はじめに
プログラミングに興味を持ち出してから、調べれば調べるほどITのすごさに気付かされ大学の授業より実際会社で働いて世の中のITサービスがどのように作られているか知りたいと思い、インターンの求人を長いこと探していました。そして運よく一社だけ面談をさせていただけることになり運よく採用していただきました。その瞬間に休学を決意しました笑
2021年2月から9月まで受託開発会社、9月から1月末まで自社開発会社でエンジニアとして働いていました。そこで得た知識の集大成となったWEBサービスになります。
制作物
プログラミングのソースコード売買プラットフォーム
なぜ作ったのか?
僕はこのサービスを作るときもそうですが、ハッカソンなどでもわからないことはqiitaに書いてある内容をそのままコピペしたり、ドキュメントのサンプルをそのままコピペしたりして実装をしていました。僕が駆け出しの頃は検索能力も著しく低かったので、フレームワークやライブラリの強みを全く活かしきれずにいました。
優秀なエンジニアが書いたライブラリの選定から正しい拡張の仕方などがみれるソースコードプラットフォームがあったらなと思い作りました。
何ができるか
・優秀なエンジニアが書いたソースコードを無料または有料で購入することができます。また、自分が作っているサービスと似ているソースコードを購入して、開発効率をあげることもできます。
・売り手は自分が作ったアプリのソースコードに値段をつけて販売することができます。
サービス紹介
売り手
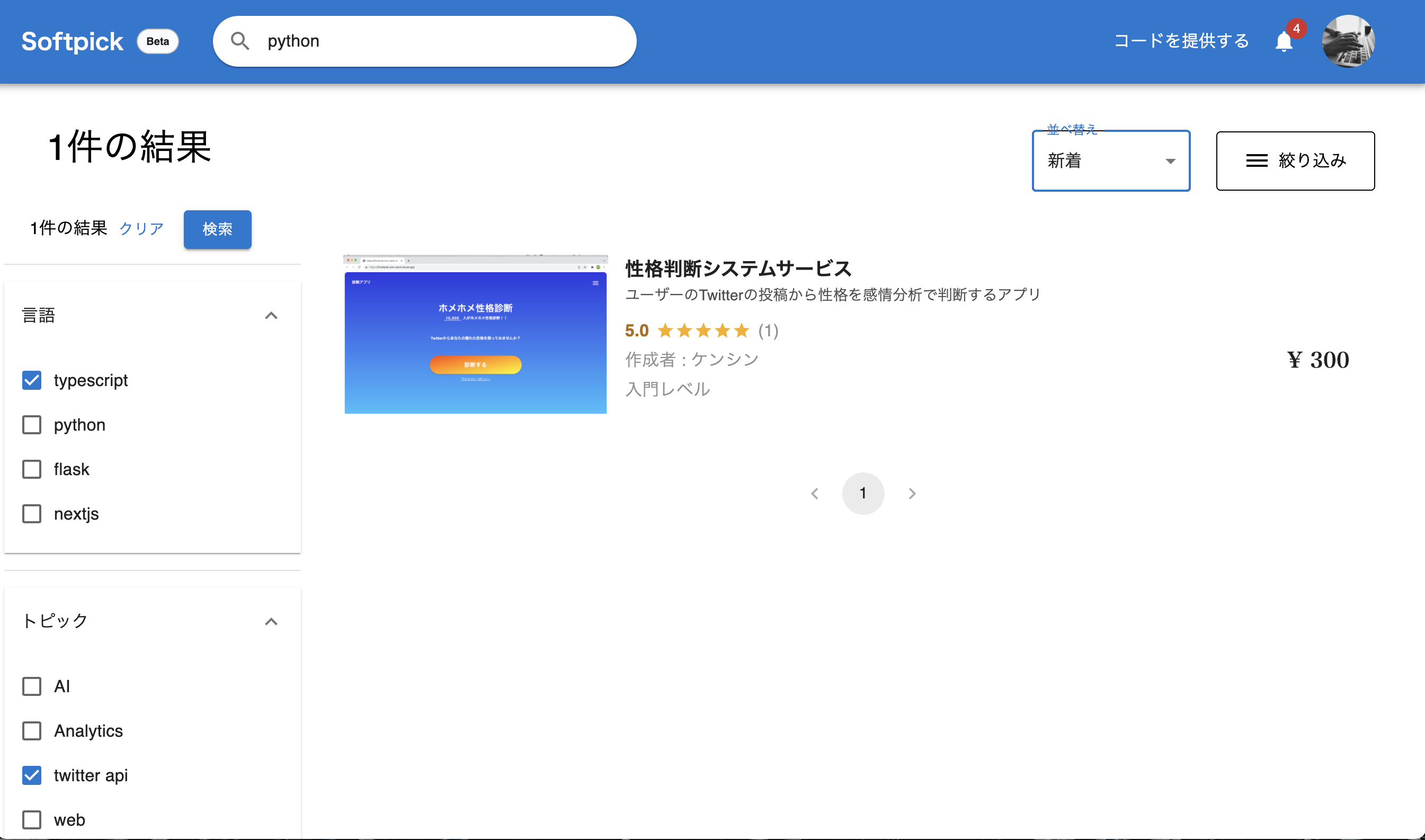
検索機能
・ワード検索
・並べ替え(新着・最安値・最高値)
・絞り込み(言語・トピック・レベル・評価)

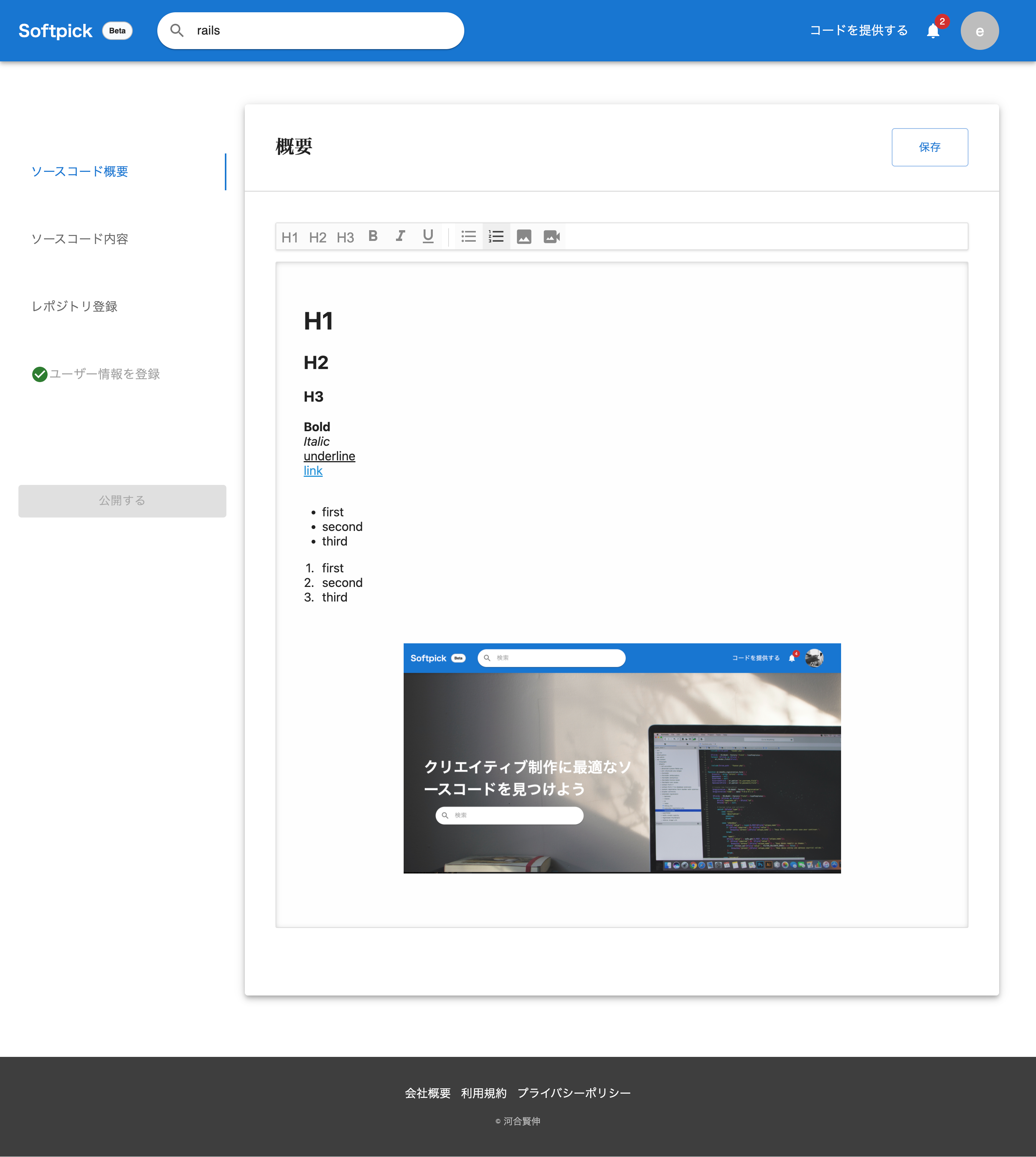
