IoT Centralとは
Microsoftが提供するSaaS型IoTプラットフォームソリューションです。詳しくは, IoT Centralを参照してください。
従来のクラウドサービスでIoTソリューションを構築しようとすると,IoTデバイスとクラウド間との接続や,クラウド側にある豊富なクラウドサービス群をどのように組み合わせるか,開発者が事前に設計した上で構築する必要がありました。IoT CentralではIoTソリューションを構築する際に必要となるクラウドサービス群をMicrosoft側で組み合わせ,SaaS型サービスとして提供します。そのためエンジニアは,IoT Centralのポータル画面を操作するだけで,簡単にIoTソリューションを開発することができます。
ただ,論より証拠かと思いますので,まずはデバイスをIoTソリューションにつなぐ過程をご紹介し,「IoTソリューションを構築することは大掛かりな作業だな...」という漠然とした考えが「こういうサービス使えば簡単にIoTソリューションをできるんだ」という考え方に少しでも変われば,我々エンジニアは少しハッピーになるかなと思います。
準備するモノ
-
IoT Central
7日間限定の無償評価版と有償版がありますが,今回は無償評価版を使用します。 -
ReButton
Seeed社製の開発者向けプッシュボタン型デバイスです。インターネットで検索すると25ドル程度で購入可能です。 - WiFi環境
ReButtonが生成するテレメトリ,状態,データをIoT Centralへ送信するためにご準備ください。
主な作業の流れ
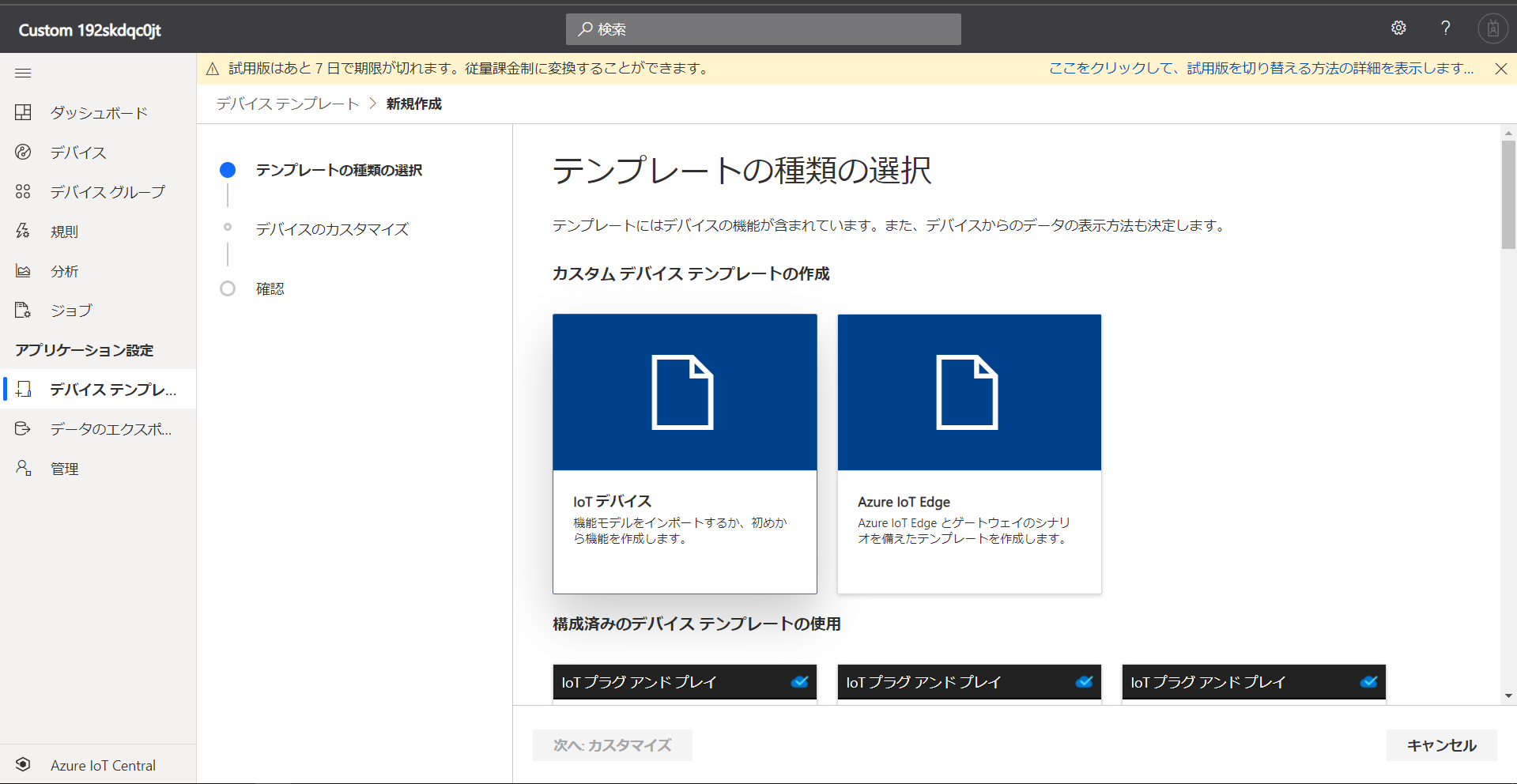
- IoT CentralでReButton用のデバイステンプレートを作成します
- IoT Centralで実際のReButton向けデバイスをデプロイします。この作業時に生成する共有キーを4.の作業で使用します。
- ReButtonのWiFi環境を設定します。
- 2.で生成したIDスコープ,デバイスID,主キーをReButtonに登録します。
- ReButtonが生成するデータをIoT Centralで確認します。
IoT CentralでReButton用のデバイステンプレートを作成
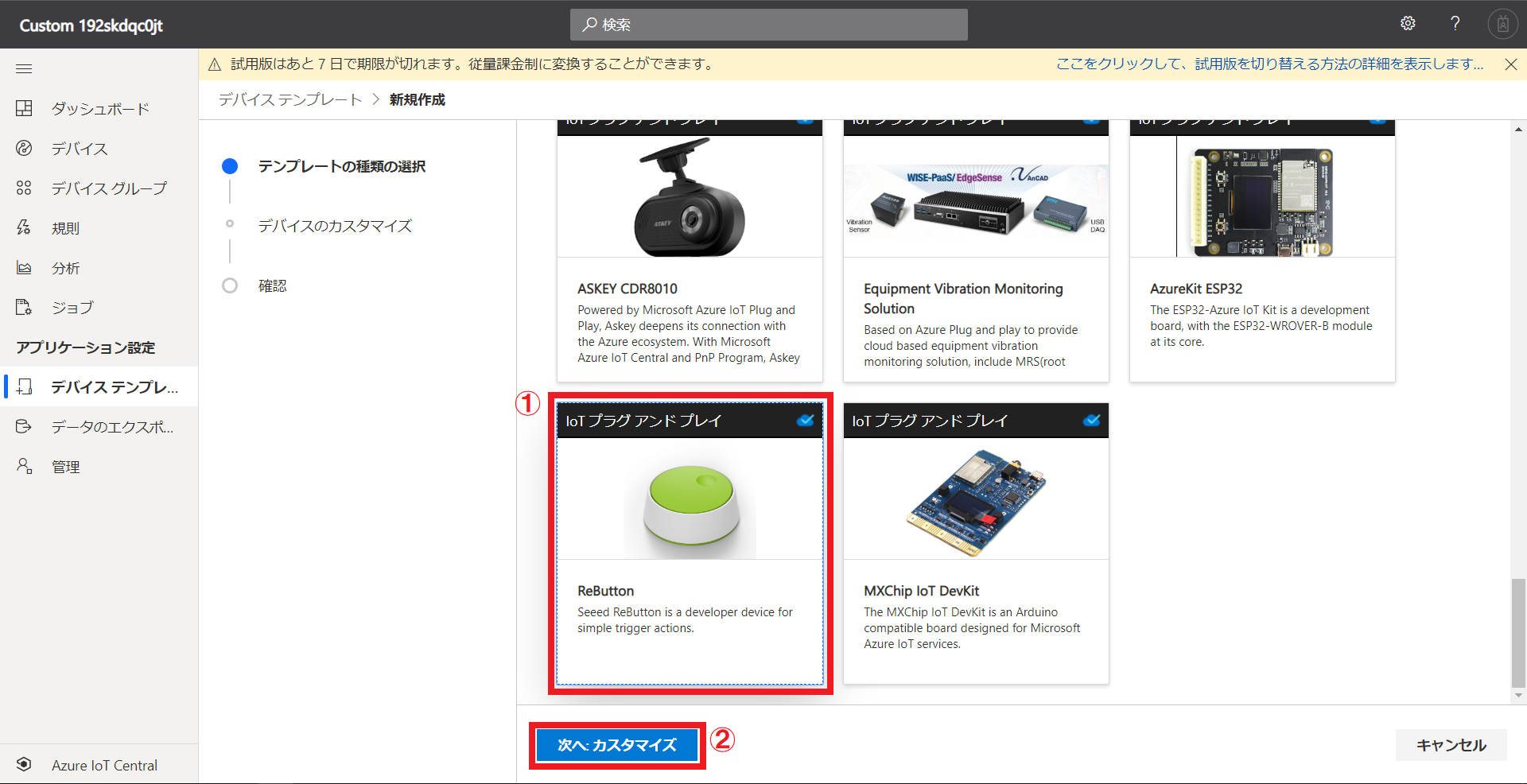
-
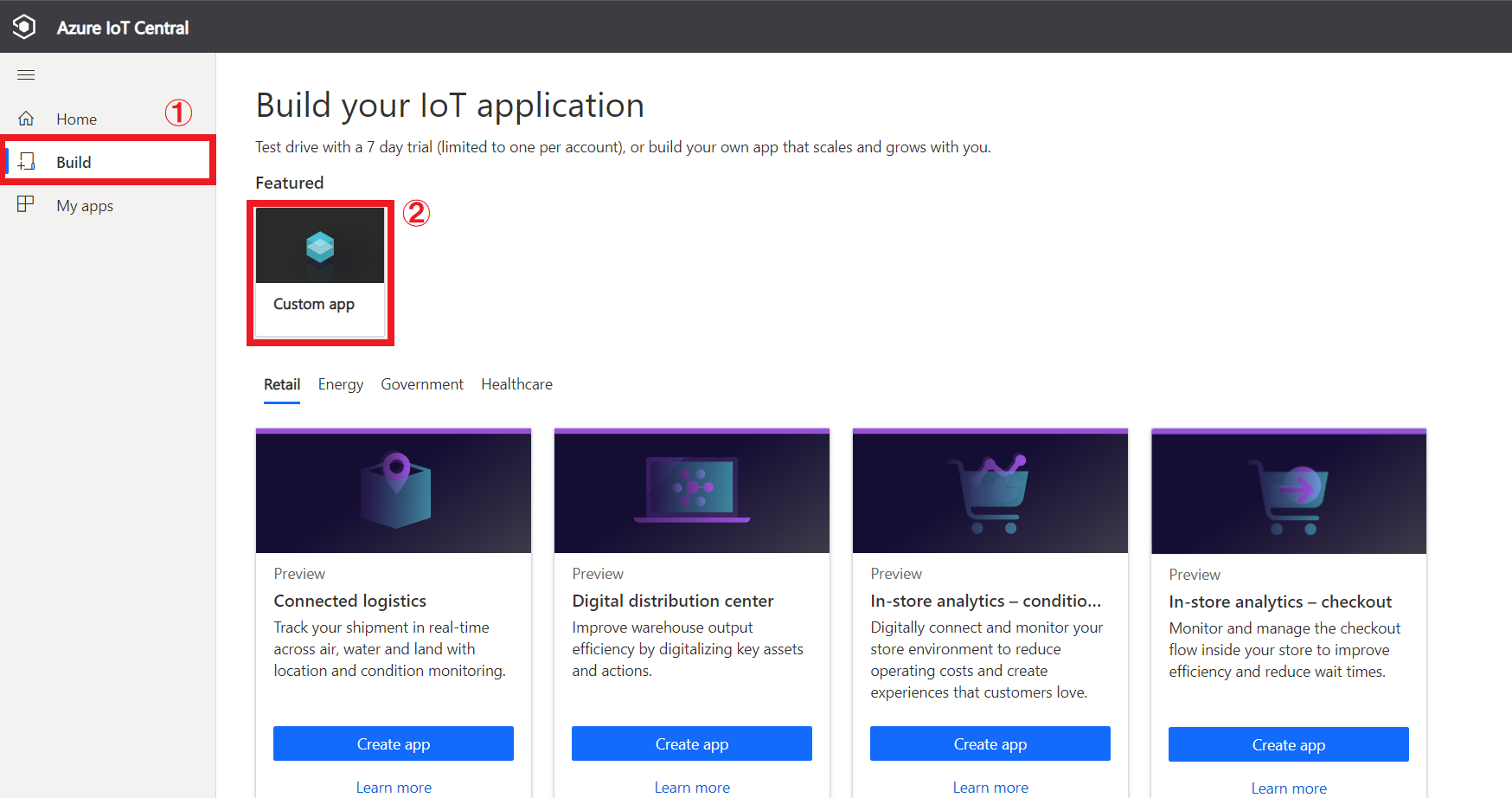
IoT Centralに接続します。「Build a solution」というボタンがありますので,クリックします。

