構築メモ
Markdownファイルを有効活用するために、いろいろツールを試したときの構築手順のメモです。
各ツールの比較については、「書き散らかしたMarkdownメモをかっこよく活用する」でまとめています。
色々インストールするものもあるのでMac環境を汚さないように、Docker for Macで構築しました。
ツールによっては、Dockerを使わない方が楽に使えるものもありますので、ご参考までに。
なお、構築が簡単な順になっていてDockerを色々試せるような内容ですが、Dockerの細かな説明は省略しています。
Docker関連のインストール済みの状態からです。
試したツール
Markdownファイルのフォルダ構成(例)
Markdownを変換する系のツールなので、変換対象のフォルダ構成についてです。
せっかくなので、フォルダ分けした場合にどういう表示になるか試せる方がよいので、
こんな構成にしました。ツールによっては、この状態から設定ファイルを適切な場所に置く必要があります。
docs
|-- todo.md
`-- docker
|-- etc
| `-- memo.md
|-- よく使うイメージ.md
`-- 基本コマンド.md
基本コマンド.mdの記載例です。後に載せているツールの表示例と比較するための参考です。
@@@の部分は本当は```ですが、Qiitaでコードブロック表示が崩れてしまうため、@@@で置き換えています。
実際に試す場合は、```に書き換えてください。
# 基本コマンド
## centosイメージの最新化
@@@
docker pull centos
@@@
## 停止中コンテナとかの削除
@@@
docker system prune
@@@
!!! Warning
いろいろ削除される
@@@
WARNING! This will remove:
- all stopped containers
- all networks not used by at least one container
- all dangling images
- all build cache
@@@
Material for MkDocs
公式の手順にDockerを使う手順が紹介されているので、それを使います。
Docker的には、公開されているDockerイメージをdocker runで起動する、一番基本的な方法です。Dockerのコンテナは1つです。
Dockerイメージの取得
ターミナルでコマンドを実行して、イメージを取得。
docker pull squidfunk/mkdocs-material
設定ファイルの配置など
設定ファイルを次のように配置します。
markdown-mkdocs
|-- mkdocs.yml <= mkdocsの設定ファイル
`-- docs <= 基本docsフォルダ
|-- index.md <= トップページが404にならないよう、トップページの内容をおく。
|-- todo.md
`-- docker
|-- etc
| `-- memo.md
|-- よく使うイメージ.md
`-- 基本コマンド.md
設定ファイルのmkdocs.ymlは、
公式の手順の設定例などを参考に次のようにしました。
site_name: My Memo
# Configuration
theme:
name: 'material'
language: 'ja'
feature:
tabs: true
palette:
primary: 'indigo'
accent: 'indigo'
font:
text: 'Roboto'
code: 'Roboto Mono'
# 日本語検索設定
extra:
search:
language: 'jp'
# Extensions
markdown_extensions:
- admonition
- footnotes
- codehilite:
guess_lang: false
- toc:
permalink: true
- pymdownx.tasklist:
custom_checkbox: true
なお、index.mdがない場合は、
トップページの中身が「404 - Not found」と表示されるだけなので、
気にしない場合はindex.mdは置かなくても動きます。
MkDocsのコンテナ起動
ターミナルで上記のmarkdown-mkdocsフォルダに移動(cd)してから、次のコマンドでMaterial for MkDocsのコンテナで起動。
docker run --rm -it -p 8000:8000 -v `pwd`:/docs squidfunk/mkdocs-material
うまく起動できたら、ブラウザから
http://localhost:8000
で変換されたページが見れます。ブラウザの横幅によってレイアウトが変わるので、
興味のある方はウィンドウの横幅を変えてみてください。
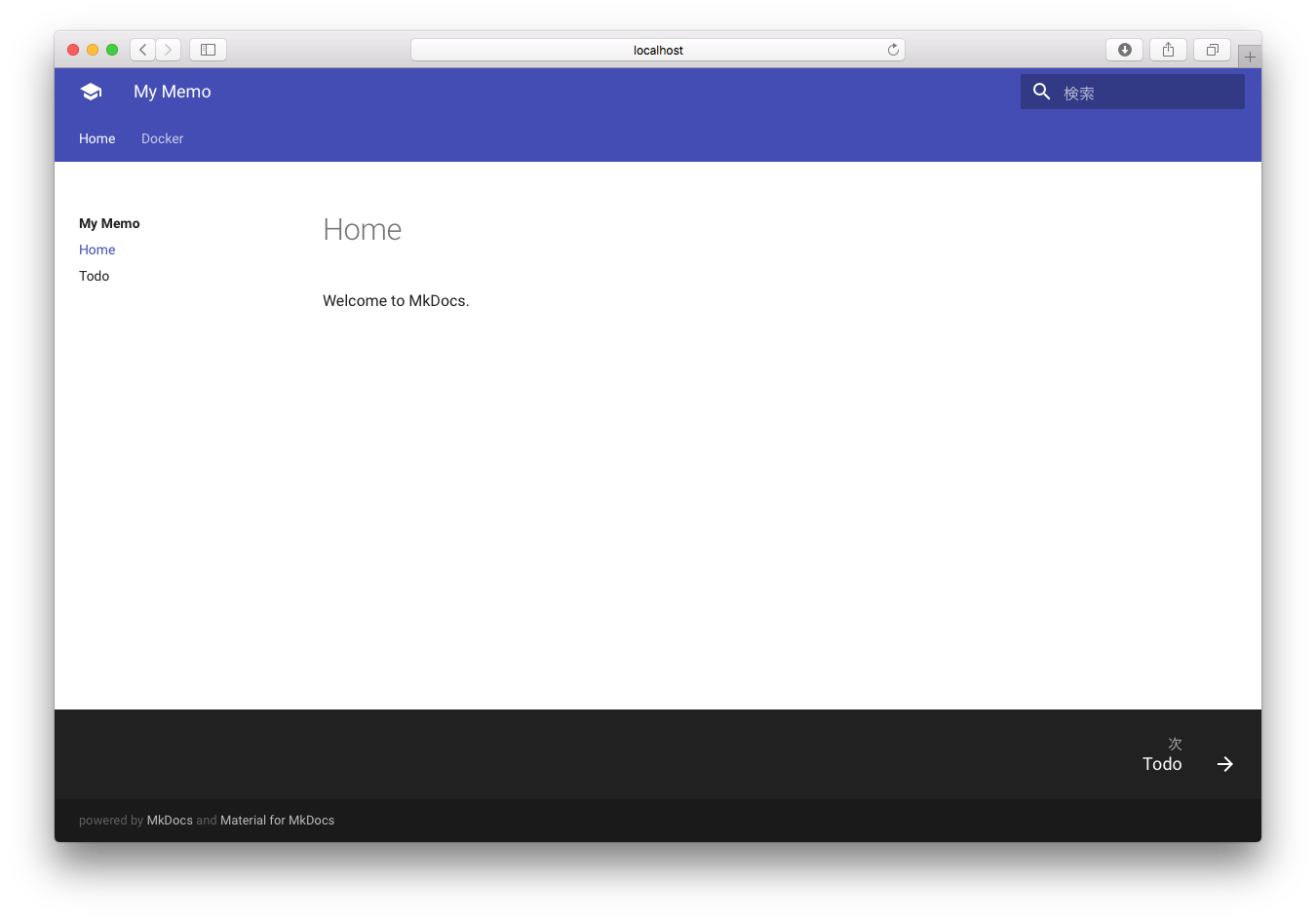
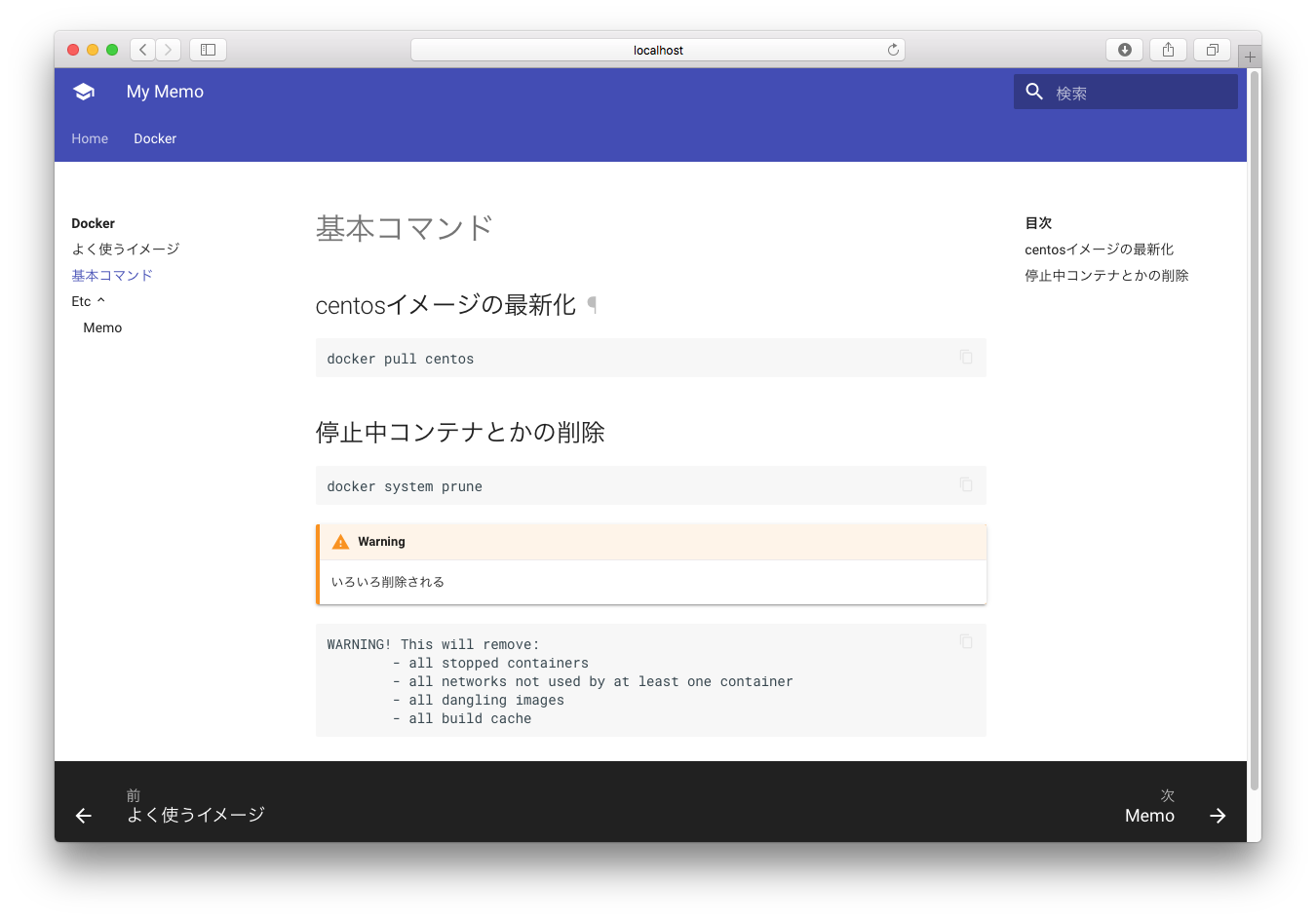
基本コマンド.mdの変換後のページ。