リッチテキストエディタ
h1タグや太字、アンダーライン、リンク、リスト、画像、動画のアップロードをしてソースコードの概要を記入します。

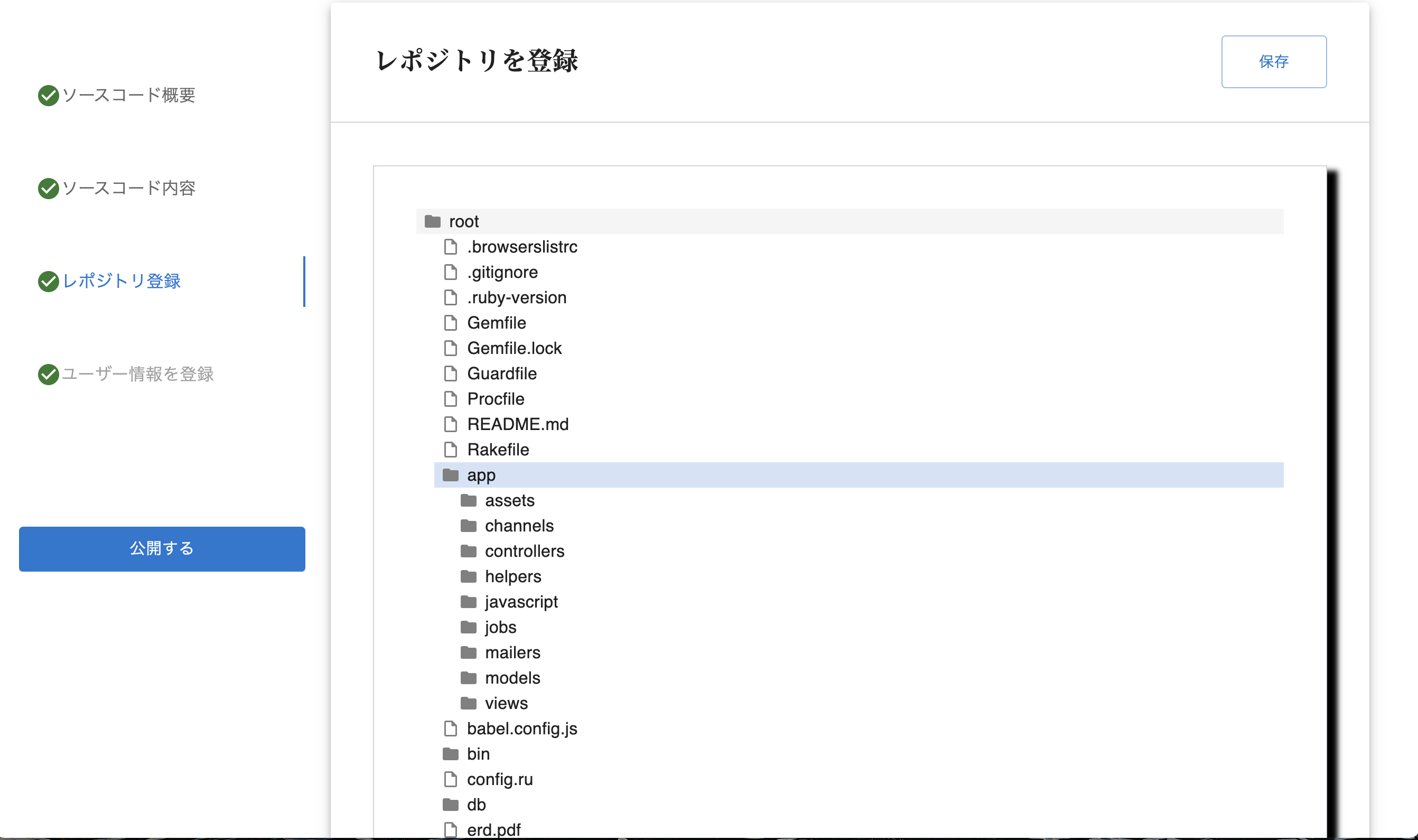
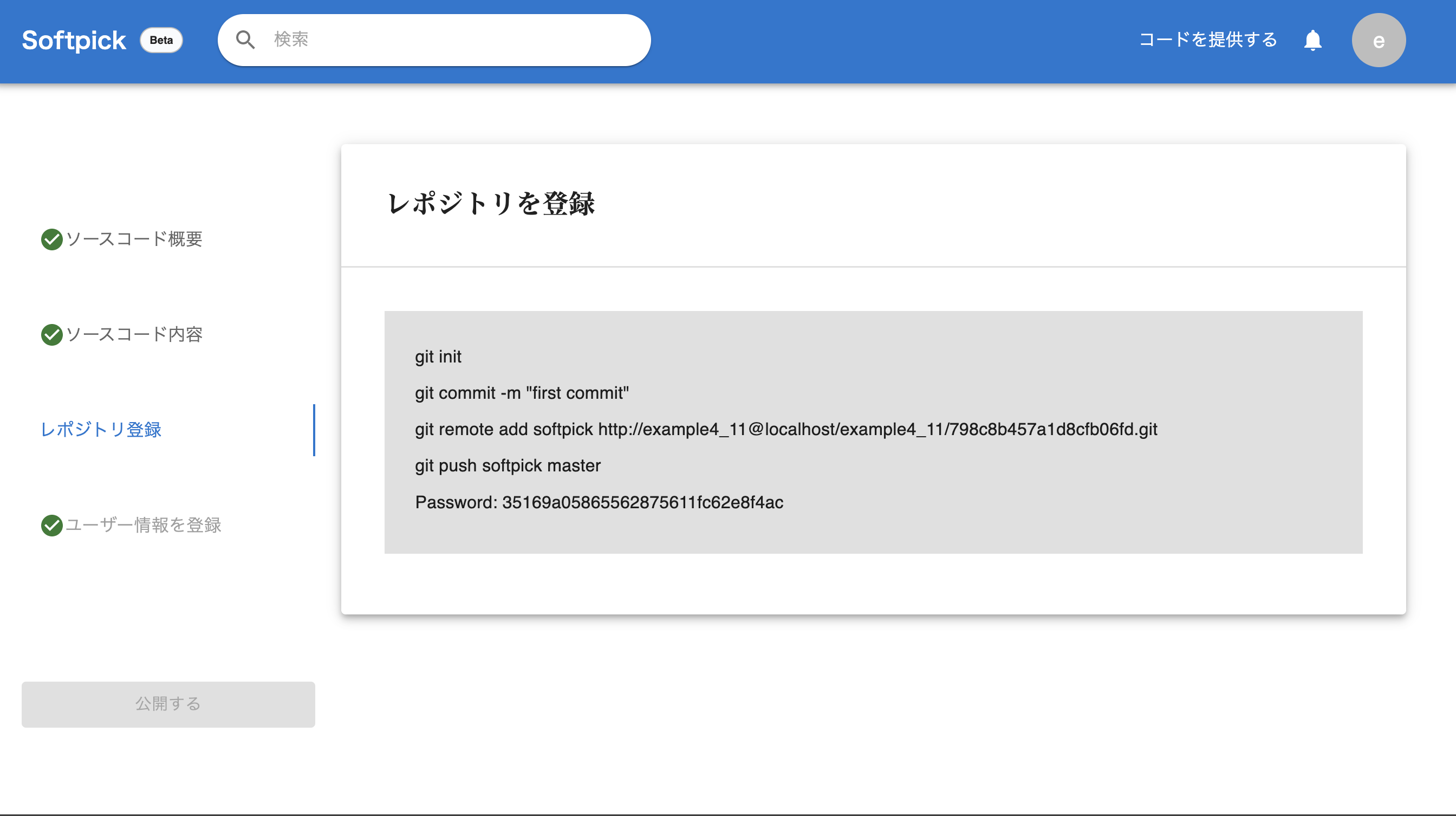
Gitサーバーにpush
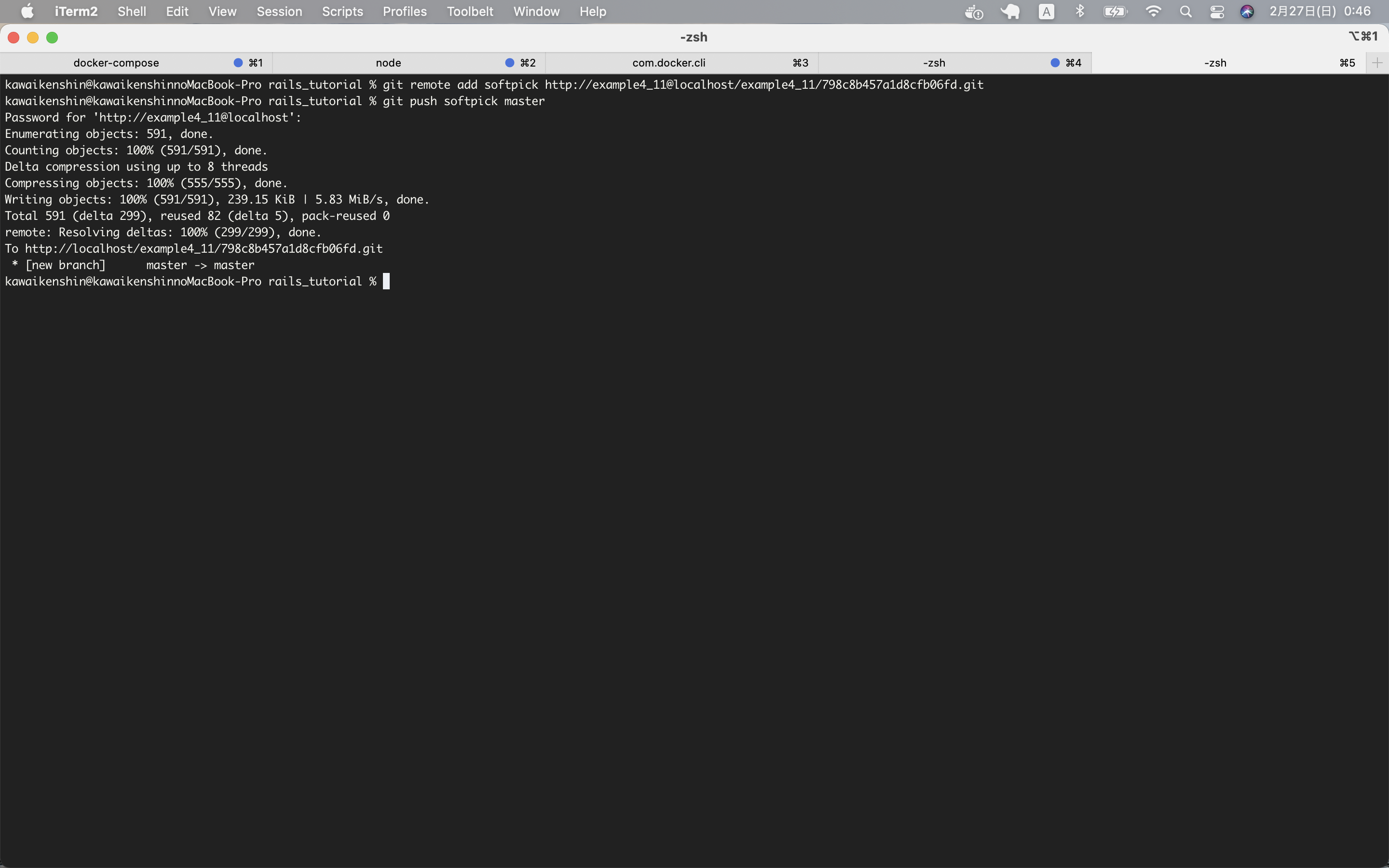
githubのように下記のコマンドでリポジトリをpushします。

pushをしたらpasswordを聞かれるので、入力します。

