概要
こちらのブログにあるデモアプリケーションを作ります。
ブログ:Build your next video application on Cloudflare
デモサイト:https://cf-pages-stream.pages.dev/
ソースコード:cloudflare/pages-stream-demo
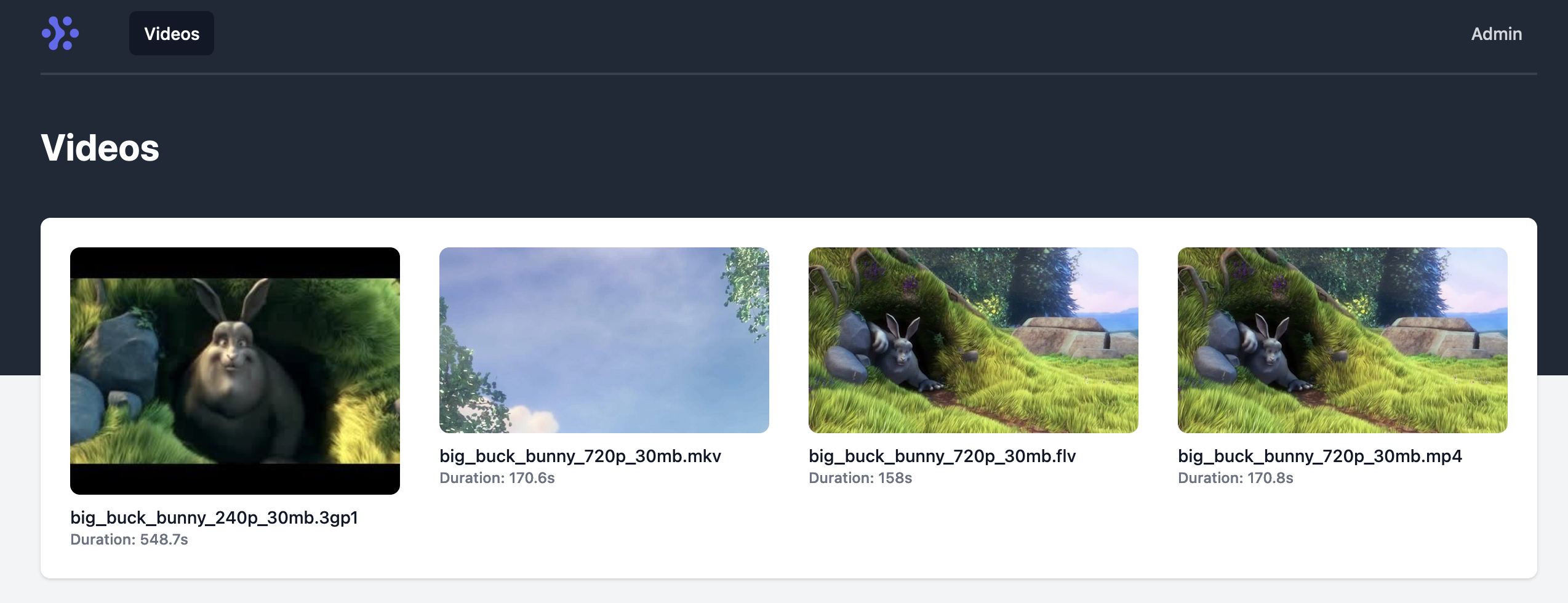
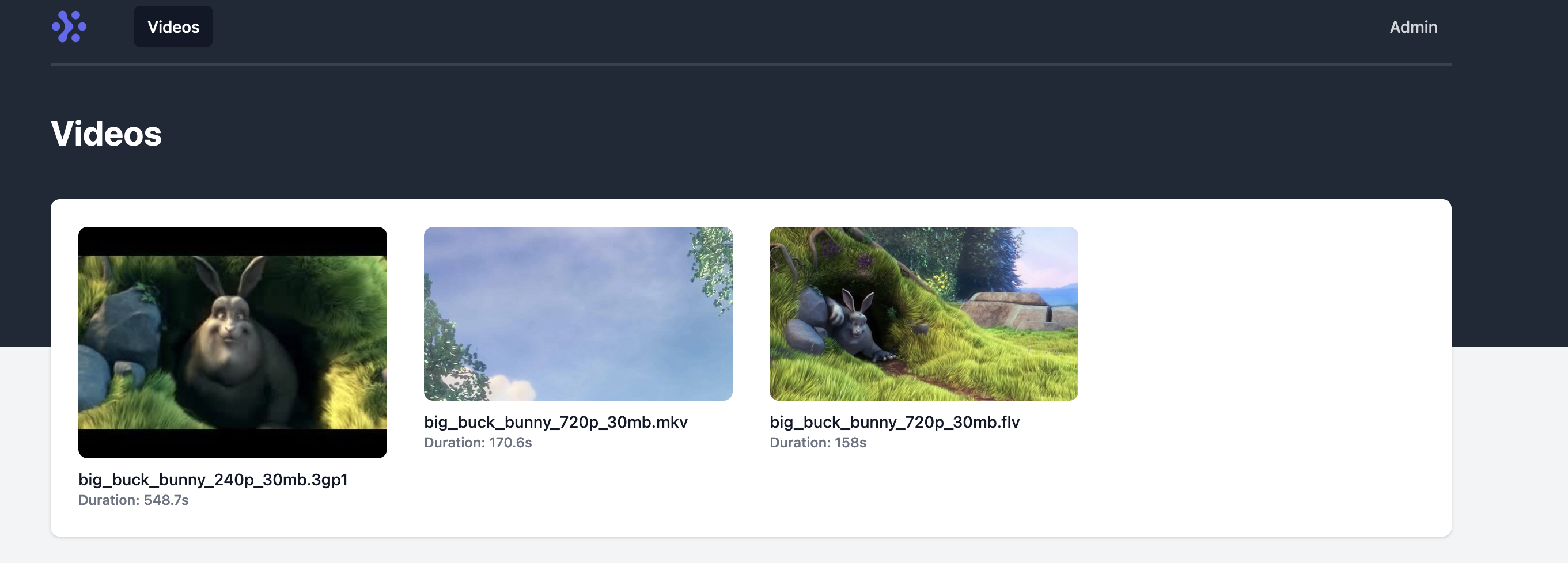
↓今回出来上がるものはこんな感じ。
Cloudflare Pages (Functions)
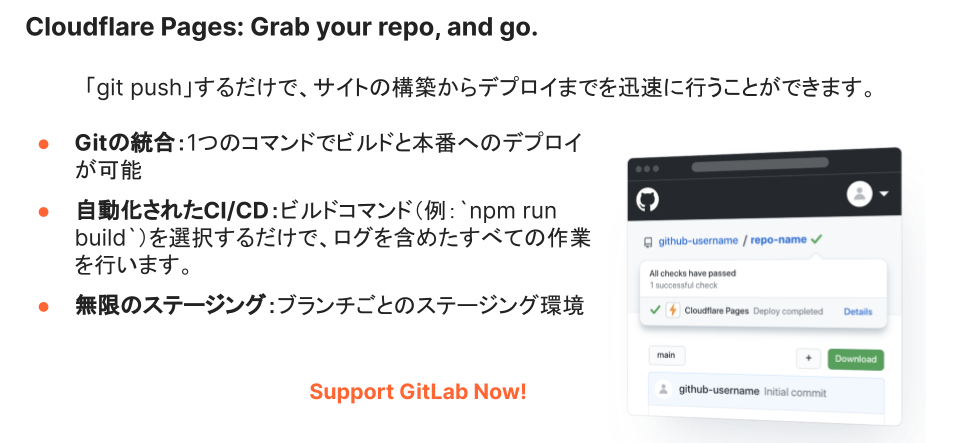
Cloudflare Pages を使えば、Git レポジトリにあるコードからビルドし、サイトをCloudflare のエッジにデプロイできます。無料プランがあります。
先日の発表で Functions がオープンベータになり、静的コンテンツに加えて動的な API のデプロイも Pages プロジェクト内で完結する形でサポートされました。
以前は、Wrangler を使って手動で Worker をデプロイすることでしか、Pages サイトに動的機能を追加することができませんでした。関数では、プロジェクトのファイルシステム規約を利用することで、Pages プロジェクトから直接 Workers プラットフォームを利用することができます。これにより、git push 時に静的コンテンツと動的コンテンツの両方を含むサイト全体をデプロイすることができます。
