まず私について
初めまして。
今回がQiita初投稿となります。
kenshoと申します。
2019年からプログラミングの勉強を本格的に始めて、web制作フリーランスを経験、その後はIT企業のインターンで働きながら独学でwebエンジニアの勉強をしていました。
2021年4月から新卒で上場企業のwebエンジニアとして働く予定です。
Qiitaを始めた理由は三つあります。
・自身がつまづいたところを共有することで他の学習者達の役に立ちたい
・学習のアウトプットができること
・自身の影響力を磨いていきたい
です。
初投稿なのと、まだまだ未熟エンジニアということもあり、言葉足らずや知識不足な点もあるかと思いますが、この発信が少しでも多くのプログラミング学習者の参考になると幸いです。
ではいきましょう!
このオリジナルアプリ開発記事
DjangoとReact redux TypeScriptを使ってオリジナルアプリを作ってみました(TwitterAPI)その1
DjangoとReact redux TypeScriptを使ってオリジナルアプリを作ってみました(TwitterAPI)その2
[DjangoとReact redux TypeScriptを使ってオリジナルアプリを作ってみました(TwitterAPI)その3]
(https://qiita.com/kenshow-blog/items/7ecbd85e00a7e1f0bc75)
[DjangoとReact redux TypeScriptを使ってオリジナルアプリを作ってみました(TwitterAPI)その4]
(https://qiita.com/kenshow-blog/items/5606d29b0b2bfa4a5c1d)
オリジナルアプリ概要
git↓
https://github.com/kenshow-blog/twitter
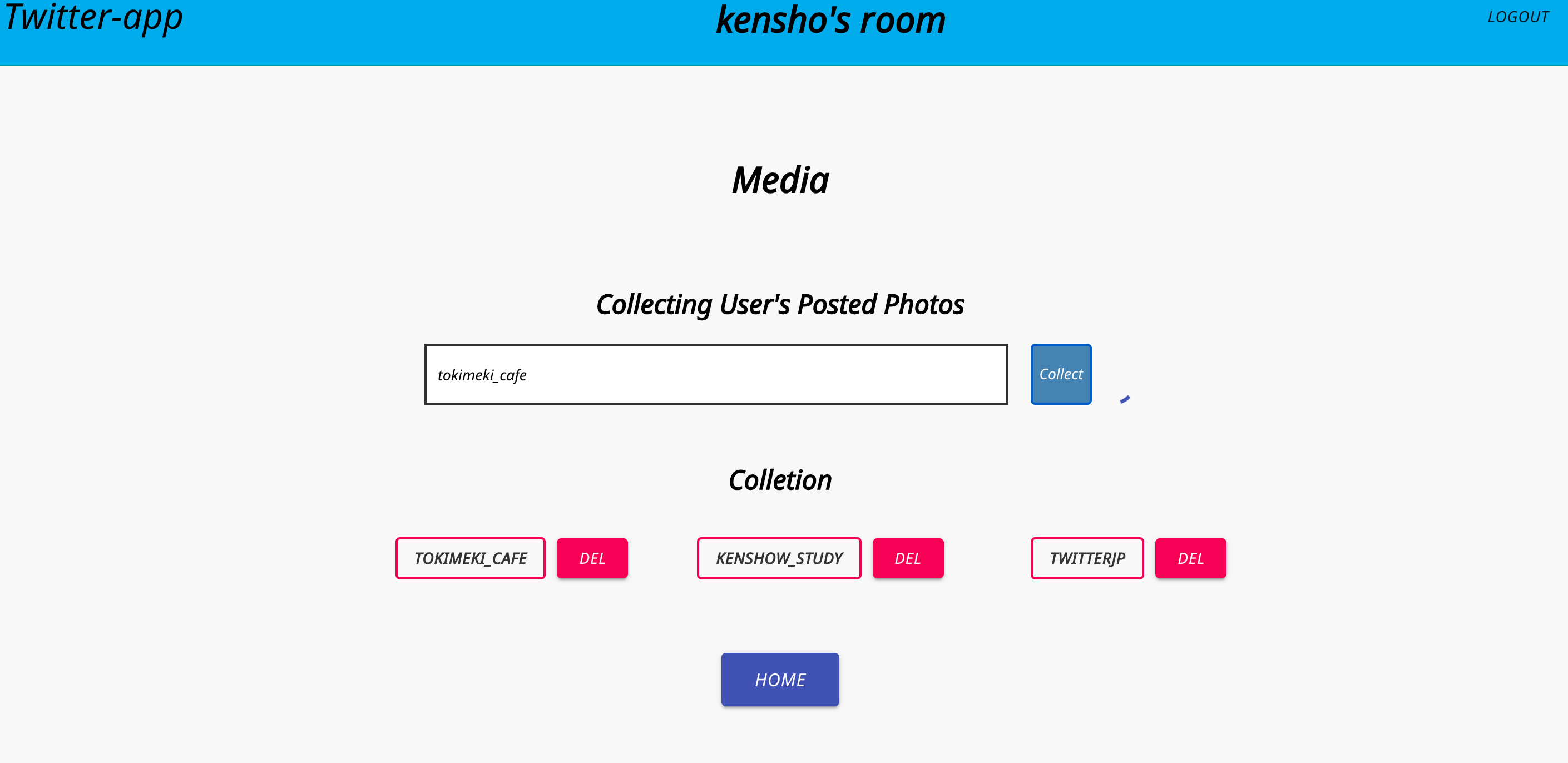
ここの入力フォームにTwitter上のスクリーンネームを入力する
今回は「tokimeki_cafe」さんのスクリーンネームを入力
(https://twitter.com/tokimeki_cafe)
ロードが開始されバックサイドでそのアカウントの画像収集が始まる
機能詳細
ログイン・・・メールアドレスとpasswordを入力
登録機能・・・ニックネーム、メールアドレス、passwordを入力して登録
ホーム画面・・・react、redux-toolkit,typescriptで実装。今後は「Media」ボタン以外にもボタンを作成して、TwitterAPIでいろいろな機能が実装できるアプリにしていく予定。
メディア画面・・・・主にmaterial-uiを使用してinput、button等を開発。またcollectionのスクリーンネームの隣にある「DEL」ボタンを押すと、「本当に削除しますか??」のダイアログが表示されてYesを押すと、そこに収集された画像が全て削除されるようになってる
メディア個別画面・・・こちらもmaterial-uiのGridを使って横3列のきれいな画像一覧ページを実装しました。こちらの「DEL」を押すと指定した画像だけが削除されます。
使用言語、ライブラリ
python3
django(django-rest-frame-work)
react
redux-toolkit
TypeScript
開発に至った経緯
3つあります
・モダンな開発方式でオリジナルアプリを作ることで,webエンジニアとしてのスキルをあげたかったから
・APIを組み込んだアプリ開発にチャレンジしてみたかった
