注意:この記事及び紹介しているサービス自体は全くもって公序良俗に反する内容はないものの、記事の一部にアダルトのコンテンツに関連する内容が含まれる(かもしれない)。
はじめに
Facebook のルーツとなった伝説的な問題サイト Facemash を 現代日本バージョンの復刻版 Facemish として再現してみたので、ぜひみんなに遊んでみて欲しい。
この記事では、作ったサイトの概要と技術的な側面を紹介したい。
伝説的サイト Facemash とは
Facemash は Facebook の CEO マーク・ザッカーバーグがハーバードの学生時代に作ったサイトだ。
ランダムな 2 人のハーバード女子学生が表示され、ユーザが好きな方を選んでいくというもの。
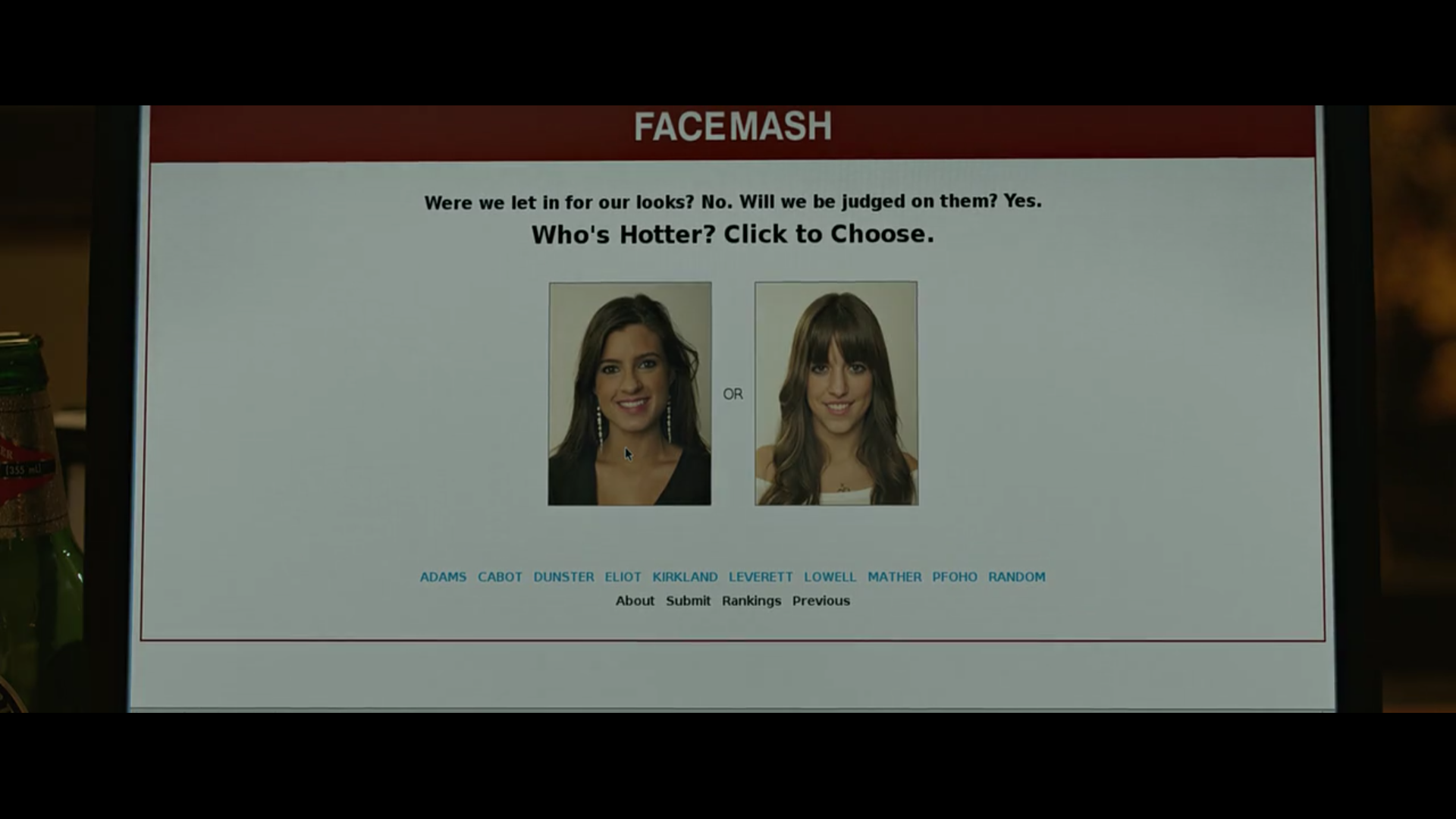
下図は、その開発の逸話が描かれた映画『ソーシャル・ネットワーク』での Facemash の画面だ1。
Facemash はサイトオープン後わずか 4 時間の間に 22,000 PV を獲得しながらも大学側からネットワークを遮断され閉鎖。画像の使用の問題などからザッカーバーグは厳しい処罰を受けることになった。そしてその後、彼は Facebook の開発を始めるのである。かくして Facemash は伝説のサイトとなった。
Facemash 復刻版の紹介
今回自分が作ったのは、いわば Facemash の現代日本バージョン復刻版だ。その名も Facemish。使った画像はハーバードの学生ではなく、日本のセクシー女優さん達だ(まぁつまり AV 女優の方々である)。2 名ずつ表示され、ユーザは顔が好みの女優さんを選んでいく。
選ばれた実績は集計され、各女優さんの内部的なレーティングが変動するようになっている。レーティング値での順位の美女ランキングページも用意済だ。(なお、レーティングの仕組みも Facemash と同様でイロレーティング(Elo rating) というアルゴリズムを使っている。ちなみに弊 Facemish の内部でこれらはエロレーティング(Ero rating) と命名した。エロさのレーティングではないが)
すなわちこれは、多くの人がプレイすればするほど、民主的なランキングになっていくのだ。日本中、いや世界中の人がプレイしてくれれば、それすなわち世界一の美女女優さんが決まるということになる。
