はじめに
kintone Advent Calendar 2019 Part2 16日目の記事です。イシイケンタロウです。刷毛をつくってる会社にいます。

自己紹介です
- 刷毛をつくっている会社の兼業情シスです。kintone認定資格は3つとも取得済です
- その他にITストラテジストや情報処理安全確保支援士などの国家資格をいくつか取得しています
- kintoneのカスタマイズは社内向けのみで、プラグインは作ってません(作れません)
- 12/10の金春さんの記事を拝読し、かなりビビッてます
- JavaScriptの便利な書き方を鋭意学習中です
この記事の対象となる読者の方
- kintoneのカスタマイズを「全く触ったことないけど興味はある方」から、「少しだけ触ったことある方」くらいまでです。
- 具体的にはHiroyuki Maedaさんとコンノさんのお2人が頭に浮かんでました。
- RESTAPIは使ってるけど、Promiseは使ってません。
- ただサブテーブルにユーザー選択と、初見殺しを2つ重ねてしまいました。value地獄ですがちょっとだけ頑張ってみてくださいスミマセン。
- 疑問点や懸念事項はtwitterで絡んでください。twitterも同じ @kentaro1sh11 です。
運用の流れ
- アプリ管理者が予め選択肢として、レコードにケーキの種類を登録しておきます。
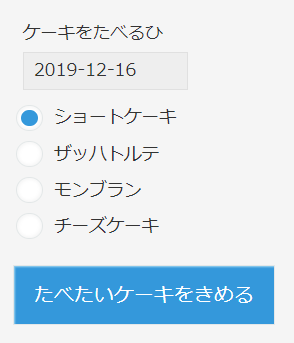
- ケーキをたべたいひとは、詳細画面に表示されたラジオボタンでケーキを選び、ボタンで確定します。
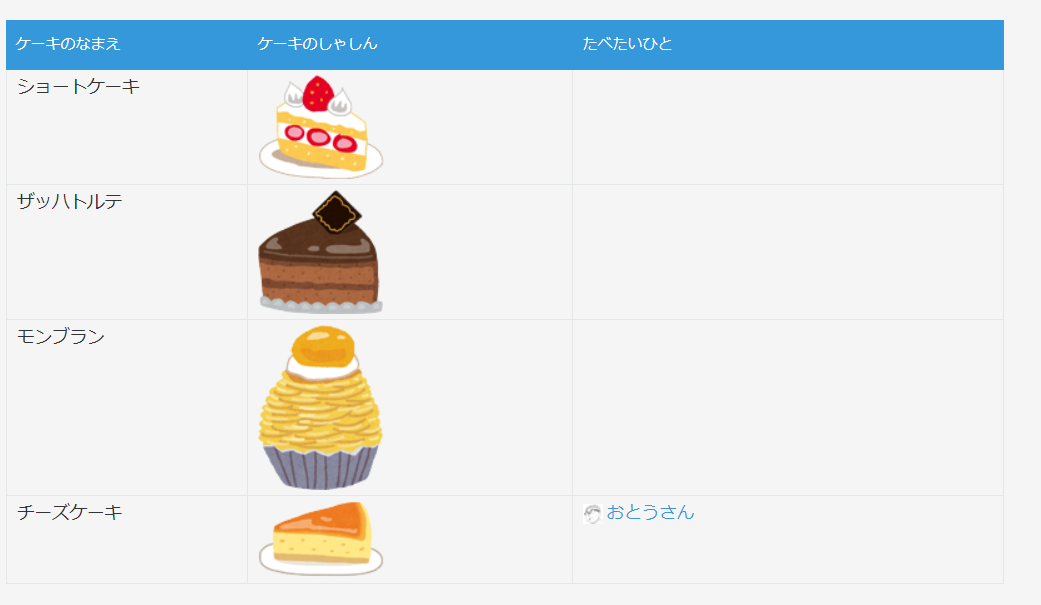
- 自動的に再読み込みされ、自分が選んだケーキの横に名前が掲載されます。
- 全員の意見が出そろったらアプリ管理者がケーキを買いに行きます。
事前準備
kintone UI Component を利用します。ご存じない方は、以下のリンクを参考に、こちら から js と css をダウンロードしておいてください。
【参考】「kintone UI Component」を使って簡単にkintoneライクなUIを設置する
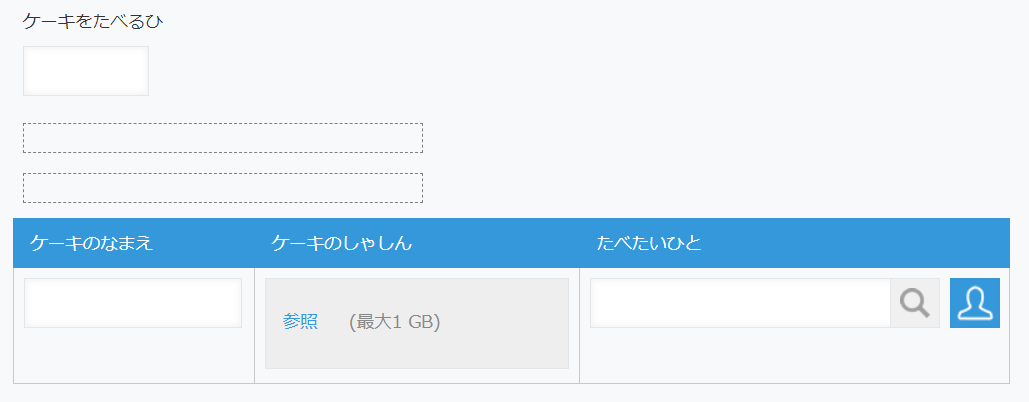
フォーム設定
| フィールド名 | フィールドタイプ | フィールドコード |
|---|---|---|
| ケーキをたべるひ | 日付 | cakeDate |
| (ラジオボタン用スペース) | スペース | radioSpace |
| (ボタン用スペース) | スペース | btnSpace |
| (ケーキ一覧テーブル) | テーブル | cakeTable |
| (テーブル項目) ケーキのなまえ |
文字列(1行) | cakeName |
| (テーブル項目) ケーキのしゃしん |
添付ファイル | cakePhoto |
| (テーブル項目) たべたいひと |
ユーザー選択 | cakeUserName |
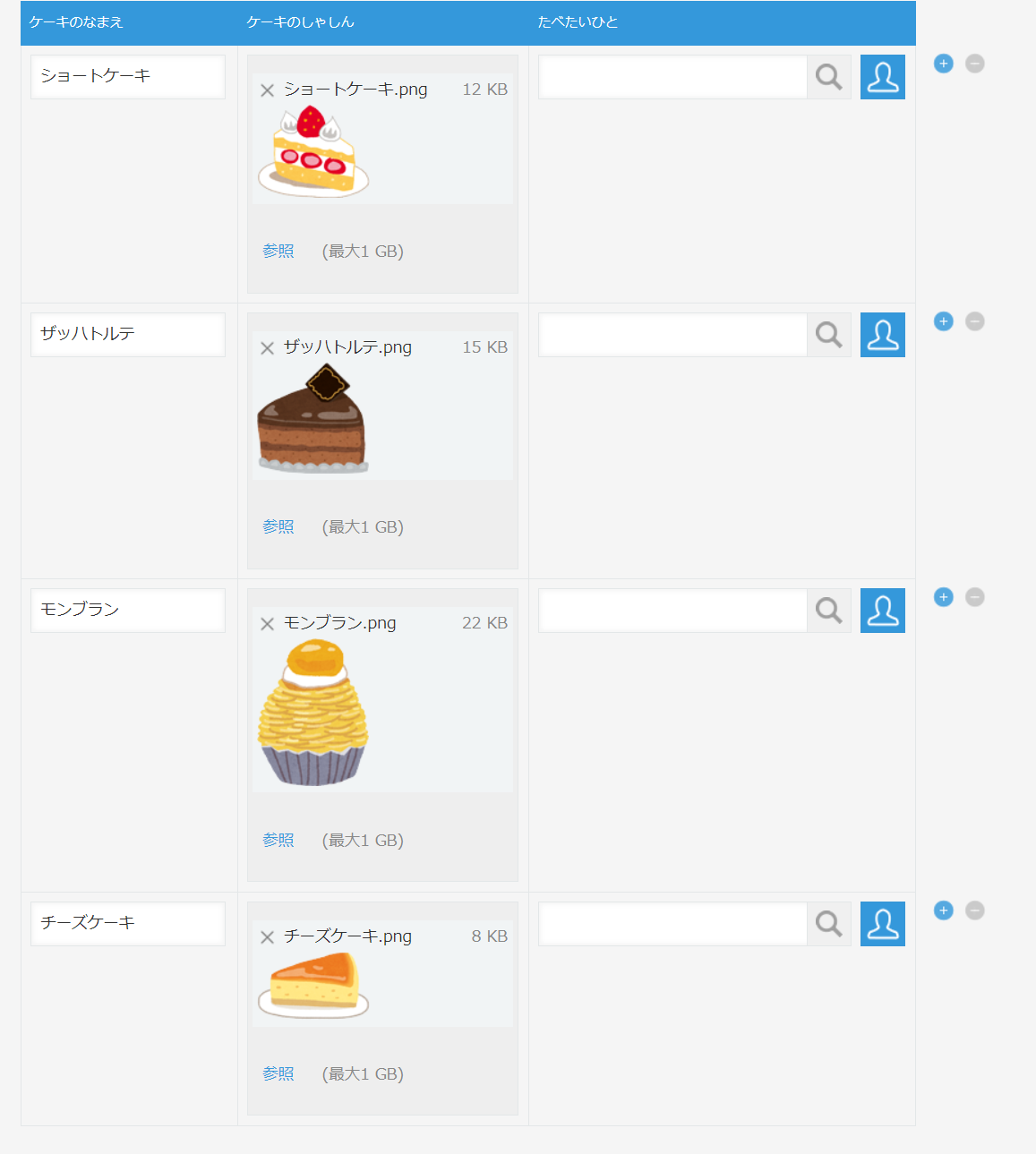
レコード新規作成
日付と、ラジオボタンの選択肢としてのケーキ名称、およびユーザーがケーキ選択時の参考となるようにケーキの画像を登録します。(画像はいらすとやさんですいつもありがとうございます)

