初投稿です。
やったこと
Railsで作っているWebアプリに追加で、編集機能を実装しました。画面遷移することなく、投稿を編集することができる機能です。
具体的な実装流れ
- Ajaxを用いるため、編集リンクに対して
:remote => trueを記述する - edit.js.erbを作成して、HTML書き換え処理を記述する
Controllerでeditアクション定義
posts_controller.rb
def edit
@post = Post.find_by(id: params[:id])
end
index.html.erbで全投稿表示&編集リンクを出力
index.html.erb
<% @posts.each do |post| %>
<div class="timeline-item" id='<%= post.id %>'>
<p><%= post.content %></p>
<%= link_to "/posts/#{post.id}/edit", :method => :get, :remote => true, :class => "post-edit" do %>
編集 <i class="fas fa-edit"></i>
<% end %>
</div>
<% end %>
ポイントになっているのは、:remote => trueの部分です。
もう一つのポイントとしては、<%= post.id %>で各投稿にidを付与していることです。このidは、この後のjs.erbファイル内で利用します。
edit.js.erbでHTMLの書き換えを行う
edit.js.erb
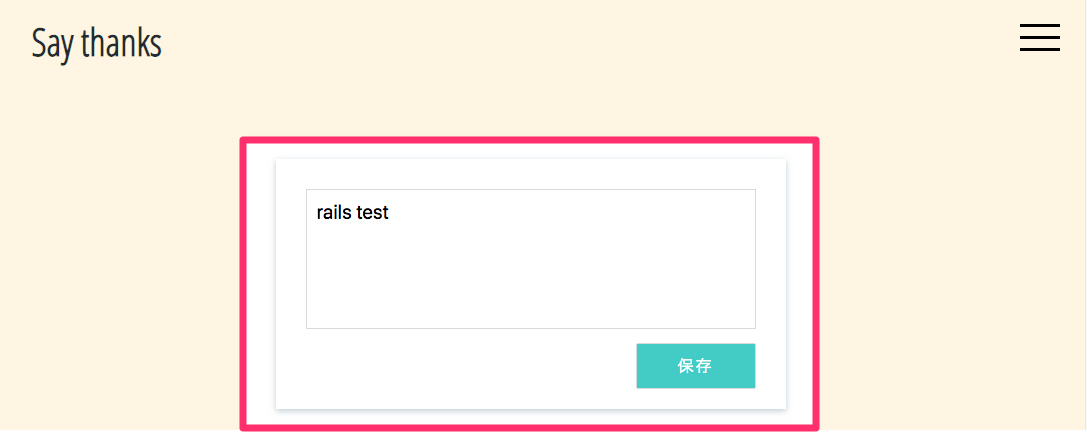
$('#<%= @post.id %>').html('<%= form_tag("/posts/#{@post.id}/update") do %><div class="form-wrp form-for-index"><div class="form newpost"><textarea name="content"><%= @post.content %></textarea><input type="submit" value="保存"></div></div><% end %>')
選択された投稿のHTMLを、formに書き換える処理を行なっています。
以上です。