cssで要素を横並びにするにはいくつか方法がありますが、
中でもflexboxは子要素の高さがデフォルトで揃ってくれるから好き!
基本的な使い方は、親要素にdisplay:flexを指定するだけ。
子要素が横並びになり、高さも揃ってくれます。
See the Pen flexbox01 by kayukihashimoto (@kfunnytokyo) on CodePen.
flex-wrap: wrapで折り返しを設定して、
justify-content: space-betweenで両端に合わせるだけで、
とっても簡単にキレイなレイアウトが組めちゃいます。
flexboxを知ってから、横並びレイアウトがスムーズに組めるようになりました。
Can I Useで確認すると、
IE11は部分的な対応となっていますが、主に古いver.のバグのようです。
バグに関しては、flexboxのバグに立ち向かう(flexboxバグまとめ)がとっても参考になります。
ありがとうございます!
子要素は高さが揃うけど、孫要素は揃わない?
flexboxでちょっとハマる箇所は、
子要素までは高さが揃うけど、
孫要素までは高さが揃ってくれないところ。
例えば、リストの中にリンクを指定したい場合、
リンクの範囲もリストに合わせて広がって欲しいですよね。
通常aタグにdisplay:blockを指定して、リンクの範囲を広げますが、
flexboxの孫要素はリンク範囲が広がってくれません。
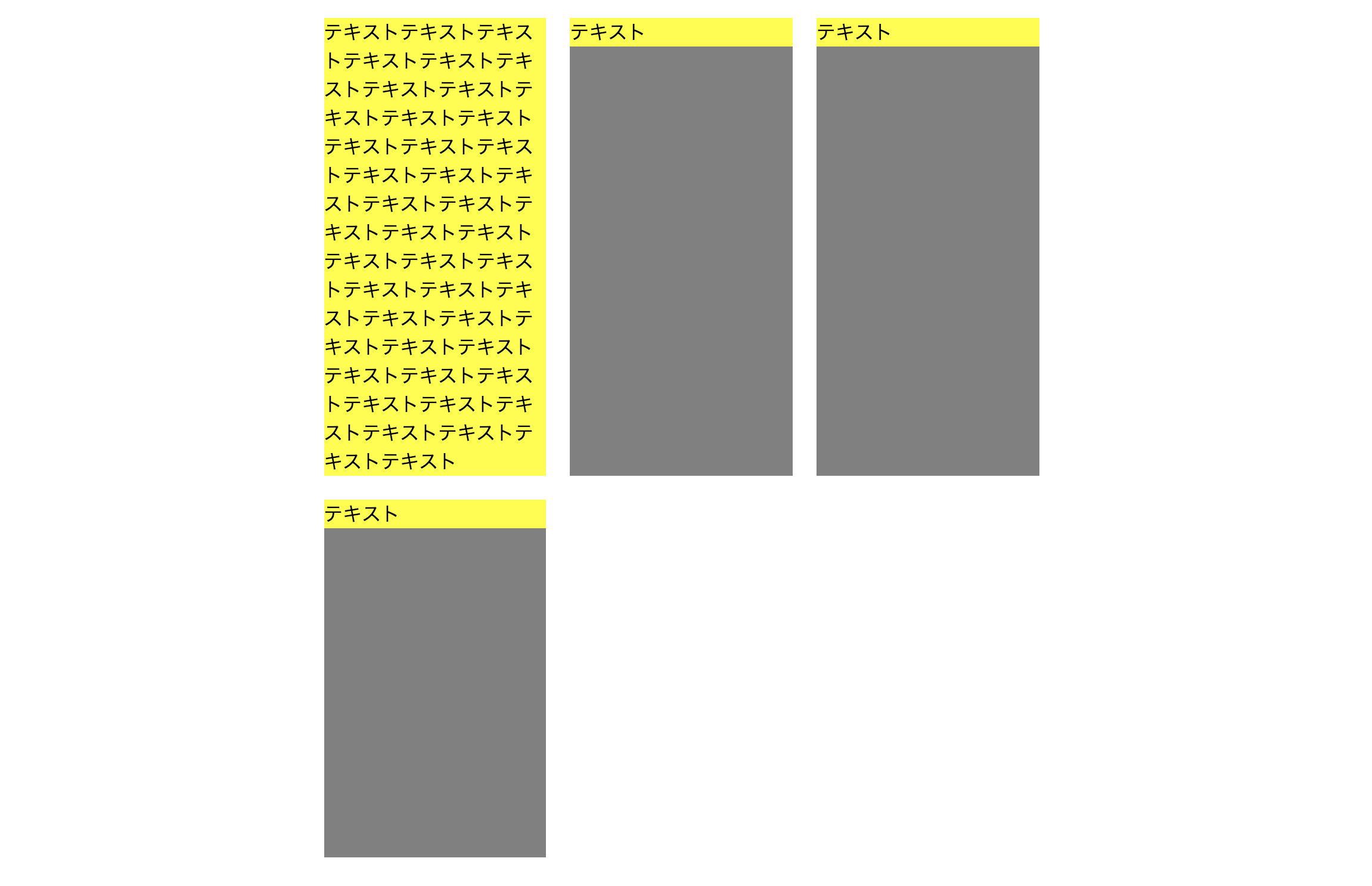
See the Pen flexbox02 by kayukihashimoto (@kfunnytokyo) on CodePen.