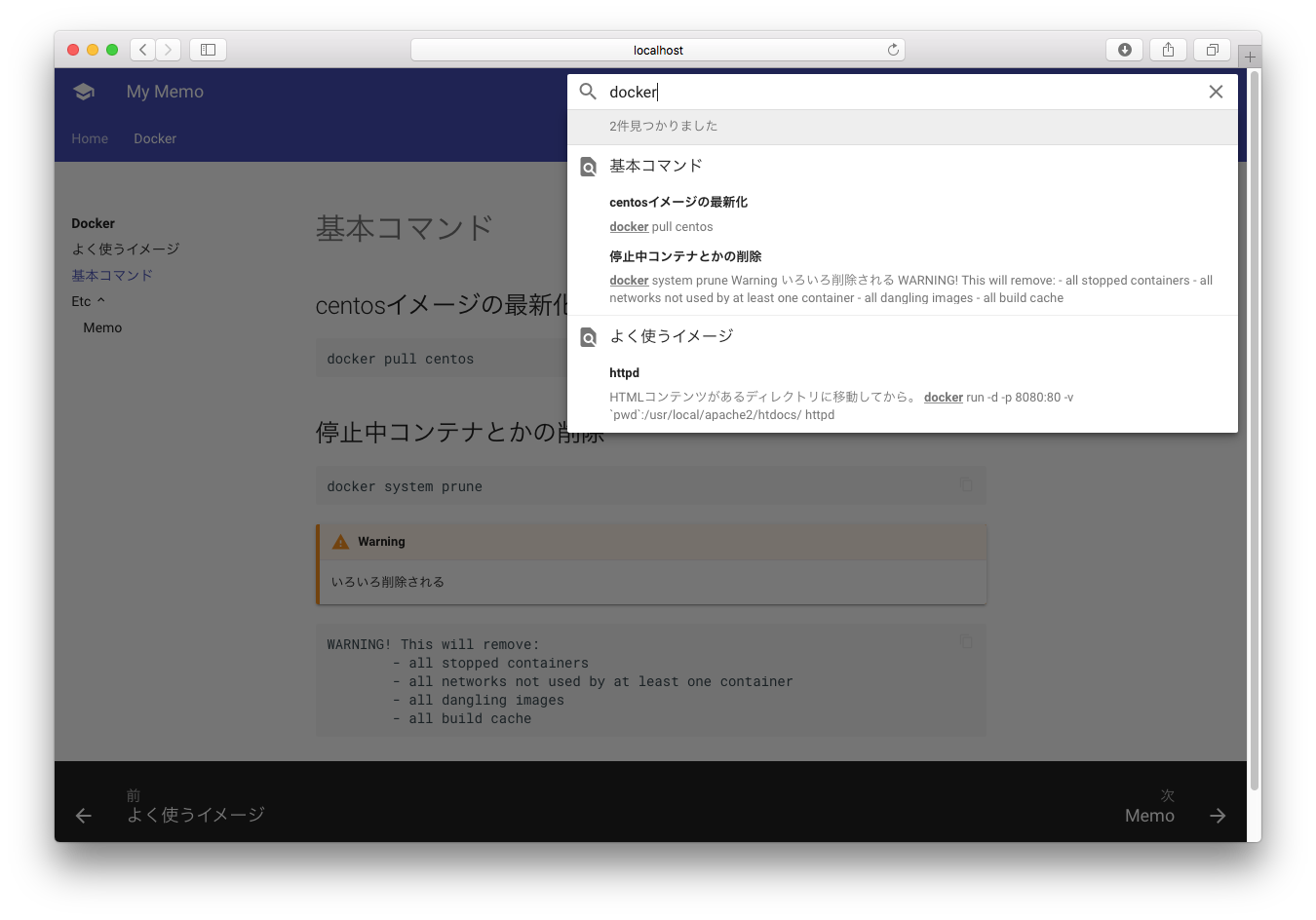
検索機能の結果。ちなみに、日本語も対応しています。
コンテナの停止
コンテナの停止は、起動コマンドを実行したターミナルで「Ctrl + C」で停止。
GitBook (Legacy)
GitBook (Legacy)については、公式ぽいDockerでの利用例が紹介されていないため、
せっかくなのでDockerfileを定義してDockerイメージを自作します。
ただ、後述しますが、GitBookの場合Dockerとの相性が悪そうなので、
npmで普通にインストールした方が良いかもしれません。
インストール手順はここなどを参考に。
Docker的には、Dockerイメージをdocker buildで自作してからコンテナ起動するパターンです。なお、Dockerのコンテナは1つです。
設定ファイルの配置など
GitBook用のフォルダ構成例です。
Docker用のファイルがありますが、GitBookとして最低限追加が必要なのはSUMMARY.mdです。
markdown-gitbook
|-- SUMMARY.md <= GitBookで変換する対象ファイル指定するファイル
|-- README.md <= トップページの内容をおく。
|-- Dockerfile <= Docker イメージ作成用
|-- serve.sh.txt <= Docker コンテナ起動時に実行するシェル(エラー回避用)
`-- docs <= 基本docsフォルダ (元から変更なし)
|-- todo.md
`-- docker
|-- etc
| `-- memo.md
|-- よく使うイメージ.md
`-- 基本コマンド.md
GitBookで変換する対象ファイル指定するファイルです。
GitBookは、フォルダ内のmdファイルを自動で拾ってはくれないので、事前にSUMMARY.mdで章立てを記載する必要があります。
# Summary
* [Home](README.md)
* [todo](docs/todo.md)
----
* [docker - 基本コマンド](docs/docker/基本コマンド.md)
* [docker - よく使うイメージ](docs/docker/よく使うイメージ.md)
* [docker - etc - memo](docs/docker/etc/memo.md)
Dockerイメージを作成するためのDockerfile。
FROM node:8-alpine
MAINTAINER kijibato
ENV NODE_ENV=development
RUN npm install -g gitbook-cli
RUN mkdir /gitbook; cd /gitbook
RUN gitbook init
ADD serve.sh.txt serve.sh
RUN chmod +x serve.sh
WORKDIR /gitbook
EXPOSE 4000 35729
CMD ["/serve.sh"]
Dockerコンテナ起動時に実行する、スクリプトです。
# !/bin/sh
cp -r /gitbook_tmp/* /gitbook
gitbook serve --log=debug --debug
Dockerホスト側で共有しているボリューム(/gitbook)で、
gitbook serve(GitBookの起動)を実行すると(自分の環境では)かなりの頻度でJavaScriptファイルがないというエラーがでるため、
共有ボリュームからいったんコンテナ内のフォルダにコピーして、そこでgitbook serveするようにします。
(そのため、今回の手順ではホスト側で編集したmdファイルは、随時反映されません。)
エラーの例です。JavaScriptファイルのパスや名前は、変わったりします。
おそらくですが、Dockerホストとの共有ボリュームへの書き込みが遅いと、このエラーが出やすいような気がします。
Error: ENOENT: no such file or directory, stat '/gitbook/_book/gitbook/gitbook-plugin-fontsettings/fontsettings.js'
イメージのビルド
設定ファイルの準備ができたら、
ターミナルで上記のmarkdown-gitbookフォルダに移動(cd)してから、イメージをビルドします。
docker build -t kijibato/gitbook .
コンテナの起動
ビルドに成功したら、次のコマンドでコンテナを起動します。
dockerun --rm -it -p 4000:4000 -p 35729:35729 -v `pwd`:/gitbook_tmp kijibato/gitbook
うまく起動できたら、ブラウザから
http://localhost:4000
で変換されたページが見れます。
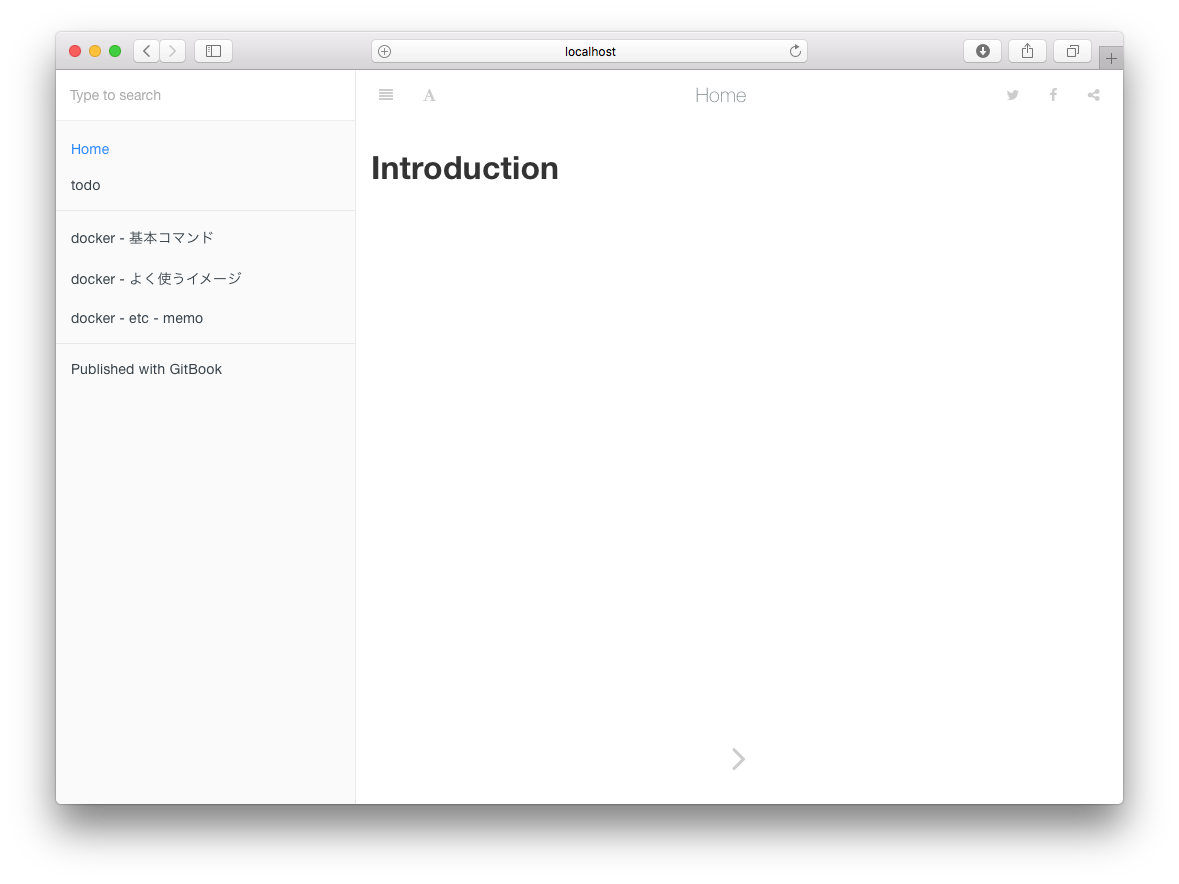
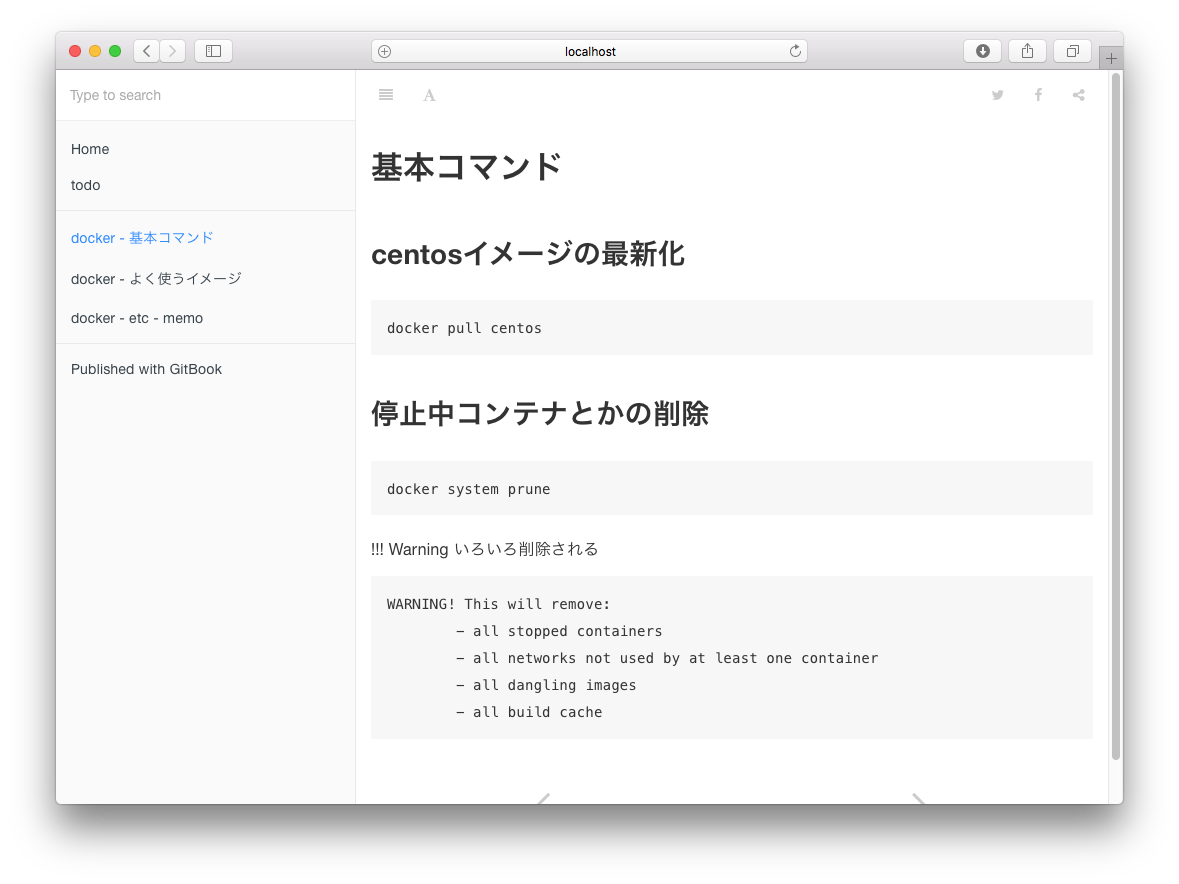