具体的には /functions ディレクトリ内にコードを配置します。
まず、プロジェクトのルートに /functions ディレクトリを作成します。このディレクトリにFunctionsファイルを書くと、あらかじめ指定されたルートにカスタム機能を持ったWorkerが自動生成されます。
オープンベータ期間中は Functions について費用は発生しないようなので少し試してみます。
オープンベータ期間中は、Pagesプロジェクト内にFunctionsを導入するための追加費用は発生しません。ただし、ベータ版では、1日あたり10万件の起動要求の合計が制限されています。1日の制限に達した場合、PagesはFunctionsの実行を停止し、静的アセットのみを提供するようにフォールバックします。
Cloudflare Stream
Cloudflare Stream は Cloudflare のエッジから動画を配信するサービスです。
Cloudflare Streamは、エンドツーエンドの動画インフラをスケールアップして提供します。Streamがストレージ、エンコーディング、アダプティブ・ビットレート再生を行うので、お客様はコアアイデアに集中することができます。
こちらは従量課金の有料サービスになっていますが、使い始めるには非常に敷居の低いサービスになってます。
Cloudflare Streamの請求 – Cloudflareヘルプセンター
価格設定は、以下に示すように使用量とストレージに基づきます。
ユーザーに配信されるビデオの分数:1,000分あたりUSD $1.00/月Cloudflare Streamに保存したビデオの分数:
1,000分あたりUSD $5.00 事前請求
Cloudflare Access
Cloudflare を通すことで認証を簡単に実装できるサービスです。
最大50人のユーザーまで無料なプランがあるので、そちらを使います。
Cloudflare Access | ゼロトラストアプリケーションAccess | Cloudflare
お客様のIDプロバイダーやエンドポイント保護プラットフォームと連携して、拒否をデフォルト設定とするゼロトラストルールを適用し、企業アプリケーション、プライベートIPスペース、ホスト名へのアクセスを制限します。VPNより速く、安全にユーザーをつなぎます。
Git レポジトリ作成
ghコマンドでレポジトリを作成します。
brew install gh
gh auth login
gh repo create pages-stream-demo2 --public
ソースコードをpushします。
git clone https://github.com/cloudflare/pages-stream-demo
mv pages-stream-demo pages-stream-demo2
cd pages-stream-demo2
git remote rm origin
git remote add origin git@github.com:kyouheicf/pages-stream-demo2
