初めに
みなさんはGraphQLについて聞いたことはありますか?
自分は言葉自体は聞いたことありますが、具体的にどのようなものかは現職に就くまで全然聞いたことがありませんでした。
今まではAPIといえばREST APIが主流でしたが、GraphQLはREST APIにないメリットも沢山あるので
今回はまとめていこうと思います
そもそもREST APIって?
その名の通りREST(Representational State Transfer)の原則に基づいて設計されたAPIのことです。
RESTの原則として
-
アドレスの可能性
→全ての情報が一意なURIを持っていて、提供する情報をURIで表現ができる。 -
統一されたインターフェス
→「GET POST PUT DELETE」等のHTTPメソッドでPOSTしレスポンスは「JSON」形式で返すといったような、あらかじめ定義・共有された方法でやり取りされることです。
昔は、データ形式はXMLが主流でしたが近年はJSONが主流となっています。 -
ステートレス性
→ステートレス=状態を持たない即ち、クライアントの情報を持たないように設計することです。
状態を持たないことについてピンとこない方もいると思うので例に出すと、キャッシュ情報やセッション情報を持たないことが挙げられます。 -
接続性
→やりとりされる情報にはハイパーリンクを含めるというものです。RESTfulな情報同士では円滑にデータ連携ができます。
Qiitaにおいても1つの記事に対して複数のリンクが貼られていることもこの一例となります。

GraphQLって?
以下Hasuraより引用
GraphQLとはAPI向けの言語規格です。
一般的にGraphQLはHTTP上で使用され、その重要なコンセプトは、異なるリソースに対して異なるHTTPのエンドポイントを充てるのではなく、HTTPエンドポイントに「クエリ」を POST する点です。
一言で説明するとAPIのクエリ言語です。
GraphQL は、クライアントとサーバー間のデータ問い合わせに特化した言語になります。
クエリ言語って?
クエリとは「質問」や「問い合わせ」を意味をします。
直訳すると問い合わせするための言語となり、Google検索でいくと検索欄のフォームに入力する文字列も一種のクエリ言語となります。
使うとどう便利になるの?
従来では主流であったREST APIと違い
- 余計なデータを取得せずに済む
- エンドポイントが1つだけ情報を取得できる
- 型指定でデータが明確になる
といったメリットがあります!
GraphQLを実際に書いてみよう!
GraphQLに関しては、正直概念だけ勉強しても理解したとはいえないので書いてみましょう!!
今回はApollo Serverを使用して実装していきます。
任意のディレクトリで下記のコマンドを叩いてください。
npm i graphql apollo-server -D
[graphql] : GraphQLスキーマを構築し、それに対してクエリを実行するために使用されるライブラリです。
[apollo-server] : Apollo Server自体のコアライブラリです。
[-D]: 開発環境でインストールする場合に使用するオプションです。
開発サーバーを開くために、package.jsonの中身を少し変更しておきます。
{
"name": "backend",
"version": "1.0.0",
"description": "",
- "main": "index.js",
+ "main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
+ "dev": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"apollo-server": "^3.12.0",
"graphql": "^16.6.0"
}
}
それでは実際にserver.jsでコードについて書いていきましょう!
コメントにコードについて補足しておきます。
const { ApolloServer, gql } = require("apollo-server");
// GraphQLスキーマを定義
// どういう風にAPIに対して問合せしているか記述されている
// クライアントはtestというクエリを実行し、0個以上の[Comic]配列を返却します
const typeDefs = gql`
type Comic {
title:String,
author: String
}
type Query {
test: [Comic]
}
`;
// データの定義
const comics = [
{
title: "チェンソーマン",
author: "藤本タツキ"
},
{
title: "ドラえもん",
author: "藤子・F・不二雄"
},
]
// Resolverの定義
// testといったキーが叩かれたときにレスポンスするものを定義しています
const resolvers = {
Query:{
test:() => comics
}
}
//初期時に、スキーマ・データ・ResolverをApolloサーバーに渡します
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({url}) => {
console.log(`Server ready at ${url}`)
})
Resolverについては少し複雑ですので、詳しく知りたい方はこちらを参照してください!
上記のコードを記述した後に
npm run dev
することによって、実際にapollo serverを起動することができます!