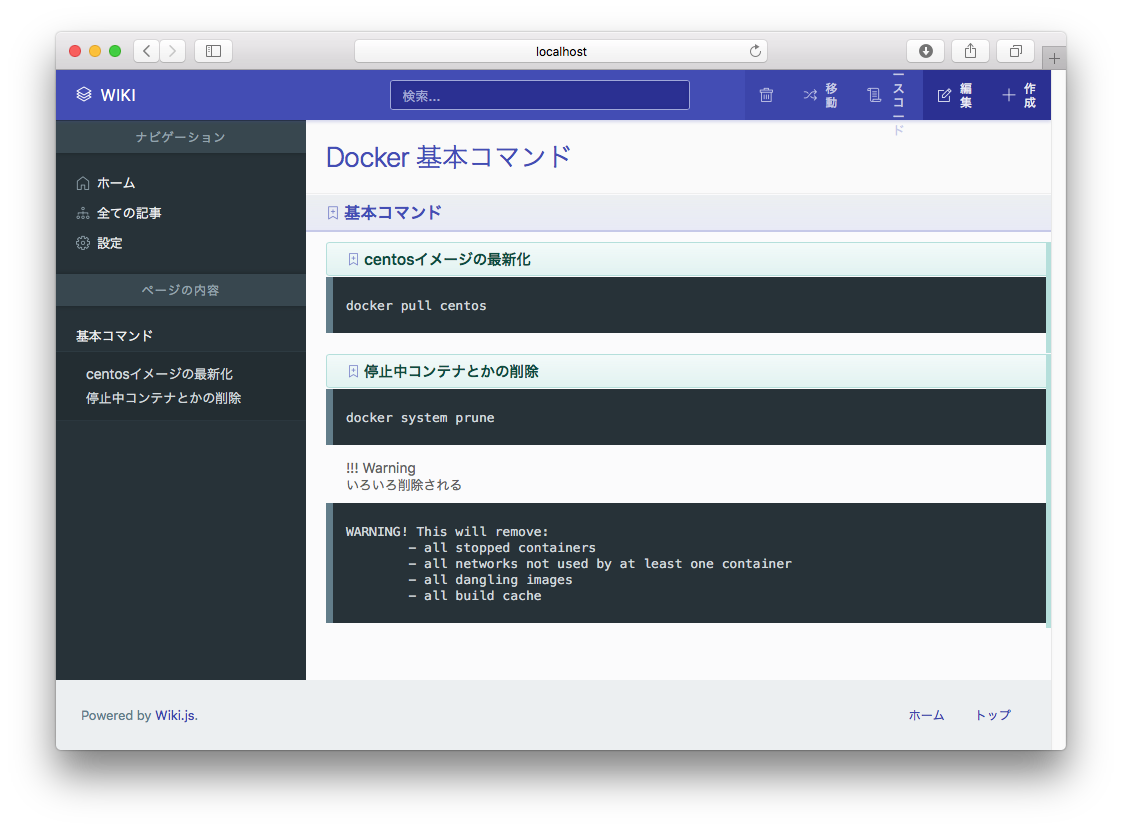
基本コマンド.mdの変換後のページ。
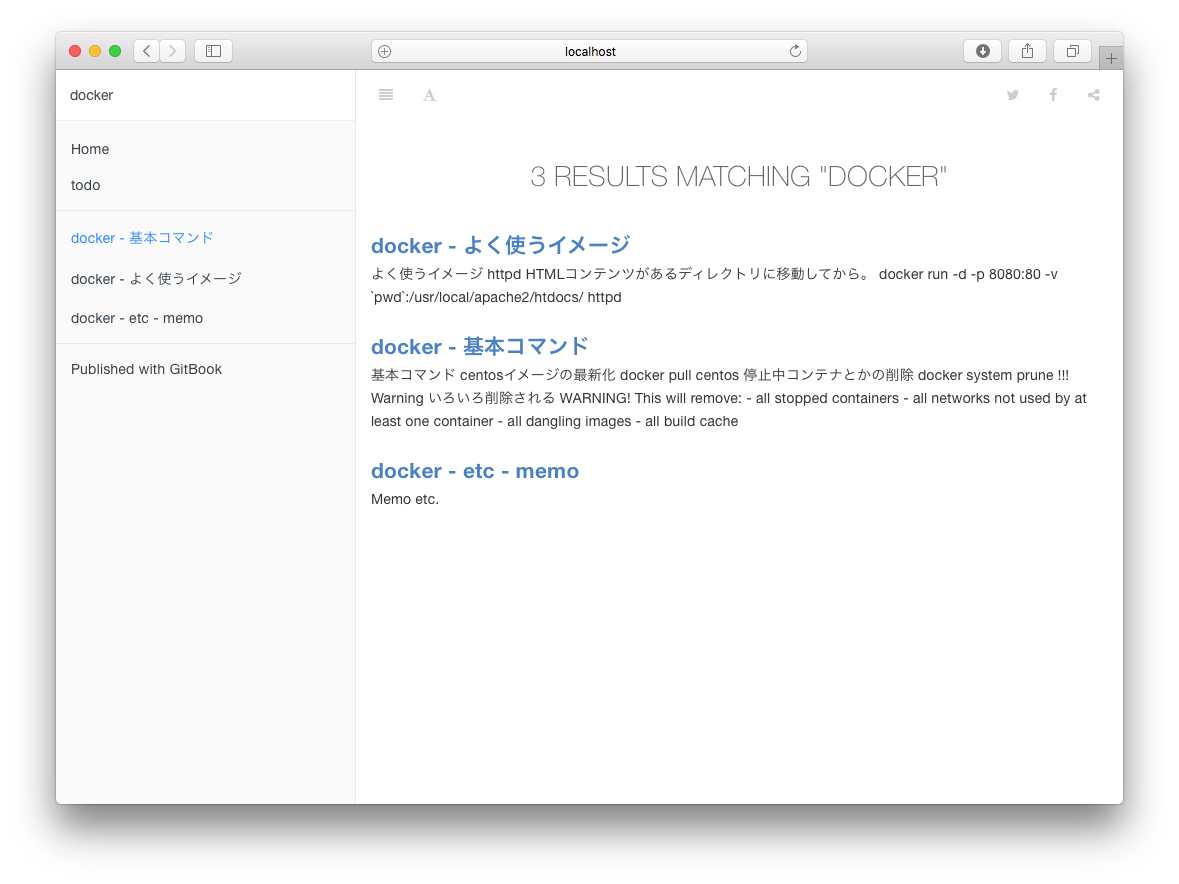
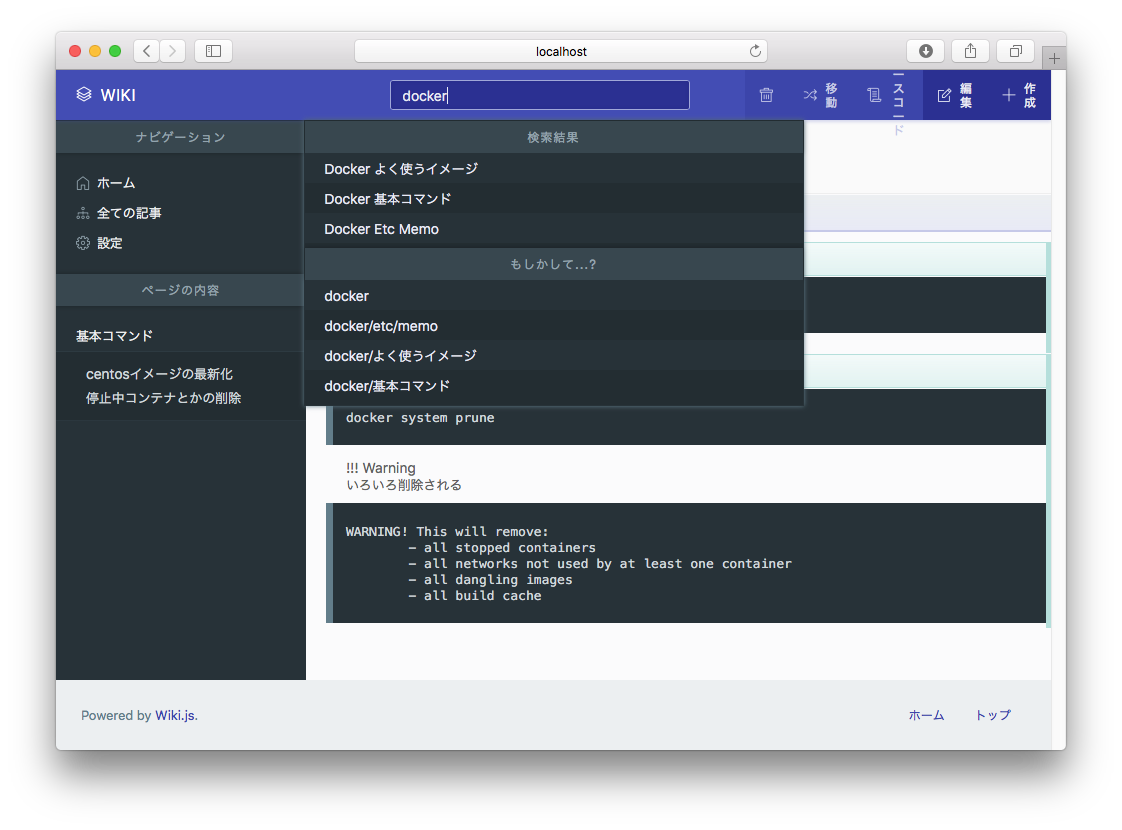
検索機能の結果。ちなみに、設定が足りないのか日本語の検索はできないようです。
コンテナの停止
コンテナの停止は、起動コマンドを実行したターミナルで「Ctrl + C」で停止。
(たまに停止できないので、その場合は「docker stop コンテナID」コマンドや、Kitematicの画面上などから停止しないとダメな場合があります。)
Wiki.js
Wiki.jsの場合、公式手順にdockerを使う場合が記載されているので、
これを参考にします。
Wiki.jsは、Node.jsとMongoDBが最低限必要なので、Dockerコンテナは2つ必要になります。
コンテナが2つあるので、docker-composeを使ってみます。
なお、Gitとの連携もできるようですが、今回どんなツールか確認するためにGit連携はしていません。
設定ファイルの配置など
Wiki.js用のフォルダ構成例です。
先ほどのdocker-compose手順に、サンプル設定ファイルのリンクが記載されているので、
それらを参考にして設定ファイルを置いていきます。
markdown-wikijs
|-- docker-compose.yml <= docker-composeの定義ファイル
|-- config.yml <= Wiki.js用設定ファイル
`-- docs <= 基本docsフォルダ (元から変更なし、ただしWiki.js起動後に中身を別のフォルダに移動します)
|-- todo.md
`-- docker
|-- etc
| `-- memo.md
|-- よく使うイメージ.md
`-- 基本コマンド.md
docker-composeの定義ファイルです。
version: '3'
services:
wikidb:
image: mongo
expose:
- '27017'
command: '--smallfiles --bind_ip wikidb'
environment:
- 'MONGO_LOG_DIR=/dev/null'
volumes:
- ./data/mongo:/data/db
wikijs:
image: 'requarks/wiki:latest'
links:
- wikidb
depends_on:
- wikidb
ports:
- '8080:8080' # <= wikijsに接続するポートに変更
environment:
WIKI_ADMIN_EMAIL: admin@example.com # <= ログイン用、本来は変更する
volumes:
- ./config.yml:/var/wiki/config.yml
- ./data/wiki/repo:/var/wiki/repo # <= Markdownファイルを保存するフォルダを共有する
Wiki.js用設定ファイルです。コメントが多いのでQiita掲載用に、コメント行などは消しています。
title: Wiki
host: http://localhost:8080 # <= ブラウザから接続するURLに変更
port: 8080 # <= Wiki.jsのコンテナがListenするポートに変更
paths:
repo: ./repo
data: ./data
uploads:
maxImageFileSize: 3
maxOtherFileSize: 100
lang: ja # <= メニューを日本語に変更
langRtl: false
public: false
auth: # <= お試しのため最低限のパスワード認証のみ
defaultReadAccess: false
local:
enabled: true
sessionSecret: 1234567890abcdefghijklmnopqrstuvxyz # <= 本当は変更する
db: mongodb://wikidb:27017/wiki # <= wikidbコンテナに接続するよう変更
git: false # <= お試しのためGit連携は無効にする
features:
linebreaks: true
mathjax: true
externalLogging:
bugsnag: false
loggly: false
papertrail: false
rollbar: false
sentry: false
theme:
primary: indigo
alt: blue-grey
viewSource: all
footer: blue-grey
code:
dark: true
colorize: true
コンテナの起動
設定ファイルの準備ができたら、 ターミナルで上記のmarkdown-wikijsフォルダに移動(cd)してから、コマンドでコンテナを起動します。
なお、MongoDBの起動が終わる前に、Wiki.js側のコンテナの起動が始まると、
