SendGridサポートエンジニアのキクタローです。今日はTwilioが出しているVisual Studio Codeの拡張機能「VSCode Twilio」について書きたいと思います。
VSCode Twilioとは?
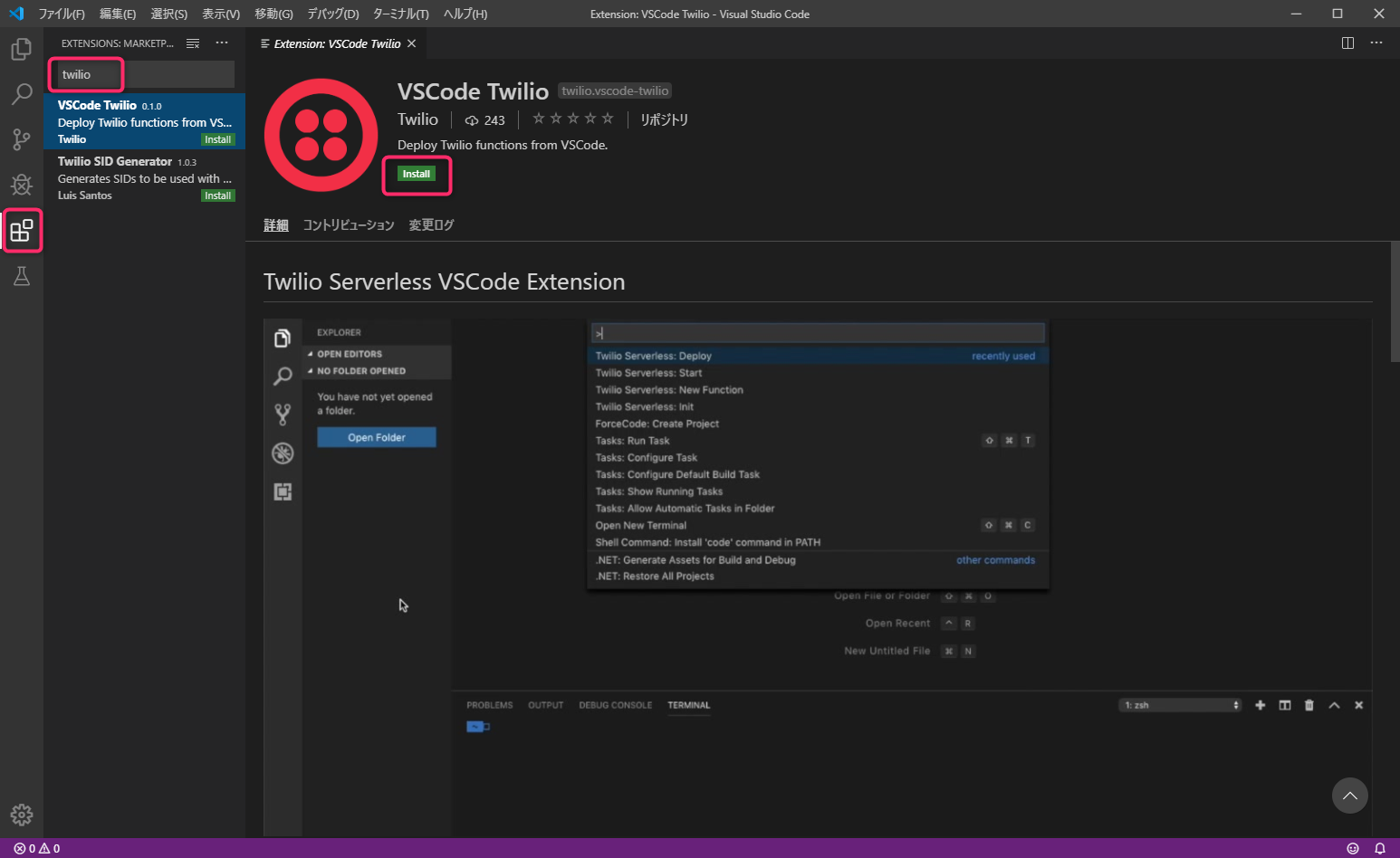
Marketplaceの説明に「Deploy Twilio functions from VSCode.」とあるとおり、Twilioのサーバレス環境であるTwilio FunctionsをVSCodeで開発&デプロイするための拡張機能です。
実体としては、Twilio Advent Calendar 2019初日の記事にある「Twilio CLI」をVSCodeのコマンドパレットから呼び出す拡張機能なので、自分はTwilioコマンドをバリバリに覚えているぜ~という方にはあまり必要ないかもしれません。(そんな人はまだいなさそうですが…
インストール手順
Windows 10 Pro (1903)の環境で確認しました。
以下の手順えインストールします。
- Twilio CLIのインストール
- Twilio Serverless Pluginのインストール