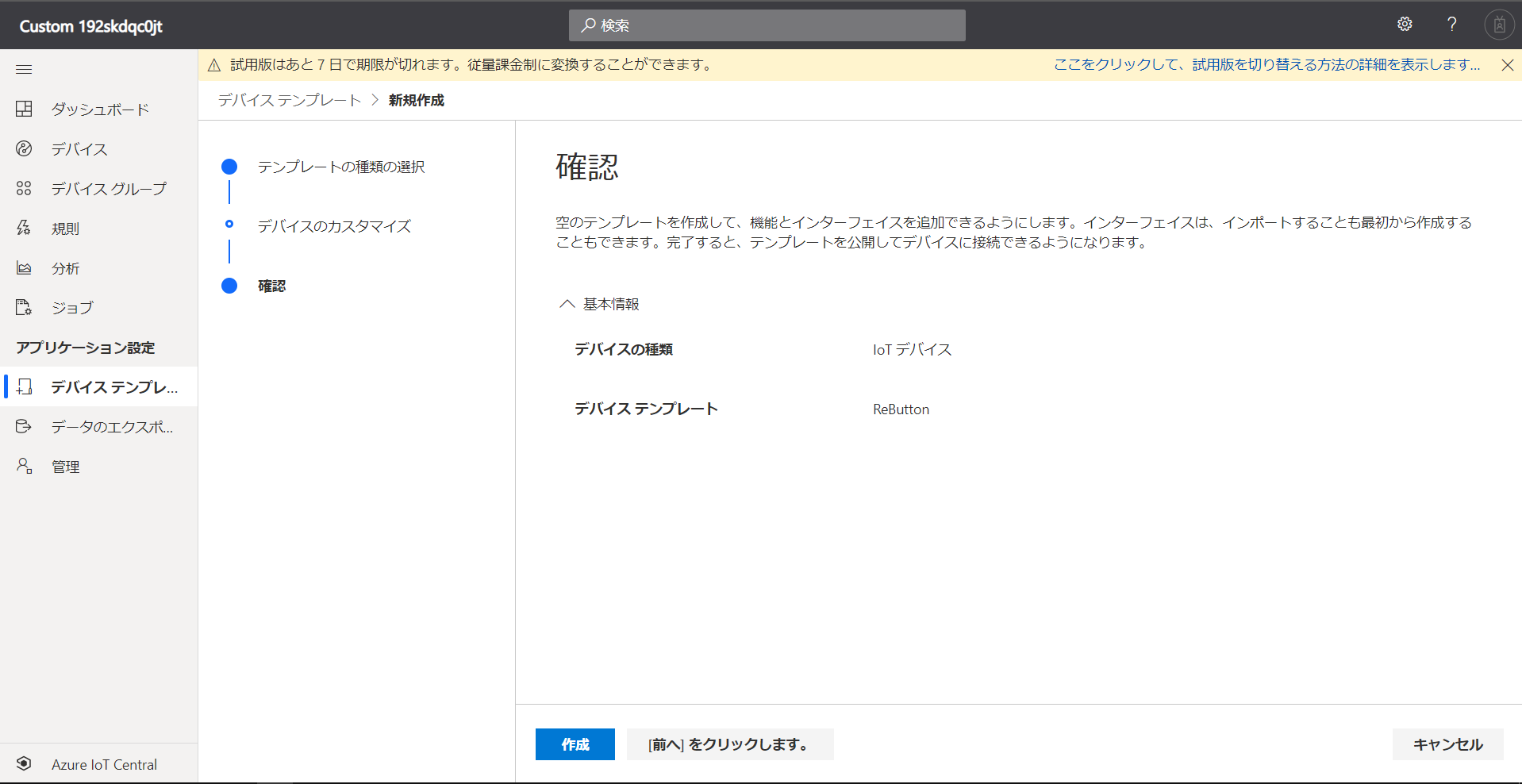
-
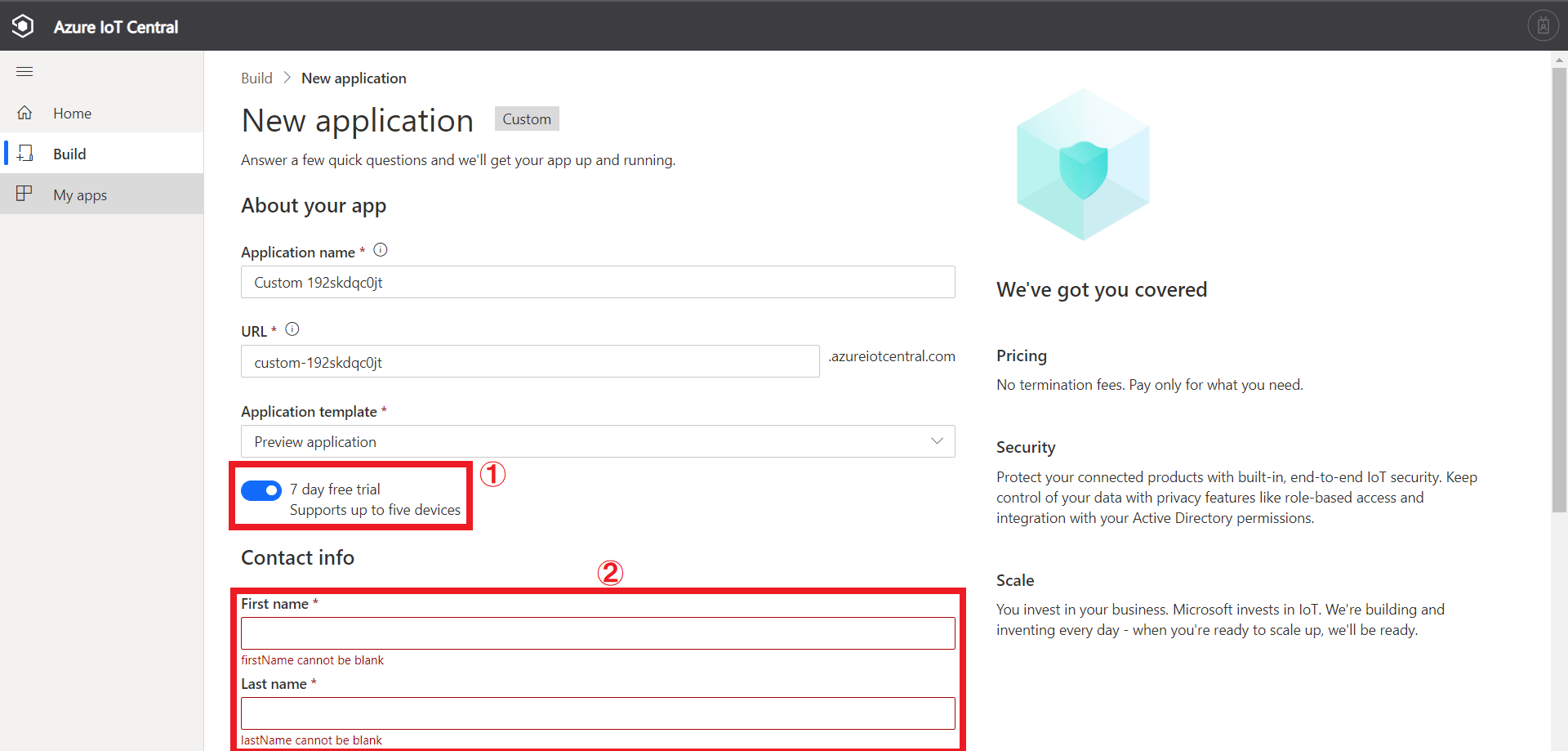
新しいアプリケーションの設定を行います。Application name,URL,Application templateの必須入力項目は,こだわりがなければ特に変える必要はありません。もし,これから作成するIoTソリューションの名称やURL等を分かりやすくしたい場合は,変更しても問題ありません。
ここでは,7日間の無償試用(7 day free trial)にチェックを入れ,Contact infoのFirst NameとLast nameに自身の氏名を入力します。

-
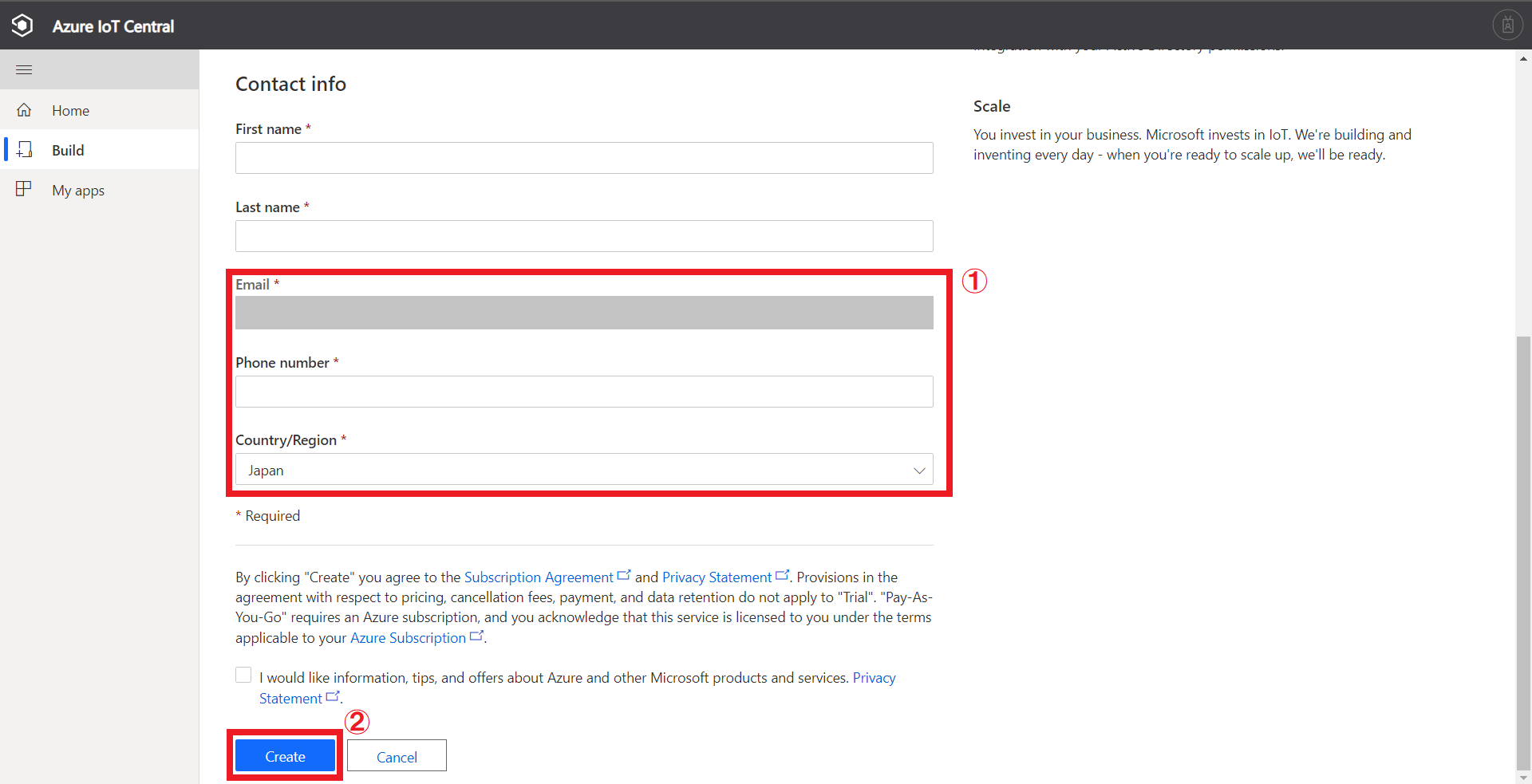
Contact infoに自身の電子メール(Email),電話番号(Phone number),Country/Region(国/地域)を入力します(①)。内容確認後,「Create」ボタンをクリックします(②)。すると,IoT Centralが「Provisioning your application...」というメッセージを表示し,クラウド上に必要なリソースを配備します。