うまく起動しないので、ターミナルを2つ開いて別々にコンテナを起動します。
MongoDB側を先に起動
docker-compose up wikidb
ログたくさん流れるので、しばらく待ちます。
wikidb_1 | 2018-08-05T11:02:01.326+0000 I NETWORK [initandlisten] waiting for connections on port 27017
ログが止まったら少しうえに上のようなログがでて接続待ちになっているので、Wiki.jsを起動します。
別のターミナルで上記のmarkdown-wikijsフォルダに移動(cd)してから、コマンドでコンテナを起動します。
docker-compose up wikijs
次のようなログで止まったらブラウで、接続します。
wikijs_1 | 2018-08-05 11:07:41,515 INFO success: wikijs entered RUNNING state, process has stayed up for > than 1 seconds (startsecs)
http://localhost:8080/
起動後
ログインします。ユーザ名と、パスワードを特に変更していなければ、次でログインできます。
admin@example.com
admin123
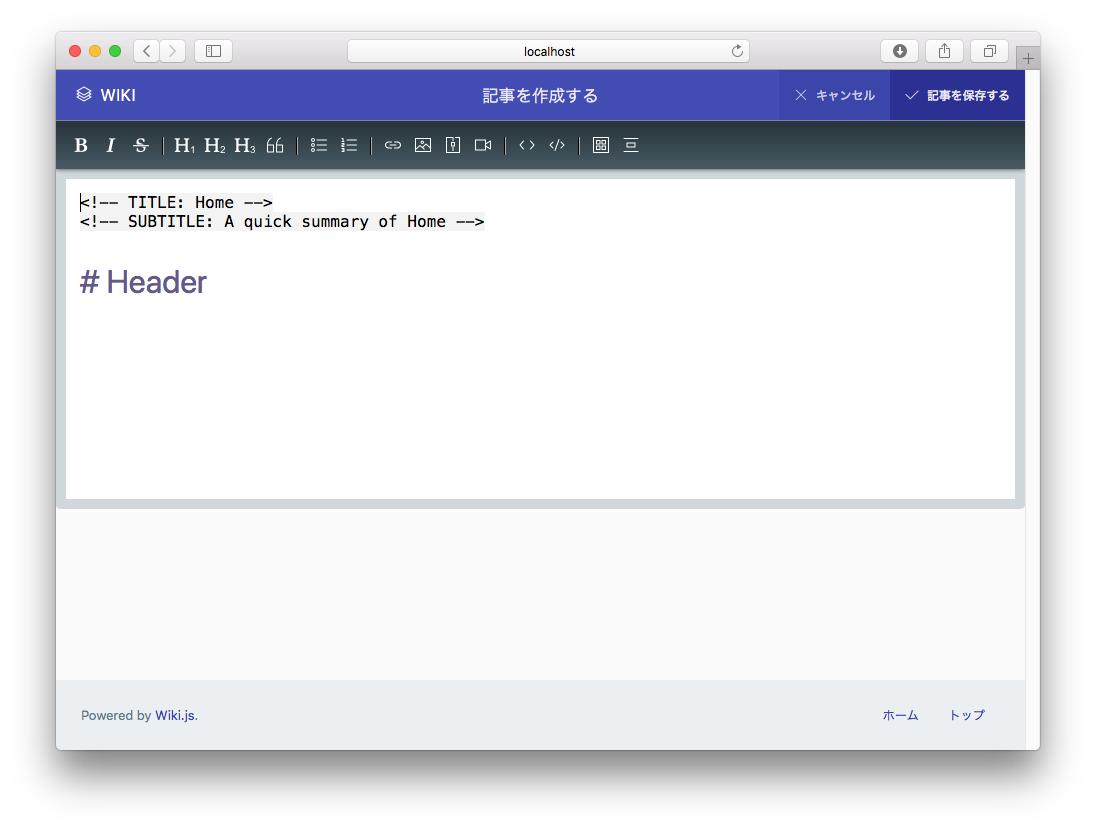
最初のページを作成します。
保存します。保存後のファイルは、次の場所に保存されています。
markdown-wikijs
|-- docker-compose.yml
|-- config.yml
|-- data # <= Docker起動後にできるフォルダ
| |-- mongo # <= MongoDBのデータ
| `-- wiki
| `-- repo # <= Wiki.jsが作るmdファイルなど
| |-- home.md
| `-- uploads # <= 画像が保存されるフォルダ
|
`-- docs <= 基本docsフォルダ (元から変更なし)
|-- todo.md
`-- docker
|-- etc
| `-- memo.md
|-- よく使うイメージ.md
`-- 基本コマンド.md
Wiki.jsは、試した感じでは起動時にmdファイルを読み込んでいるようので、
いったんWiki.js側のコンテナを停止して、再度起動します。
Wiki.jsを起動した方のターミナルで「Ctrl + C」、その後次のコマンドで停止します。
docker-compose stop wikijs
停止後に、mdフォルダを上書きします。
markdown-wikijs
|-- docker-compose.yml
|-- config.yml
|-- data # <= Docker起動後にできるフォルダ
| |-- mongo # <= MongoDBのデータ
| `-- wiki
| `-- repo # <= docsフォルダの中身を上書きする
| |-- home.md
| |-- todo.md
| |-- docker
| | |-- etc
| | | `-- memo.md
| | |-- よく使うイメージ.md
| | `-- 基本コマンド.md
| `-- uploads
`-- docs
Wiki.js側のコンテナを再度起動します。
docker-compose up wikijs
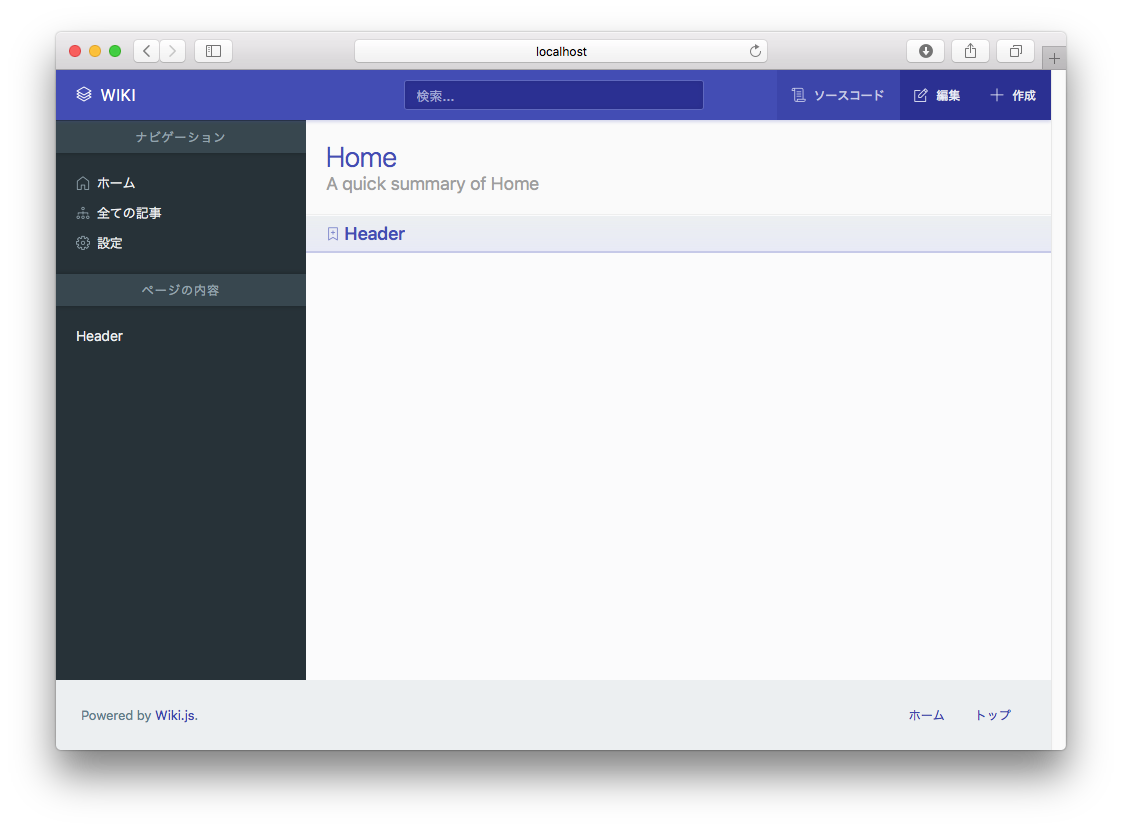
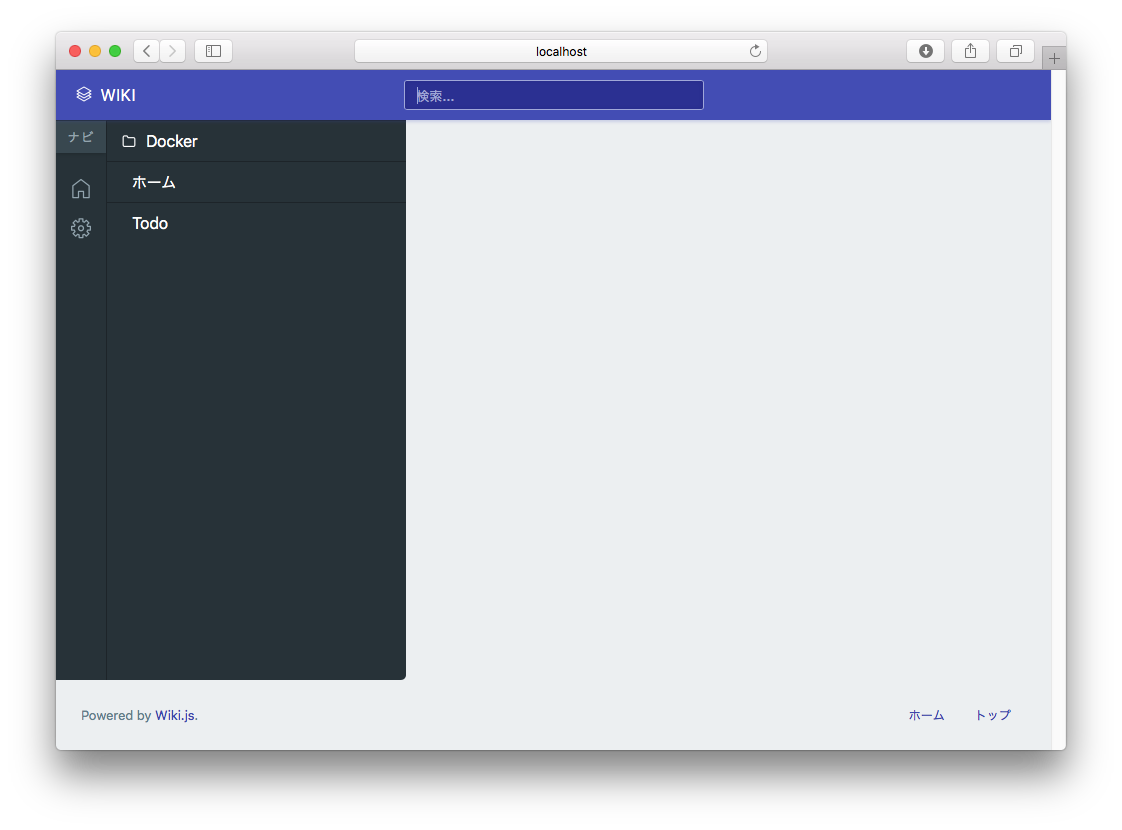
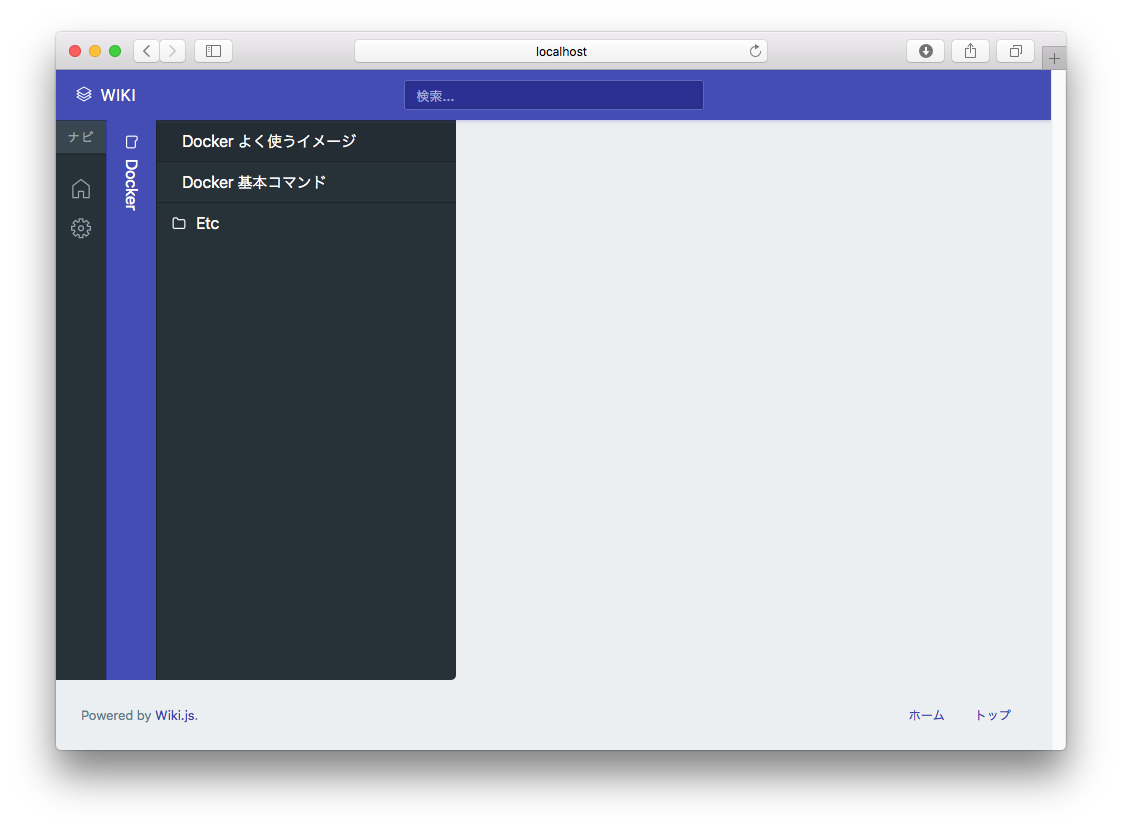
起動後、(ブラウザの横幅を広げると)サイドメニューの「全ての記事」から、みたいページを選びます。
検索機能の結果。ちなみに、設定が足りないのか日本語の検索はできないようです。
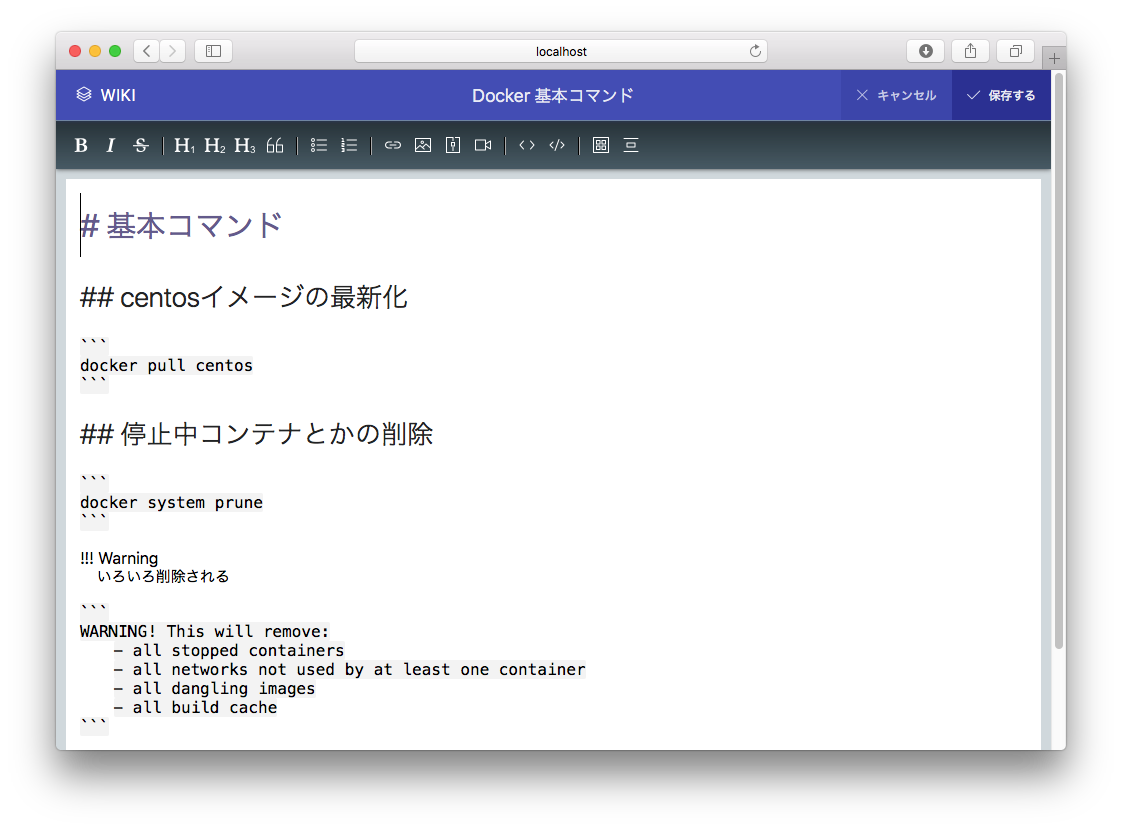
ちなみに、Wikiなのでブラウザから直接編集できます。
コンテナの停止
コンテナの停止は、起動コマンドを実行したどちらかのターミナルで「Ctrl + C」の後、次のコマンドで停止します。
docker-compose stop
Crowi
Crowiの場合、公式手順にdocker-composeを使う例が記載されているので、 これを参考にします。
Crowiはコンテナをたくさん起動する必要があるので、お試しであればこの例をそのまま使うのが楽です。
なお、Crowiは、Markdownで書けるWikiですが、Markdownファイルそのものがどこかに保存されるわけではなさそうなので、
Crowi起動後にMarkdownを書く必要があります。
事前に、GitHub上のリリースページの最新版のzipフォルダをダウンロードしておきます。
2018/8時点では、1.6.4が最新でした。
設定ファイルの配置など
zipファイルを解凍したものを適当なフォルダにおいて、最低限変更が必要なファイルを変更します。
crowi
`-- crowi-1.6.4 # <= 解凍後のzipファイル
|-- ...