- VSCode Twilioをインストール
Twilio CLIのインストール
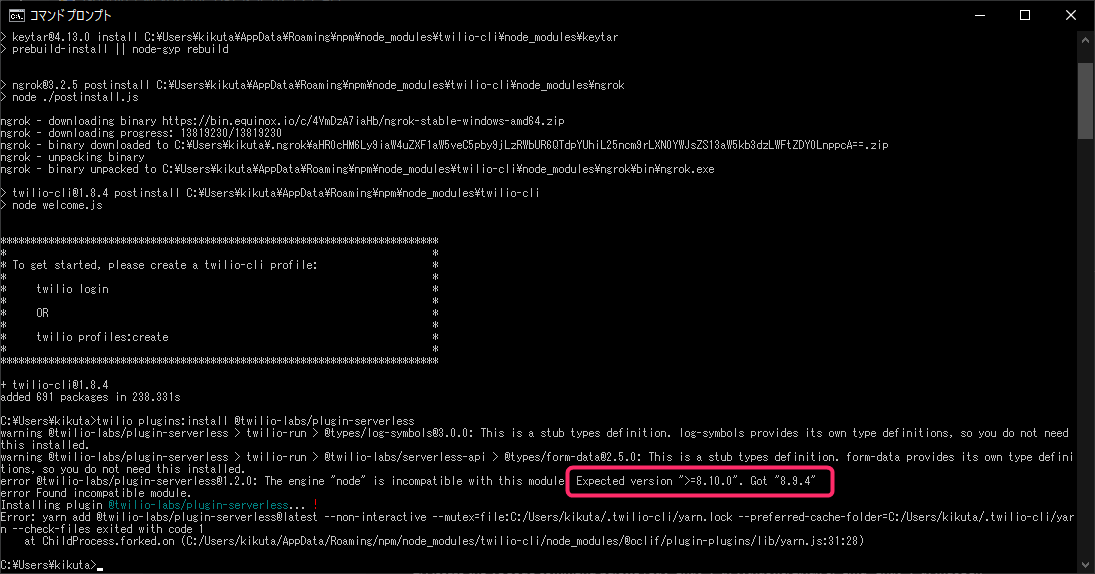
各OSごとのインストール方法はこちらをご確認ください。Windowsのところに「Node.jsのバージョン8以降」とありますが、細かくは「8.10.0」以降です。私の環境には「8.9.4」が入っていて、この次の「2. Twilio Serverless Pluginのインストール」でエラーが出ました。
Twilio CLIは以下のコマンドでインストールできます。
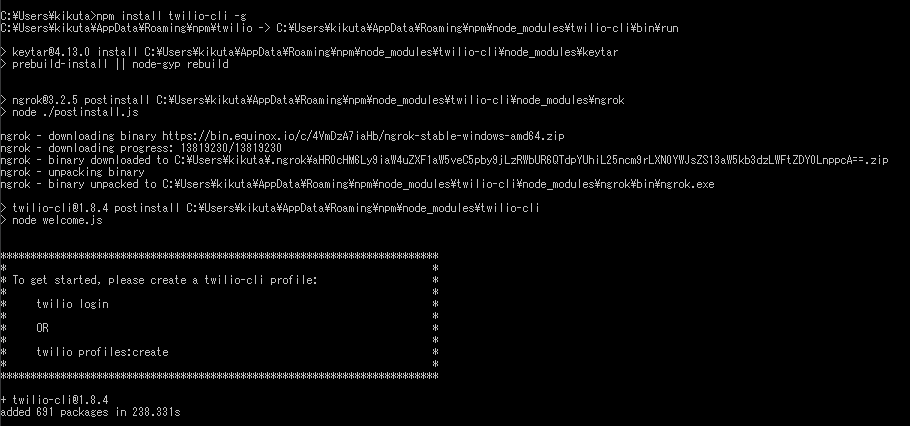
npm install twilio-cli -g
実行結果はこんな感じでした。
Twilio Serverless Pluginのインストール
続いてTwilio Serverless Pluginです。さきほどインストールしたTwilio CLIのtwilioコマンドで以下を実行します。
twilio plugins:install @twilio-labs/plugin-serverless in your terminal.