使ってもらえればわかるかも知れないが、このサービスは全然エロくないのになぜかエロい2。そしてまた、今まで知らなかった自分のめちゃくちゃタイプの女優さんとのセレンディピティが待っていたりする。なお、好みの女優さんを選んでいく途中、選ばない方の女優さんも気になったらお気に入りとして保存して後でチェックすることができる。お気に入りで集めた自分の好みの顔写真達を眺めるのも、また悦にひたれる最高の時間となる。
手前味噌だが、今最高にアツいサービスだ。
技術要素
概要
さあ、ここからは Qiita の記事らしく、今回開発したサービスでの使用技術について紹介しよう。
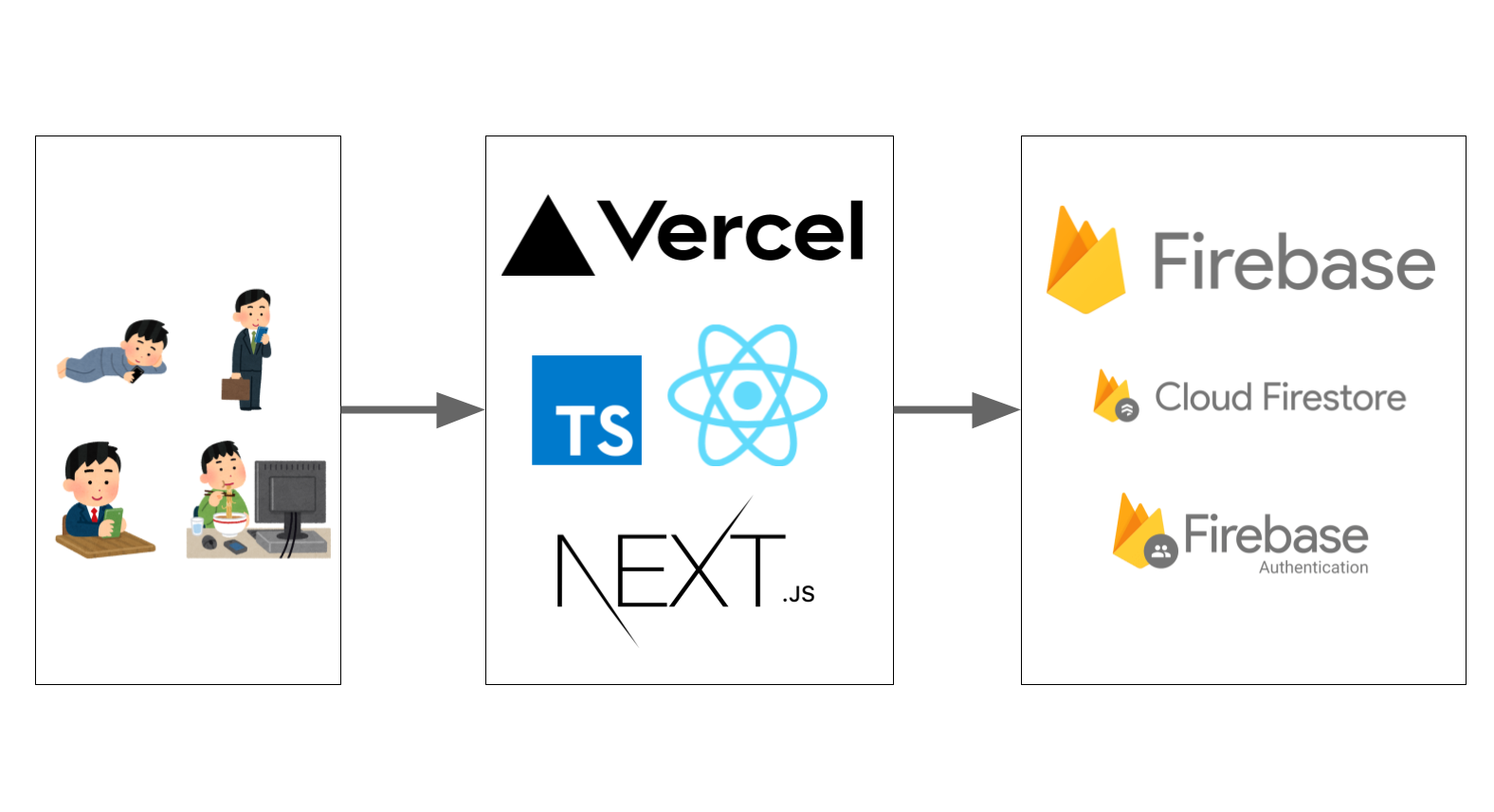
下の図は、Facemish のアーキテクチャ概要図だ。
図に示した通り、開発したのはほぼフロントエンドのみで、バックエンドは Firebase を採用している。(ただし、Firebase のデータベース Firestore に保存したデータを読み取っての集計などの機能はGCP の GCE (AWS の EC2 みたいなやつ)で別途実施している。)
ちなみに、開発期間は、フルタイムの仕事の傍らで開発して、およそ 1 ヶ月程度だった。Firebase の恩恵を受ければ、これくらいのものは片手間でも 1 ヶ月程度で作れてしまうものである。
フロントエンド
フロントエンドは Next.js + Vercel + TypeScript で作った。Firebase をバックエンドとして Next.js、Vercel を使うのはもはや最高の開発体験としか言いようがない。
Firebase は普通の RDBMS とは使い方が色々な点で異なる。今回もランダムに女優さんを次々に取得するための機能は若干の工夫が必要だった。最初は全件取得した上でランダムに並び替えて、、、ということも考えたが、読み込みのパフォーマンスや課金のことを考え、ランダムに並び替えた整数の配列をフロントエンド側で作成し、その整数に応じたシーケンス番号のデータを 10 件ずつ取得するという方法により、うまく実装することができた。
認証機能