|-- docker-compose.development.yml <= お試し用のdocker-composeの定義ファイル
|-- ...
`-- ...
docker-compose.development.ymlの変更箇所です。
行数があるので、変更箇所を中心にです。
version: '3'
services:
crowi:
(省略)
# restart: always # <= お試しなので自動起動しないようコメントアウト
(省略)
gulp:
(省略)
mongodb:
(省略)
# restart: always # <= お試しなので自動起動しないようコメントアウト
(省略)
elasticsearch:
(省略)
environment:
(省略)
xpack.watcher.enabled: "false"
ES_JAVA_OPTS: "-Xms512m -Xmx512m" # <= メモリ制限で起動しない場合があるので、実行環境にあわせてメモリ使用の上限変更
(省略)
redis:
(省略)
# restart: always # <= お試しなので自動起動しないようコメントアウト
(省略)
plantuml:
(省略)
# restart: always # <= お試しなので自動起動しないようコメントアウト
(省略)
volumes:
(省略)
コンテナのビルド
設定ファイルの準備ができたら、 ターミナルで上記のcrowiフォルダに移動(cd)してから、イメージをビルドします。
docker-compose -f docker-compose.development.yml build
ビルド中ところどころwarningがでますが、完了するまで待ちます。
コンテナの起動
ビルドが成功したら、crowi以外のコンテナを起動します。
docker-compose -f docker-compose.development.yml up gulp mongodb elasticsearch redis plantuml
しばらく待ってログが止まったら、
別のターミナルを開き、crowiフォルダに移動(cd)してからcrowiコンテナを起動します。
docker-compose -f docker-compose.development.yml up crowi
しばらく待ってログが止まったら、ブラウザで接続します。
http://localhost:3000
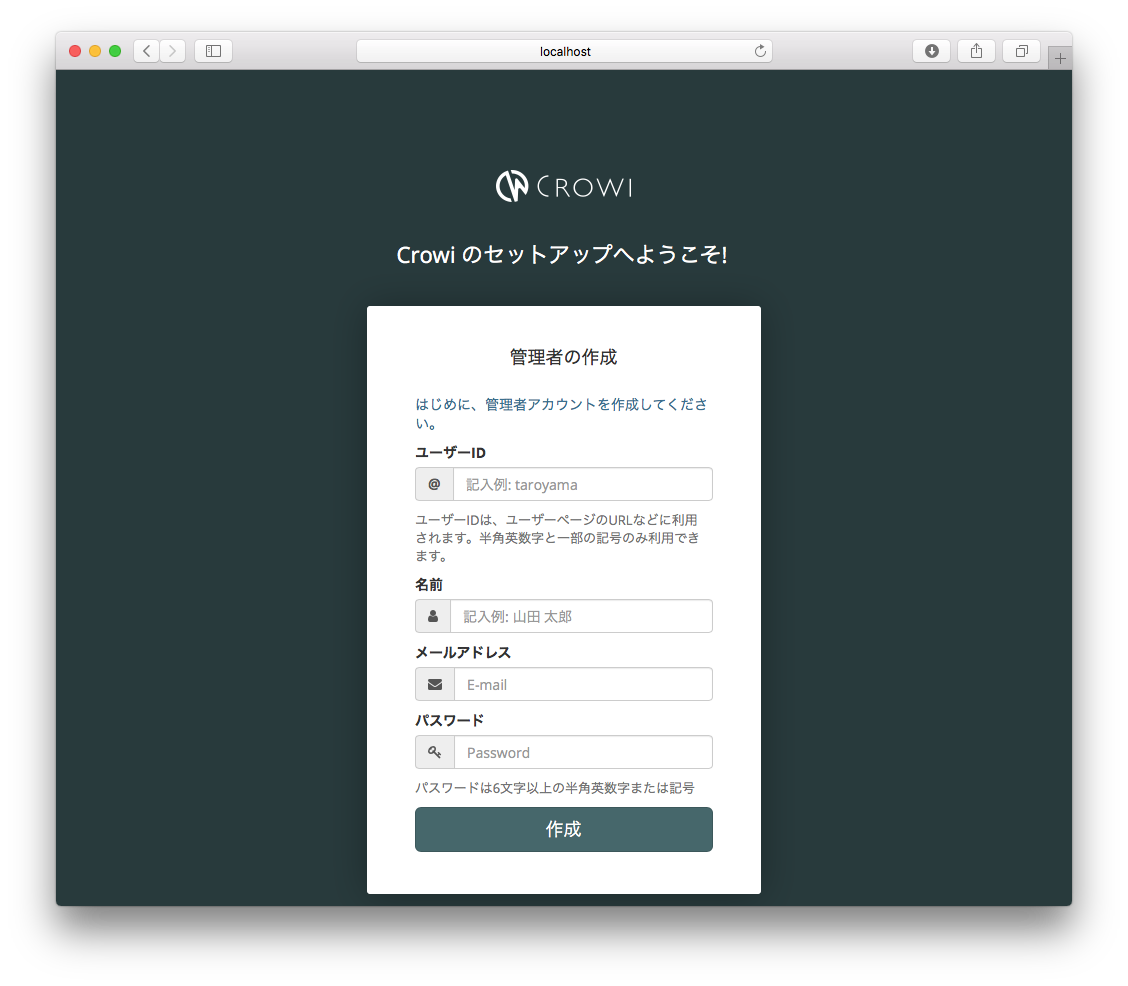
初回接続時に、管理者アカウントを作成します。
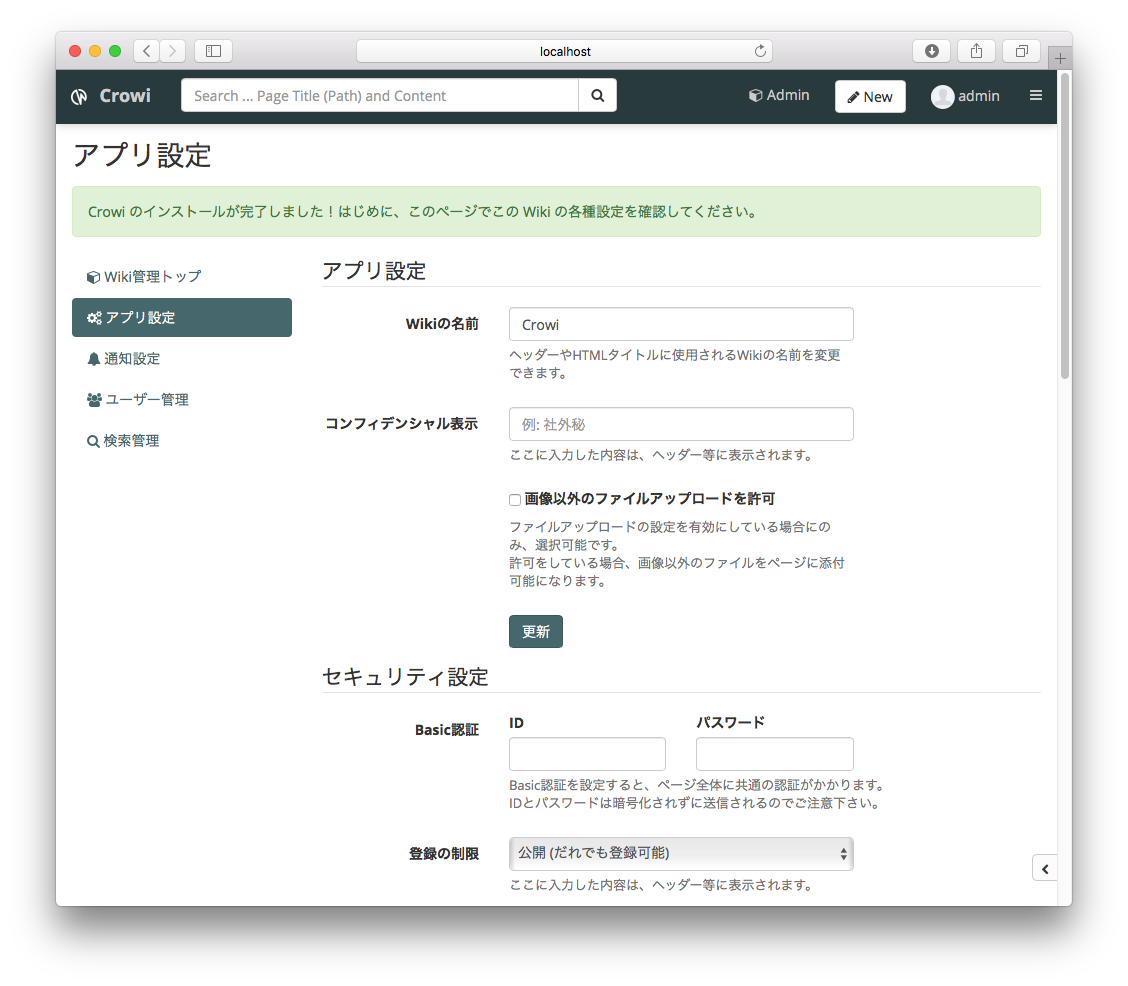