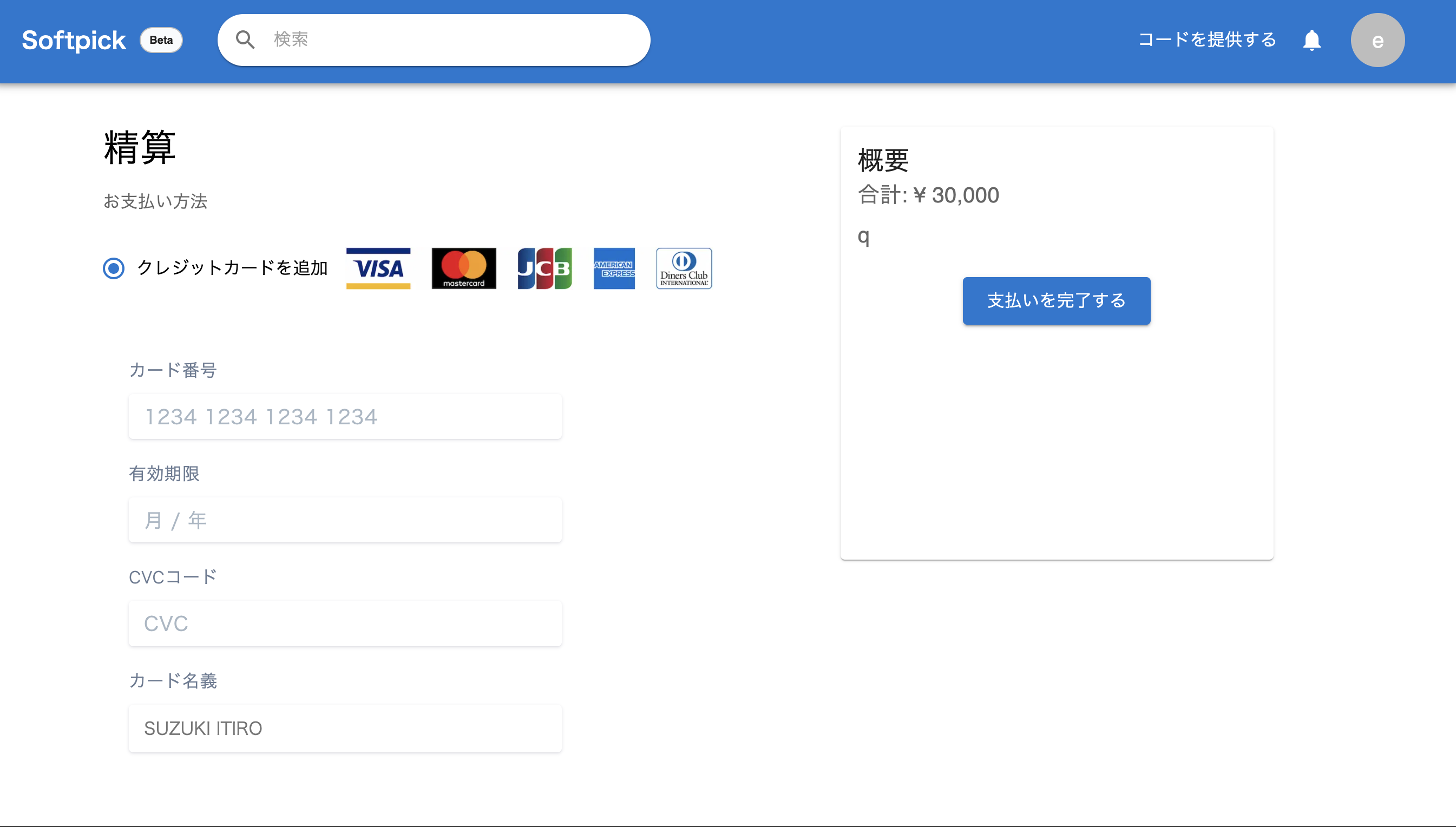
買い手
購入する
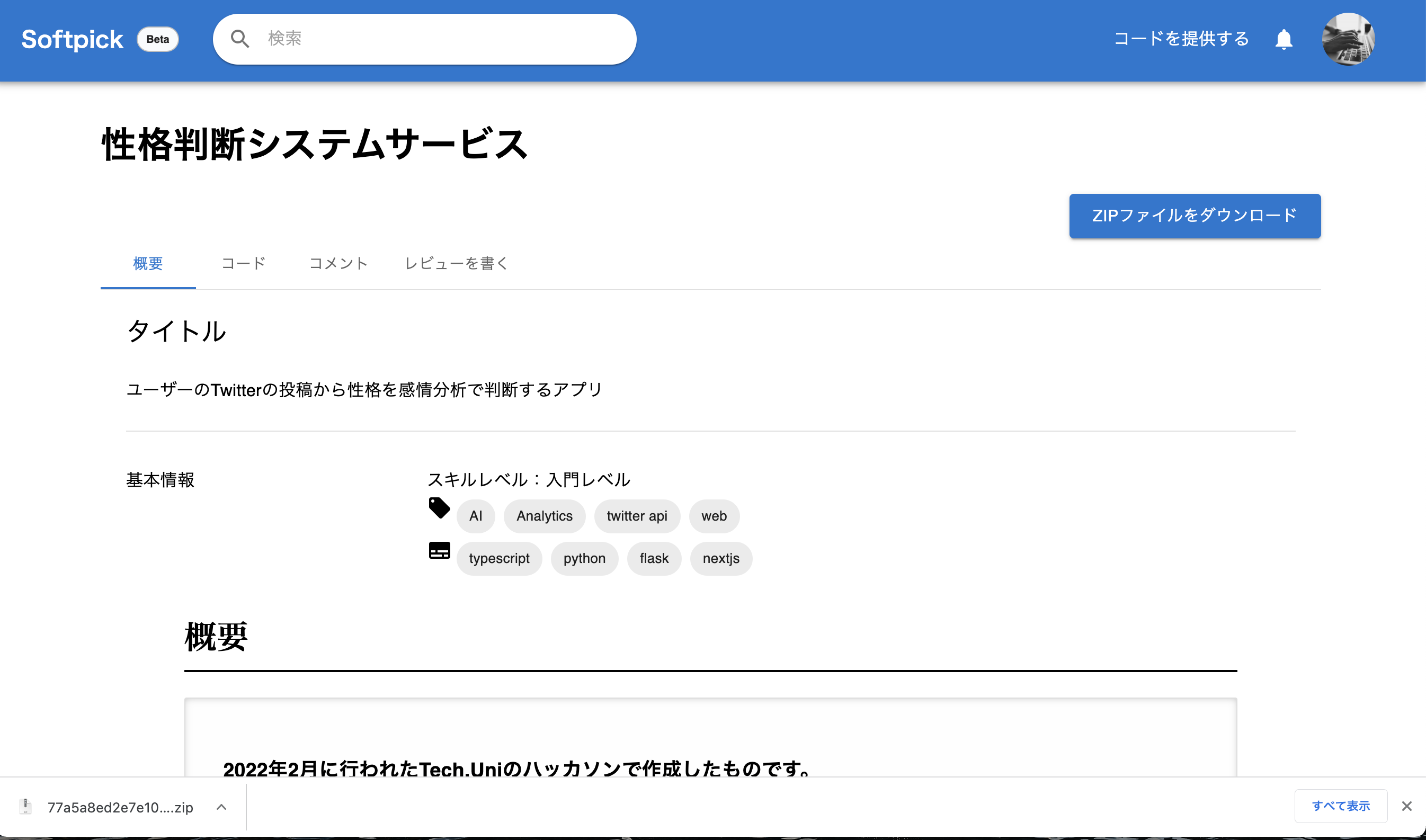
購入ずみのソースコード
zipファイルをダウンロードボタンを押すと、画像のようにソースコードをダウンロードできます。

使用技術
バックエンド: Rails、Nginx
フロントエンド: Nextjs
インフラ: Docker、ECS(Fargate)、EFS、RDS(Mysql)、ALB、S3、Route53 、ACMなど
