IE11を含む、モダンブラウザで実装できるようになったGrid Layout。
今までfloatやflexを駆使して実装していたレイアウトも、
Grid Layoutでは簡単に実装できるかも?
レスポンシブにも対応させるレイアウトで、早速試してみました。
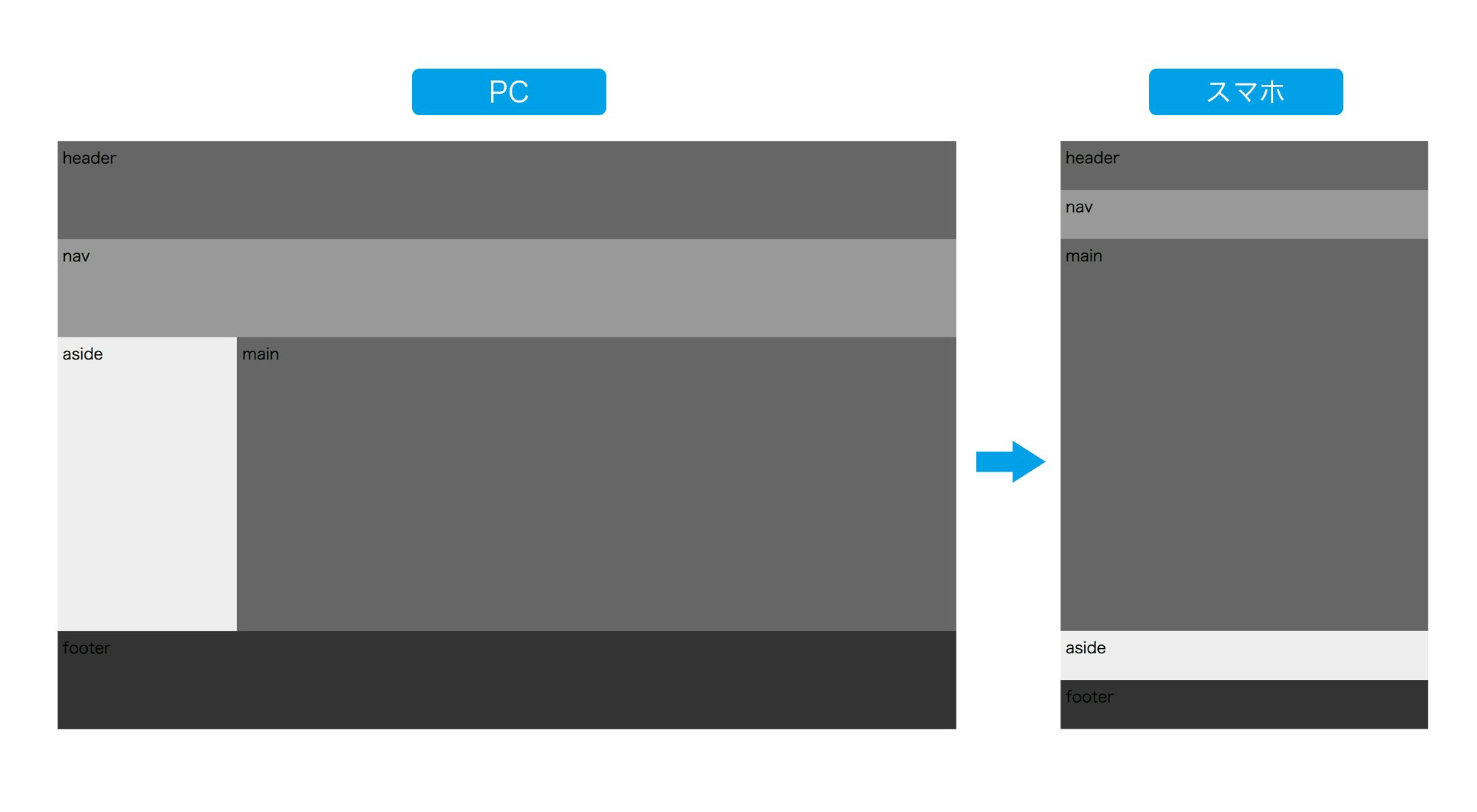
基本となる構造はこんな感じ。
<body>
<div class="content">
<header class="header">
<p>header</p>
</header>
<nav class="nav">
<p>nav</p>
</nav>
<aside class="aside">
<p>aside</p>
</aside>
<main class="main">
<p>main</p>
</main>
<footer class="footer">
<p>footer</p>
</footer>
</div>
</body>
まずは親要素に列、行の指定をします。
.content {
display: grid; /* Grid Layoutの指定。 */
grid-template-rows: 100px 100px 300px 100px; /* 列を指定(上から順番に、高さを指定。) */
grid-template-columns: 20% 1fr; /* 行を指定(左から順番に、幅を指定。) */
}
行の指定で使った「fr」という見慣れない単位。
これは、利用出来る範囲を表しています。
例えば今回の場合は
100%(全体の横幅) - 20%(指定した左エリアの幅) = 80%(1fr)
となるので、全体の80%が1frとなります。
1frは、指定した幅によってフレキシブルに変化していくので、
自分で計算しなくても良いんですね!
