TextBoxをLabelに変えたところ、JavaScriptで値が取得できなくなった
getElementById("txtDispYM").valueという記述のままでは、
値が取得できずundifinedとなってしまった。
(TextBoxでは問題なかった)
解決策
JavaScriptでの取得をInnerTextにした。
InnnerHTMLでもうまくいった。
やはり.Value .Textだと取得できませんでした。
//以下の記述でidがtestのlabelの値を取得できた。
if (!confirm(document.getElementById("test").innerText + " の処理を実行します。よろしいですか?"))
調べると、ClientIDMode="Static"を指定するというのもありましたが、
私の場合は無しで大丈夫でした。
asp.netのバージョンによるのでしょうか、
結論と参考サイト
getElementById("test").innerText にすればよいだけ。
どうしてもLabelにしたかった理由
以下はIEからEdgeへ移行する作業を行なってる時に起きたのですが、
いまいち何で、何がいけないのかよくわかりません。
プログラム全体を見つくせてないので、どこかの記述が影響してるのか、
それともそういうものなのかが分かりませんでした。
調べても出てこなかったので、触ってるプログラムの問題かもしれないです。
Edge移行で、TextBoxの値がクリックで消える現象が起きた
IE11→Edge移行した際に、テーブルの中にテキストボックスを設置したところ、
なんだか消えてしまう現象が起きました。
テキストボックスはReadOnlyで、データベースから取得した値を表示するのみです。
(なので別にラベルでも良い)
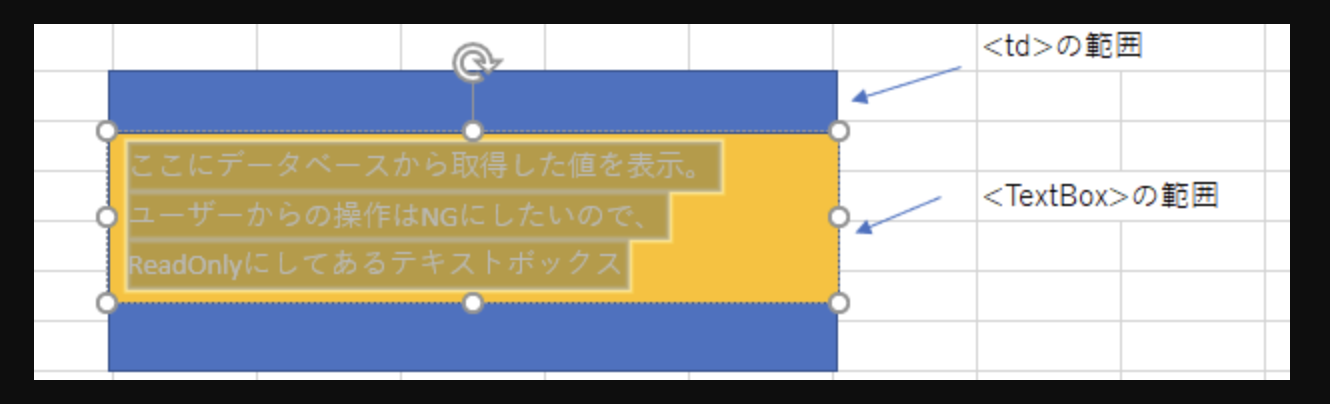
イメージ
TextBoxの中身をマウスで選択して、少し離れたところ(おそらくtdの青いところ)を
押すと、TextBoxの表示が消える
<div style="position:absolute; top:100px; left:350px; width:300px;">
<table style="border-style:none;" border="1" cellpadding="0" cellspacing="0">
<tr style="height:50px;">
<td>ほげほげ</td>
<td>
<asp:TextBox ID="test" runat="server" CssClass="txt2" Width="150px" ReadOnly="true" TabIndex="-1"/>--%>
</td>
</tr>
</table>
</div>
TextBoxからLabelに変更
TextBoxではなく、Labelにしたらその現象は起きなくなりました。
<asp:Label ID="test" runat="server" CssClass="txt2" Width="150px" TabIndex="-1"></asp:Label>
Tableでなくdivで囲ってみたり、z-index付けたりと色々試行錯誤しましたが、
やはり消えてしまいした。
TextBoxの高さを大きくしてみたりもしましたが、何だか見た目が崩れてきたので
諦めてLabelにしたところ、消える現象はなくなりました。
うーん。何が悪さをしてるのか気にはなるのですが・![]() ・・。
・・。