《目的》
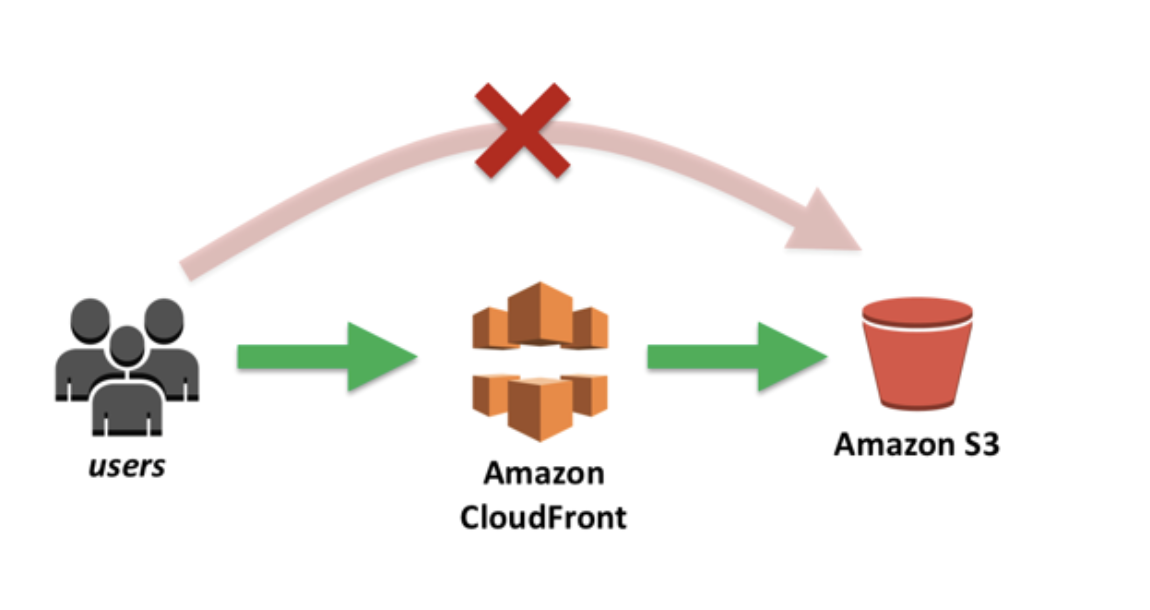
前回S3の静的ウェブサイトホスティングを有効にして、独自ドメインを割り当てたWEBmサイトを公開しました。そこにCloud Frontを追加で設置して、下記の構成にしたいと思います。