レコードを保存すると自動的にラジオボタンと確定ボタンが表示されます。

javascript
コピーして名前を付けて保存し(画像ではselectCake.js)、kintone UI Component とともにアップロードしてください。

(function() {
"use strict";
// 詳細画面が表示されたとき
kintone.events.on('app.record.detail.show', function(event) {
const record = event.record;
// ラジオボタン用スペースの取得と、divタグ作成
const radioSpace = kintone.app.record.getSpaceElement('radioSpace');
const divRadioSpace = document.createElement('div');
divRadioSpace.id = 'divRadioSpace';
// ラジオボタン作成用配列に、テーブルからケーキ名を取得して、ひとつずつ格納
const itemsCake = [];
for(let i = 0; i < record.cakeTable.value.length; i++){
const cakeName = record.cakeTable.value[i].value.cakeName.value;
itemsCake[i] = {
'label': cakeName,
'value': cakeName
};
}
// ラジオボタンを作成し1つ目の選択肢を選択済にして、スペースに配置
const radioBtn = new kintoneUIComponent.RadioButton({
name: 'radioCake',
items: itemsCake,
value: record.cakeTable.value[0].value.cakeName.value
});
divRadioSpace.appendChild(radioBtn.render());
radioSpace.appendChild(divRadioSpace);
// ボタン用スペースの取得と、div作成
const btnSpace = kintone.app.record.getSpaceElement('btnSpace');
const divBtnSpace = document.createElement('div');
divBtnSpace.id = 'divBtnSpace';
// ボタンを作成してスペースに配置
const btnCake = new kintoneUIComponent.Button({
text: 'たべたいケーキをきめる',
type: 'submit'
});
divBtnSpace.appendChild(btnCake.render());
btnSpace.appendChild(divBtnSpace);
// 確定ボタンをクリックしたとき
btnCake.on('click', function(){
// レコード登録内容の取得
const record = kintone.app.record.get().record;
// ラジオボタンの取得
const selectCake = document.getElementsByName('radioCake');