-
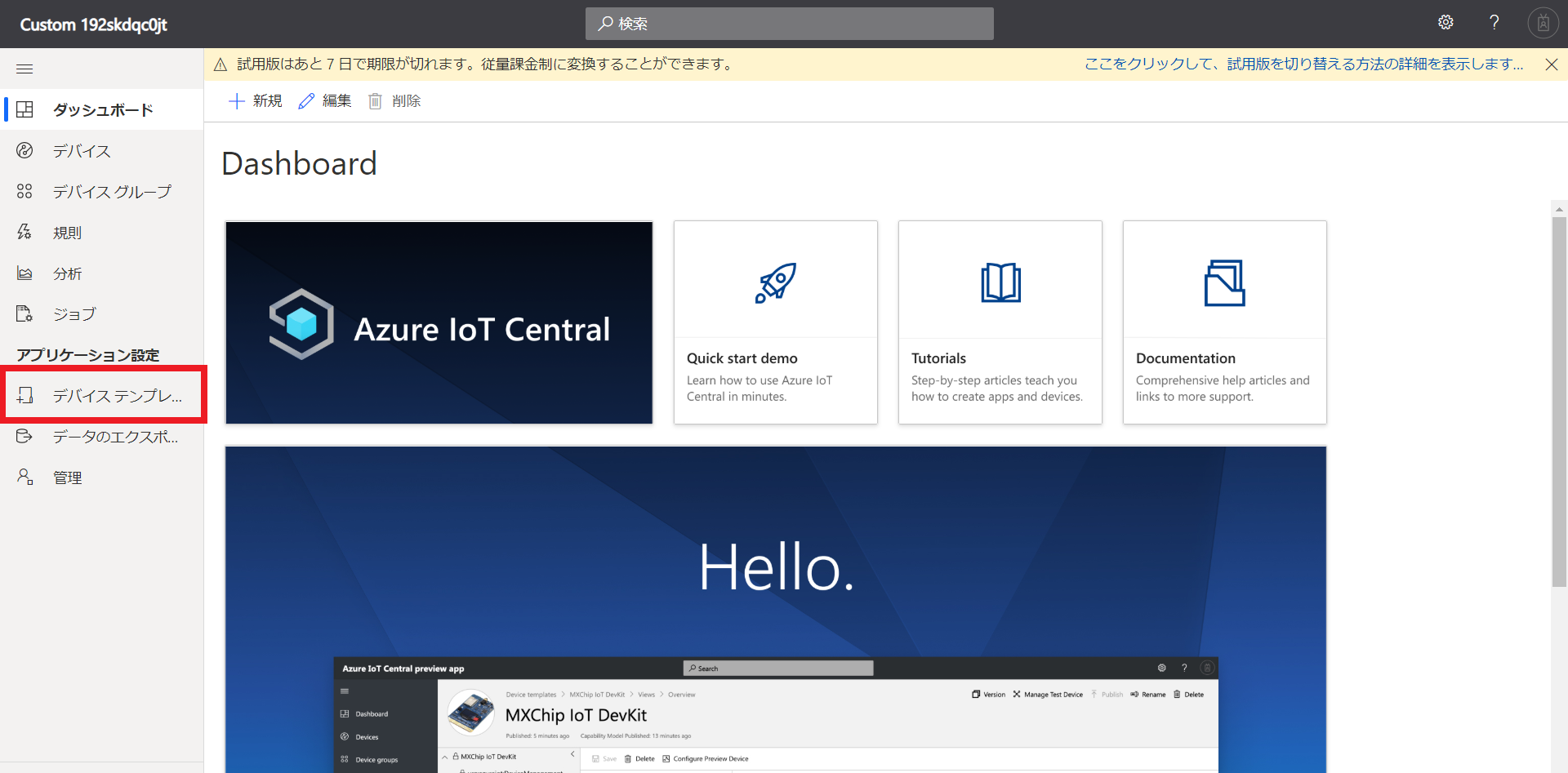
しばらく待つとダッシュボードができあがります。普通だったら「WebのUIどうしよう...」と悩むところですが,たったこれだけの操作でダッシュボードが作成できること自体,個人的には驚きなのですが...
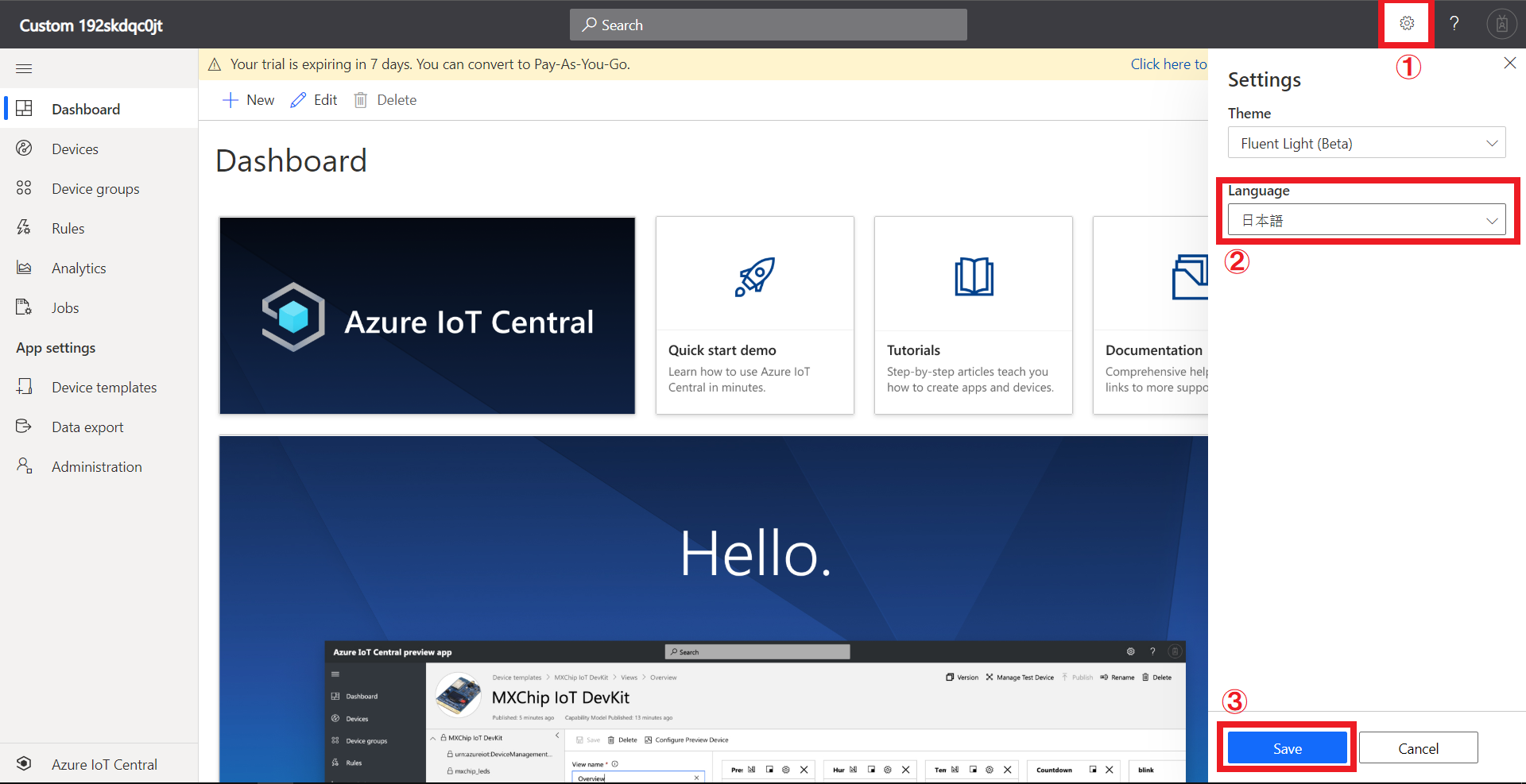
また,この記事の読者は日本語で読まれる方かと思いますので,IoT Centralも多少日本語表示できるように設定しておきましょう。画面右上にある歯車のアイコンをクリックし(①),Languageで「日本語」を選択し(②),「Save」ボタンをクリックします。