・自分が機械学習などに興味があり、その中でも画像認識の技術について学んでいく際に、ここで収集した画像が役に立つと思ったから
アプリ構造
バックエンドディレクトリ構造図(django)
twitter
├── auth_api #ユーザーのアカウントを管理するところ
│ ├── __init__.py
│ ├── __pycache__
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ ├── models.py
│ ├── serializers.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
├── media
│ └── media
│ ├── 収集した画像が入る
│
├── media_api #TwitterAPIを叩いて画像を収集し、保存をしてくれるところ
│ ├── __init__.py
│ ├── __pycache__
│ ├── admin.py
│ ├── apps.py
│ ├── config.py #APIキーを格納しておくファイル
│ ├── migrations
│ ├── models.py
│ ├── serializers.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
└── twitter
├── __init__.py
├── __pycache__
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py
```
## モデル
ユーザーモデル
ーーーーusername
ーーーーemail
ーーーーpassword
イメージポストモデル
ユーザーとスクリーンネームとの紐付けのために作成
ーーーーscrName(スクリーンネーム)
ーーーーuserPost(外部キー。ユーザーモデルとの結びつけ)
ーーーーcreated_on(作成日)
Imagesモデル
収集した画像らを保存し、イメージポストモデルとの紐付けのために作成
ーーーーuserImg(外部キー。ユーザーモデルとの紐付け)
ーーーーimgs(収集した画像)
ーーーーimgPost(外部キー。集取した画像とイメージポストとの紐付け
ーーーーcreated_on(作成日)
参照した記事↓
https://qiita.com/xKxAxKx/items/60e8fb93d6bbeebcf065
ユーザーモデルコード↓
```python:twitter/auth_api/models.py
from django.db import models
from django.contrib.auth.models import BaseUserManager, AbstractBaseUser, _user_has_perm
from django.core import validators
from django.utils.translation import ugettext_lazy as _
from django.utils import timezone
class AccountManager(BaseUserManager):
def create_user(self, request_data, **kwargs):
now = timezone.now()
if not request_data['email']:
raise ValueError('Users must have an email address.')