こちらによってGraphqlのテストをしていくことができます。
実際に下の画像で使用しているので、参考にしてみてください。
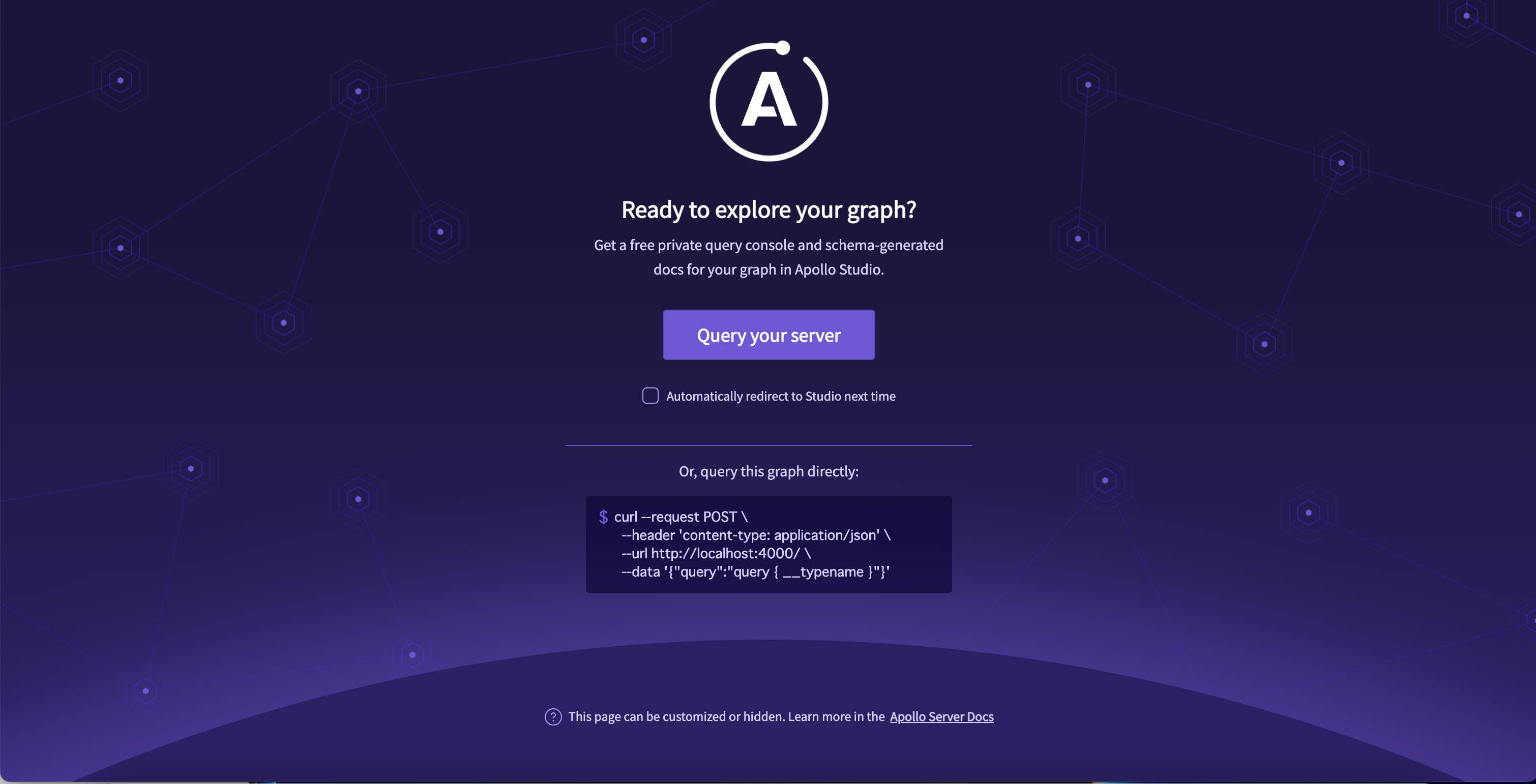
トップページ、Query your serverをクリック
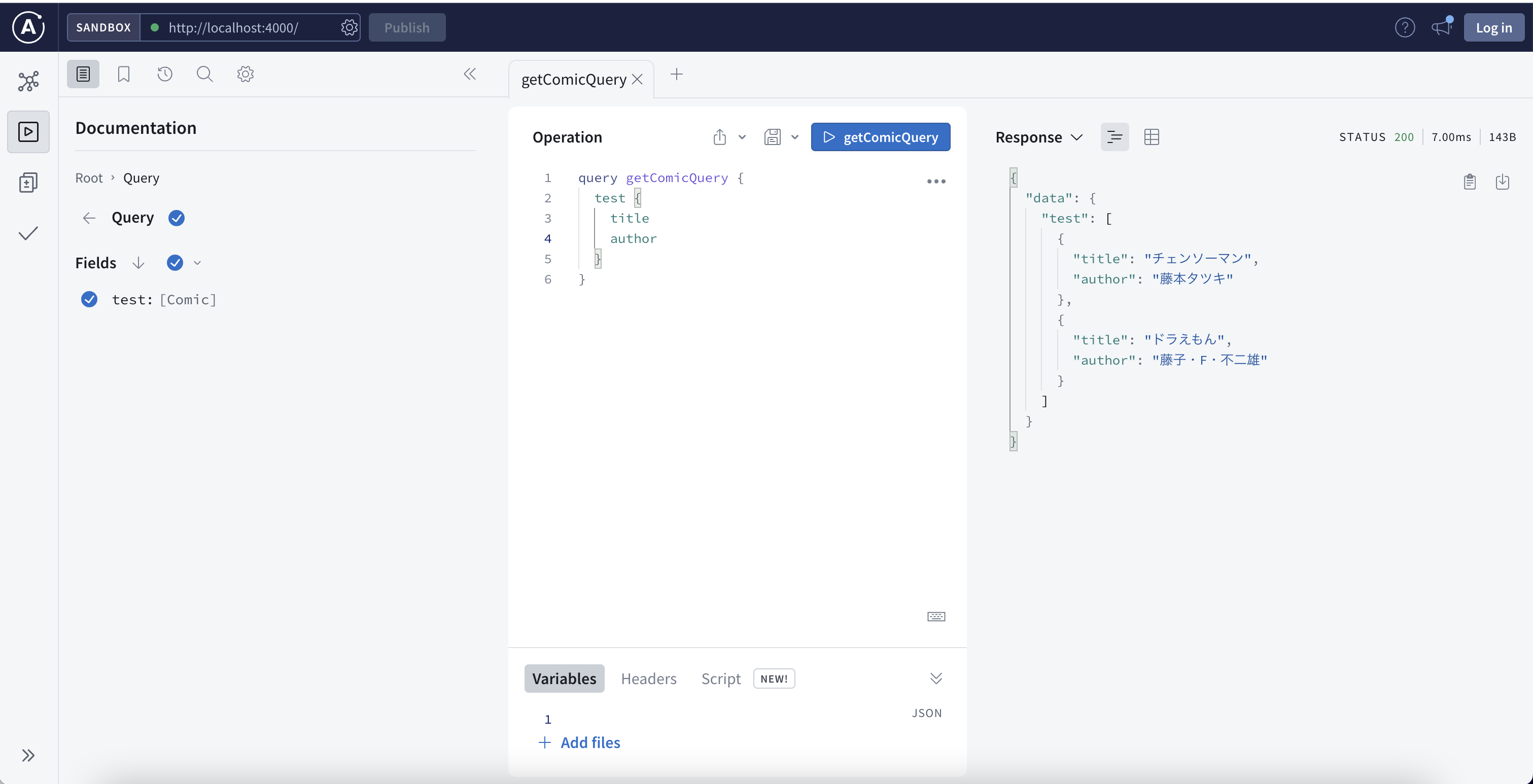