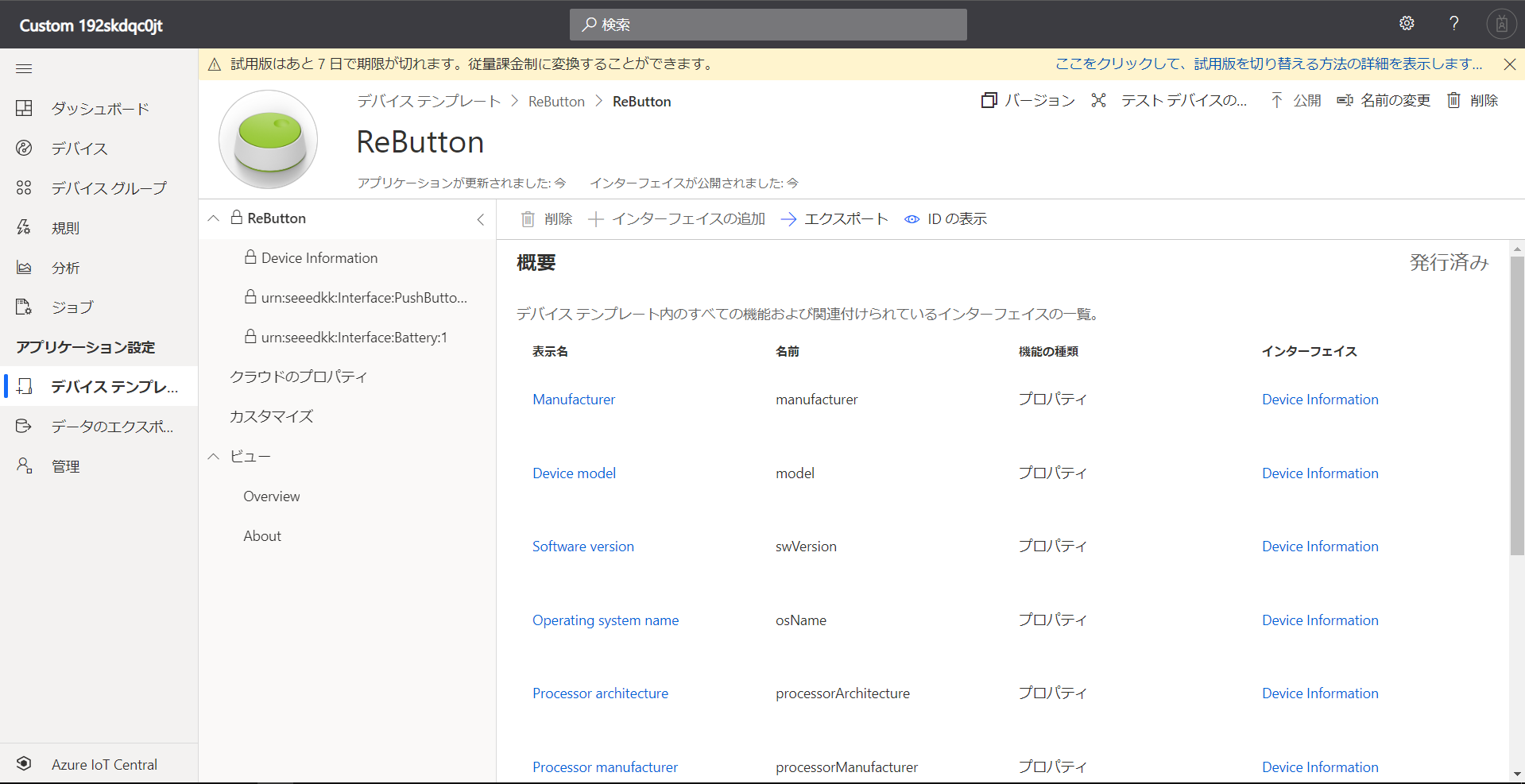
-
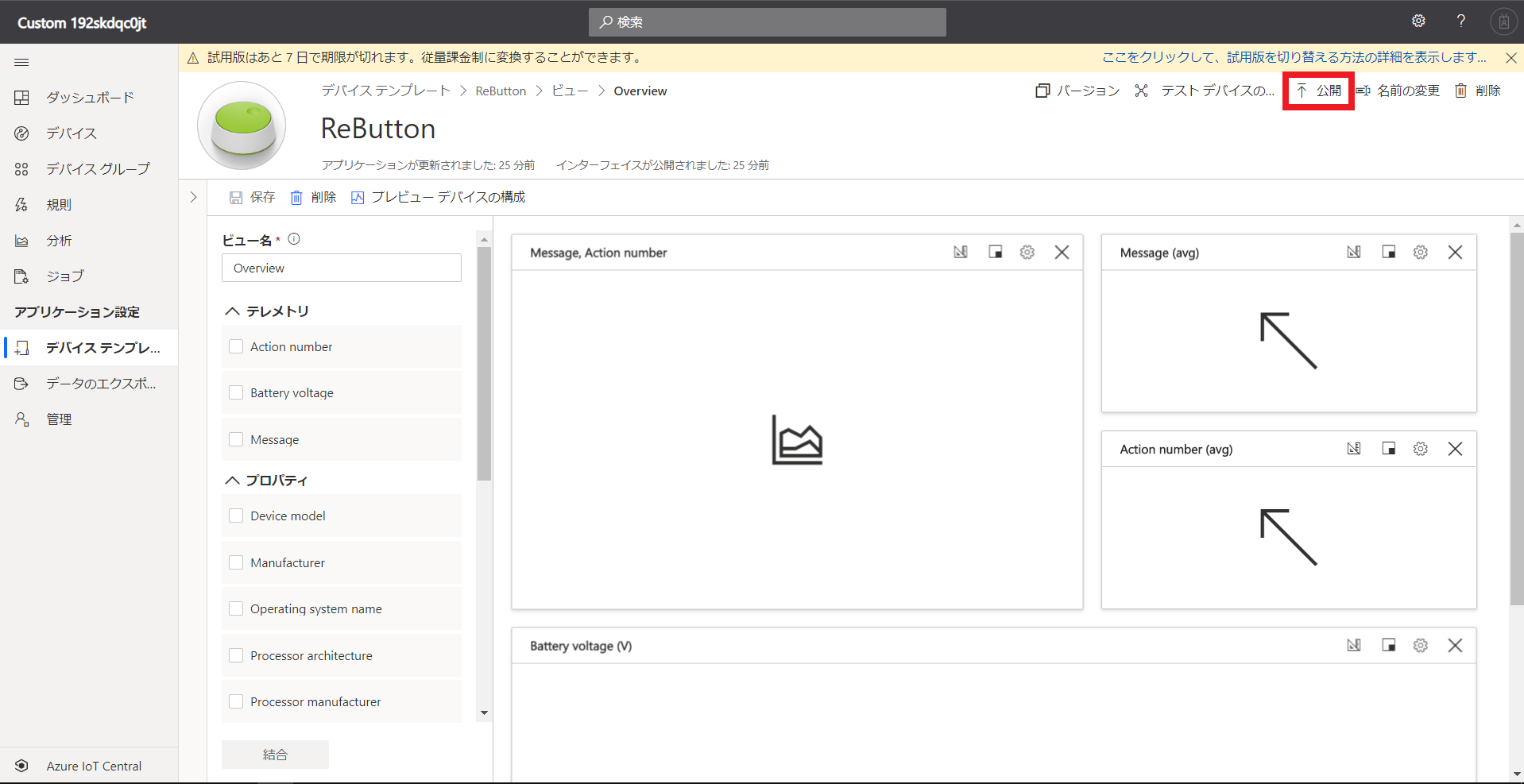
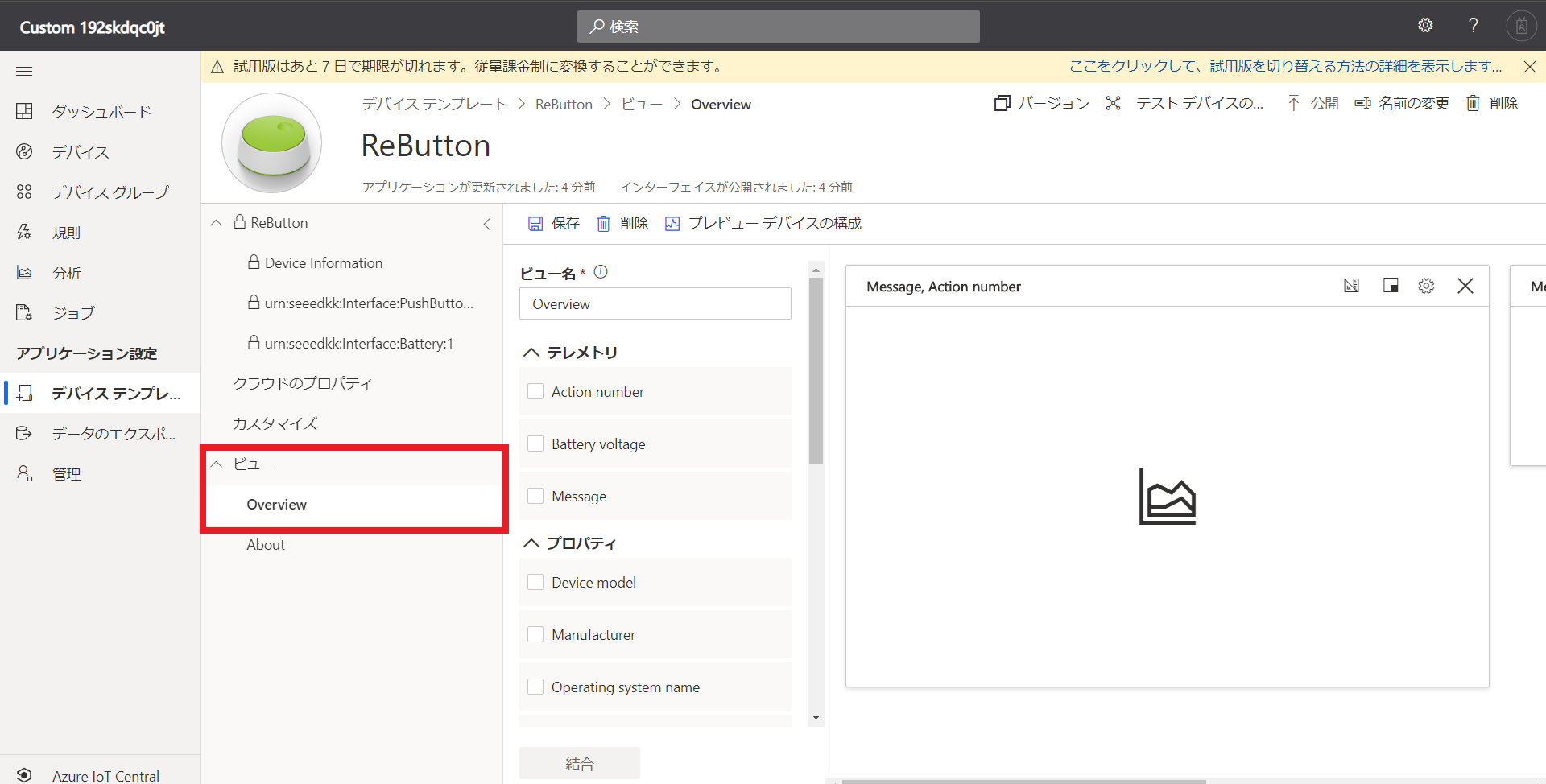
ReButtonがIoT Centralに送信するデータ可視化方法を修正するため,[ビュー]-[Overview]をクリックします。