user = self.model(
username=request_data['username'],
email=self.normalize_email(request_data['email']),
#normalize_emailで受け取ったデータがemailであるかをチェックしている
is_active=True,
last_login=now,
date_joined=now,
)
user.set_password(request_data['password'])
user.save(using=self._db)
return user
def create_superuser(self, username, email, password, **extra_fields):
request_data = {
'username': username,
'email': email,
'password': password
}
user = self.create_user(request_data)
user.is_active = True
user.is_staff = True
user.is_admin = True
user.save(using=self._db)
return user
class Account(AbstractBaseUser):
username = models.CharField(_('username'), max_length=30, unique=True)
first_name = models.CharField(
_('first name'), max_length=30, blank=True)
last_name = models.CharField(_('last name'), max_length=30, blank=True)
email = models.EmailField(
verbose_name='email address', max_length=255, unique=True)
is_active = models.BooleanField(default=True)
is_staff = models.BooleanField(default=False)
is_admin = models.BooleanField(default=False)
date_joined = models.DateTimeField(
_('date joined'), default=timezone.now)
objects = AccountManager()
USERNAME_FIELD = 'email'
REQUIRED_FIELDS = ['username']
def user_has_perm(user, perm, obj):
return _user_has_perm(user, perm, obj)
def has_perm(self, perm, obj=None):
return _user_has_perm(self, perm, obj=obj)
def has_module_perms(self, app_label):
return self.is_admin
def get_short_name(self):
return self.first_name
@property
def is_superuser(self):
return self.is_admin
class Meta:
db_table = 'auth_user'
swappable = 'AUTH_USER_MODEL'
```
USERNAME_FIELDをemailに上書きすることでログインを通常ユーザー名、パスワードであるところをemail、パスワードにカスタマイズができる
イメージポスト、Imagesモデルコード↓
```python:twitter/media_api/models.py
from django.db import models
from django.contrib.auth.models import AbstractBaseUser, BaseUserManager, PermissionsMixin
from django.conf import settings
# 下記は収集した画像の名前を変更して保存するための関数
def upload_post_path(instance, filename):
ext = filename.split('.')[-1]
return '/'.join(['media', str(instance.userImg)+'_'+str(instance.imgPost.scrName)+'_'+str(instance.id)+str(".")+str(ext)])
class ImagePost(models.Model):
scrName = models.CharField(max_length=100)
userPost = models.ForeignKey(
settings.AUTH_USER_MODEL, related_name='userPost',
on_delete=models.CASCADE
)
created_on = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.scrName
class Images(models.Model):
id = models.AutoField(primary_key=True)
userImg = models.ForeignKey(
settings.AUTH_USER_MODEL, related_name='userImg',
on_delete=models.CASCADE
)
imgs = models.ImageField(blank=True, null=True,upload_to=upload_post_path)
imgPost = models.ForeignKey(
ImagePost, on_delete=models.CASCADE
)
def __str__(self):
return str(self.userImg)+'_'+str(self.imgPost)+'_'+str(self.id)
```
### イメージポスト、Imagesモデルについての考察
取得したいユーザーのスクリーンネームに対して、収集する画像は複数であるため、1対多の関係になることが予想できた。
そのため、コードを記述する段階で、ユーザーのスクリーンネーム用のモデルと、収集する画像用のモデルの、2つを作成すれば良いと考えた。
## settings
認証についてはJWTを採用
理由としては下記
・ 安全 JWTに署名が含まれているため、改ざんがあってもチェックできるようになっている。
・ 実装のしやすさ セキュアなToken発行が楽に実装できる。
・ 管理のしやすさ URLに含むことができる文字で構成されているから、HTTPリクエストでの取り扱いが楽。