前述のとおり、私の環境ではnode.jsのバージョンエラーがでました。
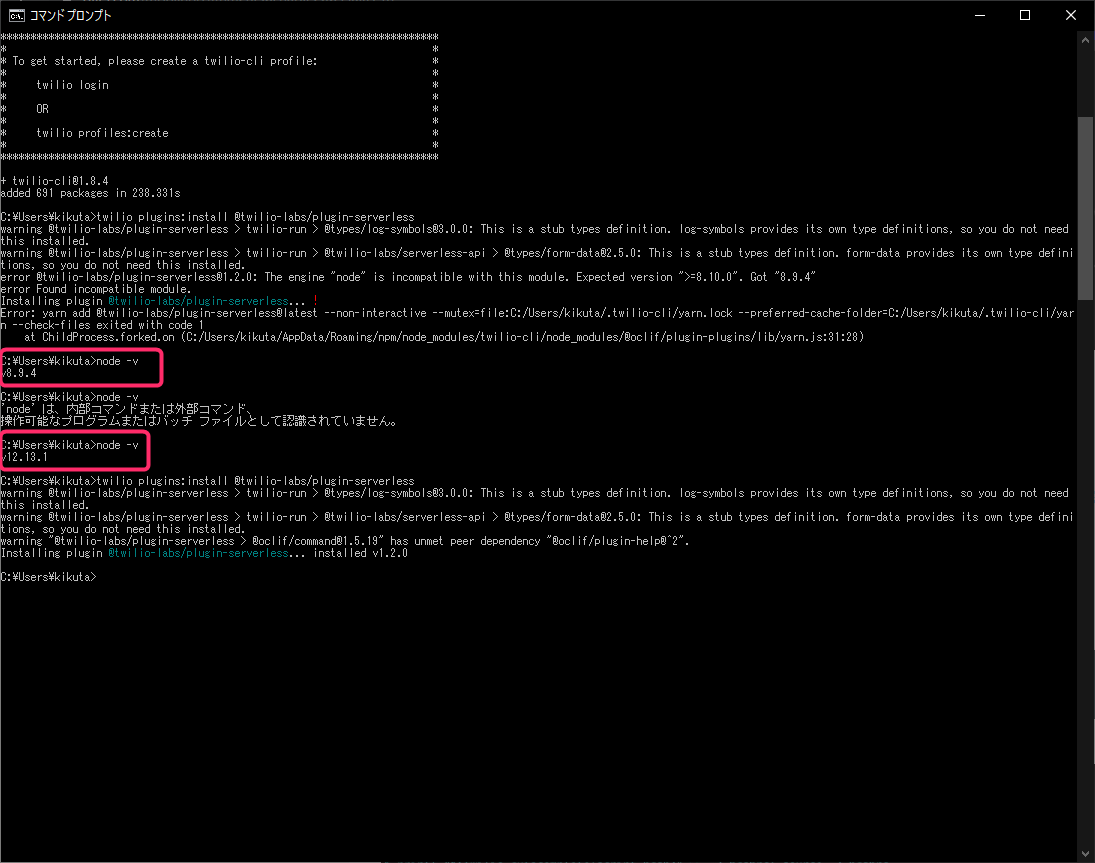
そこで、8.9.4をアンインストールして、12.18.1をインストールしました。あとで知ったのですが、執筆時点のTwilio Functionsは8.10.0で動作しているらしいので、本番環境を想定する方はバージョンを意識したほうがよさそうです。
再度twilioコマンドを実行すると、今度はエラーは起きず、無事にインストールされました。
VSCode Twilioのインストール