git add --all
git commit -m "Initial Commit"
git push -u origin HEAD:main
次の手順で、こちらの環境変数を用意していきます。
% cat .env.example
CF_ACCOUNT_ID=
CF_API_TOKEN_STREAM=
CF_ACCESS_APP_AUD=
CF_ACCESS_TEAM_NAME=
CF_STREAM_SIGNING_KEY=
CF_ACCOUNT_ID 取得
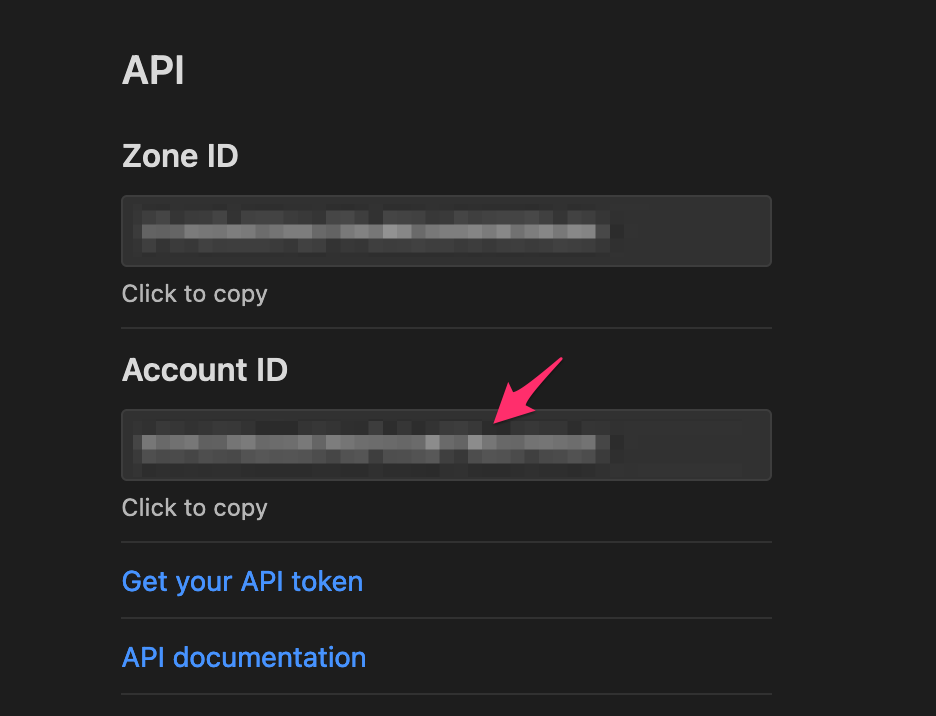
https://dash.cloudflare.com/?to=/:account/:zone/ のページ右下から入手できます。
CF_API_TOKEN_STREAM 作成
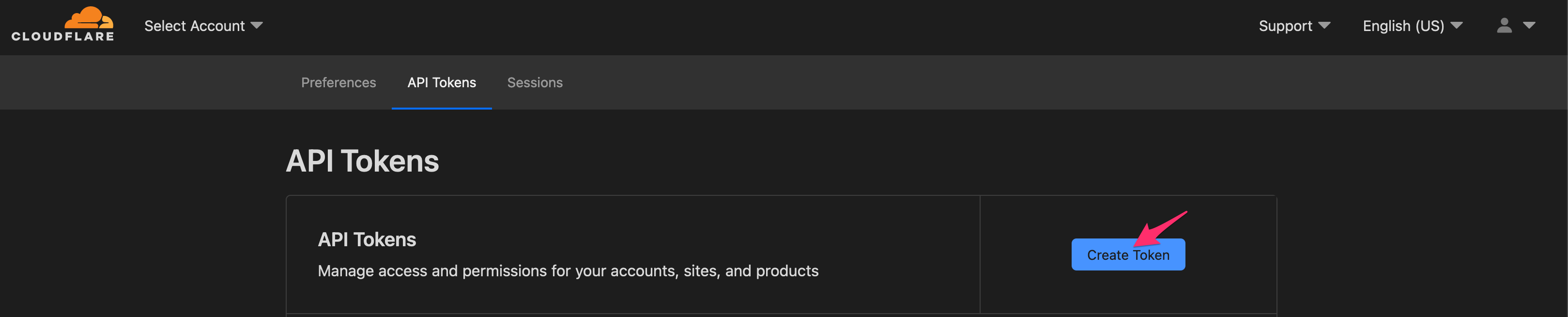
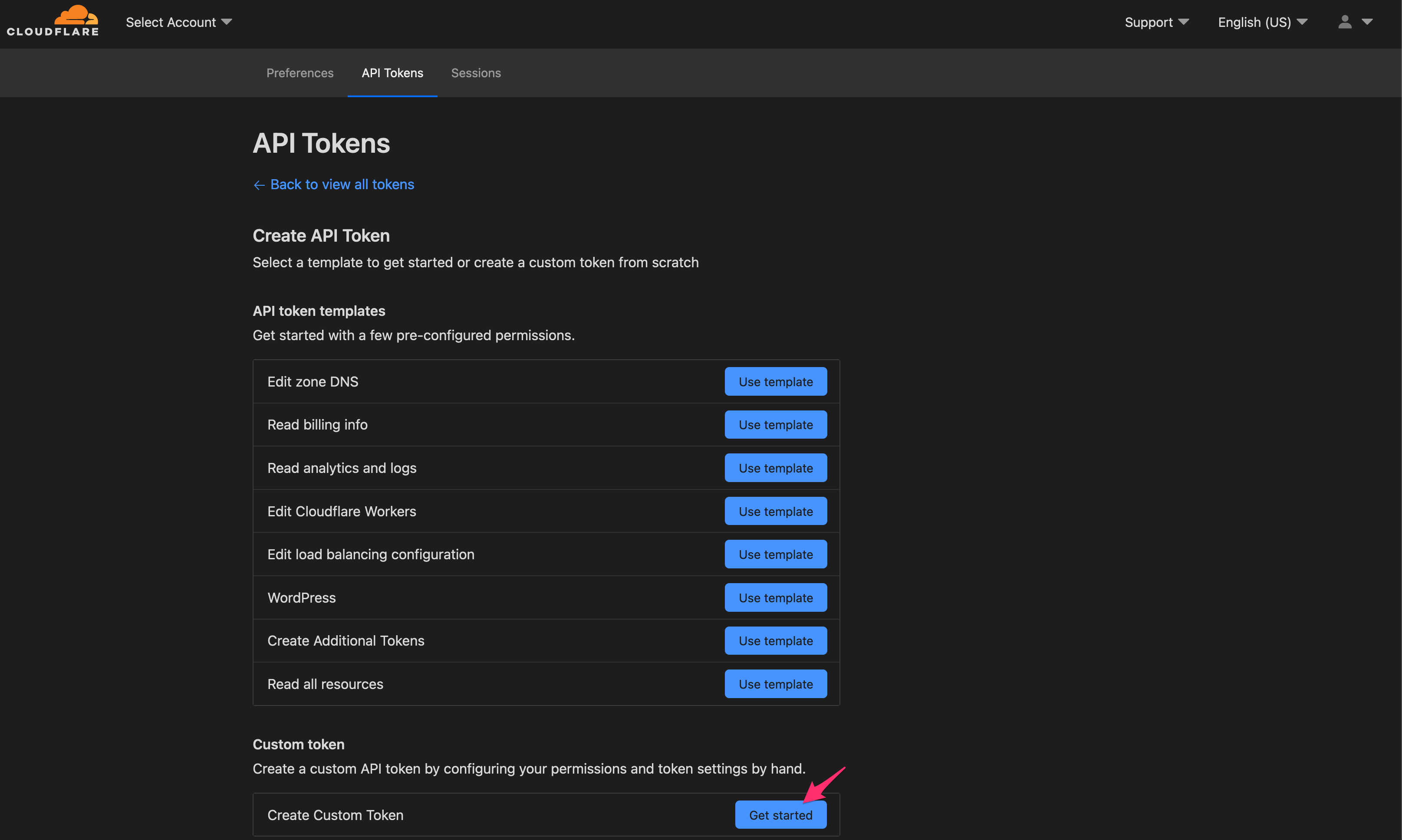
https://dash.cloudflare.com/profile/api-tokens から作成できます。
Custom token を作成します。
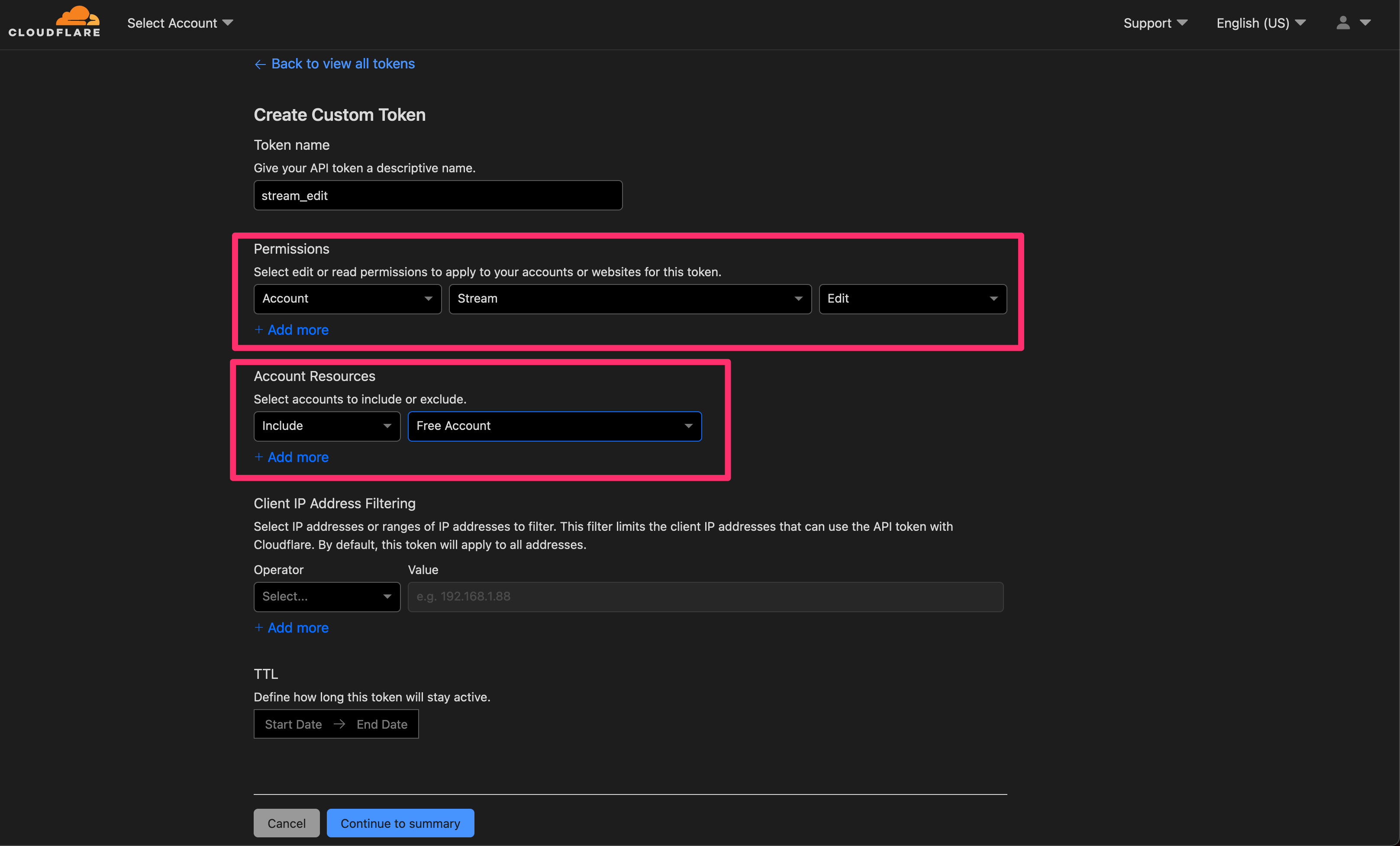
権限 Account > Stream > Edit を付与し、対象アカウントを選択します。
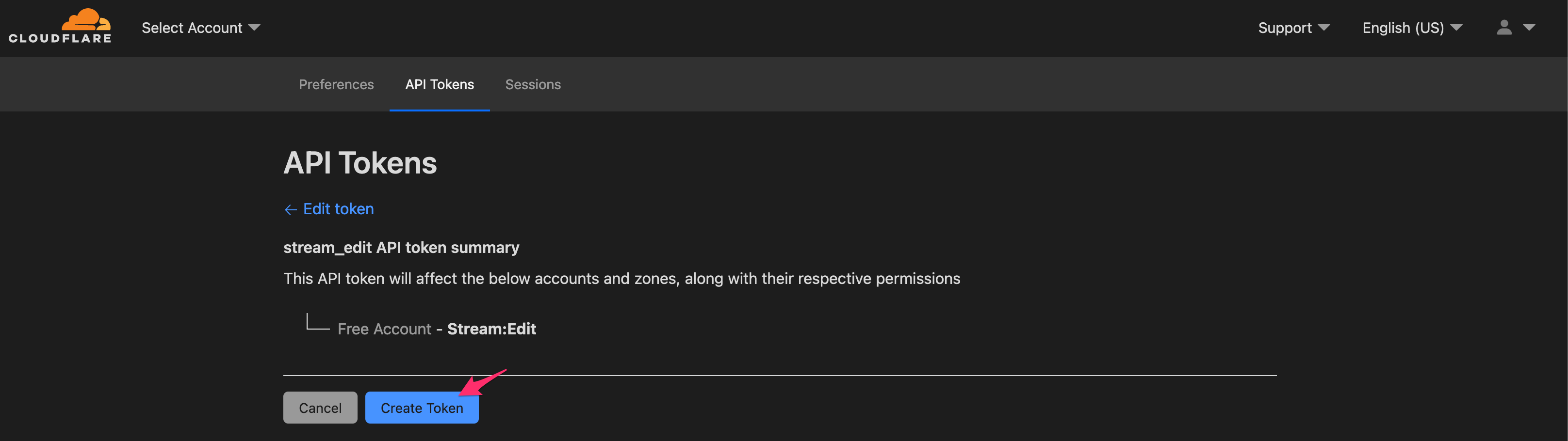
Token を作成します。
