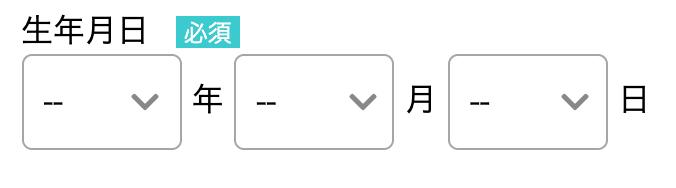
画像のようなフォームを表示したい場合の
コードと、その解説です。
new.html.haml
.sign-up-content__main__form__group
= f.label :birthday,"生年月日"
%span.sign-up-content__main__form__group__require 必須
%br/
= raw sprintf(f.date_select(:birthday, autofocus: true, prompt:"--",use_month_numbers: true, start_year:Time.now.year,end_year:(1900),date_separator:'%s'), '年 ', '月 ') + '日'
= icon 'fas', 'chevron-down',class:"sign-up-content__main__form__group__icon1"
= icon 'fas', 'chevron-down',class:"sign-up-content__main__form__group__icon2"
= icon 'fas', 'chevron-down',class:"sign-up-content__main__form__group__icon3"
緑とclass""で囲んでいるのが「クラス名」になります。
日付データのため、このフォームを選択
haml
= f.date_select
データを入れたいカラム名
haml
:birthday
ページ表示した際に、カーソルが自動的にフォームへとフォーカスされます。
haml
autofocus: true
フォームの最初の表示を--にしてくれます。
haml
prompt:"--"
月を数字で表示してくれます。
haml
use_month_numbers: true
選択する年の始めと最後を指定出来ます。
haml
start_year:Time.now.year
end_year:(1900)
フォームの横に「年」や「月」を表示してくれます。
()を整理するのが一番大変でした。。。
haml
date_separator:'%s'), '年 ', '月 ') + '日'
また、デザイン面では
▼と「--」の位置調整に苦労しました。
scss
&__icon1{
position: absolute;
top: 40px;
left: 237px;
color: #888888;
}
アイコンの表示はhtmlでできましたので
cssでは、absoluteで位置を固定して強制的に
動かしました。