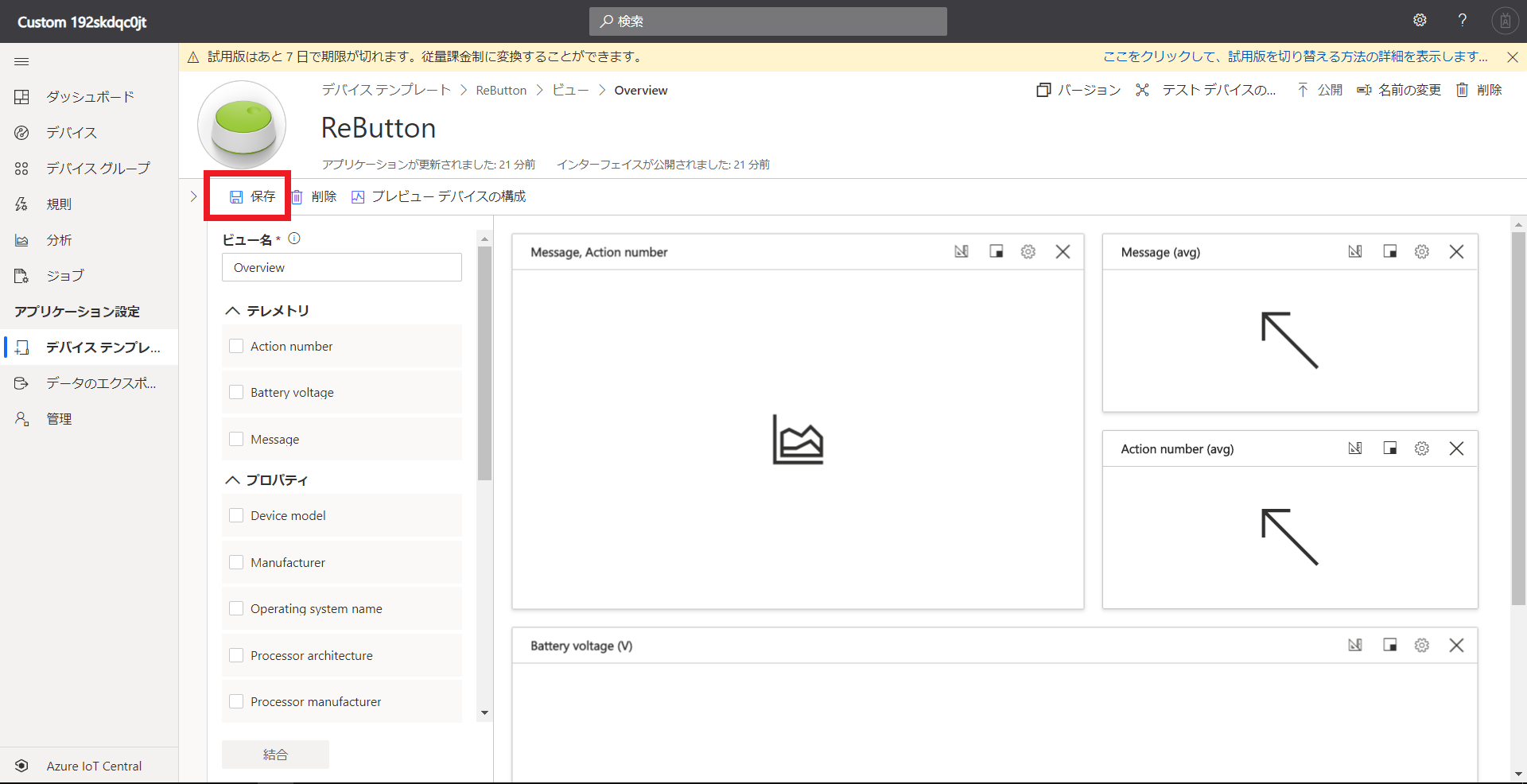
-
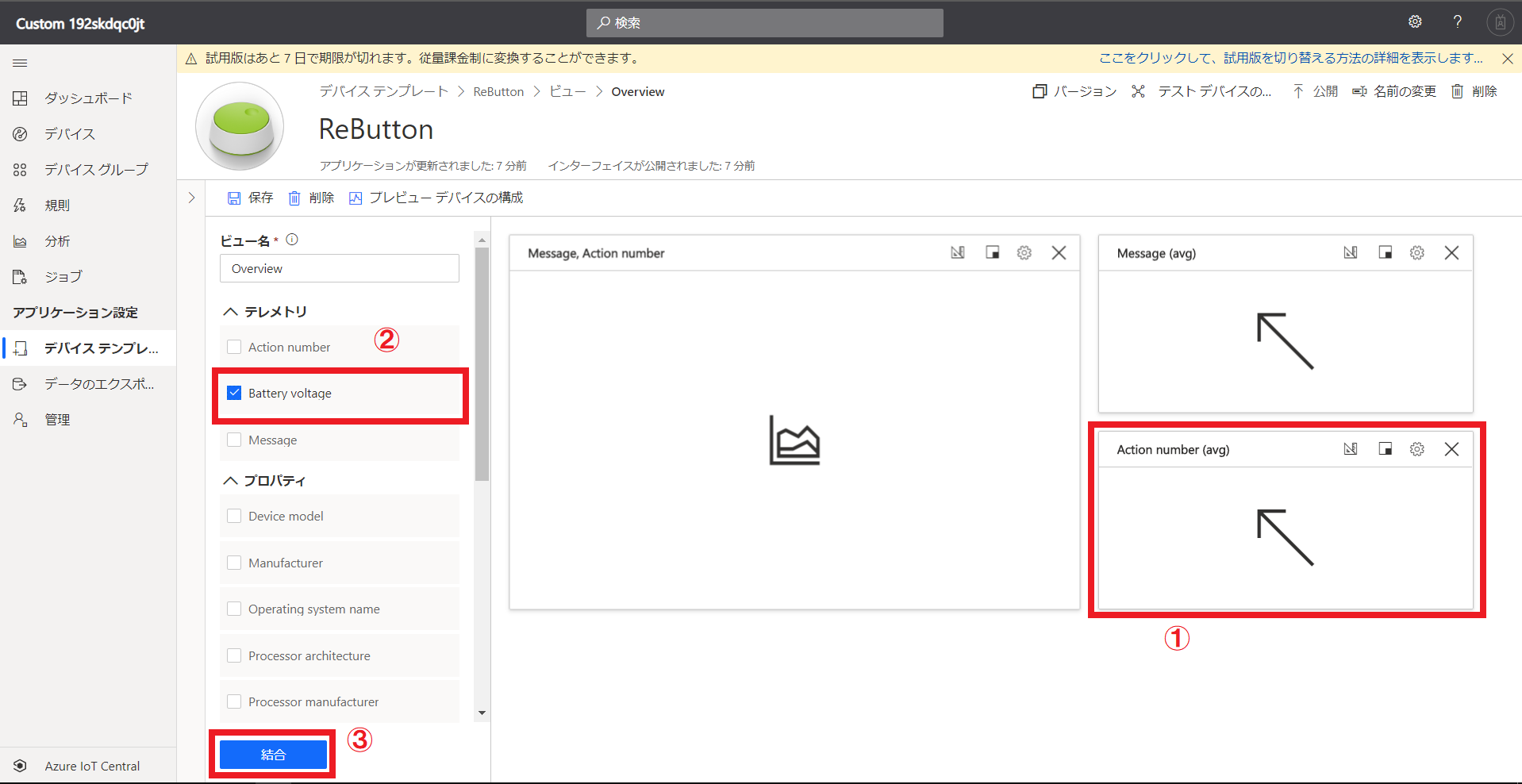
ReButtonの標準ビューではAction Number(avg)が微妙にズレているため,気にされる方はAction Number(avg)のビューをMessage (avg)と同じ位置に移動します(①)。次に,ReButtonの電圧データもIoT Centralでグラフ表示したいので,[テレメトリ]-[batteryVoltage]にチェックを入れ(②),「結合」ボタンをクリックします(③)。

-
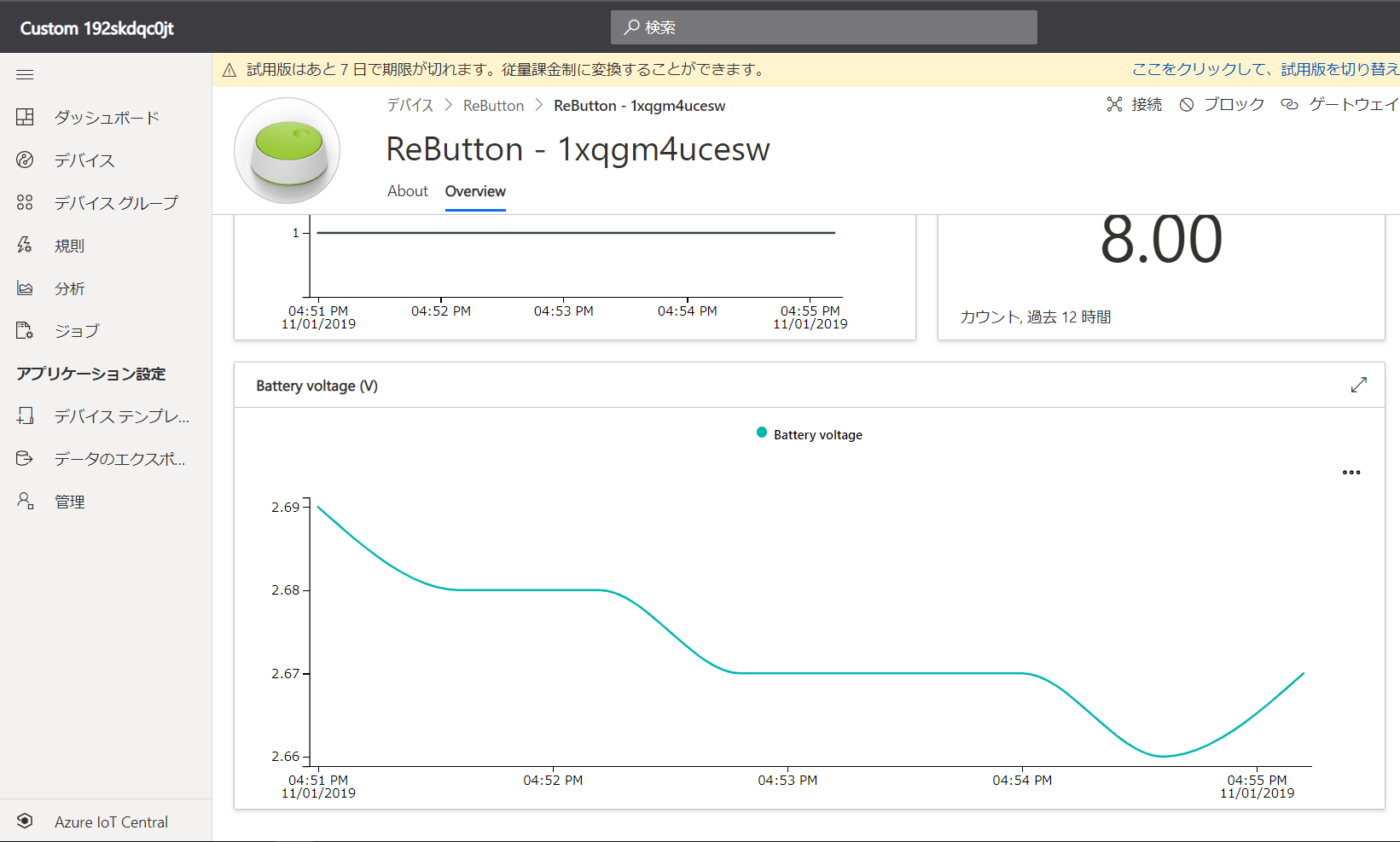
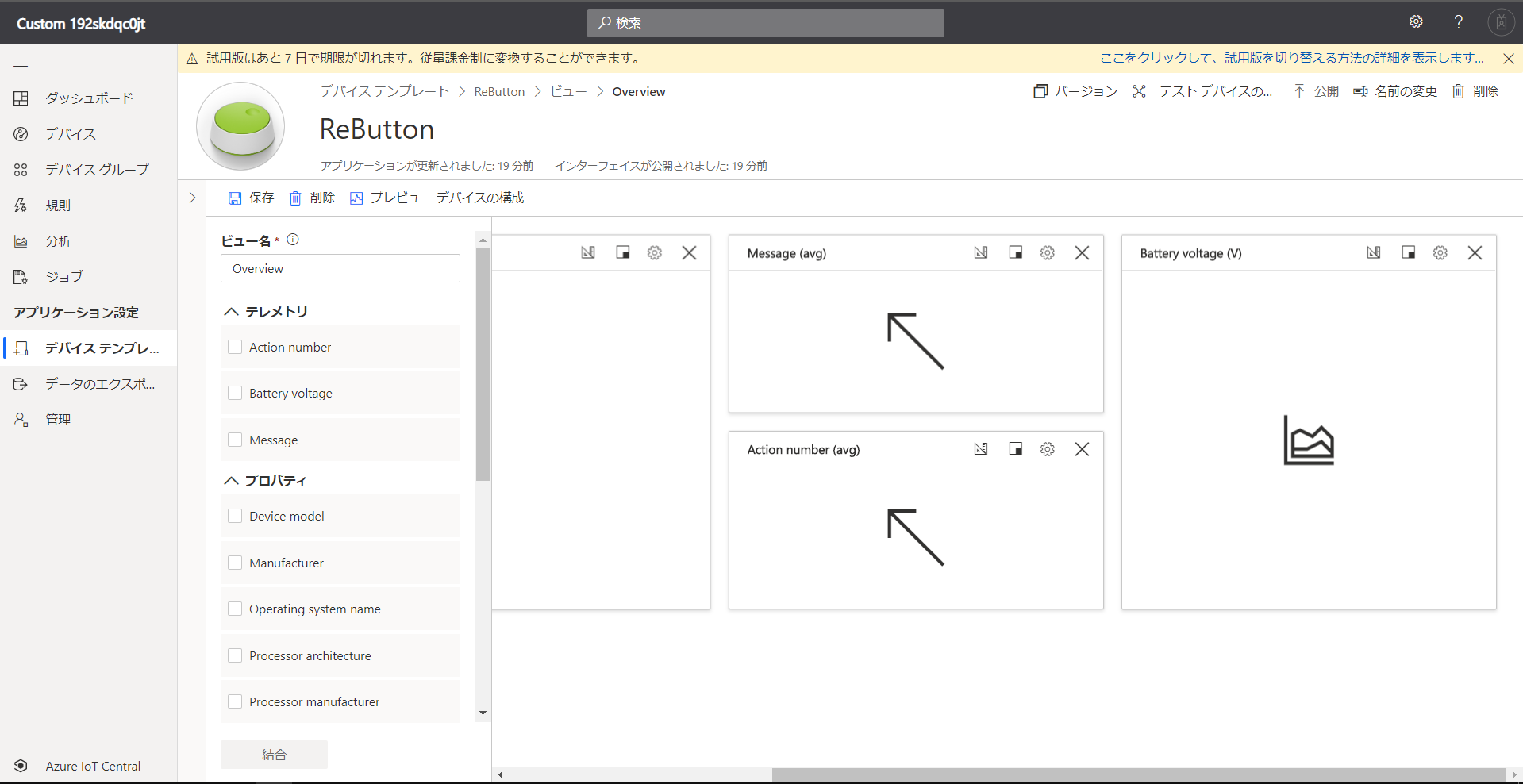
画面右側にbatteryVoltage(V)のグラフが表示されます。好みに応じてレイアウトを微調整します。私は画面下にbatteryVoltage(V)を移動しました。