次は子要素に列、行の指定をします。
.header {
grid-row-start: 1; /* 列の"開始"を指定 */
grid-row-end: 2; /* 列の"終了"を指定 */
grid-column-start: 1; /* 行の"開始"を指定 */
grid-column-end: 3; /* 行の"終了"を指定 */
background: #666;
}
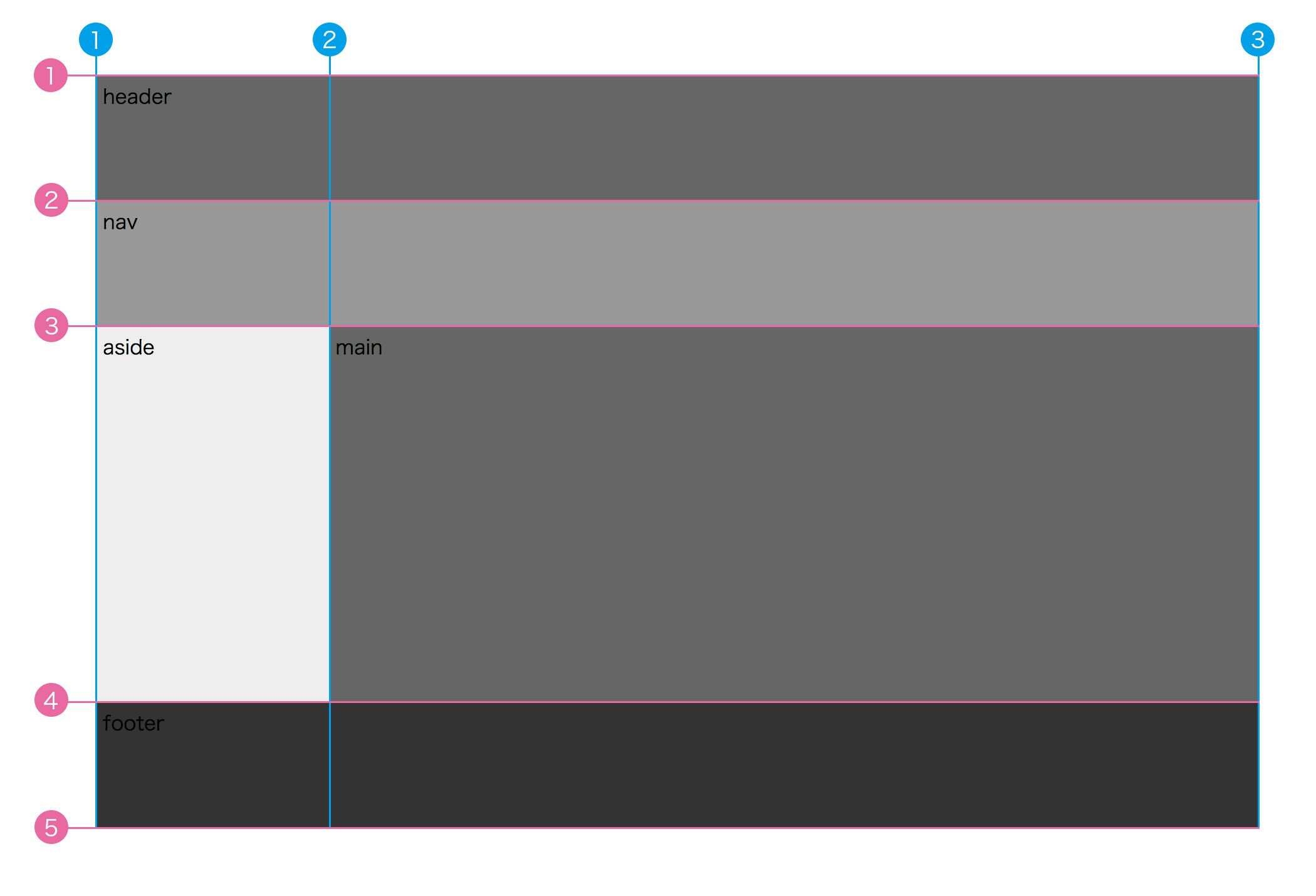
それぞれのstart、endに指定した値は、
グリッドアイテムの"開始"と"終了"の位置です。
今回の場合は、こんな感じ。
.header {
grid-row-start: 1; /* ピンクの① */
grid-row-end: 2; /* ピンクの② */
grid-column-start: 1; /* 水色の① */
grid-column-end: 3; /* 水色の③ */
background: #666;
}
値は0からではなく、1から始まるので注意!
IE11に対応させる
IE11に対応させるにはベンダープレフィックスが必須。
今回はベンダープレフィックスを自動で追加しているので、
手動で記述が必要な部分だけ、追加します。
IE11ではグリッドアイテムのstartとendの指定が効きません。
別途、グリッドアイテムの範囲を指定してあげる必要があります。
.header {
grid-row-start: 1;
grid-row-end: 2;
-ms-grid-row-span: 1; /* グリッドアイテムの範囲を指定 */
grid-column-start: 1;
grid-column-end: 3;
-ms-grid-column-span: 2; /* グリッドアイテムの範囲を指定 */
background: #666;
}