titleとauthorを取得したい場合
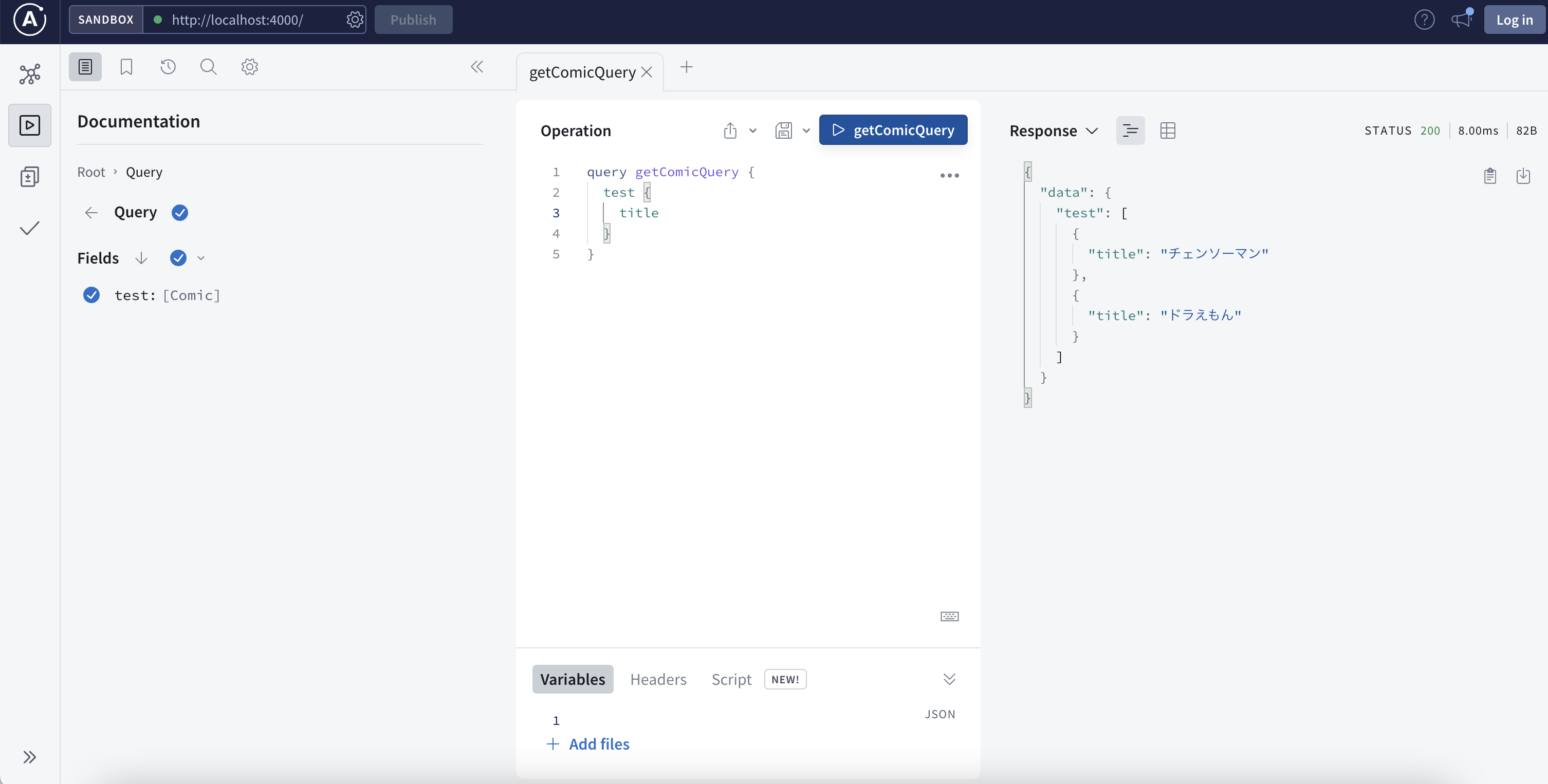
titleだけ取得したい場合
上記のようにGraphQLは欲しいデータだけを取得することができます。
便利ですね!
レスポンスデータを使ってReactなどのフロントエンドライブラリと連携して、
開発をしていくことによく使用されています。
終わりに
以上で今回の記事は終わりです。
近いうちに、こちらのコードを元にReactでフロントエンドの方を作成して記事に載せようかなと思います。
自分自身GraphQL初心者なので、備忘録としてまとめさせて頂きましたが
今回の記事が参考になったら幸いです。
参考記事
GraphQL公式ドキュメント
REST APIとは?ざっくりと考えてみる
Hasura GraphQL入門
GraphQL入門