概要
Next.jsとmicroCMSの組み合わせでブログを作成しているのだが、
今まで本番用のmicroCMS環境しかなくて、開発用環境が欲しくなった。。!
ローカルでは開発環境用のmicroCMSに接続したく、microCMSのサービスを新規作成してみた!
現在の本番用の環境をコピーするだけなのだが…!(余裕じゃねーかと思っていたのはココまで)
yarn devコマンドでローカルサーバーを起動した際に
microCMSを用いて、serviceDomainもAPIキーも絶対合っているはずなのに
下記のエラーが発生する。。
Error: serviceDomain or endpoint may be wrong.
Details: Error: fetch API response status: 401
なぜだ!!!
と三時間程度、髪を散らかしていたのだが(心なしか髪が薄k略)、ようやく原因が判明した。
解決方法
まずは解決方法からご覧いただこう
yarn upgrade --latest
このコマンドを打つことで解決。
どーゆーことー??
ほう。メジャーバージョンが上がっているな。
ところで私がブログの更新をサボってmicroCMSを使っていない間に下記記事によるとmicroCMSが大幅に更新されたよう。
APIキーをX-MICROCMS-API-KEYへとリニューアルしました。https://blog.microcms.io/renew-x-microcms-api-key/
この記事を見ていると

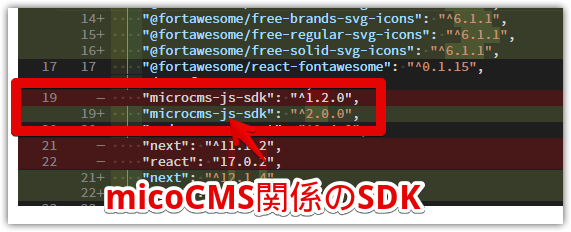
microcms-js-sdkのバージョンが2.0.0が必要にも関わらず、1.2.0を使用していること
が今回のエラーの原因であることが判明
前microCMSを使用した時は、1.2.0で問題なかったが
時は移り、2022/4/1時点では2.0.0以降のバージョンが必要になったのか。なるほど。
まとめ
APIが更新されたら、しっかり更新してやらないと変なところで詰んだりするという教訓だった。
(的確にmicrocms-js-sdkをv2.0.0に更新してというエラーだったらすぐ解決だったのだが、
この辺りのエラー解決の勘は今後身につけていきます💪💪)