おつかれさまです。
金融業界で働いている事務員兼主婦です。
前回はLINE Botで体温チェック判定できるものを作ってみました。
今回は、日々職場で頭を悩ませている手作業管理業務を実際にデジタル化できないものかと色々調べてみました。
Let'sチャレンジ!GlideとGoogleスプレッドシートで管理表アプリ作成
職場では書類授受管理、鍵管理、入退室管理、発送管理と様々な管理が紙に手書きの作業で行われています。この作業を簡単にデジタル化できそうなGlideを使用して、今回は試してみたいと思います。
完成品
使用ツール
- Glide
https://www.glideapps.com/ - Googleスプレッドシート
製作開始
1. Glideに使用するGoogleスプレッドシートを作成
普段使用しているExcelデータの書式を元にGoogleスプレッドシートを作成します。Glideの設定次第ではExcelをそのまま使用することも可能です。今回は一気に4種類の管理表を作成したので4つのシートとマスタシートを準備しました。
➀授受管理表

➁鍵管理簿

➂入退室管理

➃発送管理表

マスタシート

2. Glideの設定
基本的な使い方は下記を参考にしました。
+New appを押して新規作成。

名前を付けてモバイル版かPC版かを選択。

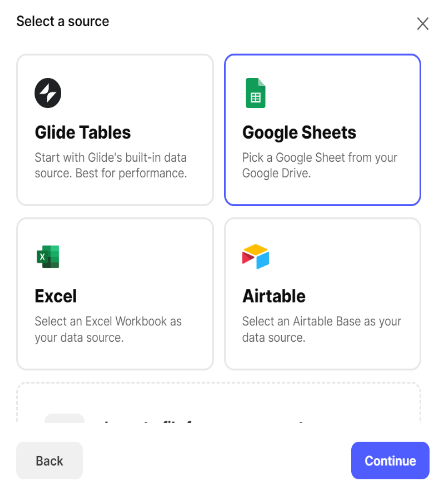
連携させるソースを選択する。

今回は➀「授受管理簿」➁「鍵管理簿」をPC版に、➂「発送管理表」➃「入退室管理表」は事務所入口で使用するためモバイル版で作成してみました。

➀授受管理簿(PC版)
詳細設定(折りたたみ)
-
+Addを押します。

- 受付日は
Dateコンポーネントを選択。

- カレンダーが表示されます。

- 書類種類はたくさんあるので
Choiceコンポーネントを選択。

- 書類種類はマスタシートから
Dropdownできるようにしました。

- 氏名は直接入力。

- 経路も
Choiceコンポーネントで右下のCrips設定にしてマスタシートから選択。

- 受取担当者もマスタシートから
Dropdownできるようにしました。

- 保管場所も
Choiceコンポーネントで右下のCrips設定。

- 発送日は
Dateコンポーネント選択してカレンダー表示。

- 発送担当者もマスタシートから
Dropdown設定。

- 送付先も
Choiceコンポーネントで右下のCrips設定にしてマスタシートから選択。

- 発送経路も
Choiceコンポーネントで右下のCrips設定にしてマスタシートから選択。

- 提出ボタンを押すとリストが増えました。

- Date表示でも確認できますが、

- スプレッドシートも追記になりました。

➁鍵管理簿(PC版)
詳細設定(折りたたみ)
➂入退室管理(モバイル版)
詳細設定(折りたたみ)
➃発送管理表(モバイル版)
詳細設定(折りたたみ)
作成のポイント
日付と時間の表記についてはGlideもGoogleスプレッドシートも設定が必要でした。
【Glide】
- Data画面の日付のプルダウンを押して
Editを選択。

- 日付だけ表示されるように
Date onlyを選択し、今回は長さをShortにしました。

- 時間も同じようにプルダウンを押して
Editを選択。

- 今度は時間だけが表示されるように
Time onlyを選択します。

【Googleスプレッドシート】
感想
新しい試みだったので調べるのに時間がかかりましたが、とても簡単に作成できてました。これなら誰にでも簡単に扱えそうですし、色々と応用も出来そう。職場でも試作品としてご披露したところ、とても好感触でした。ただし、気になったのは実際に職場での導入が可能かというところ。今回のGlideは無料プランで作成しているので上限があります。また、先日初めてセミナーに参加して同じような機能を持つPower Appsを知りました。次回はPower Appsへチャレンジして、比較検証してみたいと思います。
参考資料
ここまでお付き合い頂きまして、ありがとうございました。

































