を公開しました。
kidach1/AndroidTinderSwipe: Useful swipe-card libraries, just like Tinder.
https://github.com/kidach1/AndroidTinderSwipe
2つほど類似ライブラリは存在していましたが、
kikoso/Swipeable-Cards
Diolor/Swipecards
実際に使おうとするとかゆいところに手が届かなかったため作りました。
Download
dependencies {
compile 'com.kidach1:AndroidTinderSwipe:1.0.7'
}
Usage
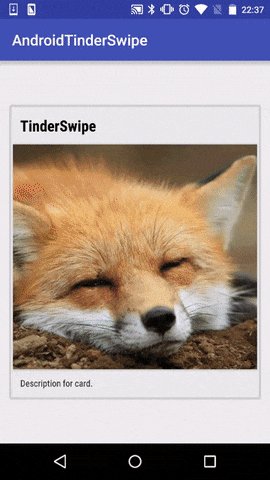
- xmlにCardContainerを配置
<com.kidach1.tinderswipe.view.CardContainer
android:id="@+id/cardContainer"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
- CardModelの初期化
CardModel cardModel = new CardModel("TinderSwipe", "Description for card.", "http://example.com/example.png"); // title, desc, imgUrl
- Adapterの初期化とCardModelのセット
SimpleCardStackAdapter cardAdapter = new SimpleCardStackAdapter(this);
cardAdapter.add(cardModel);
- Containerの初期化とAdapterのセット
CardContainer cardContainer = (CardContainer) findViewById(R.id.cardContainer);
cardContainer.setAdapter(cardAdapter);
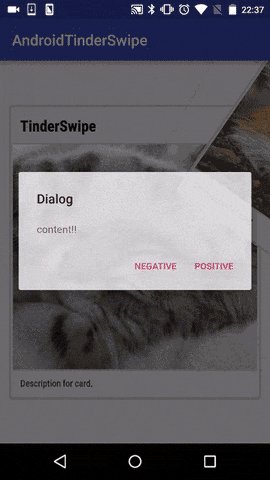
Custom
CardModelインスタンスに以下listenerを生やすことで
・Like時にダイアログを出し
・ダイアログの選択肢に応じて任意の処理をさせる
ことができます。
private void addDissmissListener(CardModel cardModel) {
cardModel.setOnCardDismissedListener(new CardModel.OnCardDismissedListener() {
@Override
public void onLike(final CardContainer.OnLikeListener callback) {
Log.i(TAG, "I like the card");
openDialog(callback);
}
@Override
public void onDislike() {
Log.i(TAG, "I dislike the card");
}
});
}
private void openDialog(final CardContainer.OnLikeListener callback) {
new MaterialDialog.Builder(MainActivity.this)
.title(R.string.dialog_title)
.content(R.string.dialog_content)
.positiveText(R.string.dialog_positive_text)
.negativeText(R.string.dialog_negative_text)
.onPositive(new MaterialDialog.SingleButtonCallback() {
@Override
public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) {
Log.i(TAG, "I choose positive.");
callback.choose();
}
})
.onNegative(new MaterialDialog.SingleButtonCallback() {
@Override
public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) {
Log.i(TAG, "I choose negative.");
callback.unchoose();
}
})
.cancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
Log.i(TAG, "cancel");
callback.unchoose();
}
})
.show();
}
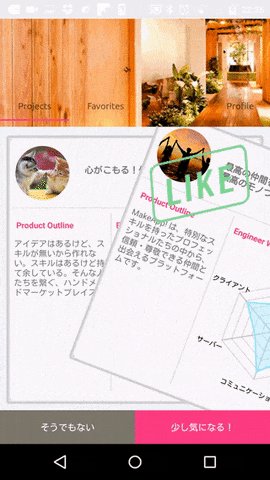
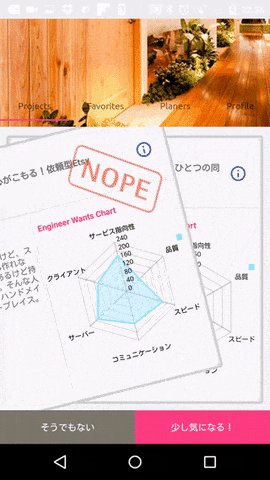
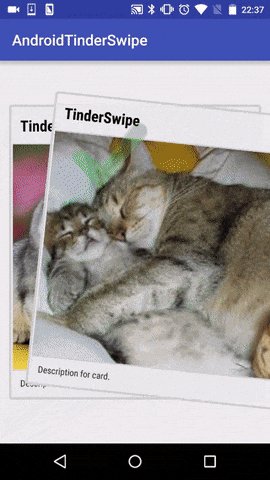
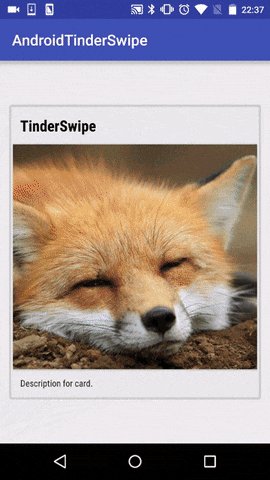
こんな感じ
その他
最初は既存ライブラリのforkから始めたものの、思ったよりもコードの変更/追加が多かったこと、ふと気付くとKotlinで書き直していたことから、別ライブラリとして公開しています。
最近のネイティブアプリは猫も杓子もTinder、ディレクターから「あのUIイケてるよね!(チラッ)」と言われた方も多いのではないでしょうか。
よければご利用ください。