《まとめ》
想定していた以上にハマって時間がかかったポイントのみ記載。
1. S3バケットの設定
AWS公式には下記の注意事項がありました。
オリジンアクセスコントロール (OAC) を作成して設定する前に、Amazon S3 バケットオリジンを持つ CloudFront ディストリビューションが必要です。このオリジンは、ウェブサイトエンドポイントとして設定されたバケットではなく、通常の S3 バケットである必要があります。S3 バケットオリジンを使用した CloudFront ディストリビューションのセットアップの詳細については、「簡単な CloudFront ディストリビューションの開始方法」を参照してください。
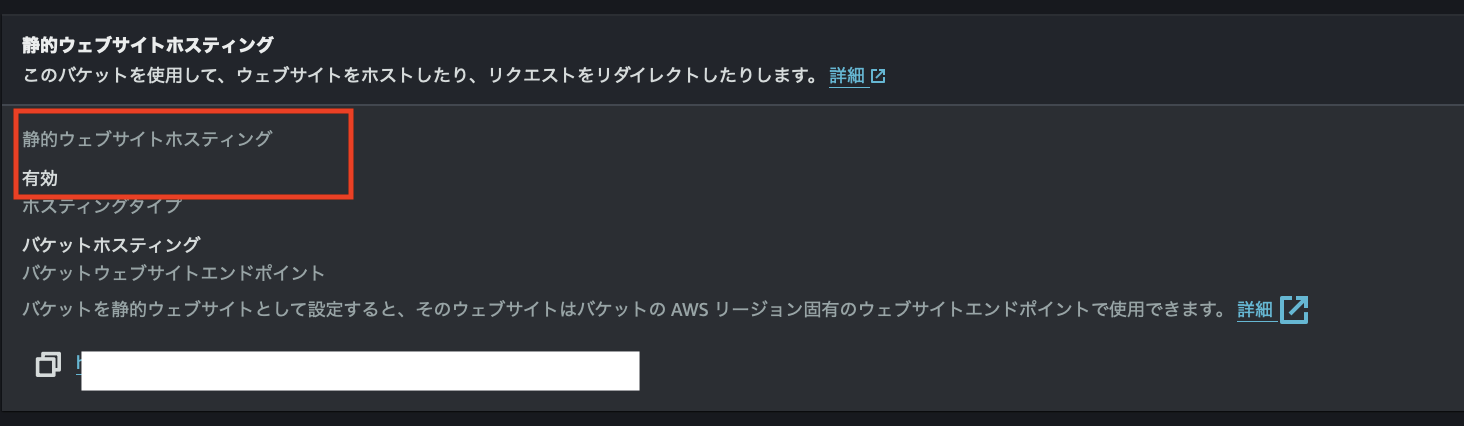
この注意事項に則って静的ウェブサイトホスティングを無効に設定したのですがうまくいかず。結局は静的ウェブサイトホスティングは有効のまま設定を進めています。
2. CloudFrontの設定
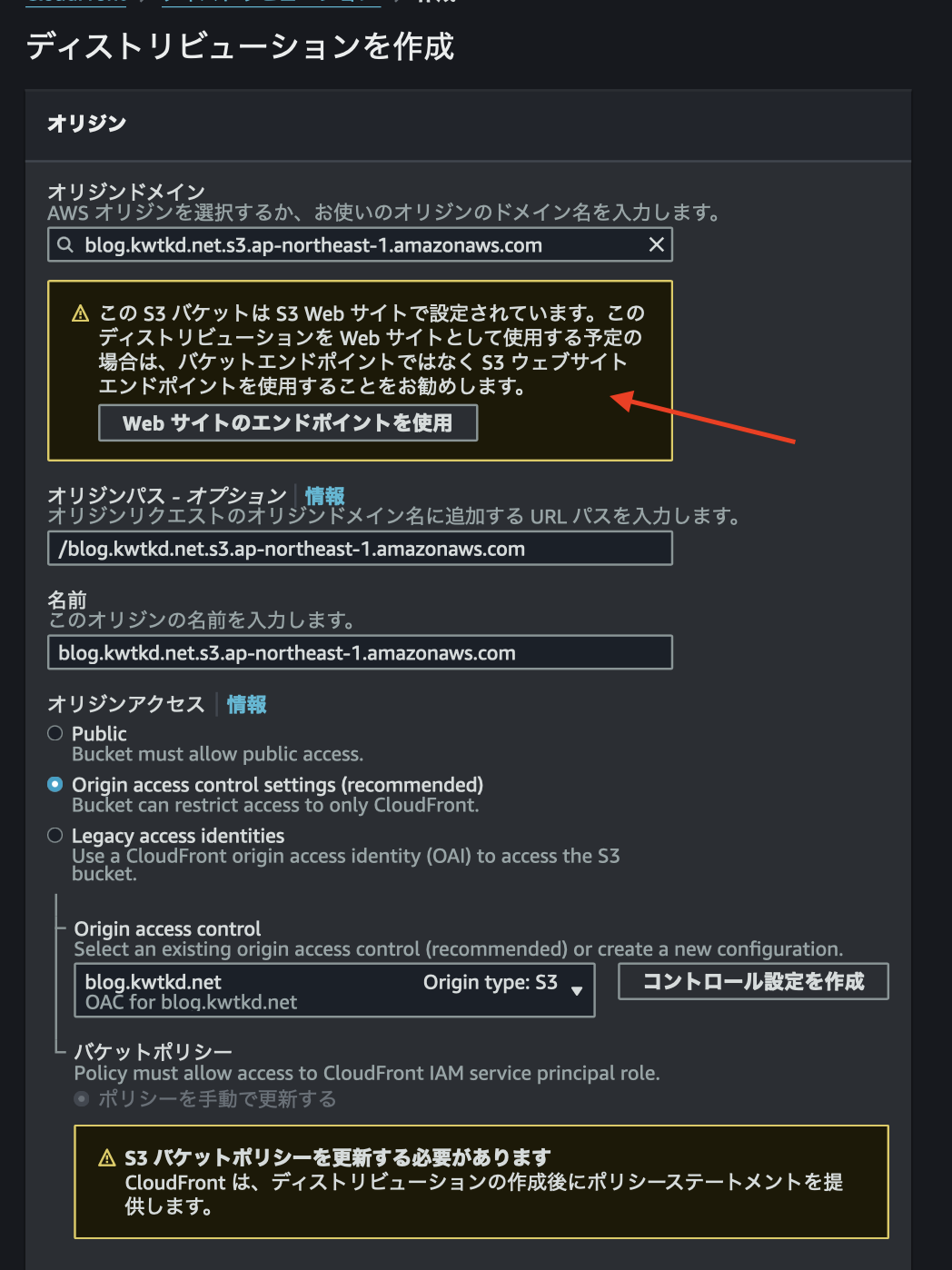
ディストリビューション作成時の画面に以下の注意が出ていたのと、上記の公式のS3の設定に関しての注意事項でちょっと混乱しました。
オリジンは、ウェブサイトエンドポイントとして設定されたバケットではなく、通常の S3 バケットである必要があります。(私の理解不足)
結局は、以下の記事などを参考にしてS3のコンソールで表示される以下のS3ウェブサイトエンドポイントを設定しています!(あっているのかな…)

参考記事
- CloudFront を使用して Amazon S3 バケットの HTTPS リクエストを処理する方法を教えてください。
- CloudFront を使用して Amazon S3 でホストされている静的ウェブサイトを提供する方法を教えてください。
- 【Amazon S3】REST API エンドポイントとウェブサイトエンドポイントの違い
追記
S3ウェブサイトエンドポイントとエンドポイント、どちらを使うかは下記の点が違う。
- Amazon S3 の静的ウェブサイトエンドポイントを使用する場合、CloudFront と Amazon S3 の間の接続はHTTP のみで利用できます。参照URL
-
CloudFront を使用して Amazon S3 でホストされている静的ウェブサイトを提供する方法を教えてください。

- AWS推奨のベストプラクティスは下記の設定。

- 私が今回設定したのは下記のパターン。ベストプラクティスではないが設定はできているみたい。

《結果》
https://でアクセス可能になりWEBサイトエンドポイントのURLからの直接なアクセスは 403 Forbidden とエラーになり、CloudFront経由でアクセスできるようになりました!→ https://kwtkd.net
そのほか、CloudFront、Route53でCloudFront経由にルートの変更、ACMでの証明書発行リクエストからのCNAME登録などはスムーズにいき、たくさんわかりやすいブログで公開していただいているので割愛します。