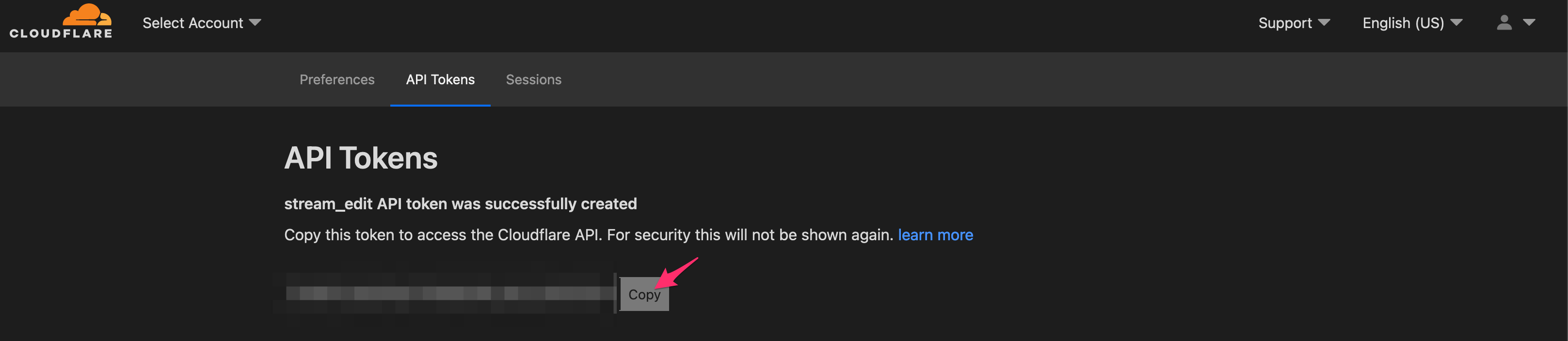
Token は1度しか表示されないので、忘れないように保存します。
CF_STREAM_SIGNING_KEY 作成
Token を使って https://api.cloudflare.com/#stream-signing-keys-create-a-signing-key の API に POST し、得られるjwk を使います。
こちらも1度しか表示されないので、忘れないように保存します。
% curl -X POST -H "Authorization: Bearer $TOKEN" "https://api.cloudflare.com/client/v4/accounts/$ACCOUNT_ID/stream/keys"
{
"result": {
"id": "49b256xxxxx",
"pem": "LS0tLxxxxx",
"jwk": "eyJ1cxxxxx",
"created": "2021-12-27T15:39:58.383165616Z"
},
"success": true,
"errors": [],
"messages": []
}
CF_ACCESS_TEAM_NAME 取得
https://dash.cloudflare.com/sign-up/teams からサインアップするか、Start from the Cloudflare Dashboard のガイドに従って、Cloudflare for Teams を有効にします。