最後にVSCodeの拡張機能で「VSCode Twilio」を検索し、インストールします。
環境設定は以上です。
コマンドパレットの確認
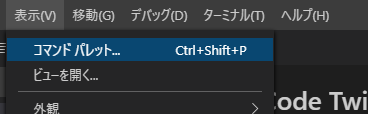
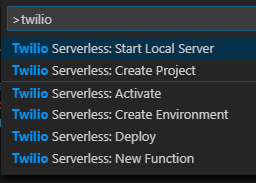
VSCodeのコマンドパレットを起動します。
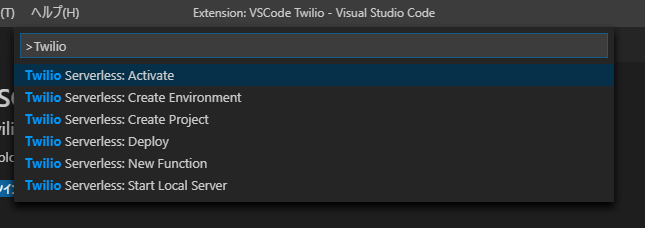
Twilioと入力して以下のコマンドが確認できればOKです。
Twiilo Functionsのプロジェクト作成
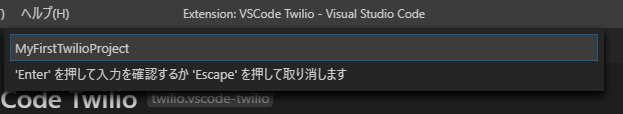