grid-row、grid-columnのショートハンドも使えなかったので、
それぞれstartとendを個別に設定しました。
これで、IE11にも対応したレイアウトが完成です!
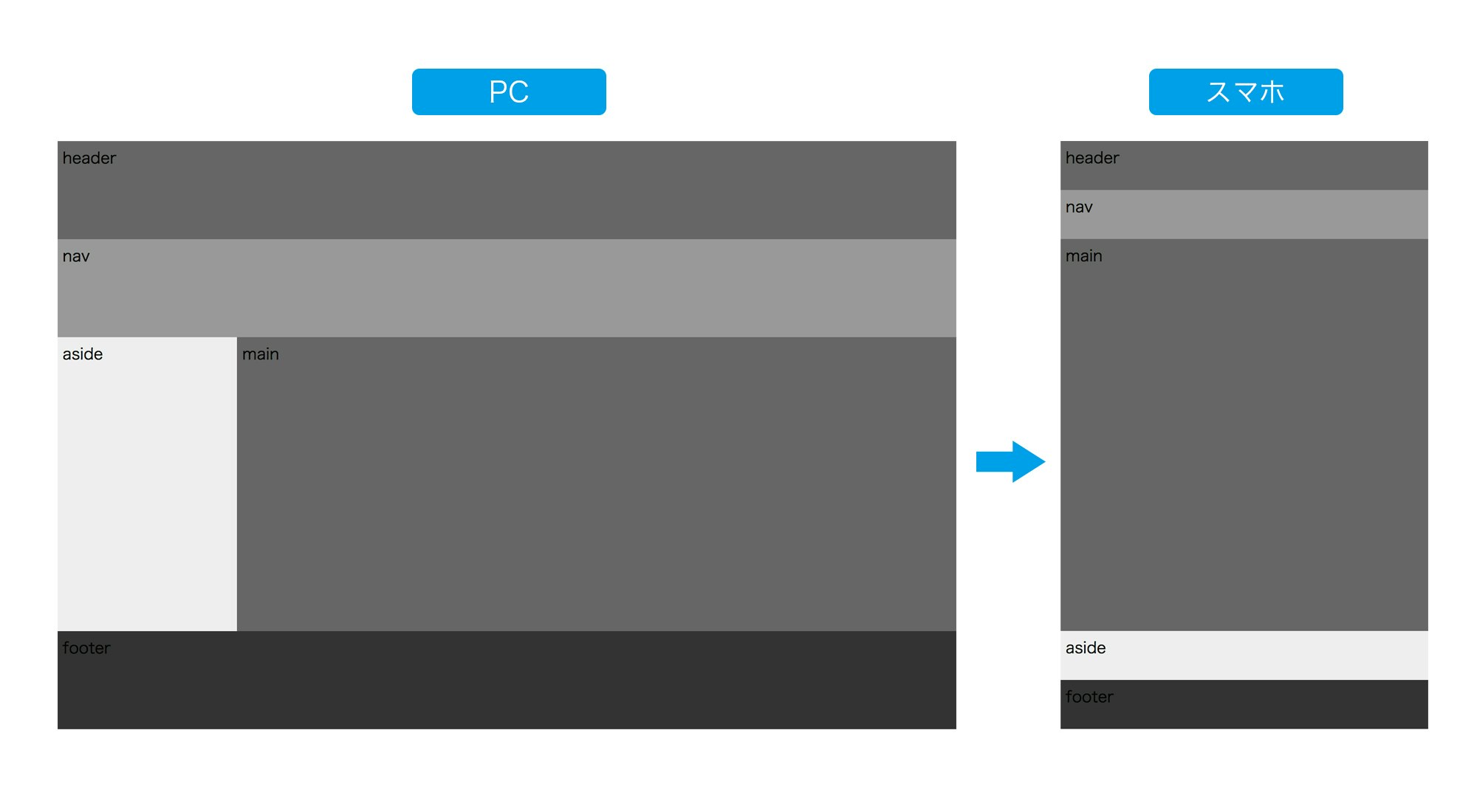
メディアクエリを使って記述を追加すれば、
レスポンシブにも対応。
iPhone、Androidでも見ることが出来ます。
.content {
display: grid;
grid-template-rows: 100px 100px 300px 100px;
grid-template-columns: 20% 1fr;
@media (max-width: 768px) {
grid-template-rows: 50px 50px 400px 50px 50px;
grid-template-columns: 100%;
}
}
.header {
grid-row-start: 1;
grid-row-end: 2;
-ms-grid-row-span: 1;
grid-column: 1 / 3;
-ms-grid-column-span: 2;
background: #666;
}
.nav {
grid-row-start: 2;
grid-row-end: 3;
-ms-grid-row-span: 1;
grid-column: 1 / 3;
-ms-grid-column-span: 2;
background: #999;
}
.aside {
grid-row-start: 3;
grid-row-end: 4;
-ms-grid-row-span: 1;
grid-column-start: 1;
grid-column-end: 2;
-ms-grid-column-span: 1;
background: #eee;
@media (max-width: 768px) {
grid-row-start: 4;
grid-row-end: 5;
-ms-grid-row-span: 1;
grid-column-start: 1;
grid-column-end: 3;
-ms-grid-column-span: 2;
}
}
.main {
grid-row-start: 3;
grid-row-end: 4;
-ms-grid-row-span: 1;
grid-column-start: 2;
grid-column-end: 3;
-ms-grid-column-span: 1;
display: block; /* IE対策 */
background: #666;
@media (max-width: 768px) {
grid-row-start: 3;
grid-row-end: 4;
-ms-grid-row-span: 1;
grid-column-start: 1;
grid-column-end: 3;
-ms-grid-column-span: 2;
}
}
.footer {
grid-row-start: 4;
grid-row-end: 5;
-ms-grid-row-span: 1;
grid-column-start: 1;
grid-column-end: 3;
-ms-grid-column-span: 2;
background: #333;
@media (max-width: 768px) {
grid-row-start: 5;
grid-row-end: 6;
}
}
さらにscssを使った記述はこちらのページが参考になりました!
CSS Grid Layoutをガッツリ使った所感
完成したGrid Layoutがこちら。
See the Pen Grid Layout by kayukihashimoto (@kfunnytokyo) on CodePen.
