追記(2016/12/08)
標準でできたよ!
Qiita記事をマークダウンで見ることができるようになってました - Qiita
文字揃えの関係でやや勝った気分。
なお、少なくとも約2年越しの要望実現となります。
Qiita要望 | 記事の Markdown を読み取り専用で表示する raw ボタン の追加 #qiita - Qiita
25日に実装されればまさしくプレゼントだった。
概要
新レイアウトで動作しなくなった、
「Markdownを表示する」ボタンを追加するユーザースクリプト - Qiita
の勝手フォーク版です。
とっても便利なので継続して使わせてもらいます。
こういった記事も定期的に挙がるので、標準でほしいですね。
動作検証環境
- Cyberfox 50
- greasemonkey
コード
Gistスクリプトリンクqiita_source.user.js
// ==UserScript==
// @name Qiita Source
// @namespace com.cielavenir
// @description Show link to Qiita Markdown source.
// @include http://qiita.com/*/items/*
// @include http://qiita.com/*/private/*
// @version 0.0.0.3
// ==/UserScript==
(function(){
var ul=document.getElementsByClassName('dropdown-menu dropdown-menu-right');
if(!ul)return;
var li=document.createElement('li');
var a=document.createElement('a');
a.href=location.href.split('#')[0]+'.md';
var span=document.createElement('span');
span.className='fa fa-fw fa-file-text-o';
span.setAttribute('aria-hidden', 'true');
a.textContent=' Markdownを表示する';
a.insertBefore(span, a.firstChild);
li.appendChild(a);
var li2 = li.cloneNode(true);
ul[0].appendChild(li);
ul[1].appendChild(li2);
})();
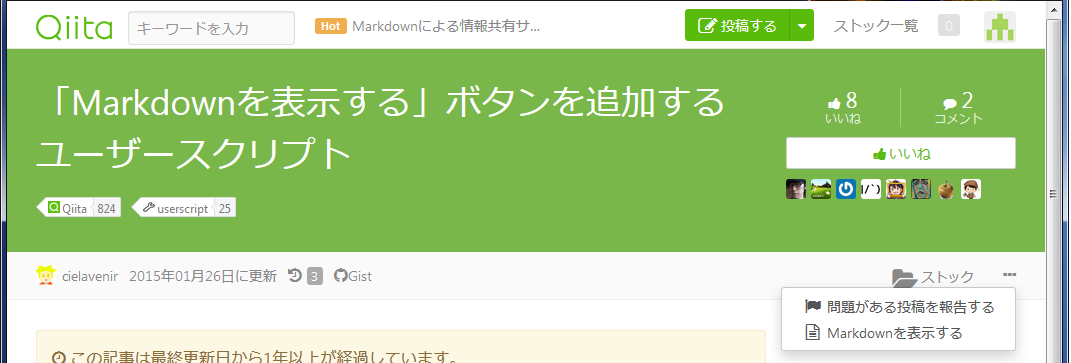
スクリーンショット
今回の新レイアウトでいい点は、追加機能をドロップダウンリストに収められることですね。ごちゃごちゃしなくていい。
(クリック数とトレードオフなので、ずらっとならべてワンクリックもいいものです)
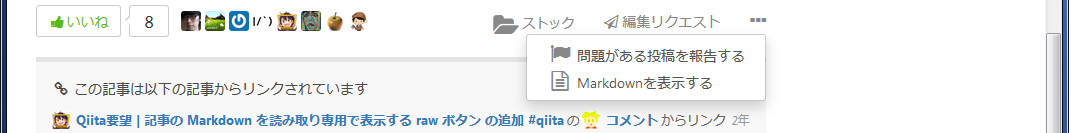
今回の新レイアウトになったことで起きた提起で知れたいい点は、
記事に対する欲求は初見のタイトル時と読んでる途中と読了に起こり、
その時点で素早くアクションを起こしたいらしいということ。
なので、ちょうど同じドロップダウンがあったので下部にも追加してみました。
ひとりごと
新レイアウトになって色々動かなくなりましたけど更新ネタで食いつなげそうでうれしい。
自分はいいねよりストックがうれしいので、将来の非通知やContribution非加算は悲しいですね。
「自分と同じものを必要としている人が必要としているものは自分も必要かもしれない」とちょくちょくチェックしていたので。
あとはストックのハードルの高さによるContributionの価値かなー。