管理者アカウントを作成後、管理画面が開きます。
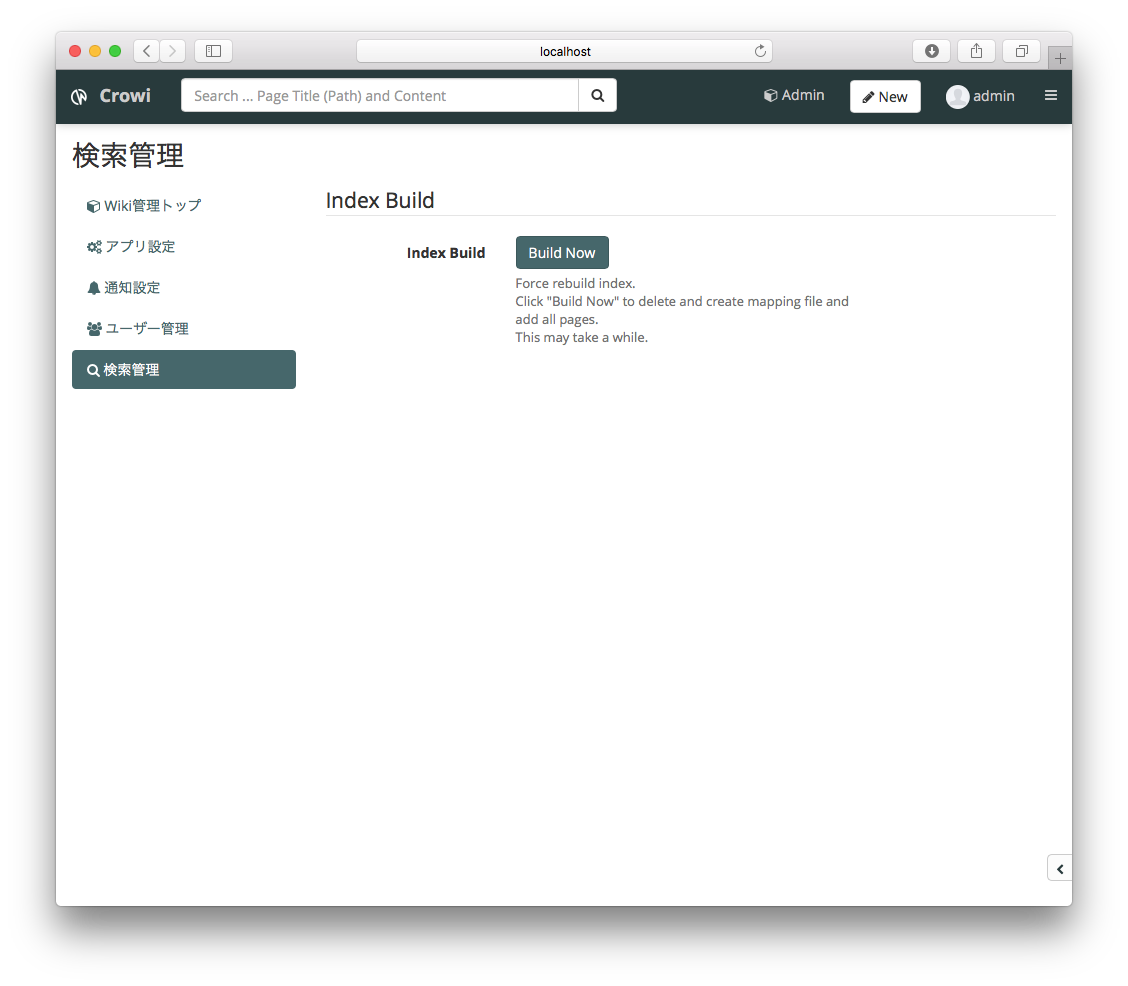
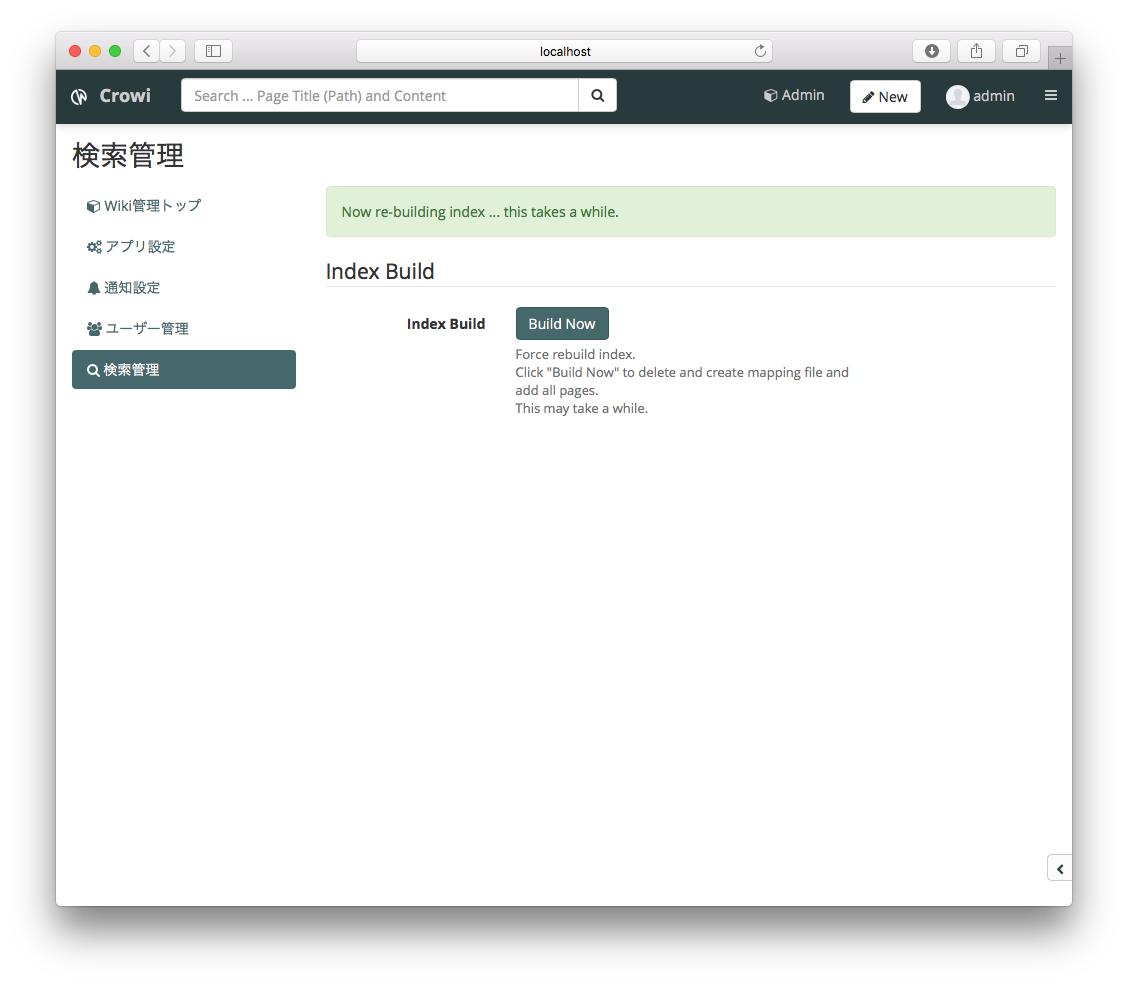
検索機能を動かすためには、検索管理からIndexをビルドする必要があります。
特に応答がないですが、コンテナを起動したターミナルのログの次のような成功ログが出ていれば、おそらく成功です。
crowi_1 | crowi:routes:admin Index created. +3s
crowi_1 | crowi:lib:search Sending last body of bulk operation: 2 +28ms
crowi_1 | crowi:lib:search Reponse from es (item length, errros, took): 1 false 602 +617ms
crowi_1 | crowi:routes:admin Data is successfully indexed. +2ms
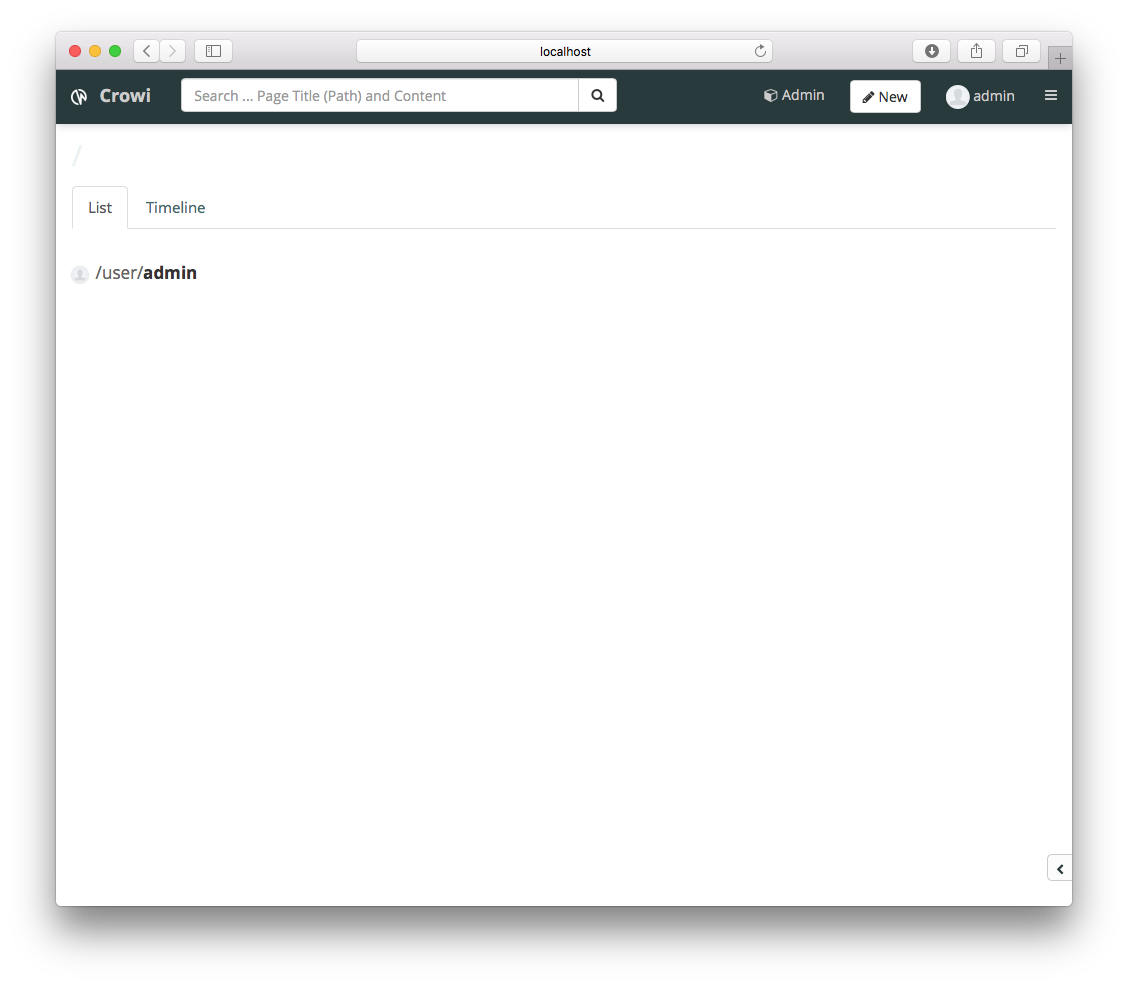
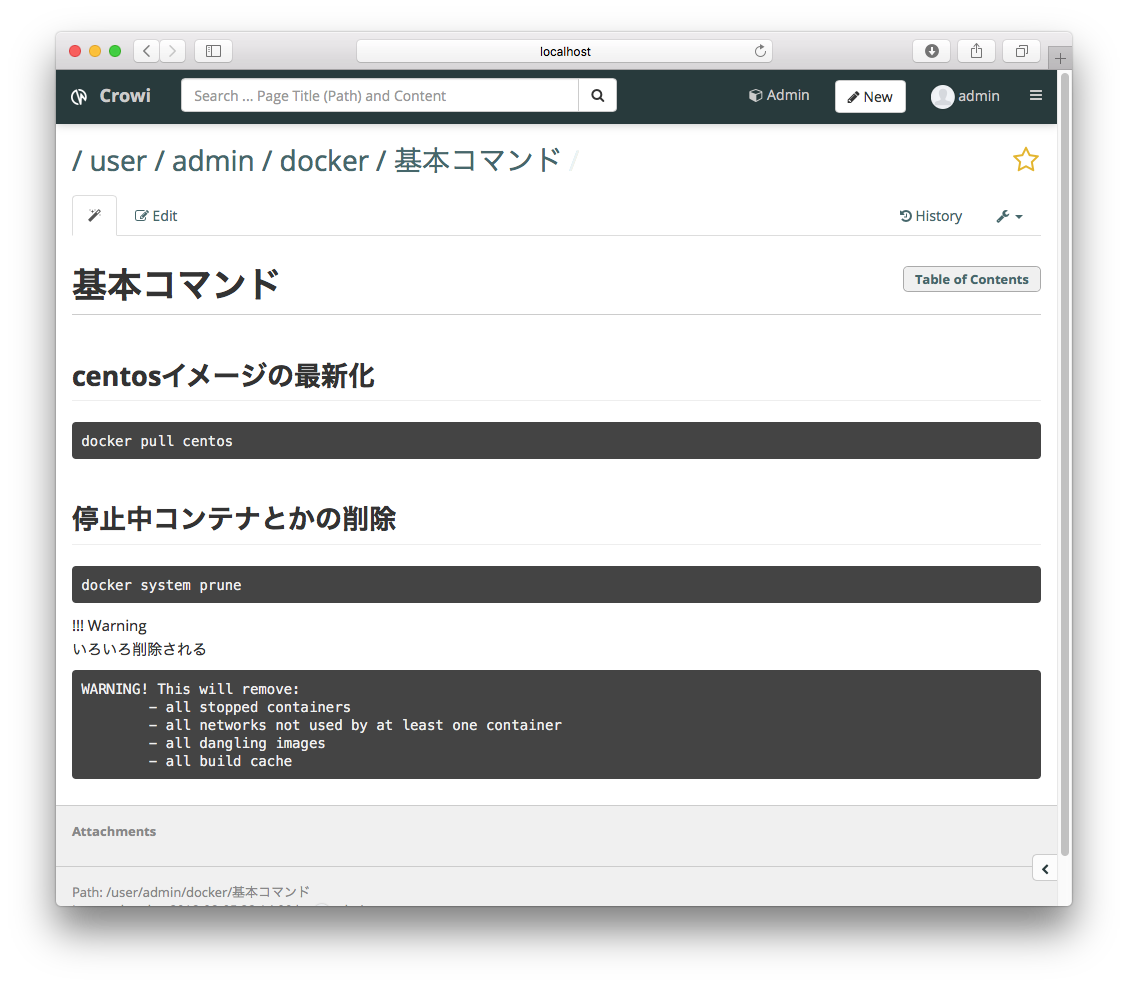
左上のCrowiをクリックしてトップ画面に。