これらに加え、実務でも採用されることが多いということを風の噂で耳にしたことがあったので、この際使ってみようと思いました。
参考記事↓
https://qiita.com/Syoitu/items/bc32b5e1c2fa891c2f96
```python:twitter/twitter/settings.py
import django
from pathlib import Path
import os
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.1/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'シークレットキー'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#追記したもの↓
'corsheaders',
'rest_framework',
'media_api.apps.MediaApiConfig',#media_api
'auth_api.apps.AuthApiConfig',#auth_api
'djoser',
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',#←追記
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# フロントのreactとのやりとりを可能にするため↓
CORS_ORIGIN_WHITELIST = [
'http://localhost:3000'
]
# JWT認証
JWT_AUTH = {
'JWT_VERIFY_EXPIRATION': False,
'JWT_AUTH_HEADER_PREFIX': 'JWT',
}
ROOT_URLCONF = 'twitter.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
REST_FRAMEWORK = {
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.IsAuthenticated',
],
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework_jwt.authentication.JSONWebTokenAuthentication',
],
'NON_FIELD_ERROS_KEY': 'detail',
'TEST_REQUEST_DEFAULT_FORMAT': 'json'
}
WSGI_APPLICATION = 'twitter.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.1/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/3.1/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.1/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Tokyo'#←これにすると日本時間をデフォルトにしてくれる
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.1/howto/static-files/
AUTH_USER_MODEL = 'auth_api.Account'
STATIC_URL = '/static/'
# ↓下記を記述してtwitter/media/media/に画像を保存できるようにしている
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
```
AUTH_USER_MODELで自分が作ったユーザーapiを参照させることで独自に定義したユーザーモデルをdjango側に認識させることができる
参考記事↓
https://djangobrothers.com/blogs/referencing_the_user_model/
プロジェクトのurlを通す
```python:twitter/url.py
from django.conf.urls import url
from django.conf.urls.static import static
from django.conf import settings
from django.urls import path, include
from django.contrib import admin
import django
import os
import sys
sys.path.append('twitterまでの絶対path')
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'twitter.settings')
django.setup()
from rest_framework_jwt.views import obtain_jwt_token
urlpatterns = [
path('admin/', admin.site.urls),
path('media_api/', include('media_api.urls')),
path('login/', obtain_jwt_token),
path('api/', include('auth_api.urls'))
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
```
```python
from rest_framework_jwt.views import obtain_jwt_token
```
を記述したときになぜかこのライブラリを参照してくれないエラーが起きたので下記をこのライブラリをimportする前に追記したところ解決しました。
```python
import django
import os
import sys
sys.path.append('twitterまでのpath')
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'twitter.settings')
django.setup()
```
原因は、まだ理解できていないのですが、わかったら別の記事で発信します😅
(わかる方いたらコメントお願いします🙇♂️)
## ここまでの感想
ユーザーモデルの構築は、結構苦戦しました笑
ログインをemailとパスワードにしたいというこだわりがあったのでその分djangoのユーザーモデルを自分でカスタマイズしなければならなかったので、、、😅
次回は、
auth_apiのserializer,view
media_apiのserializer,view
の構築を発信していきます!
ここまで読んでくださりありがとうございました!🙇♂️