コマンドの「Create Project」でTwilio Functionsのプロジェクトを作成してみます。コマンドを実行して保存先のフォルダを選んだら、プロジェクト名を入力します。ここでは「MyFirstTwilioProject」としました。
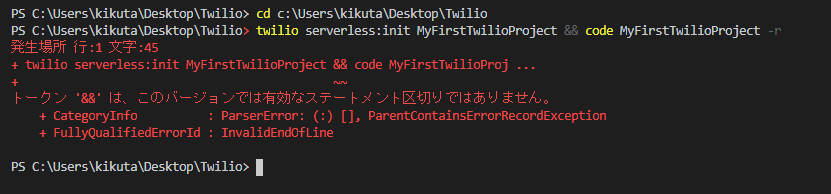
Enterを押して、プロジェクト作成~と思ったらエラーになりました。VSCodeのデフォルトターミナルがPowerShellだったのですが、それだとこけるようです。。
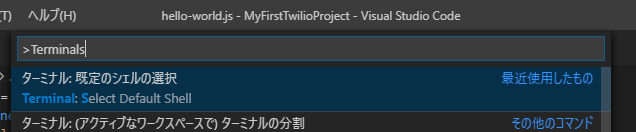
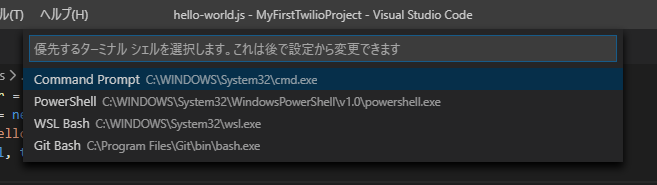
仕方がないので、コマンドパレットで「>Terminals」と打って既存のターミナルをコマンドプロンプトに戻しました。
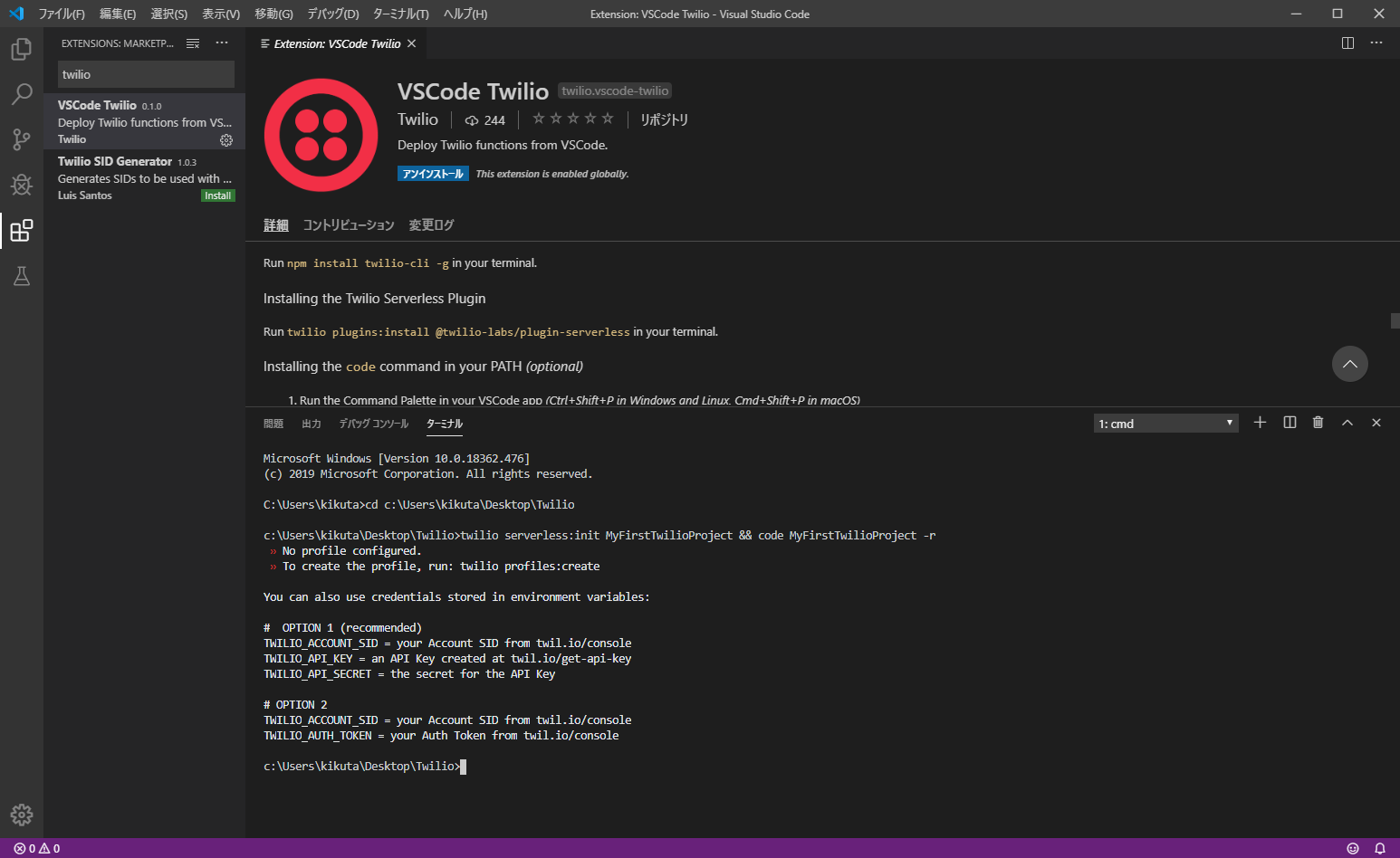
で、再度プロジェクト作成を実行。今度はうまくいきましたが「No profile configred」というメッセージがでて、プロジェクトは作成されませんでした。
Twilio CLIでプロファイルの割り当てをして、アカウントと紐づけておく必要があるそうです。以下のコマンドでプロファイルの作成をします。