認証機能は、Firebase が無料で提供している Firebase Authentication でちょちょいのちょいだった。もはや個人開発ではデファクトとなりつつある機能だ。
Firebase Authentication は UI も提供されており、React で使う場合には、こちらの npm モジュール で簡単に実装できた。
データ
データは DMM さんが公式に提供している API で取得ができた。しかしこの API を使うには審査を通過する必要がある。この記事にも書かれている通り、私にとってもここはなかなかハードルが高かった。審査にも一度落ちて絶望的な気分になったものだ。「コンテンツがない→サイトが作れない→APIの申請も通らない」となり「API さえ使えるようになれば…」と思ったものの、審査を通らなければどうしようもないので、とりあえず初期データはなんとかスクレイピングしてまかなうことにしてうまく審査を通るようなものを作った。
API に関しては、先ほどの記事 にも詳しいので、知りたいことは参照されたし。
まとめ
Facebook のルーツとなった伝説的サイトの Facemash を復刻して Facemish というなかなかイケてるサービスを作った。
なかなかよいものに仕上がった(と自分では思っている)ので、もしよければ、ぜひどうか一度でも使って頂けると嬉しい。サービス内容的にシェアするのはなかなか気がひけるとは思うが(自分も Twitter は、本アカウントとは別のアカウントの開発者としてこのサービスを運営していくつもりだ。)、もしよければこの記事の LGTM だけでも押していってもらえると嬉しい。ただ、キワドいコンテンツは基本的に表示されないようにしているため、電車で見ていてもおそらく問題ないのではないかと思う。(自分は電車の中では見ないと思う)
ちなみに、女優版だけだと今の時代あまりよろしくない側面があるかもしれないため、そのうち男優版も作ろうと思っている。それはそれで、LGBT の G の方々(すなわち Gay)の方々にそれなりの需要があるかもしれない。
今後もまだまだ追加したい機能はやまほどあるので、使ってくれる人が居なくならない限りはどんどん改善していきたいと思っている。もし追加機能の要望や改善案などがあれば、この記事のコメントや Twitter でご意見を頂戴できればと思う。