そのときに指定する team-name をパラメータとして使います。
<your-team-name>.cloudflareaccess.com
CF_ACCESS_APP_AUD 作成
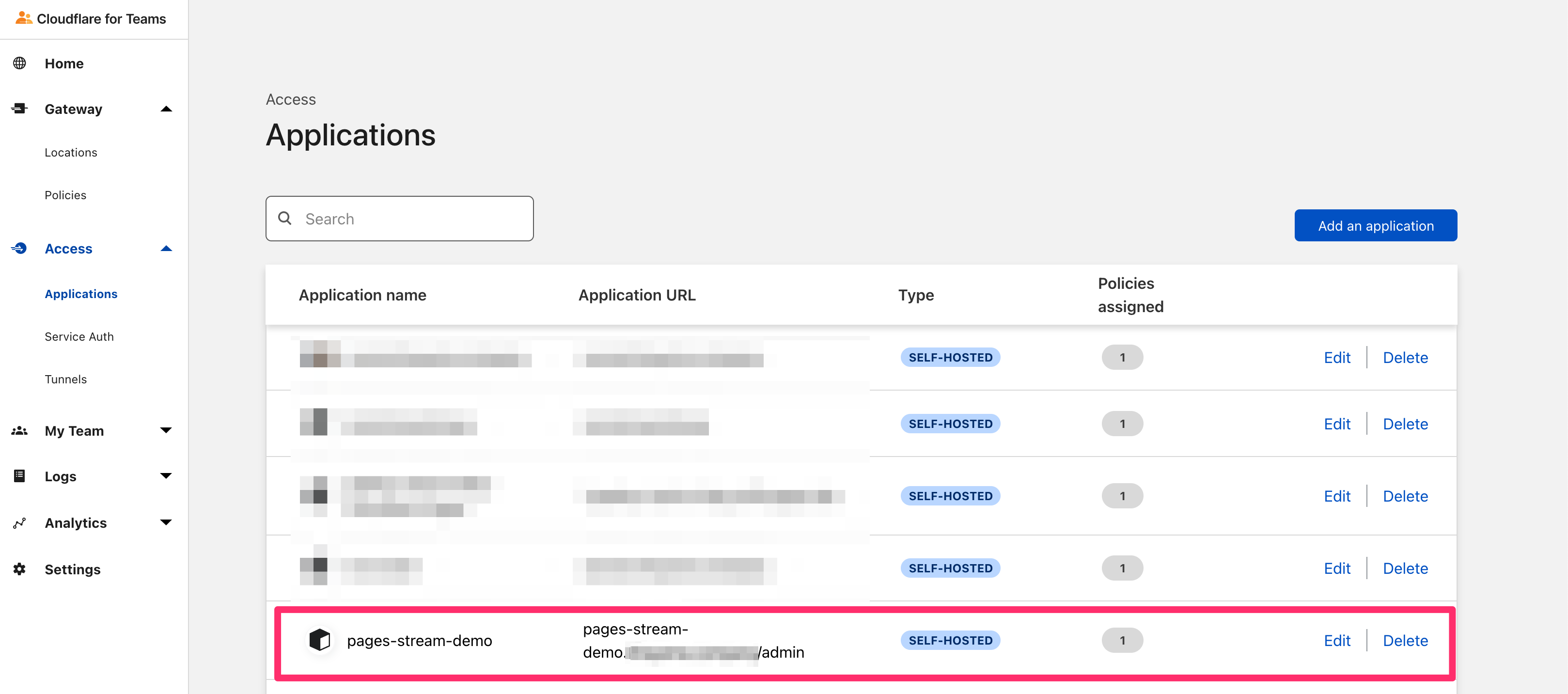
/adminを認証で保護するポリシーを作成しておきます。
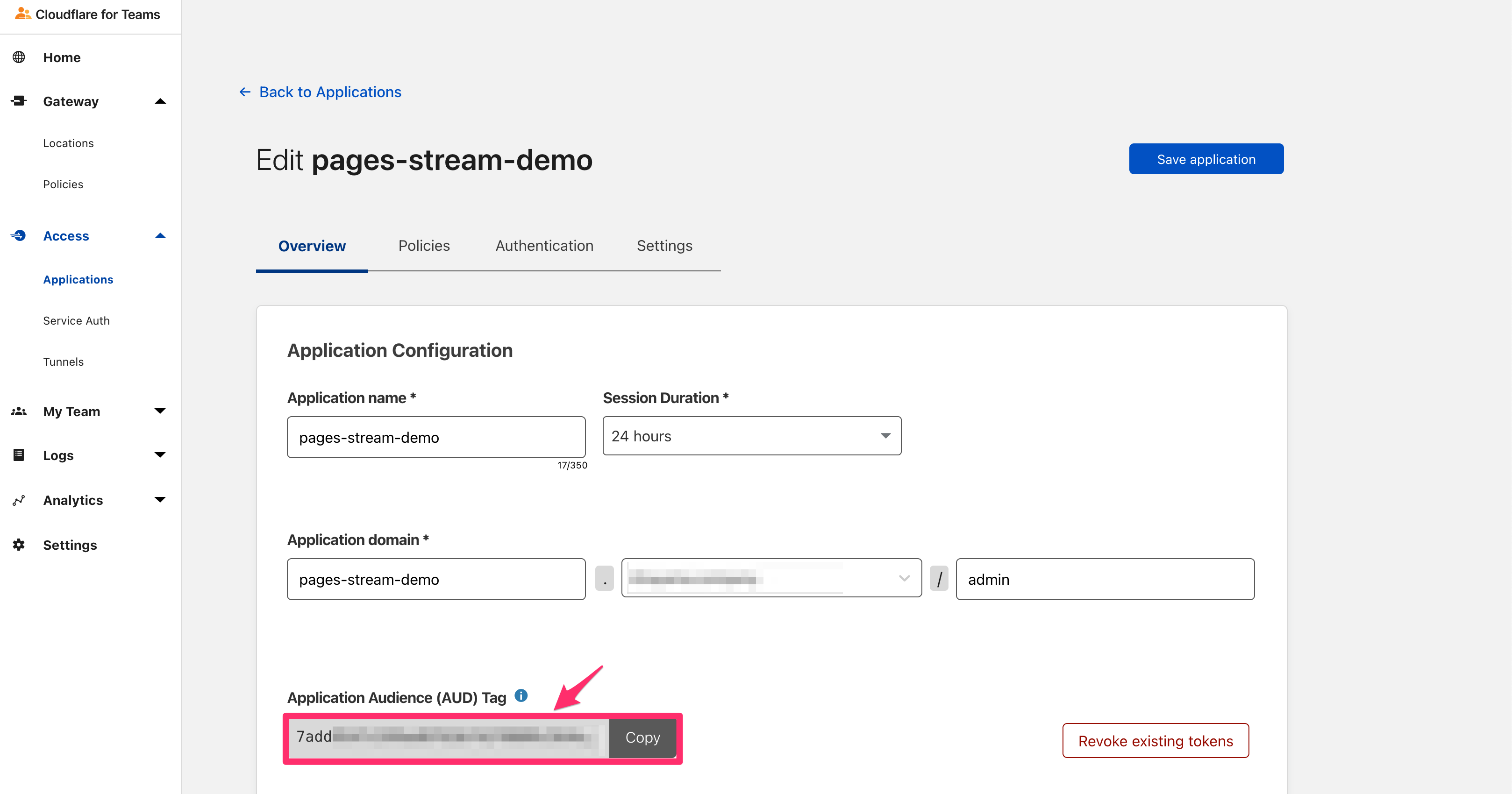
こちらの Application Audience (AUD) Tagをパラメータとして使います。
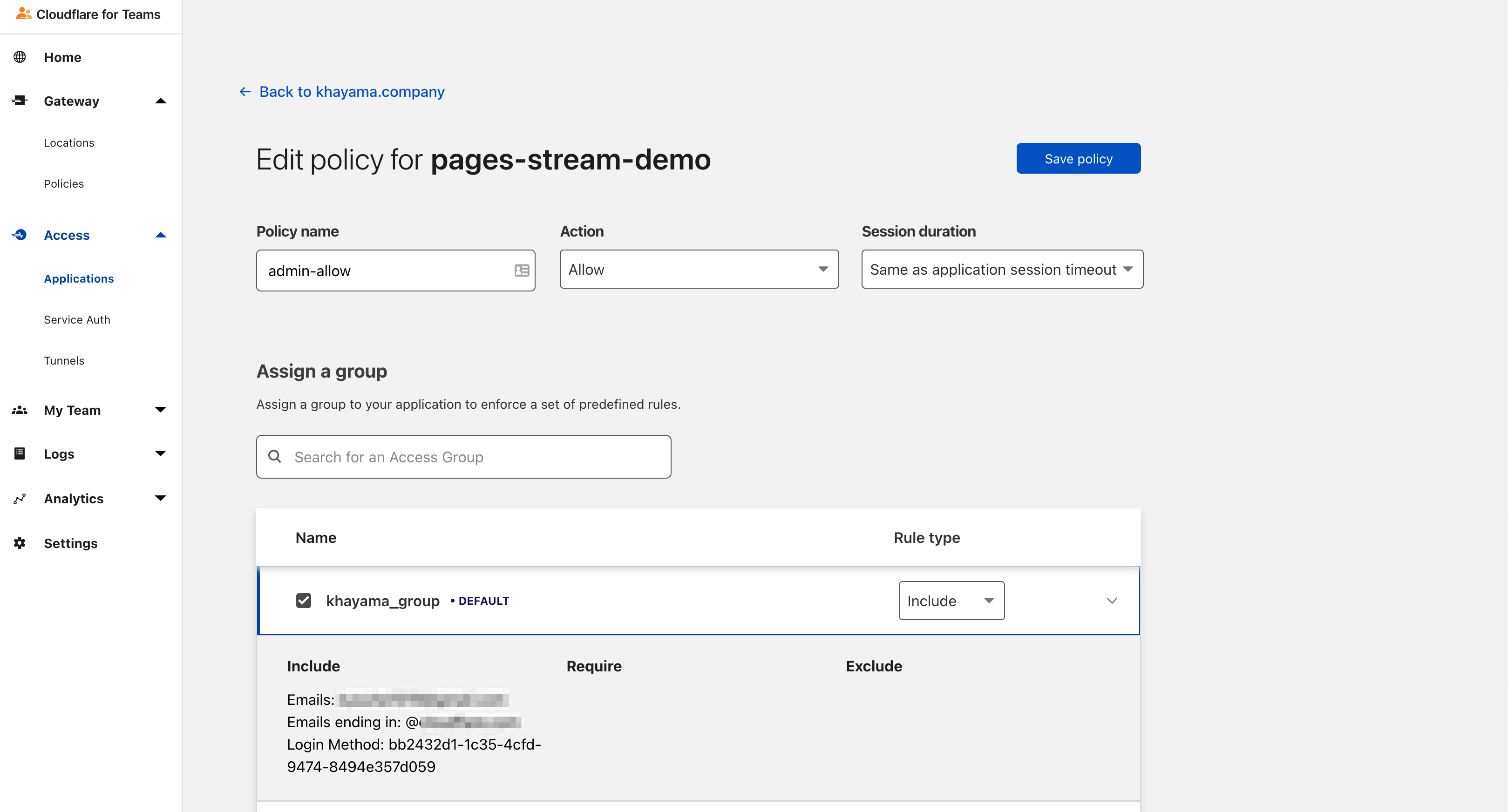
許可するユーザーグループを設定します。
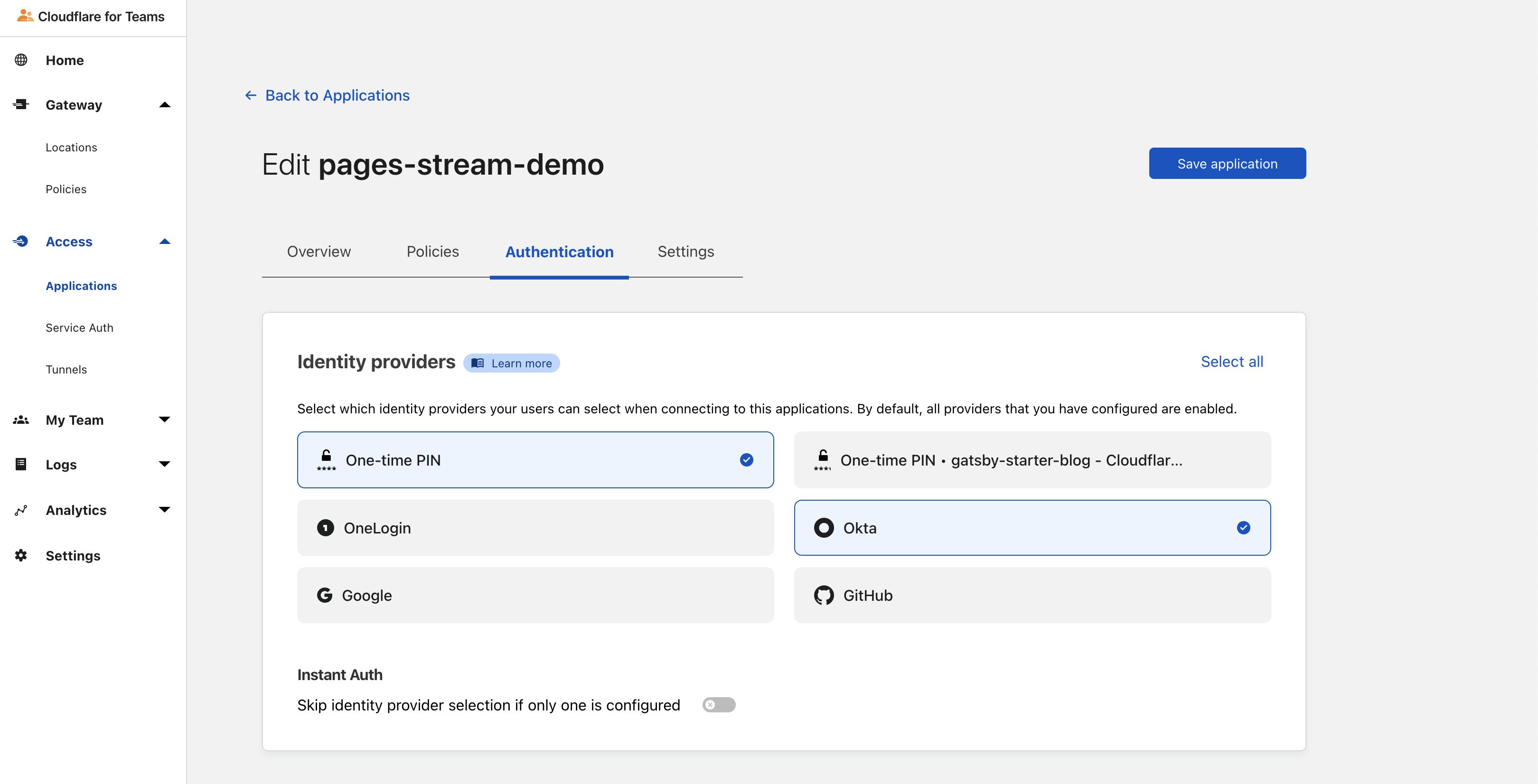
認証の IdP は事前に統合済みの選択肢から選べます。
Pages Project 作成
上記の準備が完了したら、Pages Project を作成します。
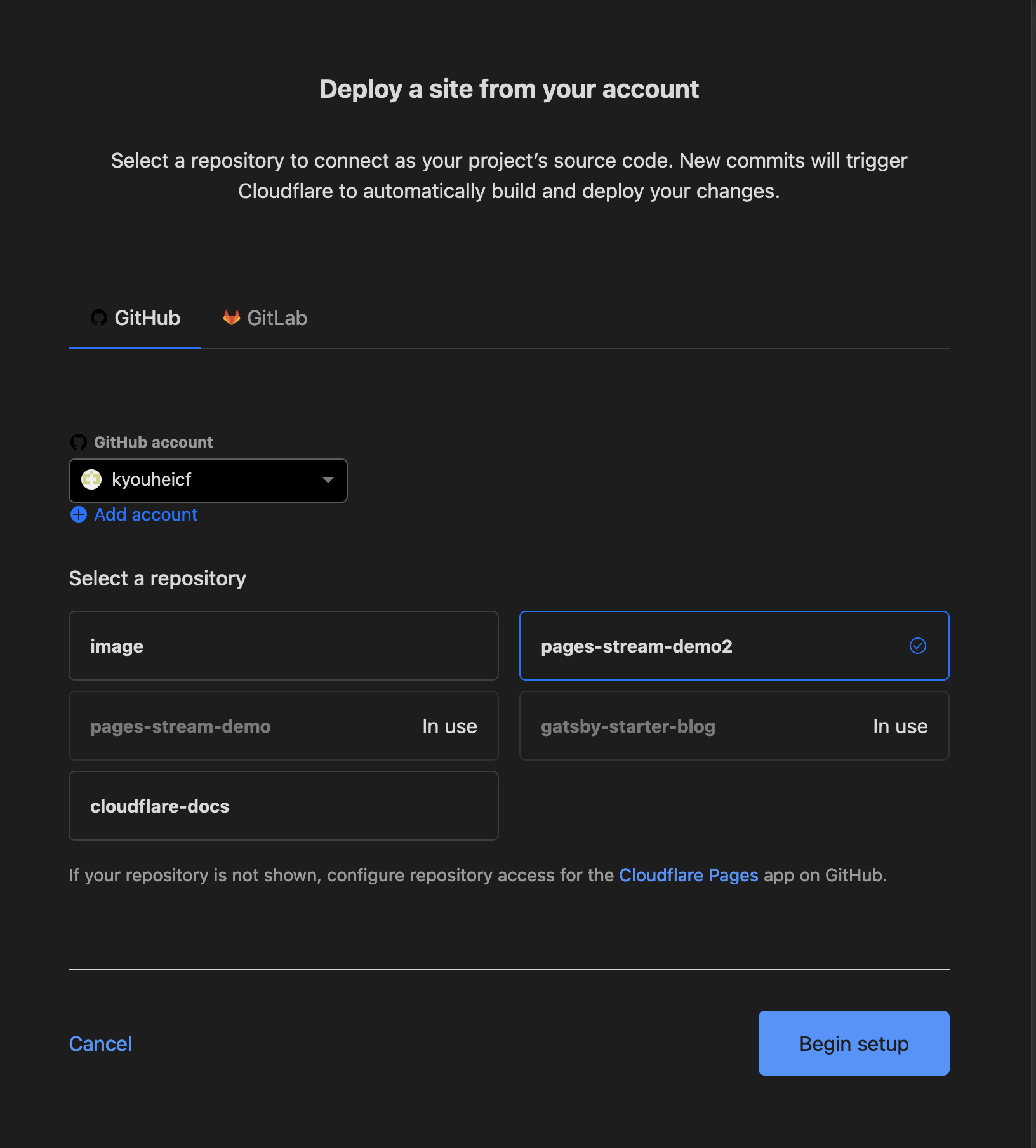
https://dash.cloudflare.com/?to=/:account/pages から「Create a Project」に進みます。
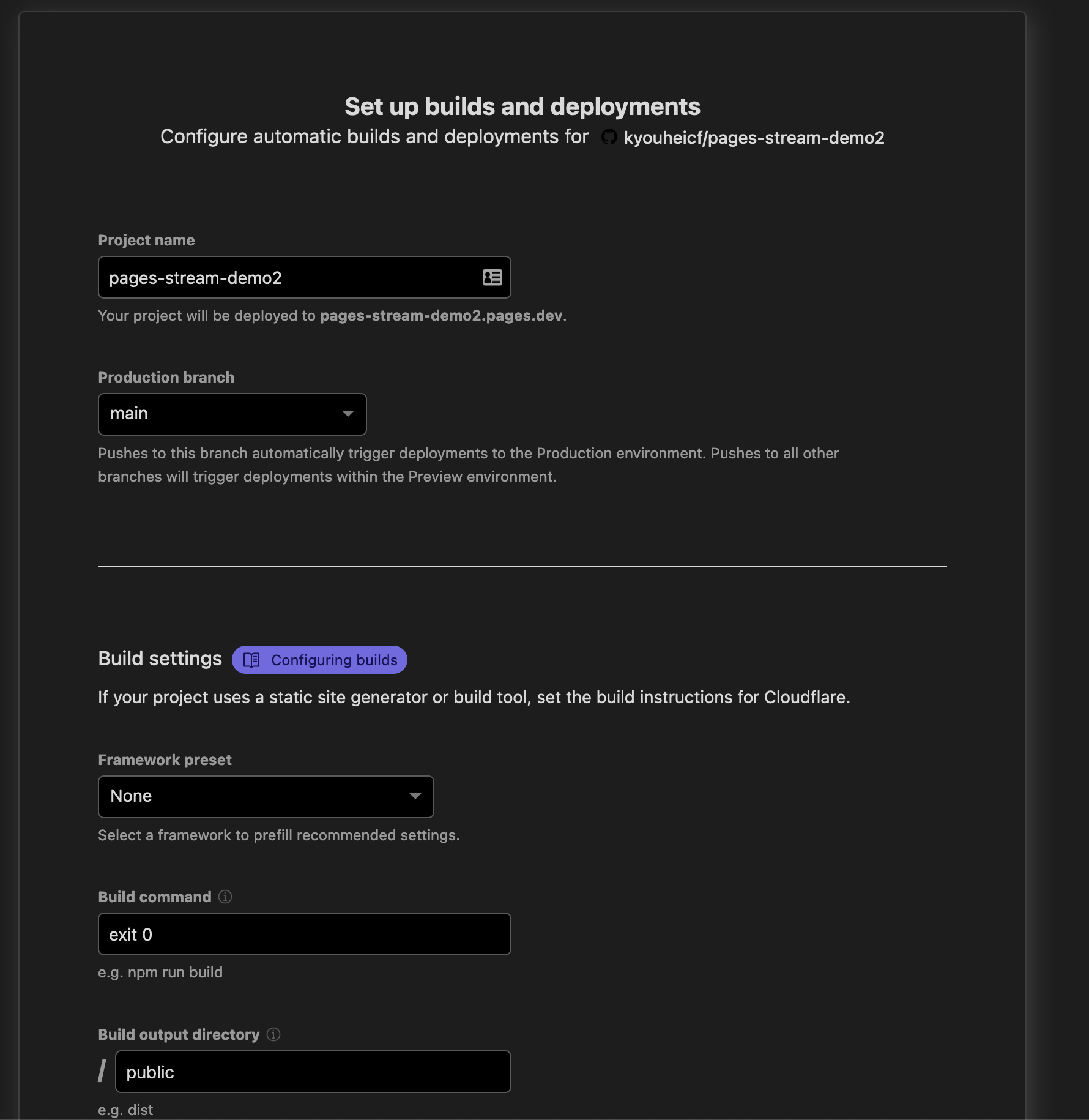
ビルド設定は以下のようにします。
- Framework preset = None
- Build command = exit 0