// テーブル上書き用配列
const tmpCakeTableValue = [];
// ラジオボタンで選ばれたケーキの行のユーザー選択に、ログインユーザー情報を登録
for(let i = 0; i < selectCake.length; i++){
if(selectCake[i].checked === true){
//ユーザー選択を更新した行を配列に格納
record.cakeTable.value[i].value.cakeUserName.value.push({
'code': kintone.getLoginUser().code,
'name': kintone.getLoginUser().name
});
}
// 選ばれてないケーキの行はそのまま配列に格納
tmpCakeTableValue.push({
'id': record.cakeTable.value[i].id,
'value': record.cakeTable.value[i].value
});
}
// レコード更新api用のパラメータ作成
const body = {
'app': kintone.app.getId(),
'id': kintone.app.record.getId(),
'record': {
'cakeTable': {
'value': tmpCakeTableValue
}
}
};
// レコードの更新と画面のリロード
kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', body, function(resp){
console.log(resp);
location.reload();
},function(error){
console.log(error);
});
});// ここまで確定ボタンをクリックしたとき
});// ここまで詳細画面が表示されたとき
})();
かんたんな解説
- レコード詳細画面表示時に、テーブルからケーキ名称を読み込んだラジオボタンと、確定ボタンを動的に作成します。
- 確定ボタンクリック時にログインユーザーを選ばれたケーキのユーザー選択に加えます。
- 画面をリロードさせることで、選んだケーキの横に名前が表示されます。
完成!
気づいたこととか
- テーブルが0行だとエラーが出ると思って処理を書いたんですがテーブル仕様上0行はあり得ないと気づいて消しました
- テーブルにケーキ単価フィールドを加えてもらうと合計金額を計算できて買いに行くとき便利ですきっと
- 複数人が同時に確定ボタンをクリックすると非同期処理の後出し勝ちになります(たぶん)
- forループの中のconstは再宣言にならない?あまり良い使い方ではないのかしら?
- モバイルのことは何も考えてなかったのでまた今度考えます
- いまさらですがいらすとやさんにブッシュドノエルあったんですね・・・
- ケーキを間違えて選んだときはレコード編集画面で修正するしかないとたったいま判明したので、決して間違えてはいけません
おわりに
例によって @Shokun1108 にそそのかされました。
ケーキ以外でもアンケート風なこととかなんとなくできそうです。良かったらお試しください。
でもスミマセンなんかあっても責任取れませんゴメンね(ビビッてます)