Grid Laoutを使えば、フレキシブルなレイアウトが簡単に実装出来ますね。
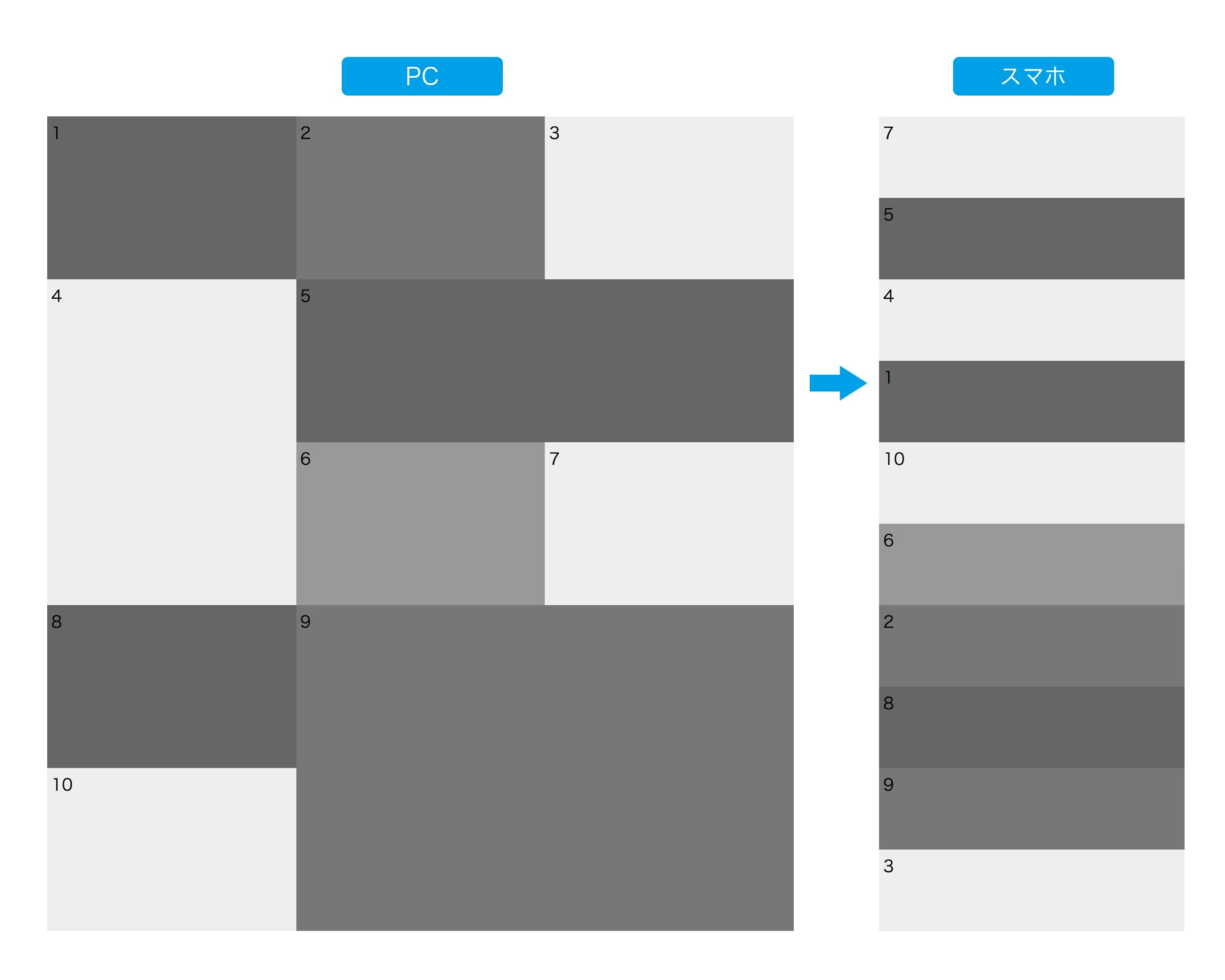
例えば、floatやflexだけでは難しい
こんなレイアウトにも。
See the Pen Grid Layout by kayukihashimoto (@kfunnytokyo) on CodePen.
お試しなので大袈裟なレイアウト変更にしてみましたが、
スタイルの変更だけで簡単に実装することが出来ました。
これなら、急なレイアウト変更にもすぐに対応出来そうですね。
終わり。