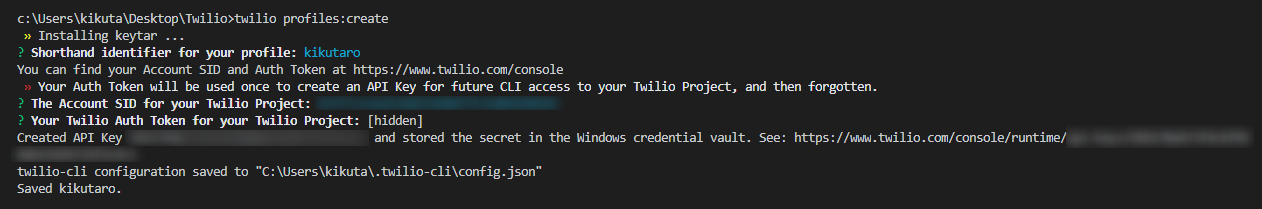
twilio profiles:create
プロファイルに対する名前をいれて、あとはTwilioのSIDとAuth Tokenを入力するだけです。
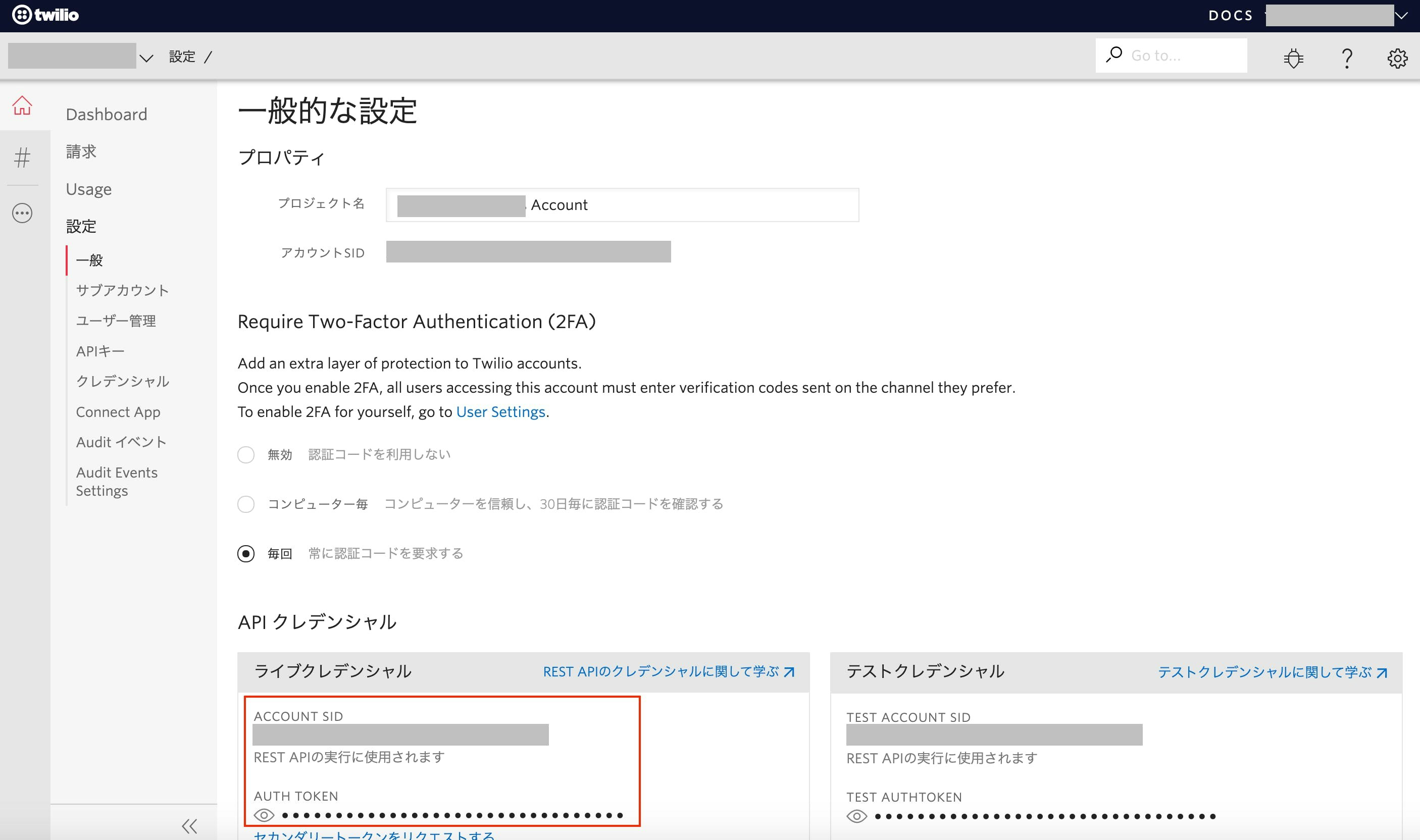
SIDとAuth TokenはTwilioの管理画面で取得できます。

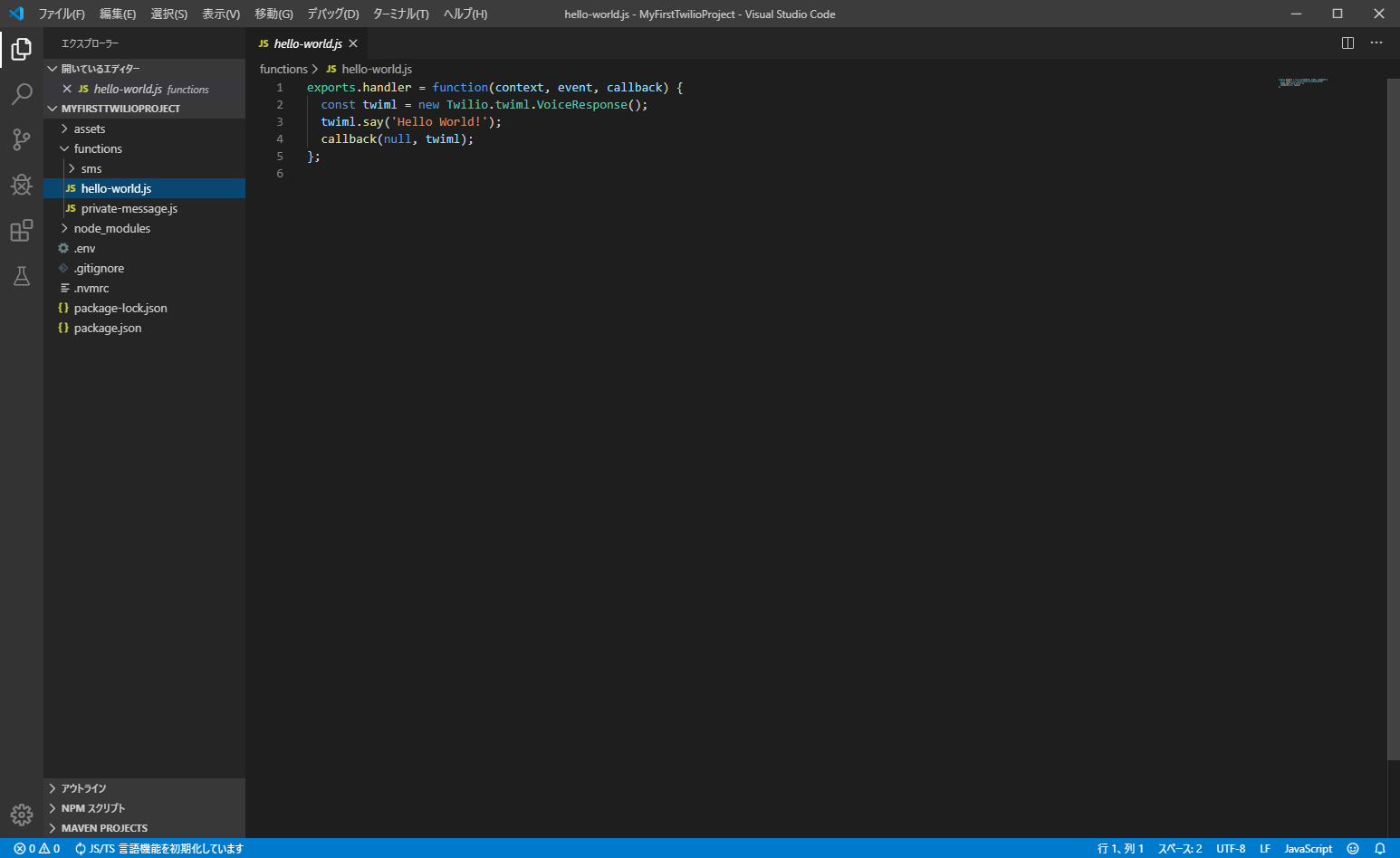
これで再度プロジェクト作成を試みると…無事にプロジェクトが作成されました!
