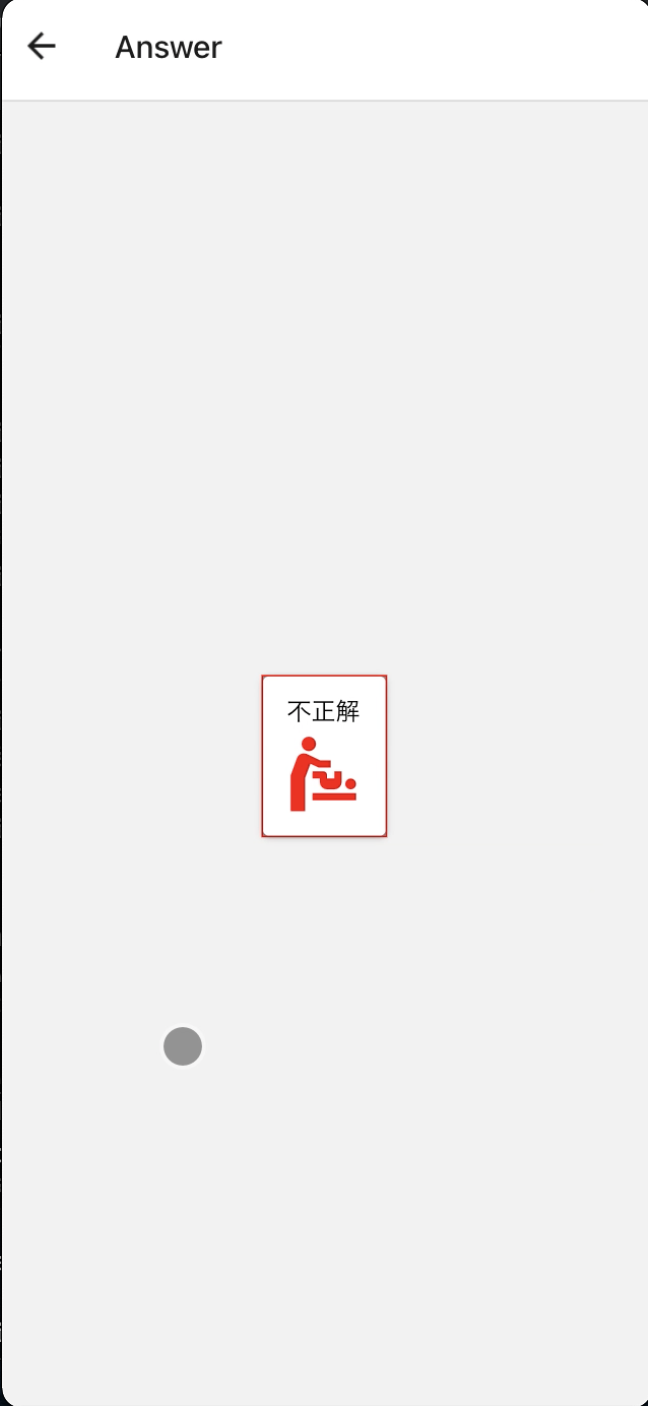
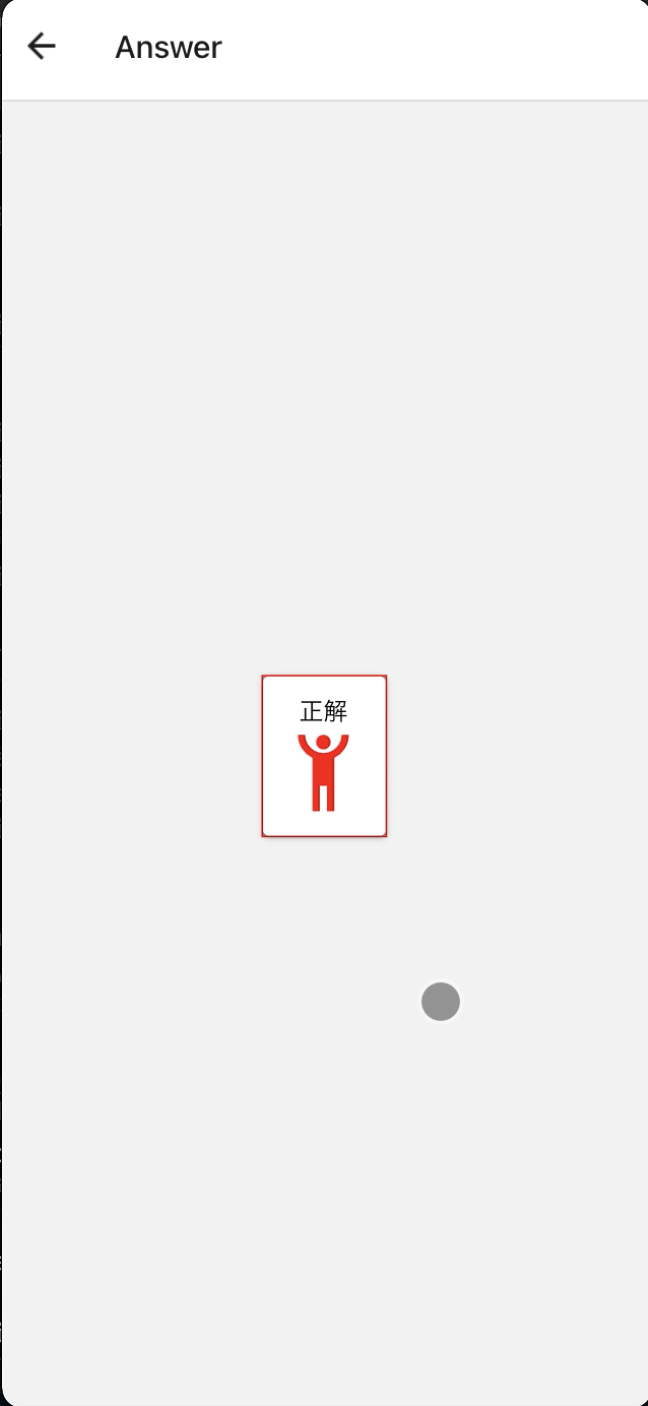
回答画面
| 回答画面 | 不正解時に表示 | 正解時に表示 |
|---|---|---|
 |
 |
 |
<使用しているファイル>
- /App.tsx
- screenディレクトリからコンポーネントをimportして画面遷移できるように登録
- /src/interface/components.ts
- Answer.tsxで使用するデータ型をimport
- /src/interface/models.ts
- Answer.tsxで使用するデータ型(問題データ関連)をimport
- /src/screen/Answer.tsx
- 回答画面本体
- /src/component/Question.tsx
- 問題文を表示するコンポーネント
- /src/component//Selection.tsx
- 選択肢を表示するコンポーネント
- /src/component/Judgment.tsx
- 正解と不正解の時に表示にする画面コンポーネント
- /src/component/LoadingSpinner.tsx
- 問題の回答が全て終了した時に表示されるローディングスピナーコンポーネント
結果表示画面
<使用しているファイル>
- /App.tsx
- screenディレクトリからコンポーネントをimportして画面遷移できるように登録
- /src/interface/components.ts
- Answer.tsxで使用するデータ型をimport
- /src/screen/Result.tsx
- 回答画面本体
まとめ
技術的な解説を一切していませんが、コードを見てくれれば(ry
なんとなくで作ってみましたが、モバイルアプリを作るの結構楽しいです。今回作成したクイズアプリはかなり簡素なので、いつかパワーアップさせたいなと思います。これからも自分の興味のあるものに関してはガンガン作っていこうと思いつつ、しっかり業務にもつながるような技術のインプットをしていきたいです。
