最近アドベントカレンダーを書きたいと思って,Markdownのエディタを調べていたんですが,皆さんはどんなエディタを使っていますか?「とりあえずAtom使ってるー」とか,「jupyter notebook上でメモ程度に書いてるよ」って方が多いかも知れません。
そしてあなたは思っている.....Markdownエディタなんてどれも同じだろ?......と!
そんなあなたに超推ししたい感動エディタがあります。Typoraです。
Typoraとは?
TyporaはMarkdownの記述に特化したフリー・エディタです。
クロスプラットフォームなエディタで,OSがWindowsでもMacでもLinuxでも,どれでも利用することが可能です。下記の公式ホームページからダウンロードできます。(10M程度で割と軽量)
Typora公式ホームページ:https://typora.io
アクティブに更新されているTwitterアカウントもあります(最近だと,日本語向けのTyporaテーマを紹介していました)。
undefined#TyporaTheme a theme for Japanese texts. https://t.co/sTMhXOdtJX pic.twitter.com/omXJwsLWX6
— Typora (@Typora) 2018年11月11日
Typoraにはmarkdownエディタのオススメポイントが5つあります(多い!)。
- シームレスなLive Preview
- スムーズな画像・表の挿入
- かゆいところに手の届く高機能性
- 視認性・操作性の高いUI
- 豊富なショートカットコマンド
下記ではこの5つにオススメポイントに絞って解説していきたいと思います。ちなみに,既にQiitaに他のTypora紹介記事もあるので,こちらもぜひ参考にして見てください。
- どうしてみんなMarkdown書くときにTypora使わないの?:https://qiita.com/AnchorBlues/items/532dba54cd2f0465af97
1. シームレスなLive Preview
普通のエディタでMarkdownを記述する場合って,ソースコードを書く画面と実行結果が表示されるPreview画面って分割されちゃうじゃないですか。
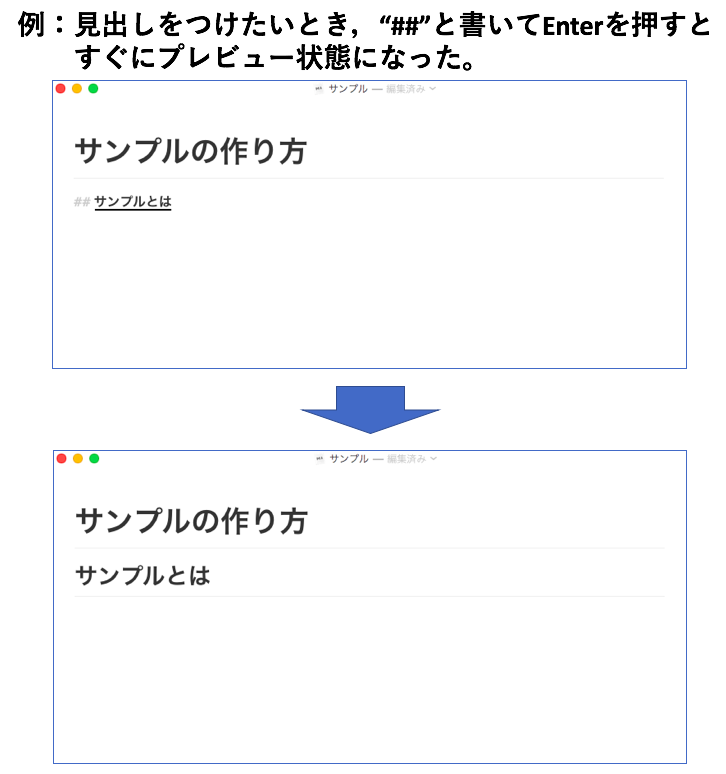
Typoraは違います。ソースコードを書く画面とPreview画面が一体になっています。

1画面で作業が完結するので見やすいですし,すぐにMarkdownの結果も確認できます!
また,ソースコードレベルで書き直したいなーというときは,Ctrl+/(Macであれば⌘+/)でソースコードモードとLive Previewモードを行き来することができます。
2. スムーズな画像・表の挿入
2点目のオススメポイントは,画像や表の挿入が直感的である点です。
Markdownでは画像を挿入するとき,挿入する画像のリンクを指定しないといけないですよね?