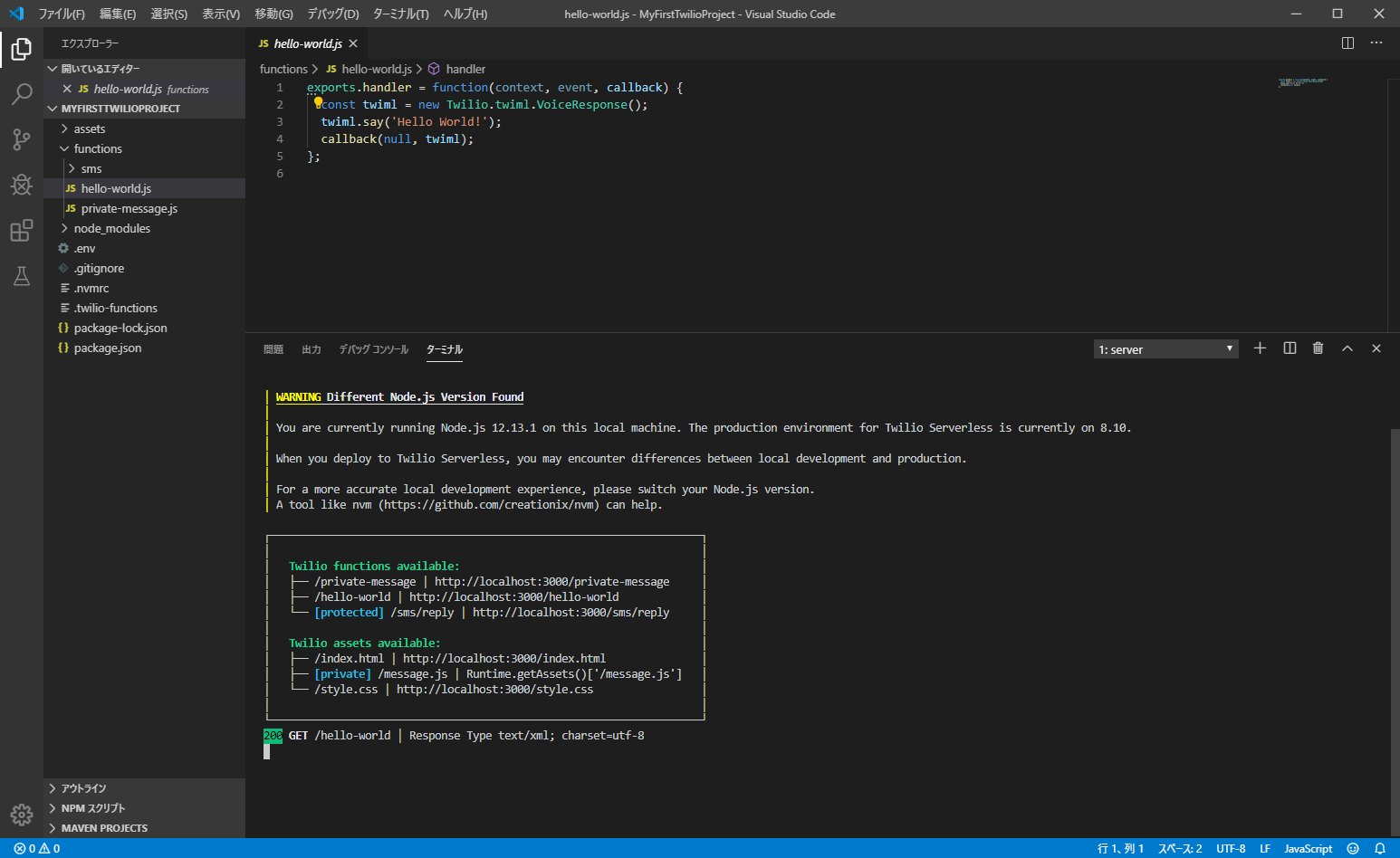
この状態でコマンドパレットの「Start Local Server」を選ぶと、node.jsのサーバが起動します。
アクセスポイントの一覧が表示されます。
hello-worldにアクセスするとTwilioのSayを使った応答形式でレスポンスが返ってきました。
デプロイはまだ試していませんが、とりあえずローカル環境でVSCode + Twilio Functionsの動作確認ができました。