その他: Rollbar、Stripe、Git
特に苦労したところ3選
決済機能(Stripe)の追加
決済機能にStripeを採用しました。理由は一番stripeの記事が多かったからです。それでも手数料を取るアプリの記事は少なく、何度も問い合わせをして何度もテストをしてエラーモニタリングのツールも使い、お金回りはバグがないように最新の注意を払い実装しました。
独自のGitサーバーの構築
アプリを作る割と最初の段階でソースコードを何を経由して取引しようかを考えた時、シンプルにファイルのアップロードしてしまうと、node_modulesなどのファイルが大きすぎて処理が遅生くなってしまったり、余計なリソースを撮られてしまうため、独自のgitサーバーを構築しました。これもまた、記事が少なく大変苦労しました笑
インフラ(AWS)の構築
インフラ周りは自分が苦手なのもあって、3週間ほど時間をかけてしまいました💦
構築の際に技育CAMPのエンジニアの方に質問ばかりして、すごく迷惑をかけながら(ごめんなさい🙇♂️)なんとか動くようになりました。
今後の展望
・全体的にUIをいい感じにしたい
・ソースコードが増えてきたら、ユーザーに応じたレコメンド機能をつけたい
・バッジやランキングなどのゲーム要素を加えていきたい
・Codepickを宣伝して、広めていきたい
こうだったらみたいな要望があればなんでも言ってくれたら嬉しいです。
まとめ
半年以上かけながらやっと完成したので、達成感がすごいです。最初はProgateでヒーヒー言ってた自分が1年ちょっとでバックエンド(Rails)、フロントエンド(Nextjs)インフラ(AWS)このくらいまでできるようになりました。
最後に、ぜひ拡散お願いします!!!!!
最後まで見ていただきありがとうございました🙇♂️