IoT Centralで実際のReButton向けデバイスをデプロイ
-
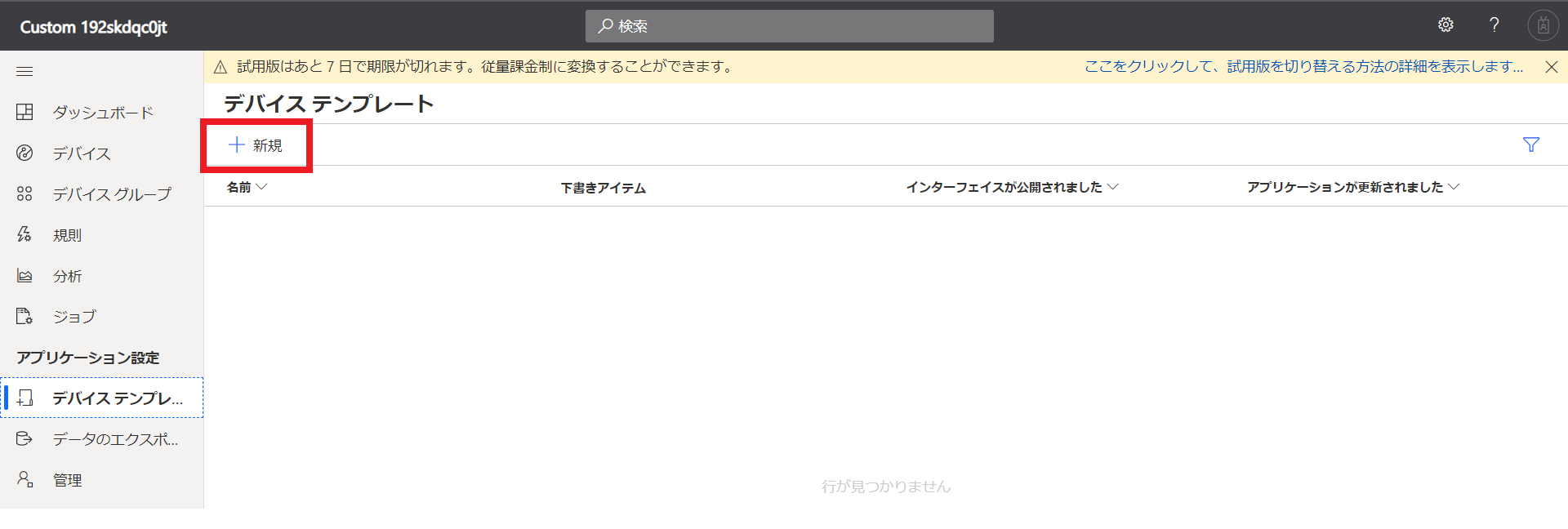
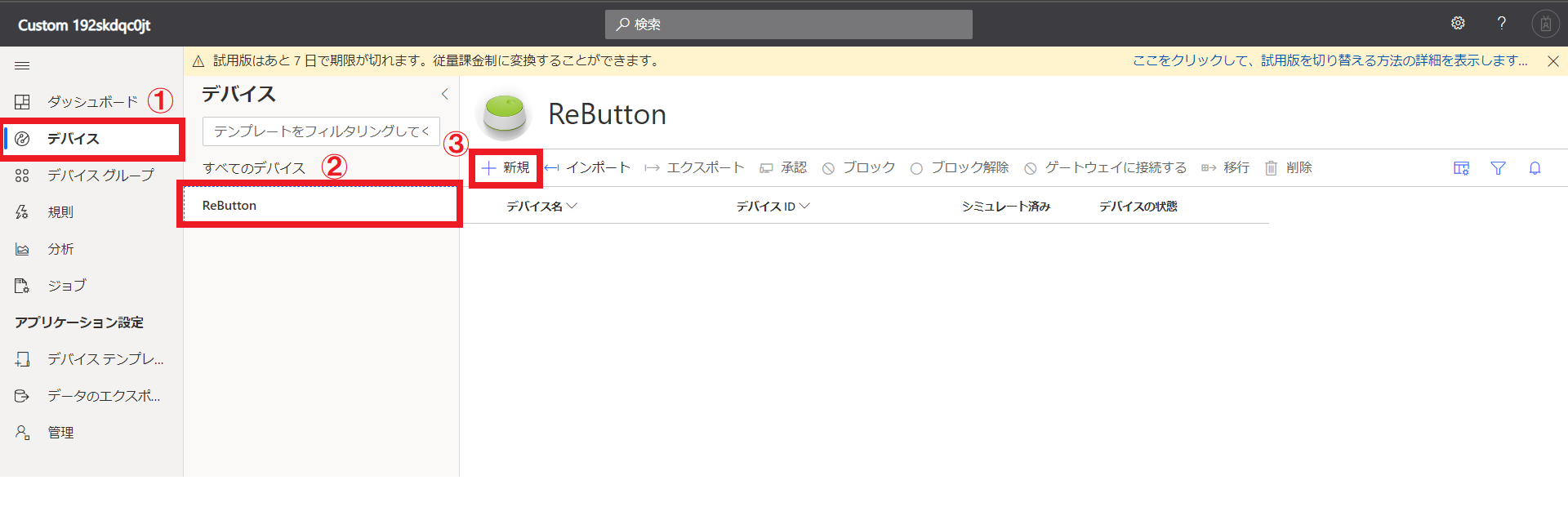
画面左側「デバイス」をクリックし(①),先ほど生成したRebuttonのカスタムテンプレートをクリックし(②),「+新規」ボタンをクリックします(③)。

-
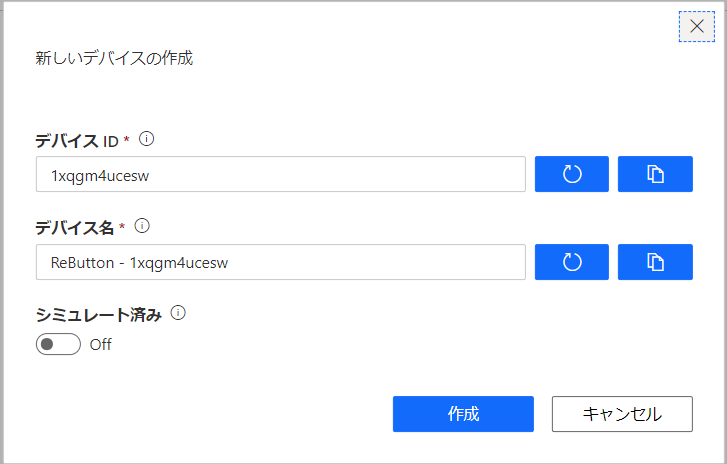
新しいデバイスの作成画面が表示されますので,内容を確認し「作成」ボタンをクリックします。「シミュレート済み」については,チェックを入れる必要はありません。

-
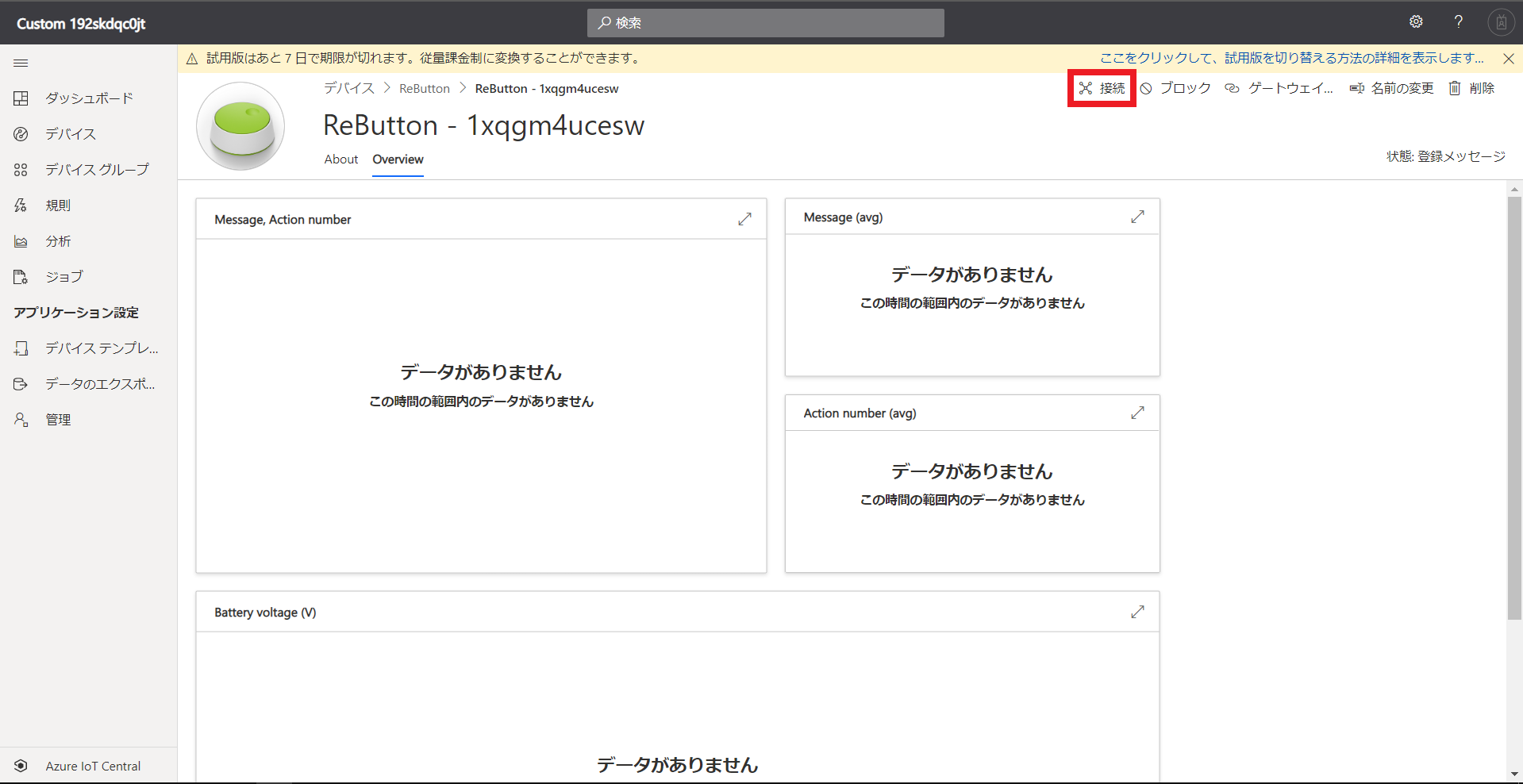
まだReButtonからデータを転送していないため,Overviewには何も表示されていませんが,先ほどカスタムテンプレートで作成したレイアウトでビューが表示されていると思います。レイアウト確認後,画面右上の「接続」ボタンをクリックします。

