やりたいこと
①投稿に対して複数タグを付けれるようにする(別記事で実装済)②タグをリンクにして、検索できるようにする。リンクになってるタグを押すと、 そのタグを付与してる記事一覧が表示される
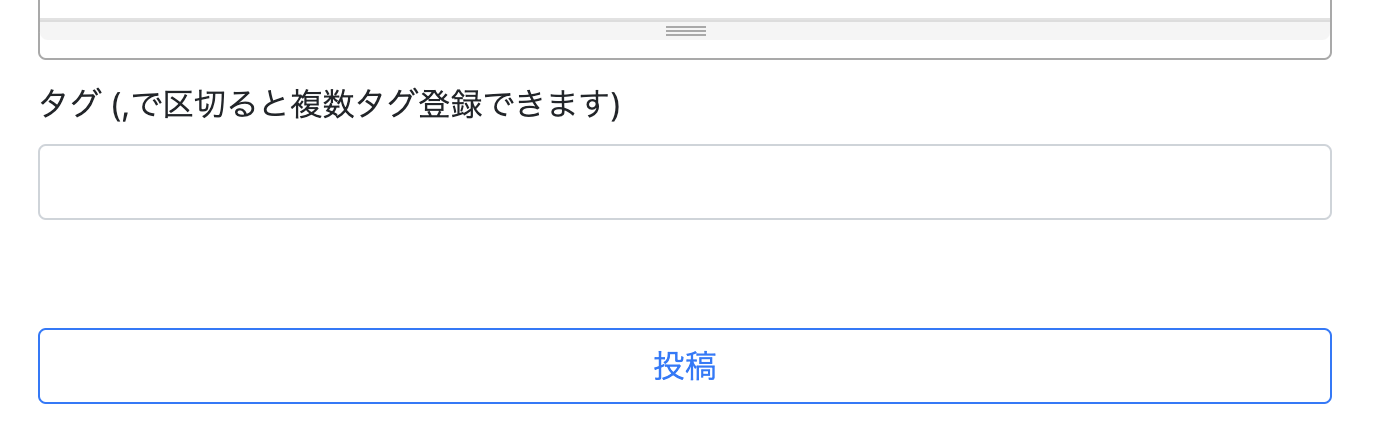
![]() 複数タグの投稿
複数タグの投稿

![]() 投稿一覧画面でタグの一覧と、記事数の表示
投稿一覧画面でタグの一覧と、記事数の表示

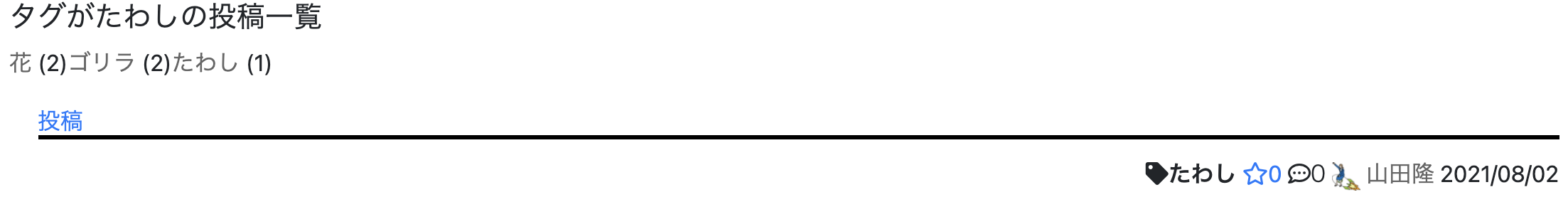
![]() タグを押すと、検索ができ、そのタグがついてる投稿を検索できる
タグを押すと、検索ができ、そのタグがついてる投稿を検索できる

![]() 投稿詳細画面
投稿詳細画面

①の複数のタグをつけて記事を投稿する機能については以下の記事で行っています。
今回はその続きです。
ルーティング記述
route.rb
# タグの検索で使用する
get "search_tag"=>"posts#search_tag"
コントローラー記述
posts_controller.rb
def search_tag
#検索結果画面でもタグ一覧表示
@tag_list=Tag.all
#検索されたタグを受け取る
@tag=Tag.find(params[:tag_id])
#検索されたタグに紐づく投稿を表示
@posts=@tag.posts.page(params[:page]).per(10)
end
表示してるタグをリンクにする
index.html.erb
<!--タグリスト-->
<% @tag_list.each do |list|%>
<%=link_to list.name,search_tag_path(tag_id: list.id) %>
<%="(#{list.posts.count})" %><% end %>
show.html.erb
<!--タグ-->
<% @post_tags.each do |tag| %>
<%= link_to tag.name,search_tag_path(tag_id: tag.id)%><%="(#{tag.posts.count})" %><% end %>
view(検索結果の表示
<div class="container">
<h5>タグが<%=@tag.name%>の投稿一覧</h5>
<!--タグリスト-->
<% @tag_list.each do |list|%>
<%=link_to list.name,search_tag_path(tag_id: list.id) %>
<%="(#{list.posts.count})" %><% end %>
<% @posts.each do |post| %>
<!--投稿はカードで囲む-->
<div class="card">
<div class="card-body">
<!--タイトル表示される文字数は25文字までにしてます-->
<h6 class="card-title">
<%=link_to post_path(post.id) do %><%= post.title.truncate(25) %>
<% end %>
</h6>
<!--お気に入り、コメント数、投稿者は部分テンプレ-->
<div id="<%=post.id %>"><%= render 'favorites/favorite', post: post %></div>
</div>
</div>
<% end %>
<div class="pagination pagination-sm justify-content-center">
<%= paginate @posts %></div>
</div>
<style>
.card{
padding:0;
margin:0;
border:none;
}
h6 {
/*線の種類(実線) 太さ 色*/
border-bottom: solid 3px black;
}
</style>
終わり
以上で完了です。とても参考にさせていただきました!