- Build output directory = /public
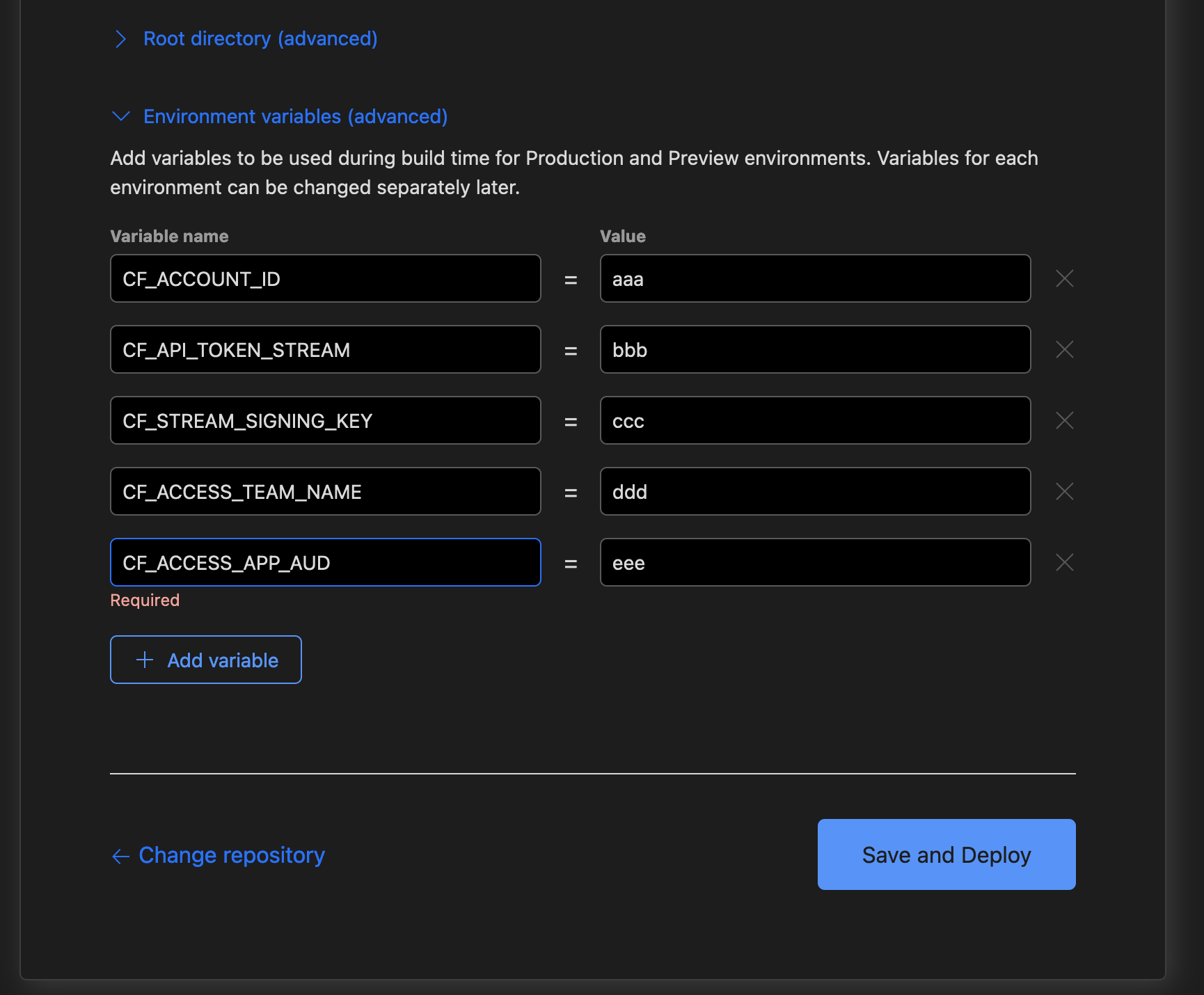
最後に環境変数を設定してデプロイします。
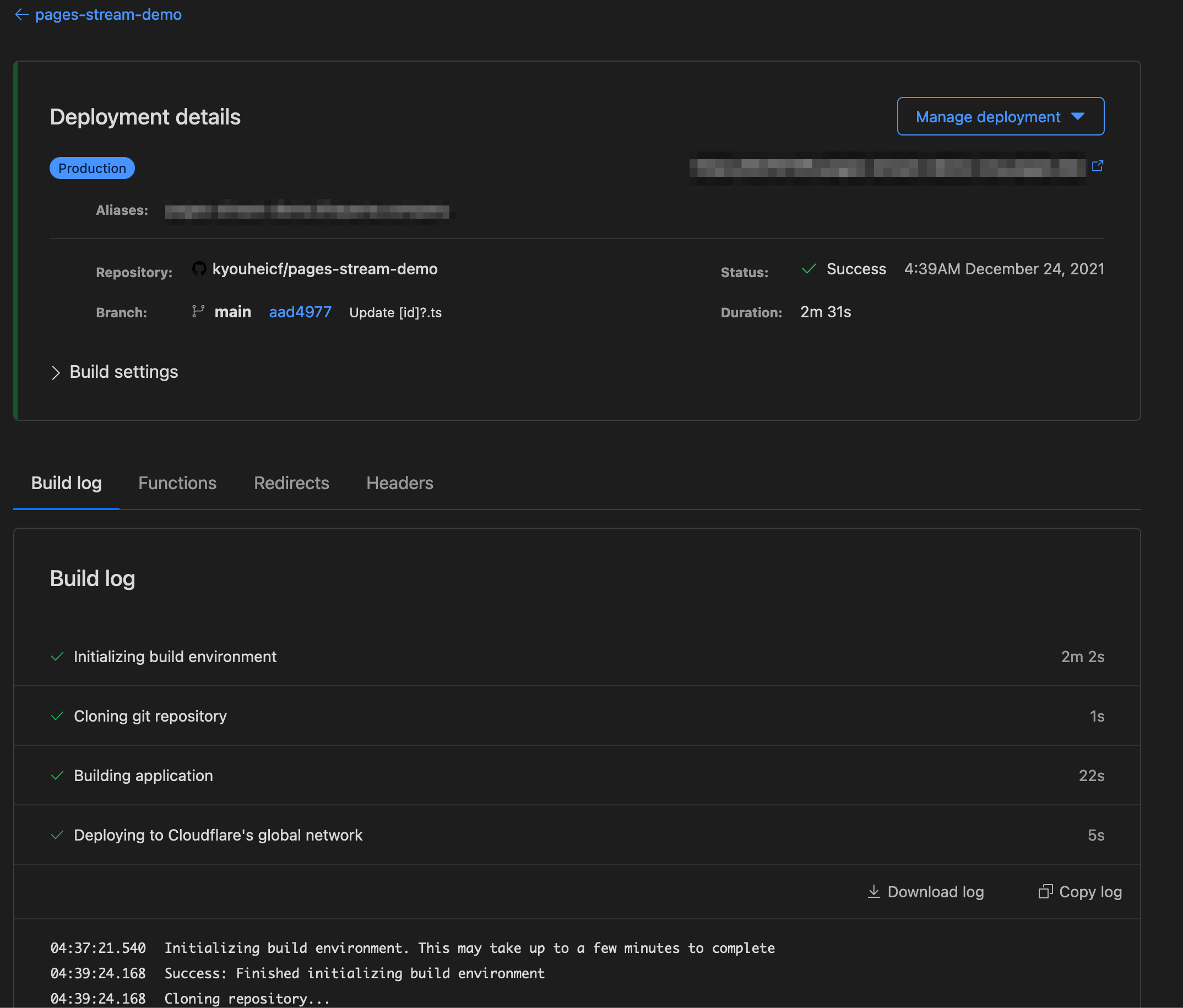
ビルド&デプロイは約3分かかりますが、これだけで動画サイトができあがります。
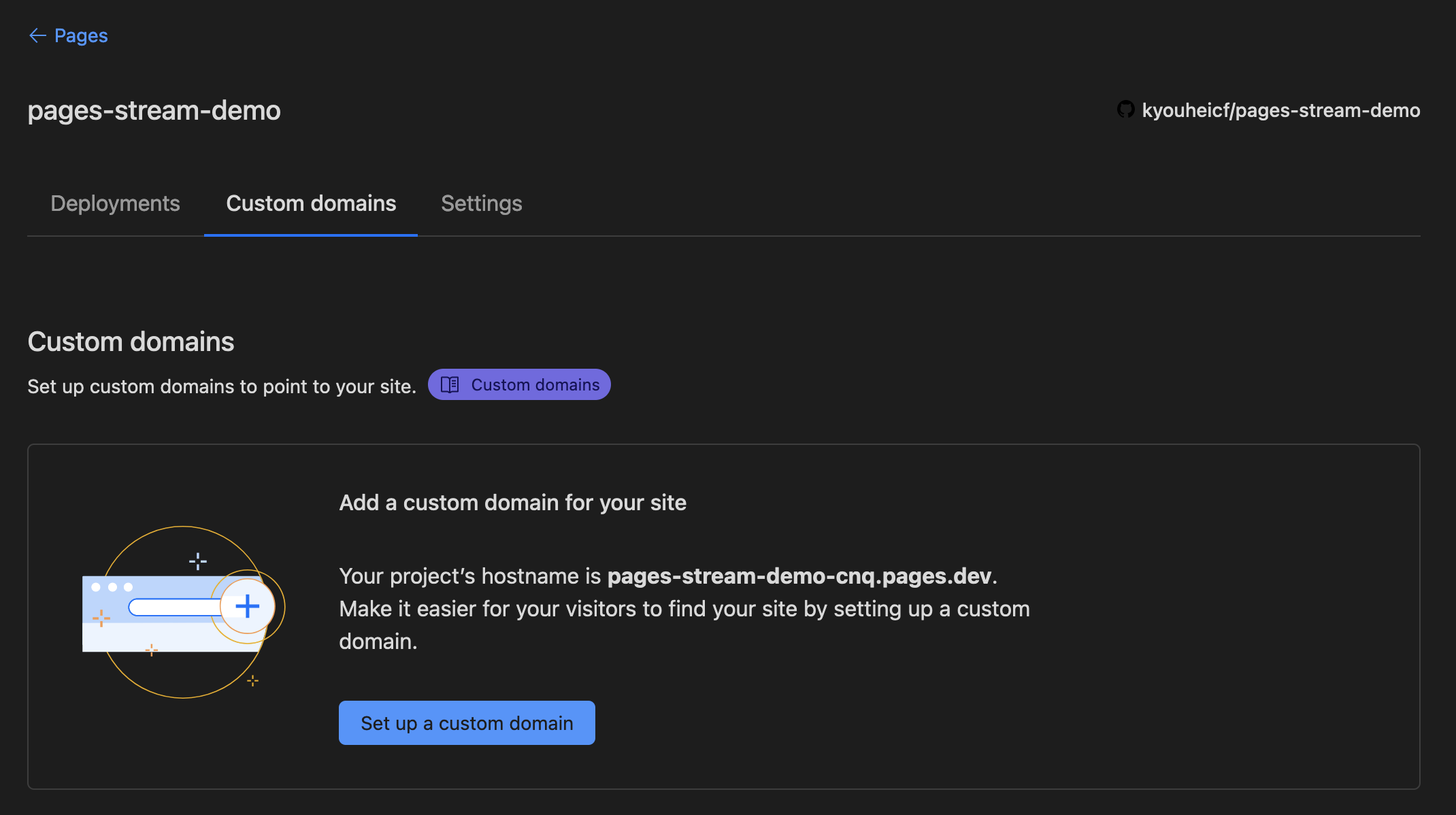
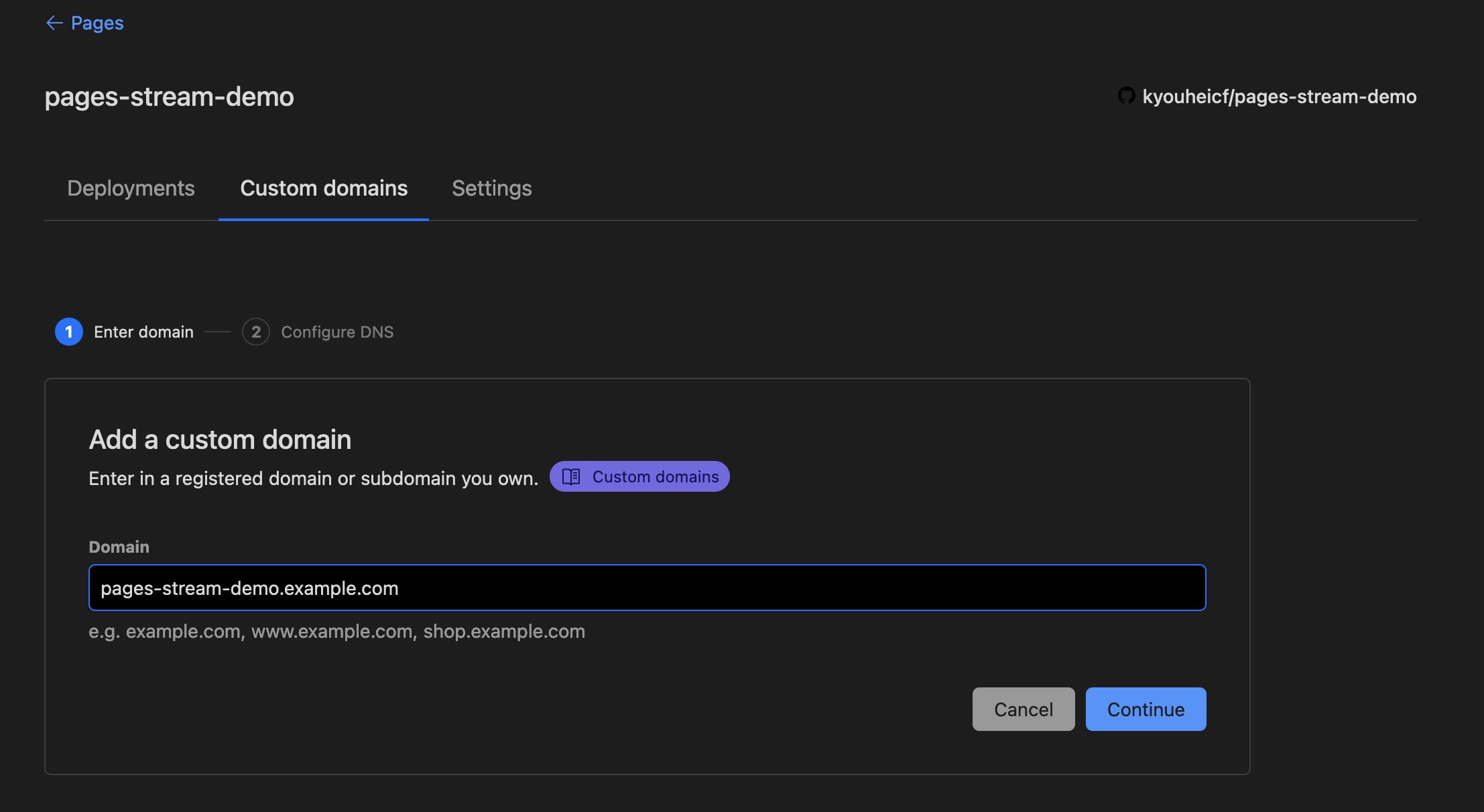
カスタムドメイン設定
最後に、以下の画面からカスタムドメインを設定します。
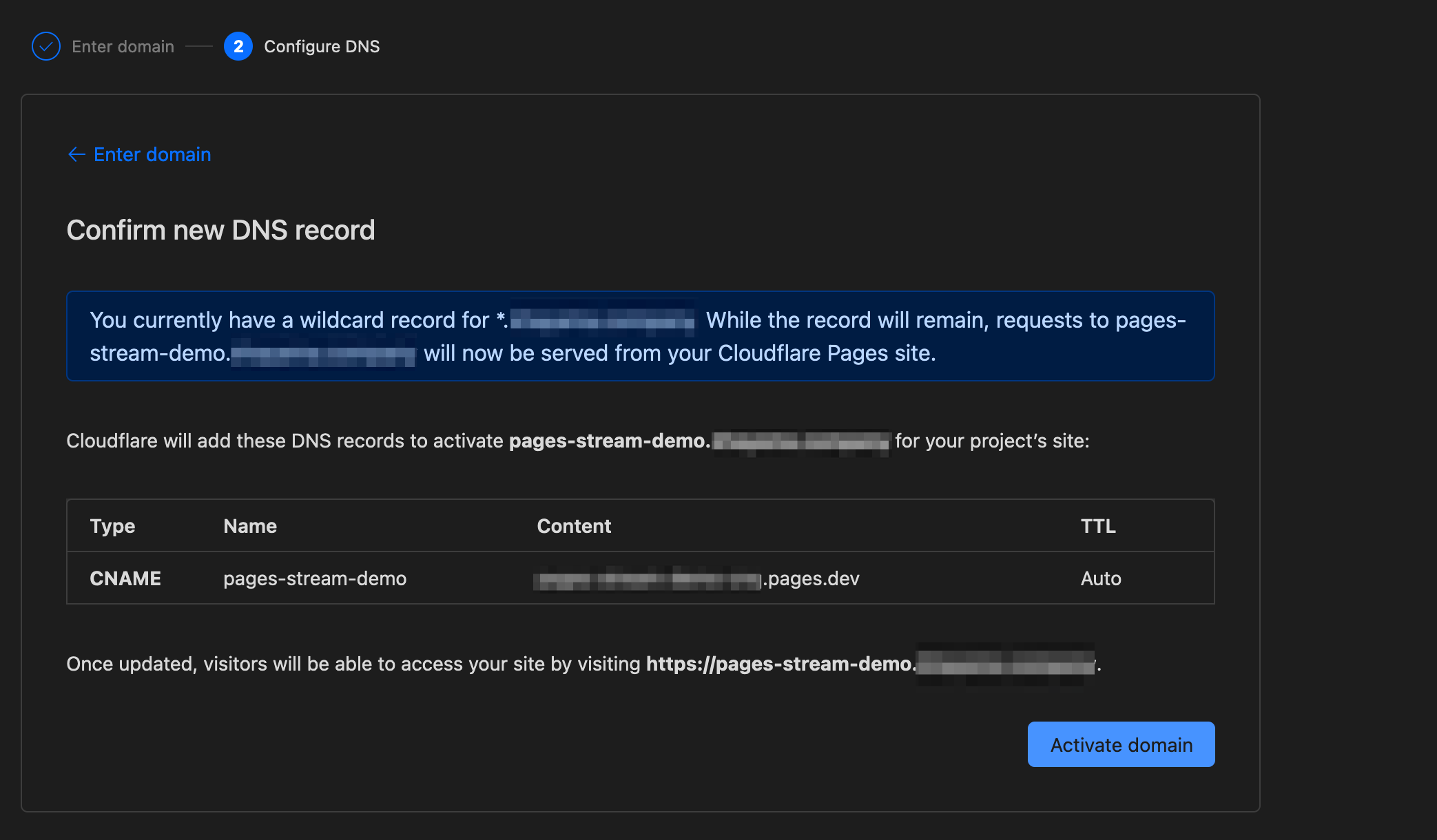
Cloudflare アカウントに登録してあるゾーンを設定します。
こちらの設定を経ずに CNAME だけを登録すると動かないため、こちらの設定フローを経るようにしてください。
カスタムドメインが正常に追加されるようにするには、上記のカスタムドメインの追加手順を実行する必要があります。Cloudflare Pagesダッシュボードでドメイン(またはサブドメイン)を関連付けずに、Cloudflare Pagesサイトを指すカスタムCNAMEレコードを手動で追加すると、ドメインがCNAMEレコードアドレスで解決できず、
522エラーが表示されることになります。
まとめ
社内向けの研修動画などの配信に使えるサイトが簡単かつエッジのサーバーレスに作れるので、非常におすすめです。