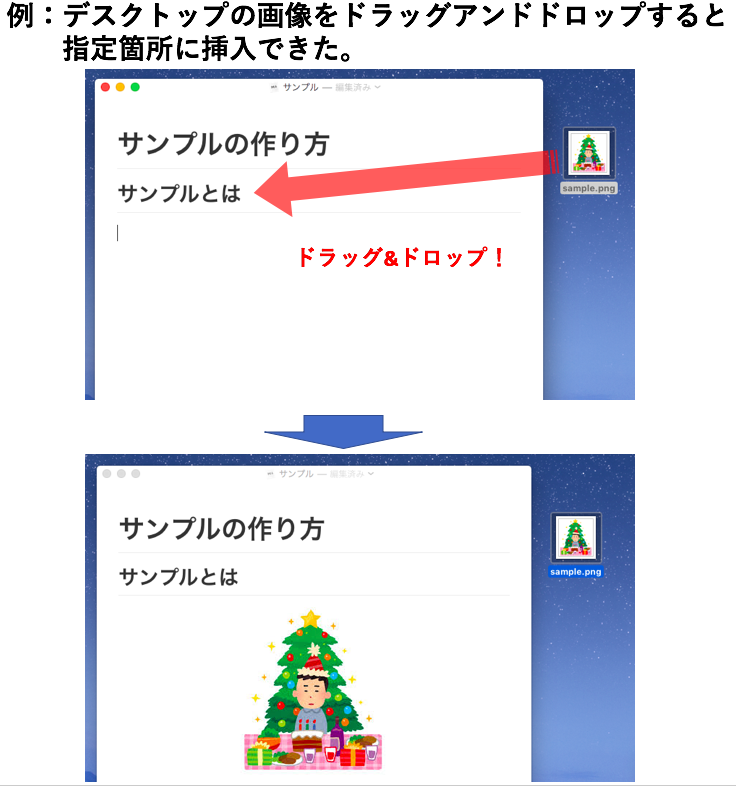
なんとTyporaではドラッグアンドドロップで画像を挿入できちゃうんです!
また挿入後もプレビュー状態でスタイリングの変更や表のリサイズが可能です。

しかもローカルのファイルだけでなく,Web上の画像でも同じ操作で挿入できちゃいます。これは便利......
また表の挿入も簡単にできます。
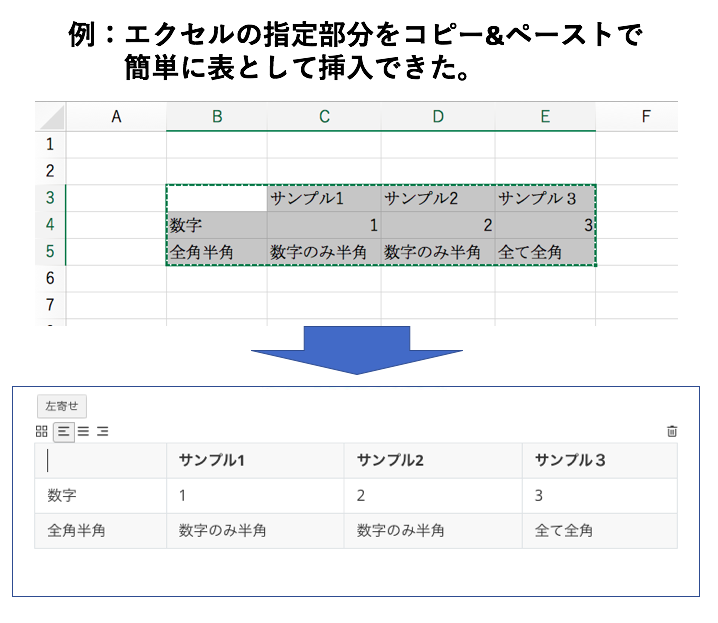
例えばExcelで事前に表を作っておいて,それをExcel上でコピーしTyporaにペーストすると,自動でMarkdownの記法に変換し,すぐにプレビュー状態にしてくれます。

さらに画像にあるように,左上隅付近にカーソルを持っていくと,リサイズを行ったり左寄せや右寄せを行うためのスタイリング・オプションが表示されます。直感的に操作できて非常に良いですね。
3. かゆいところに手が届く高機能性
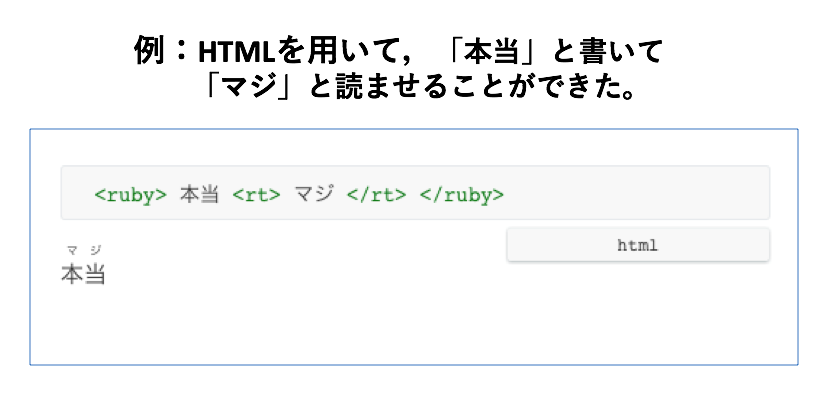
Typoraは非常に高機能で,**Texによる数式表現はもちろん,HTMLによる表記もLive Previewで対応してくれます。**特にHTMLに関する機能は今年2018年の8月ごろに新たに実装されたもので,これによってTyporaにMarkdwonエディタとしての死角はなくなったと言えるのではないでしょうか。
4.視認性・操作性の高いUI
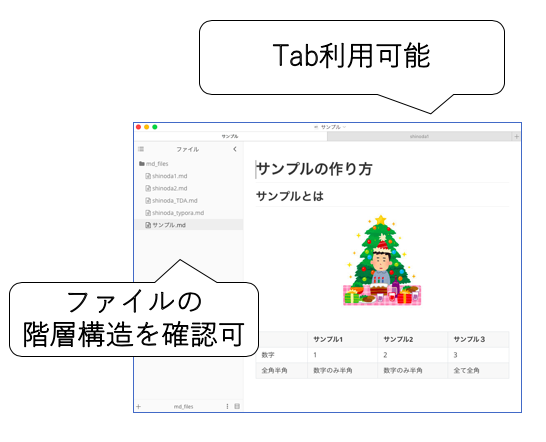
TyporaではMarkdownファイルに関わる階層構造をサイドバーで確認できます。またTabも開けるので,文章がとっちらかずに済み,扱いやすいです。