*分かりやすく、liタグを黄色、aタグをグレーで色付けしています。
孫要素にも高さを指定する
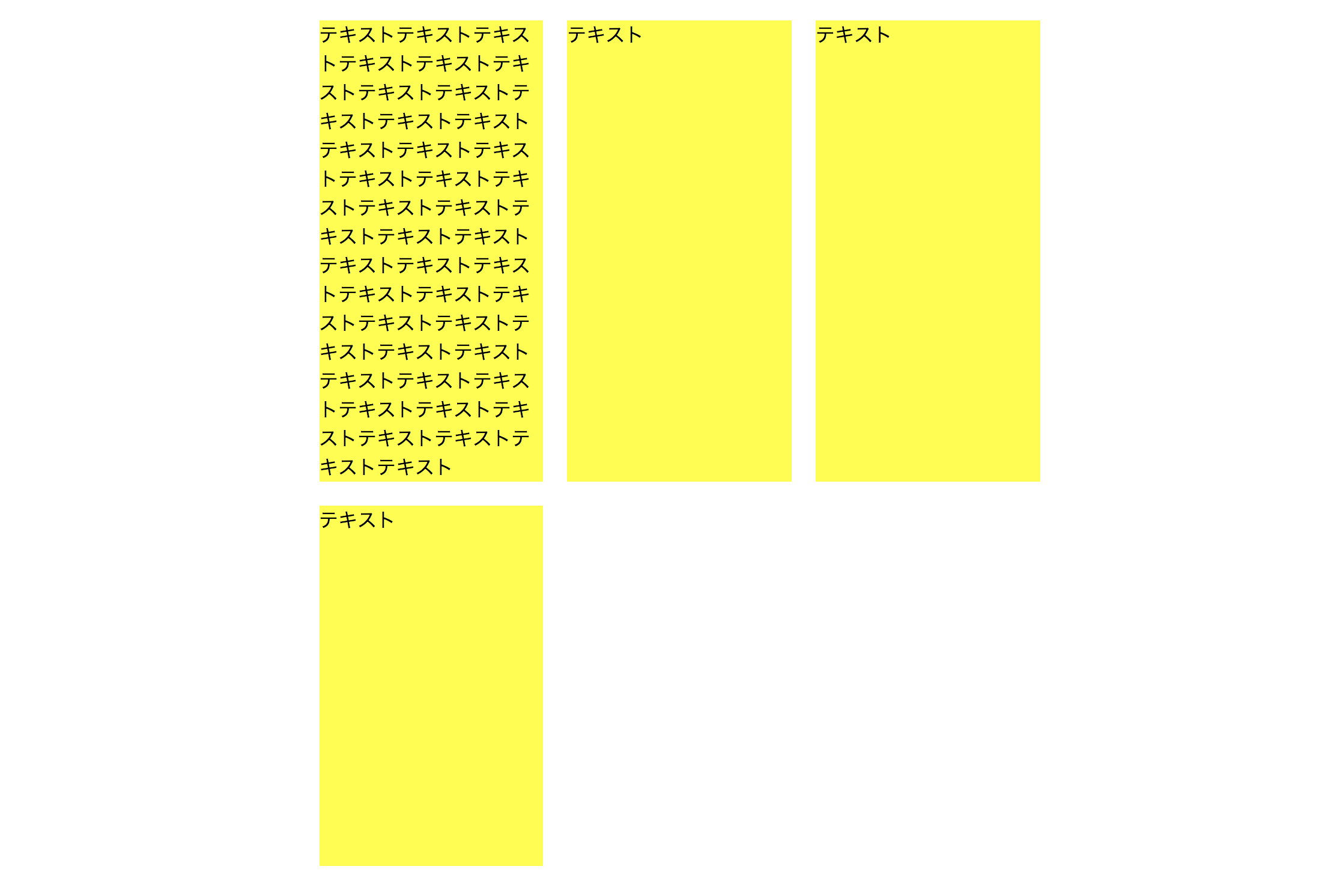
See the Pen flexbox03 by kayukihashimoto (@kfunnytokyo) on CodePen.
孫要素のaタグにもheight: 100%を指定してみます。
孫要素まで高さが揃った?
一見、孫要素まで揃ったように見えますが、
実は、iPadの実機で見るとこんな感じになってます。
揃ってないですね。
flexboxを使って孫要素の高さまで揃える
今度は、flexboxを使って孫要素の高さも揃えてみます。
See the Pen flexbox04 by kayukihashimoto (@kfunnytokyo) on CodePen.
孫要素まで揃った!
どういう事かと言うと、
単純に、子要素(liタグ)にもdisplay:flexを指定してしてあげれば、
子要素の子要素(つまり、孫要素aタグ)の高さが揃ってくれるという事です。
flexboxはデフォルト値に、
一番高い要素に合わせてコンテンツが伸びるalign-items: stretchが設定されているため、
このように高さが揃ってくれます。
この時、孫要素にwidthを忘れずに設定します!
これでiPadも、孫要素まで高さが揃いました。
flexboxを使って、中央寄せもしちゃおう!
さらに、テキストを縦横中央に揃えてみます。
See the Pen flexbox05 by kayukihashimoto (@kfunnytokyo) on CodePen.
孫要素のaタグにもdisplay:flexを設定し、
justify-content: centerで横中央に配置、
align-items: centerで縦中央に配置します。
これで孫要素まで全て中央にギュギュっと揃える事が出来ました!
おわり。
flexboxの次はGrid Layout?
float、flexboxと来て、今度はGrid Layout?
巷で話題のGrid Layout。
今までfloatやflexを駆使して実装していたレイアウトも、
Grid Layoutでは簡単に実装できるかも?
レスポンシブにも対応させるレイアウトで、grid Layoutも試してみました。
モダンブラウザで試すGrid Layout