-
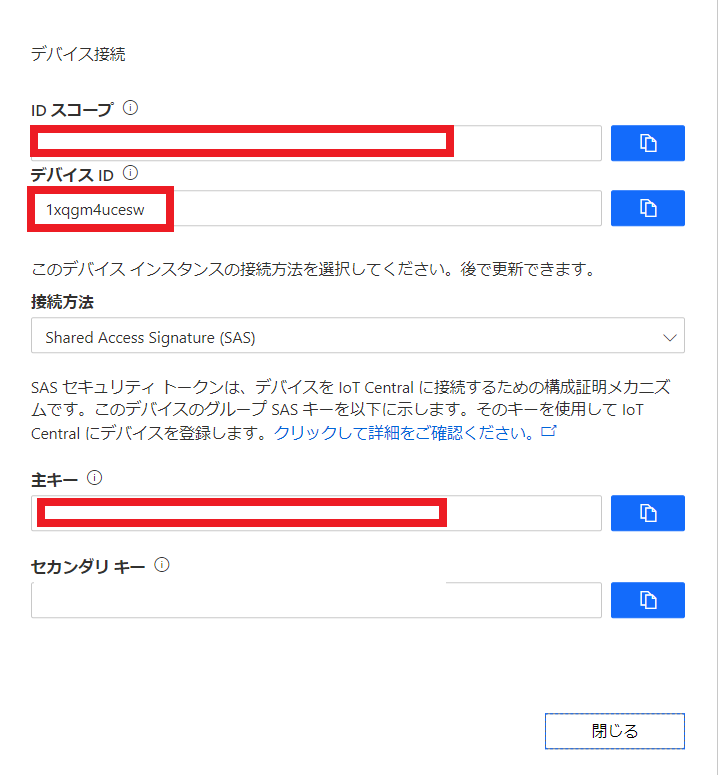
本スクリーンショットではIDスコープ,主キー・セカンダリキーはマスクしていますが,実際は表示されていると思います。表示されているIDスコープ,デバイスID,主キーをメモ帳等に控えて,「閉じる」ボタンをクリックします。

ReButtonのWiFi環境を設定
基本的にはここを読んでいただければいいのですが,はじめてReButtonを触られる方に取っては操作がいまいち分かりづらいと思いますので,実機の写真も交えて簡単に説明できればと思います。
-
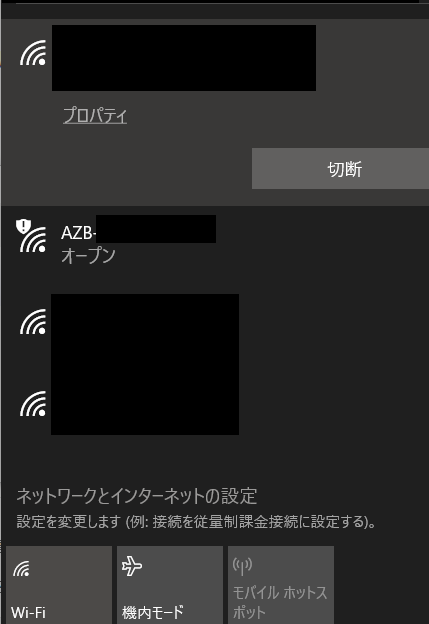
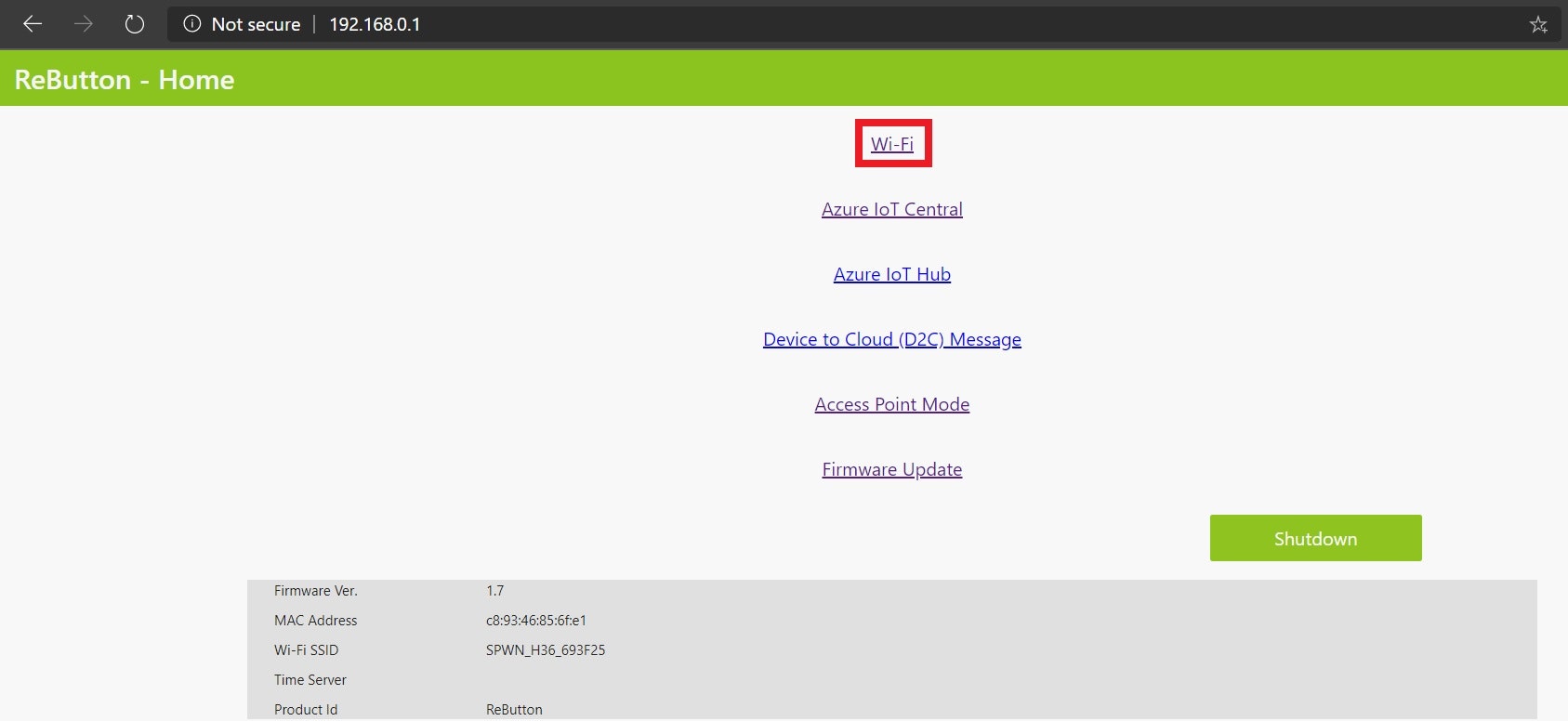
ReButtonのWiFi設定やIoT Centralの設定は,ReButtonをAP(アクセスポイント)モードに変更し,PC等からReButtonへWiFi経由で接続します。
ボタンを10秒程度長押しします。10秒程度長押しすると,ReButtonのLEDが白色点灯し始めます。


-
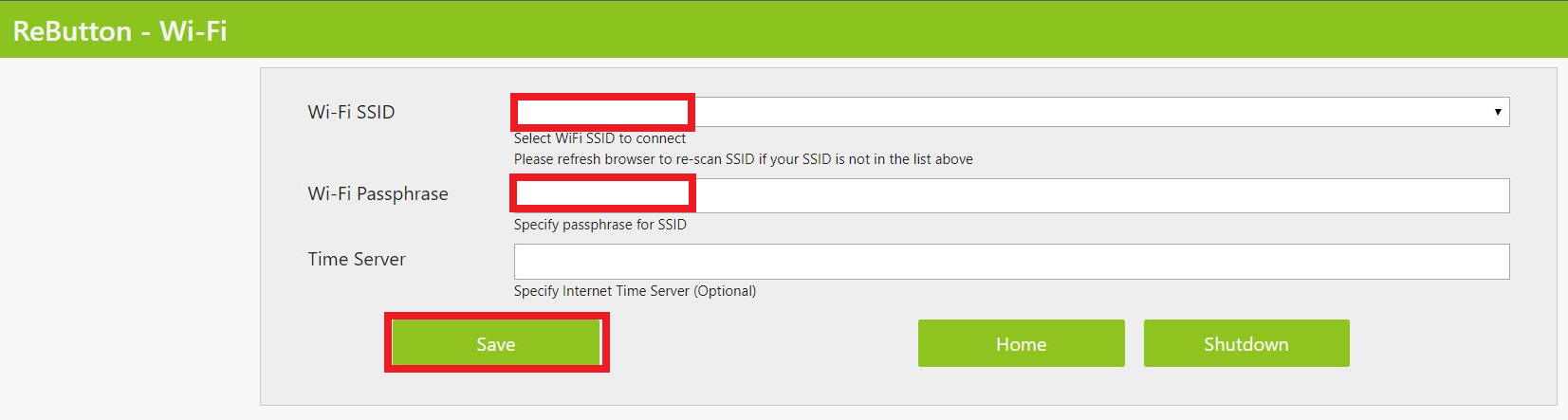
お使いのWiFi環境情報(WiFi SSID, WiFi Passphrase)を入力し,「Save」ボタンをクリックします。

ReButtonにIDスコープ,デバイスID,主キーを登録
-
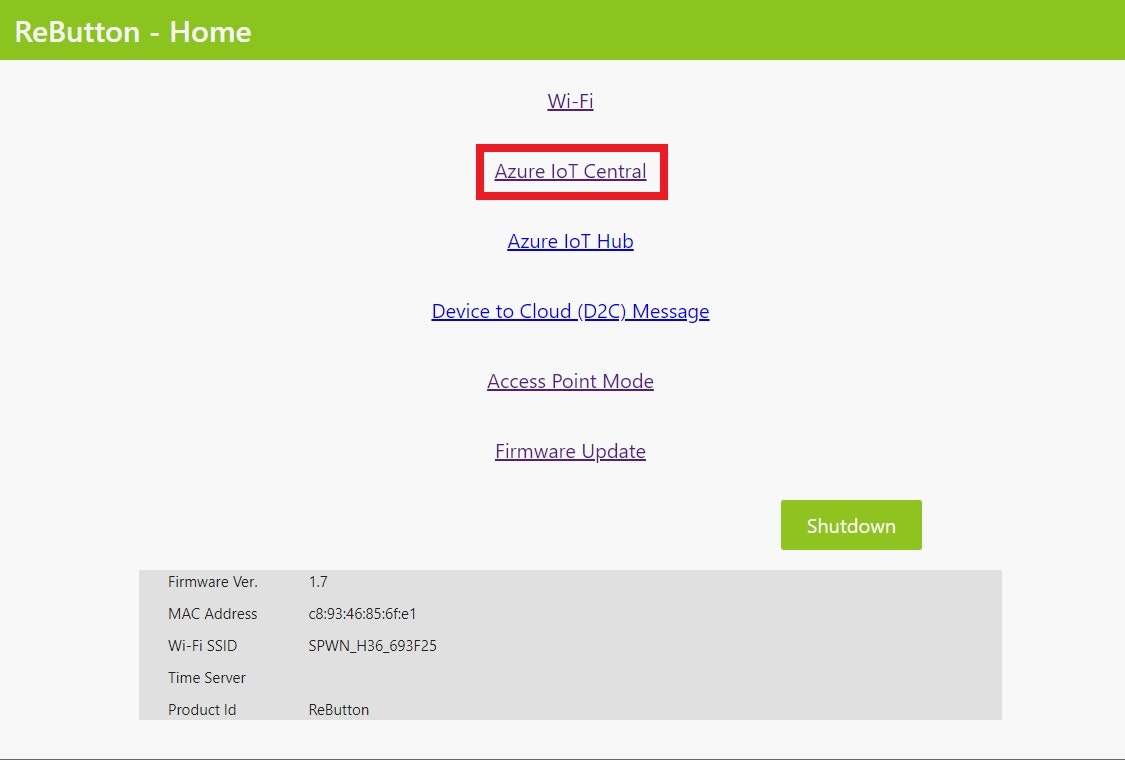
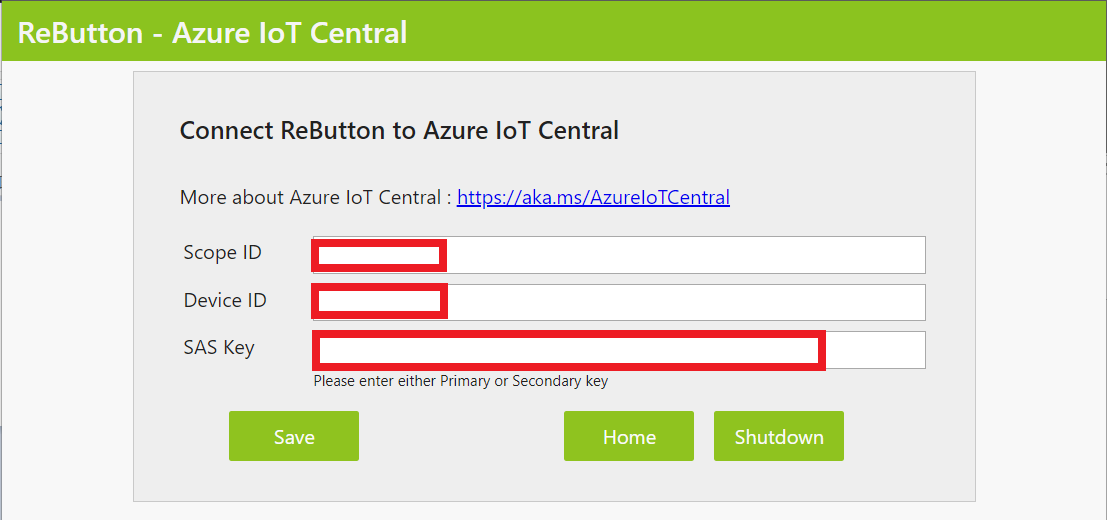
先ほどIoT Centralでデバイス接続のアイコンをクリックした際にメモ帳で控えていたIDスコープ,デバイスID,主キーを入力し,「Save」ボタンをクリックします。