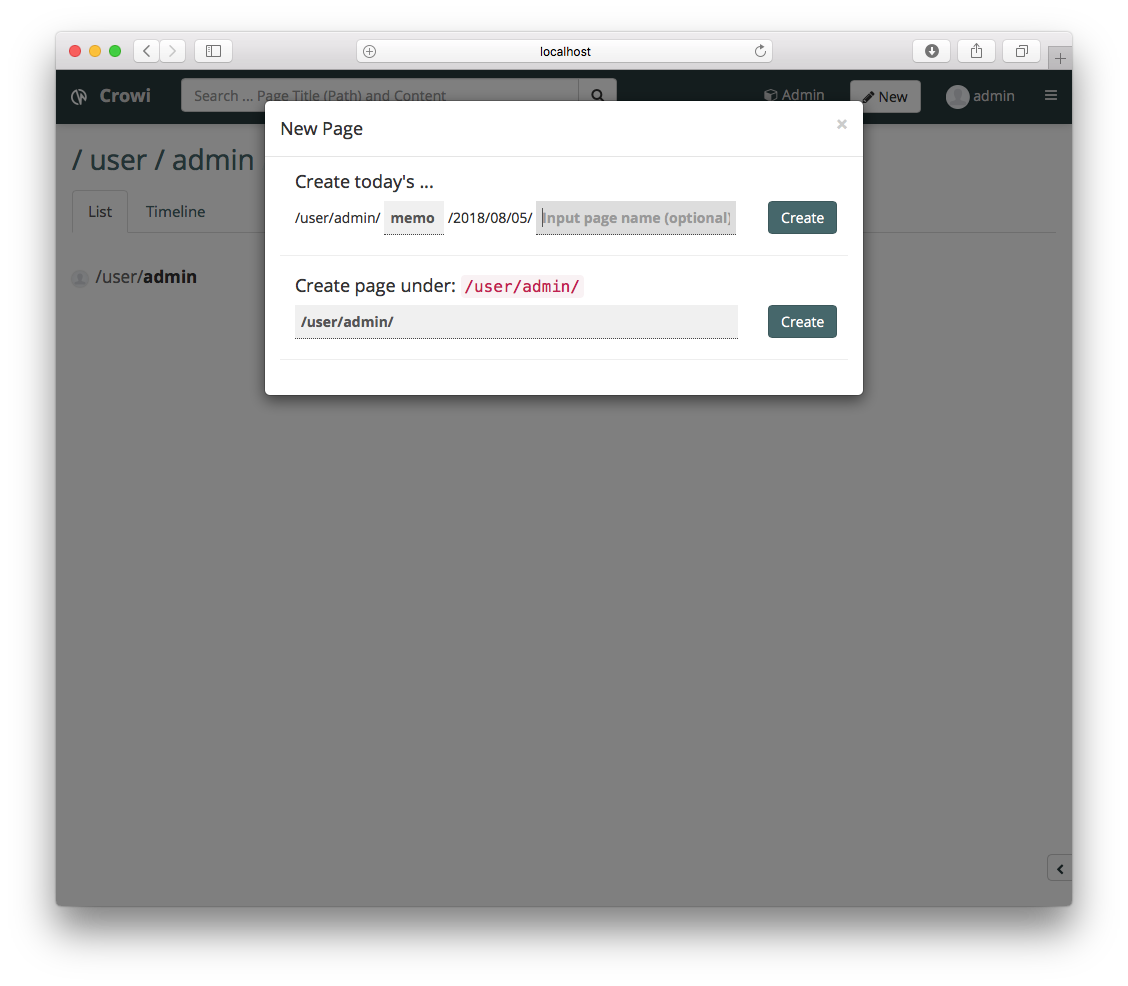
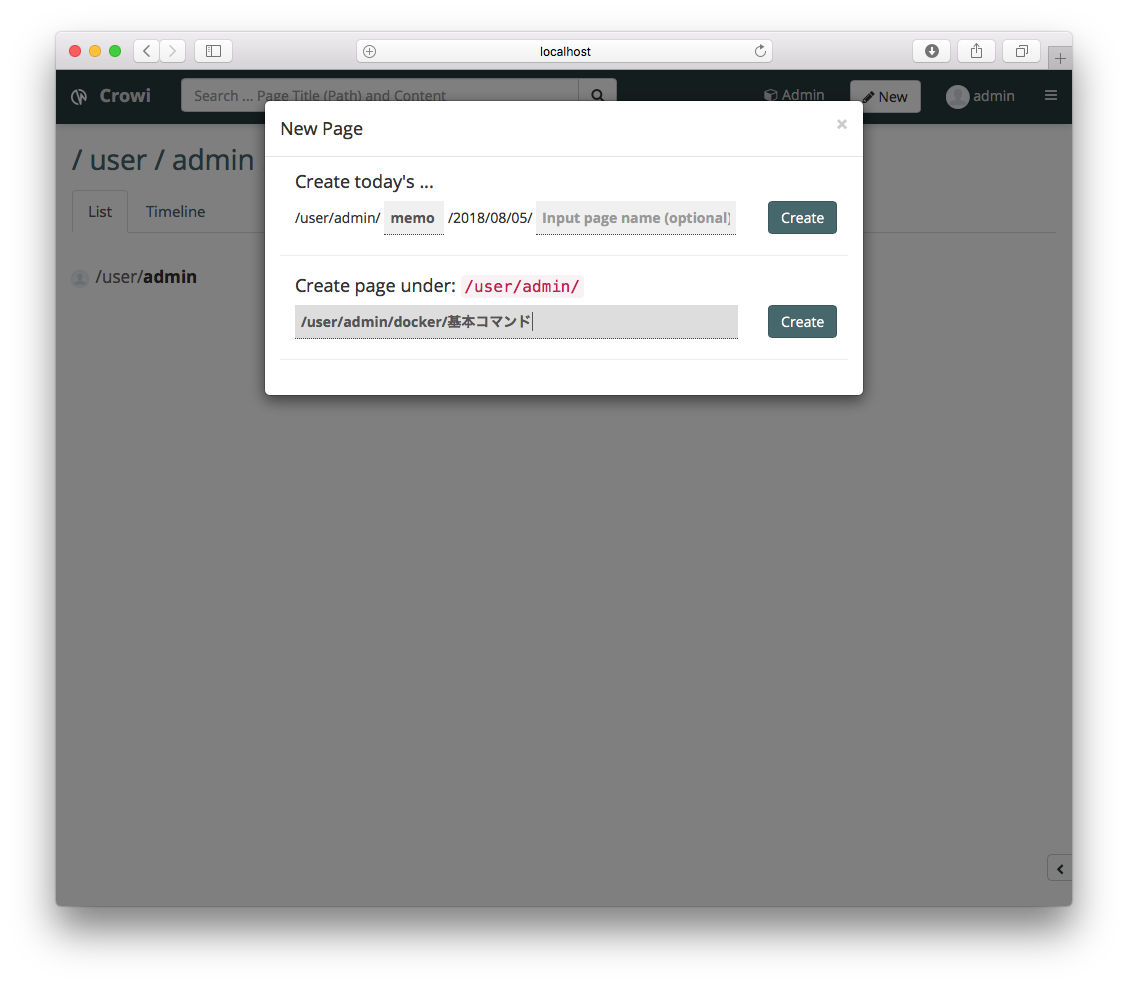
New Pageからページを作成します。
(ページによって作れるパスが違うようです。)
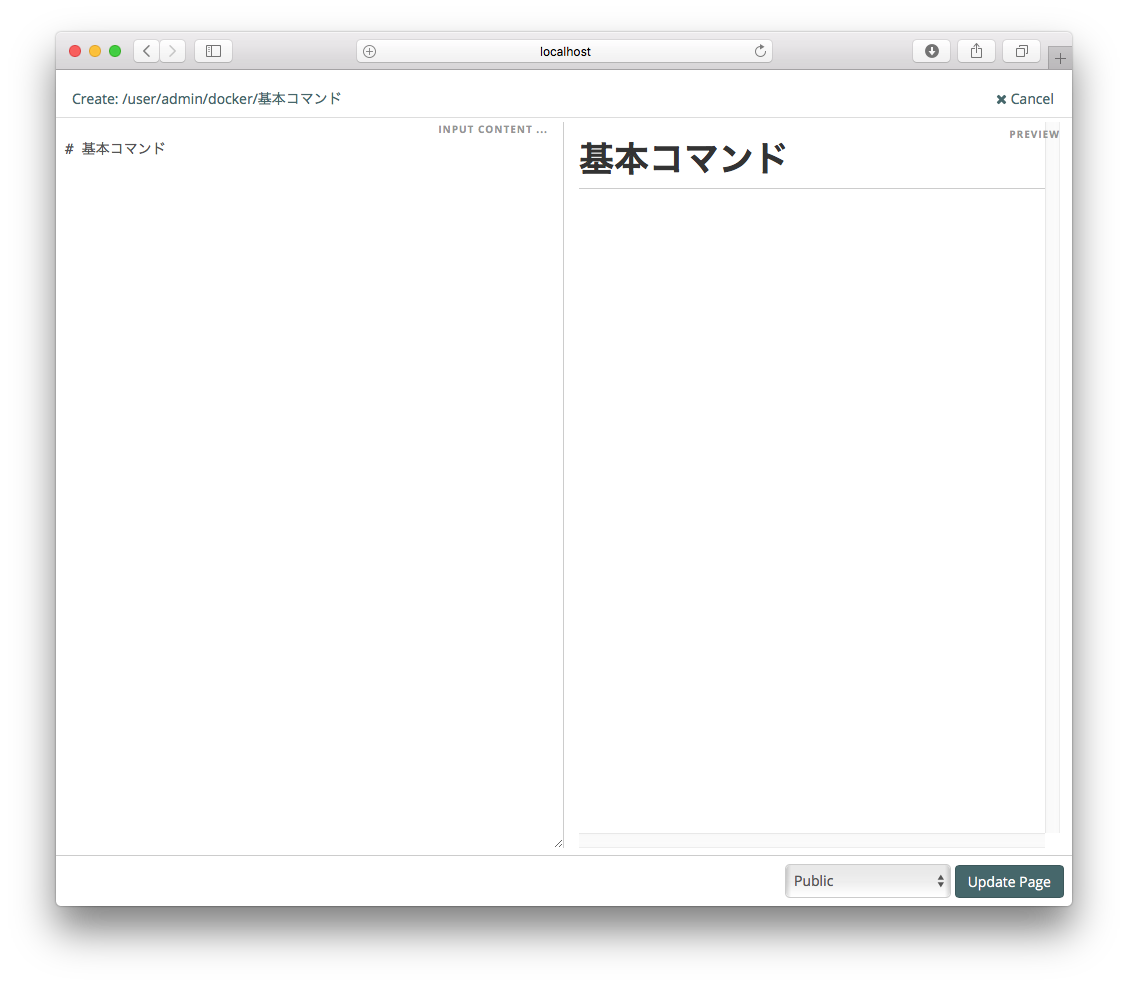
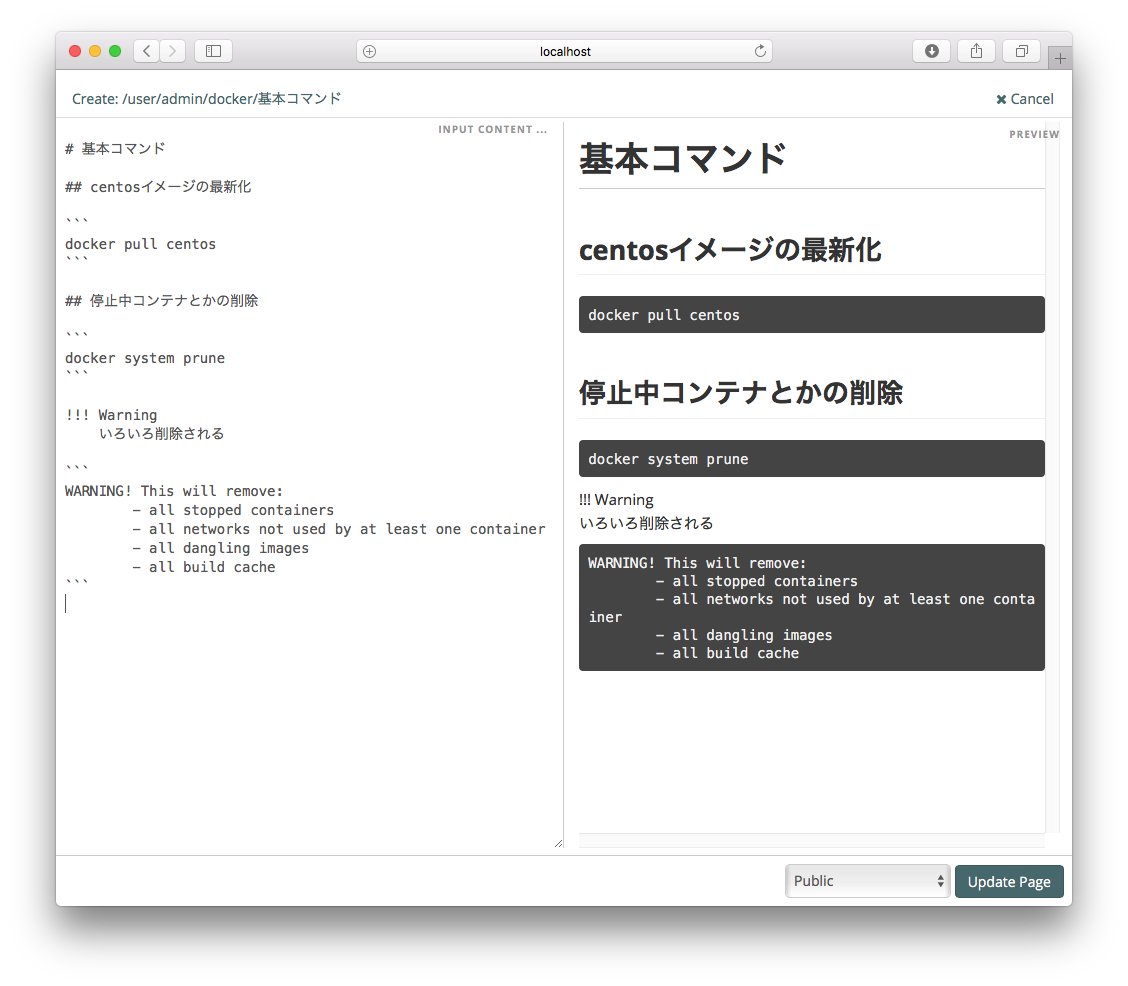
編集画面が開くので、編集します。
※画像貼り付ける場合、ブラウザ画面内に画像をドラッグ&ドロップすると貼り付けできます。
編集後、右下で公開範囲を選択して「Update Page」。
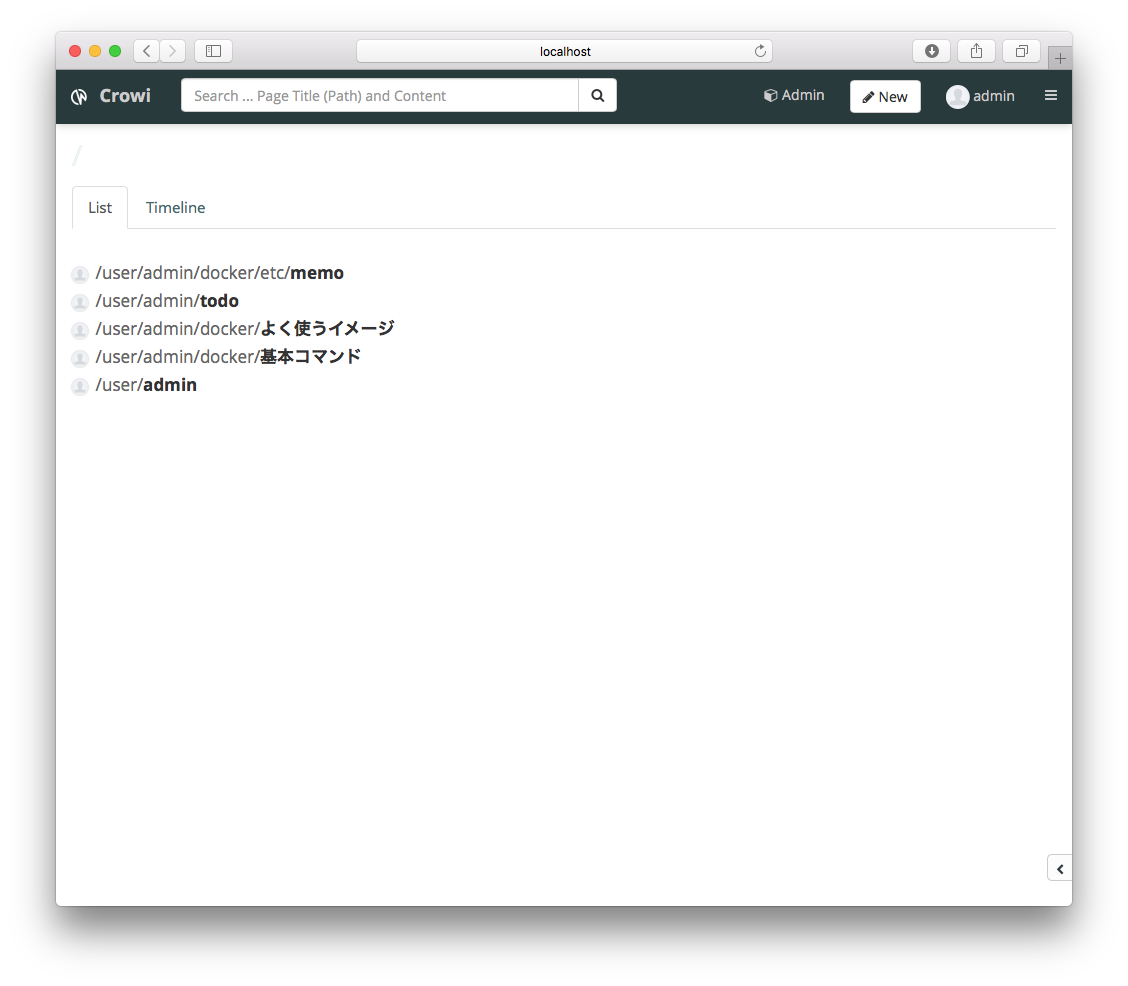
動作確認用に、その他の例と同じになるような構成で、いくつかページを作った後です。
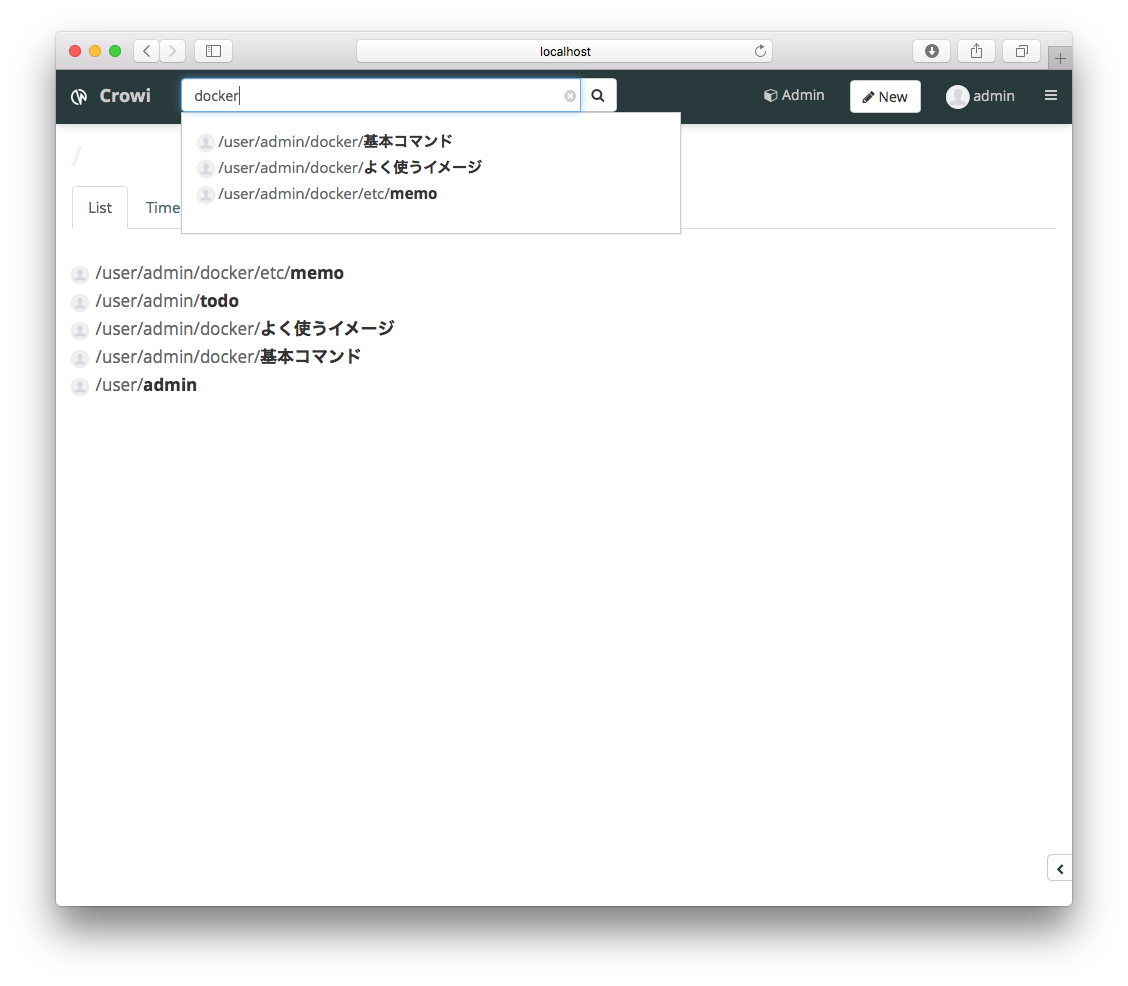
検索入力中の画面。
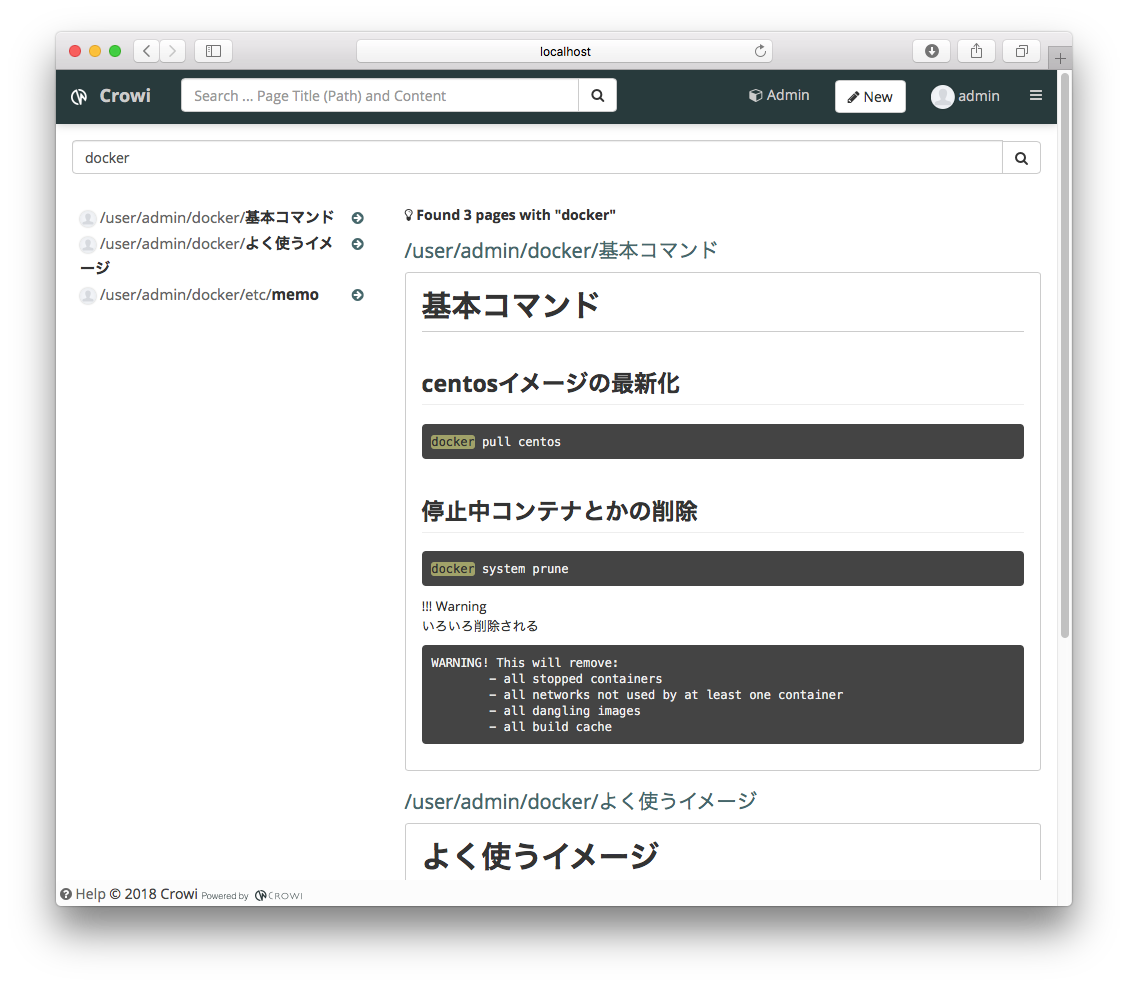
検索結果でEnterを入力すると、検索単語が含まれるページがまとまって表示されます。
コンテナの停止
コンテナの停止は、起動コマンドを実行したどちらかのターミナルで「Ctrl + C」の後、次のコマンドで停止します。
docker-compose stop