5. 豊富なショートカットコマンド
Typoraでは編集作業をスムーズに行うために,多くのショートカットコマンドが実装されています。頻繁に使いそうなショートカットコマンドを下記にまとめます。
| ショートカット(Mac) | ショートカット(Windows) | 処理 |
|---|---|---|
| ⌘ + T | Ctrl + shift + T | 新しいタブを開く |
| ⌘ + W | Ctrl + W | 現在のタブを閉じる |
| ⌘ + [ ^/-] | Ctrl + [+/-] | 見出しレベルを変更 |
| ⌘ + B | Ctrl + B | ****を挿入(テキストを太字に変換) |
| ⌘ + I | Ctrl + I | **を挿入(テキストを斜体に変換) |
| ⌘ + U | Ctrl + U | テキストに下線をつける |
| ⌘ + alt + L | Ctrl + alt + L | リンクを挿入 |
| ⌘ + alt + C | Ctrl + alt + C | コードハイライトを挿入 |
| ⌘ + / | Ctrl + / | スタイリング前のテキストを表示 |
もうTyporaを使わない理由はないですね!
No Typora!No Markdownライフ!
参考
-
Typora公式:https://typora.io
-
どうしてみんなMarkdown書くときにTypora使わないの?:https://qiita.com/AnchorBlues/items/532dba54cd2f0465af97
-
MarkdownエディタならTyporaが最強であるという話:http://msyksphinz.hatenablog.com/entry/2018/08/25/021047