詳しい処理はソースコードを確認してみてください。以下、まとめです。
-
/functionsディレクトリにコードを配置することで動的な API も同時に実装できる -
_middleware_.tsで Cloudflare Access による認証等を実装できる - 1つのコード内で
onRequestGet,onRequestPost,onRequestPatch,onRequestDeleteなどそれぞれのリクエストメソッドに対応した処理を記載できる
.
├── functions
│ ├── admin
│ │ ├── _middleware_.ts
│ │ ├── live_inputs
│ │ │ └── [id]?.ts
│ │ ├── profile
│ │ │ └── index.ts
│ │ └── videos
│ │ └── [id]?.ts
│ └── videos
│ └── [id]?.ts
├── licence
├── package.json
├── pages-functions-beta.json
├── public
│ ├── admin
│ │ └── index.html
│ └── index.html
└── src
├── cfAccess.ts
└── cfStream.ts
テスト用の動画は https://test-videos.co.uk/ からダウンロードできます。
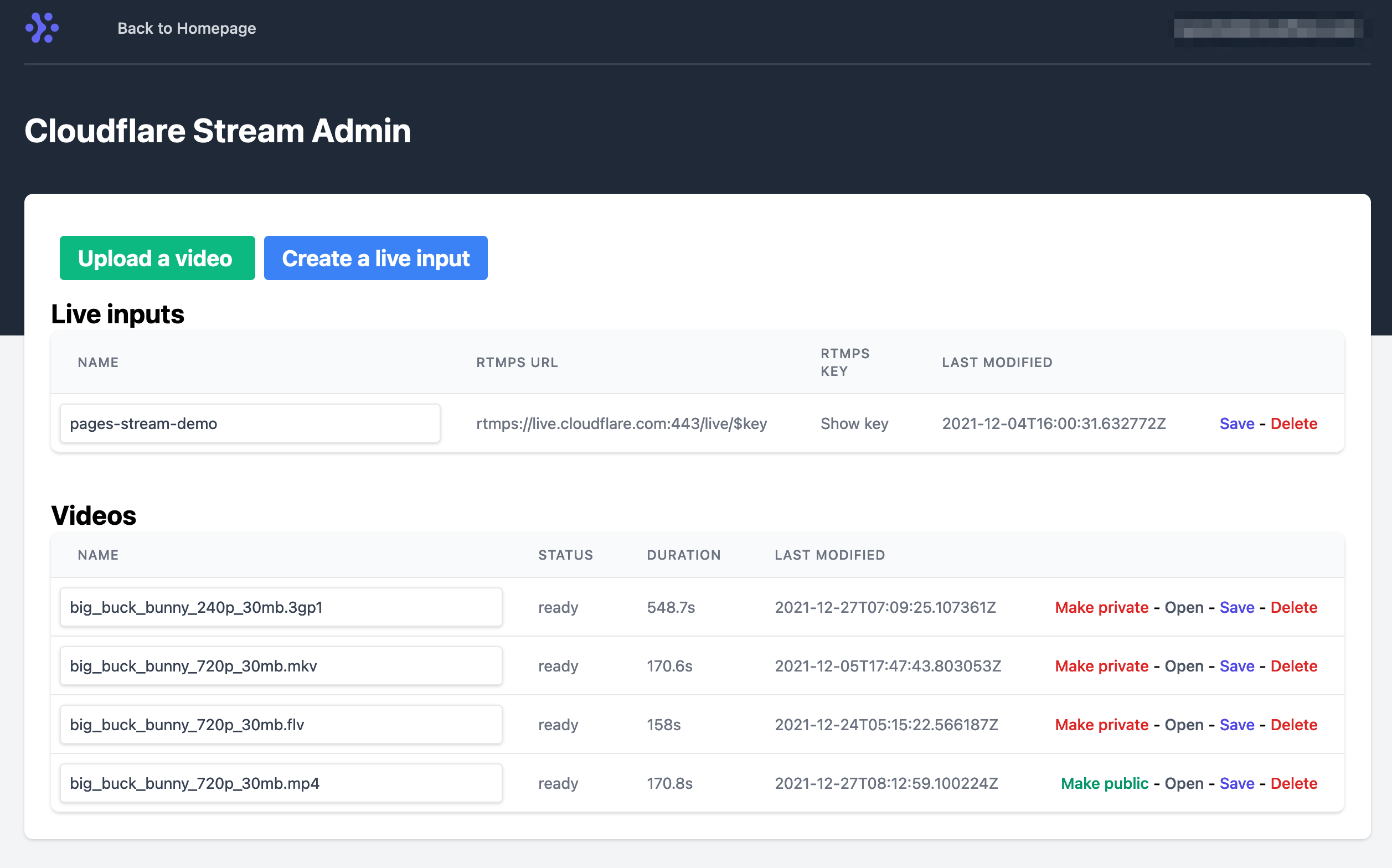
/admin はこんな感じです。おつかれさまでした。