-
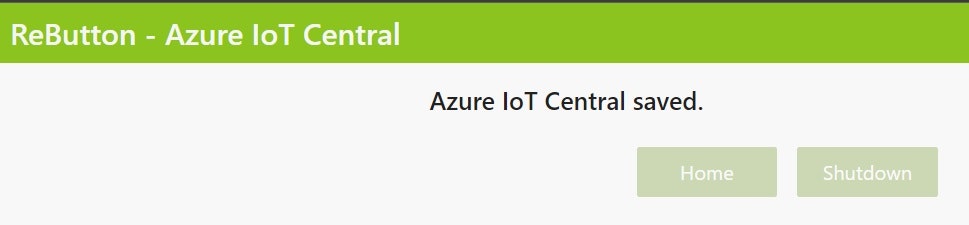
「Azure IoT Central saved.」の画面が表示されたら,「shutdown」ボタンをクリックします。ReButtonのAPモードが終了します。

-
環境によっては自動的に元のWiFi環境に再接続しますが,お使いのPC等でWiFiを使用されている場合は,WiFi環境を元の環境に戻します。
ReButtonが生成するデータをIoT Centralで確認
-
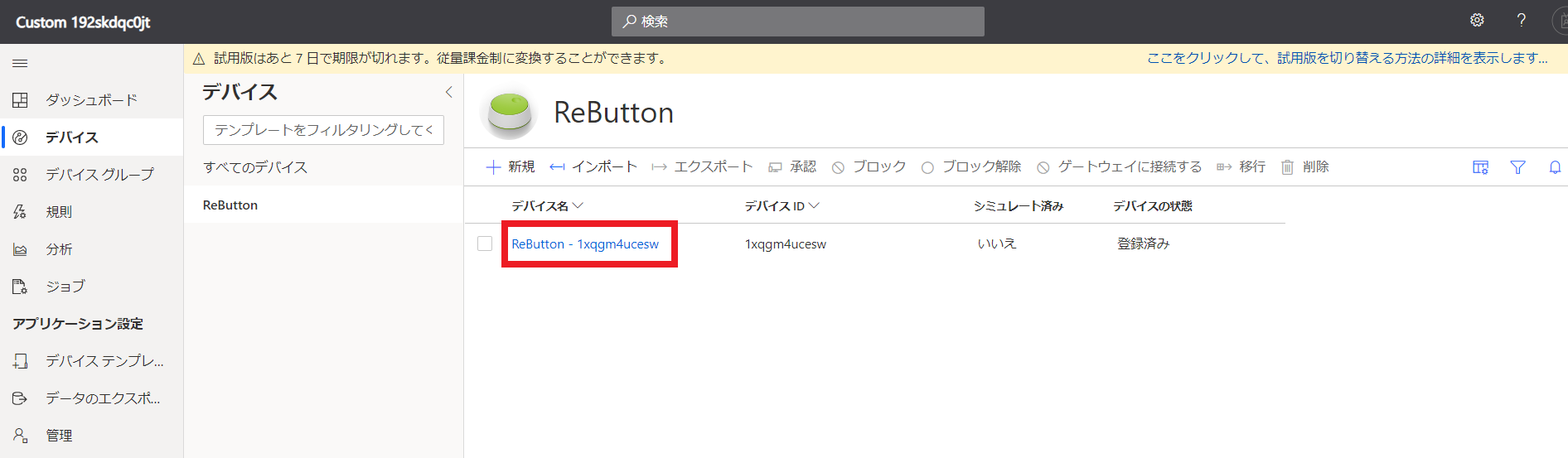
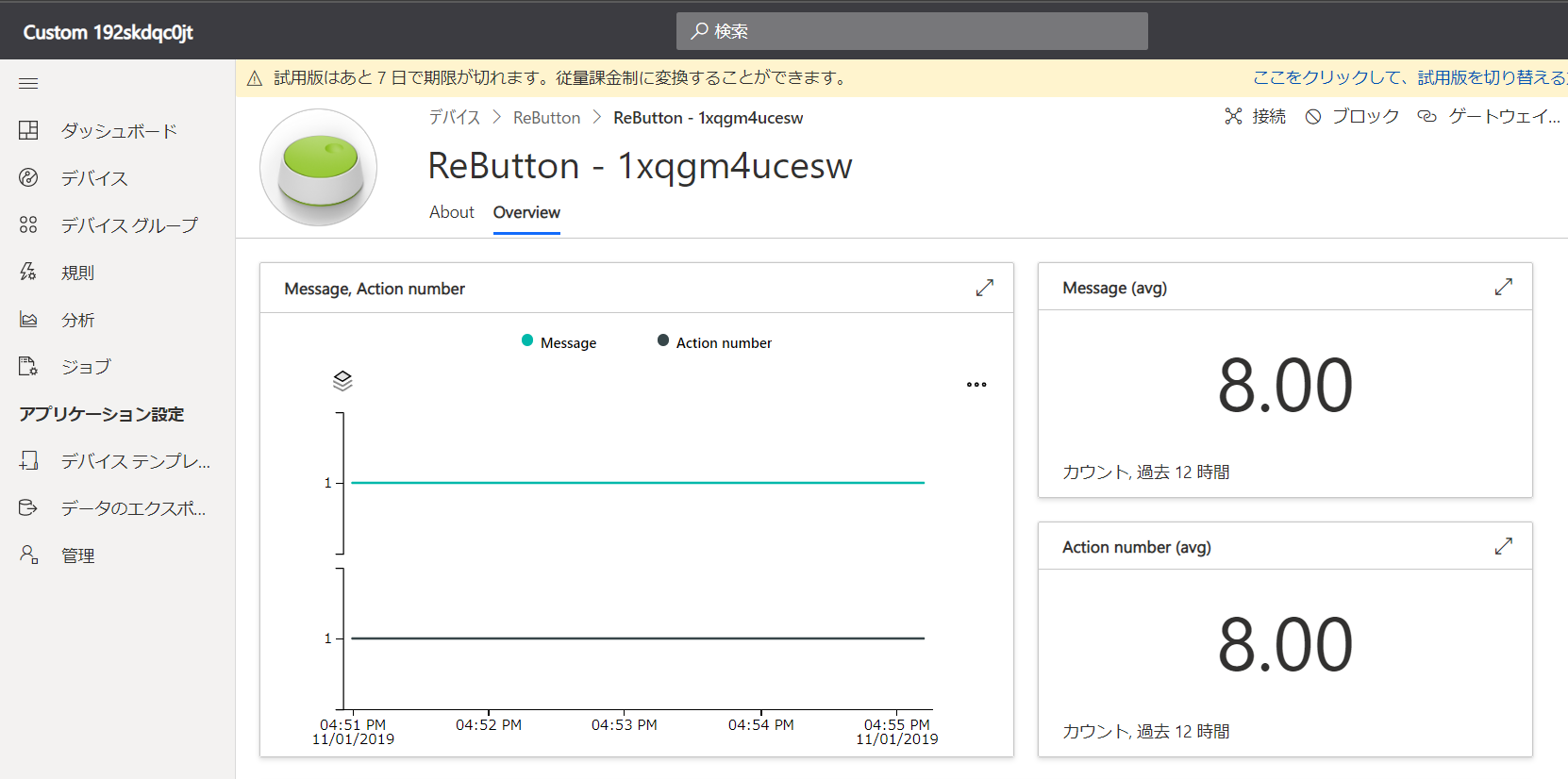
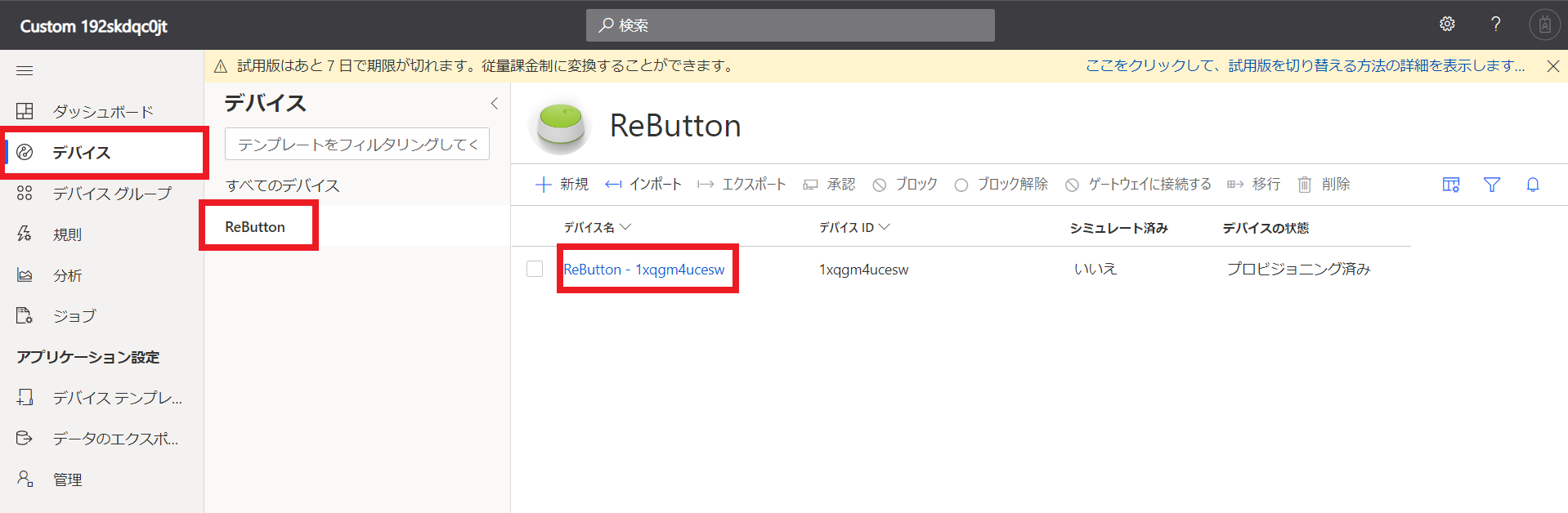
IoT Centralの画面に戻り,[デバイス]-[ReButton]-[{作成したデバイス名}]の順でクリックします。

-
ReButtonで何回かクリック,ダブルクリック,トリプルクリック,ロングクリック等をします。正直,この操作の使い分けを覚える方が僕には難しいです...
シングルクリック?

ダブルクリック?

まとめ
IoT CentralとReButtonを使って,IoTソリューションを構築するチュートリアルをご紹介しました。ただ,もっと簡単にIoTデバイスを接続する方法もあります。この記事と比較すると,IoT Centralの進化がよく分かると思います。
参考資料
Microsoft Azure IoT Central ソリューションのドキュメント
ReButton - Docs for ReButton
免責事項
内容は筆者なりに確認しておりますが,このブログ記事はあくまで情報共有を目的としております。動作保証等を目的とした記事ではない点,ご留意ください。