前回は HTTP リクエストを使って他のサービスと連携する方法を見ていきました。だいぶボットも形になってきたので、この辺でボットを公開してみましょう。
Azure への展開
Bot Framework Composer で開発したボットは Azure へ数ステップで公開できます。 Azure へボットを展開するためには、まず Azure リソースの作成を行います。
前提条件
- Azure サブスクリプション
- Azure CLI
- PowerShell 7
- LuBuild: 以下コマンドでインストール
npm install -g https://botbuilder.myget.org/F/botbuilder-declarative/npm/lubuild/-/1.0.3-preview.tgz
また最新の botframework-cli のインストールも実行してください。
npm i -g @microsoft/botframework-cli
Azure リソースの作成
Bot Framework Composer は以下のリソースを作成します。
- ボットチャンネル登録: ボットと LINE や Messenger などのクライアントをつなぐサービス
- App Service プラン: ボットをホストする App Service 用のプランを設定
- App Service: ボットをホストするサービス
- Application Insights: ボットの利用状況やリソースをモニタリング
- Azure Cosmos DB: ボットのメモリオブジェクト保存用
- ストレージアカウント: ボットとユーザーのやり取り保存用
- Cognitive Services: LUIS 用
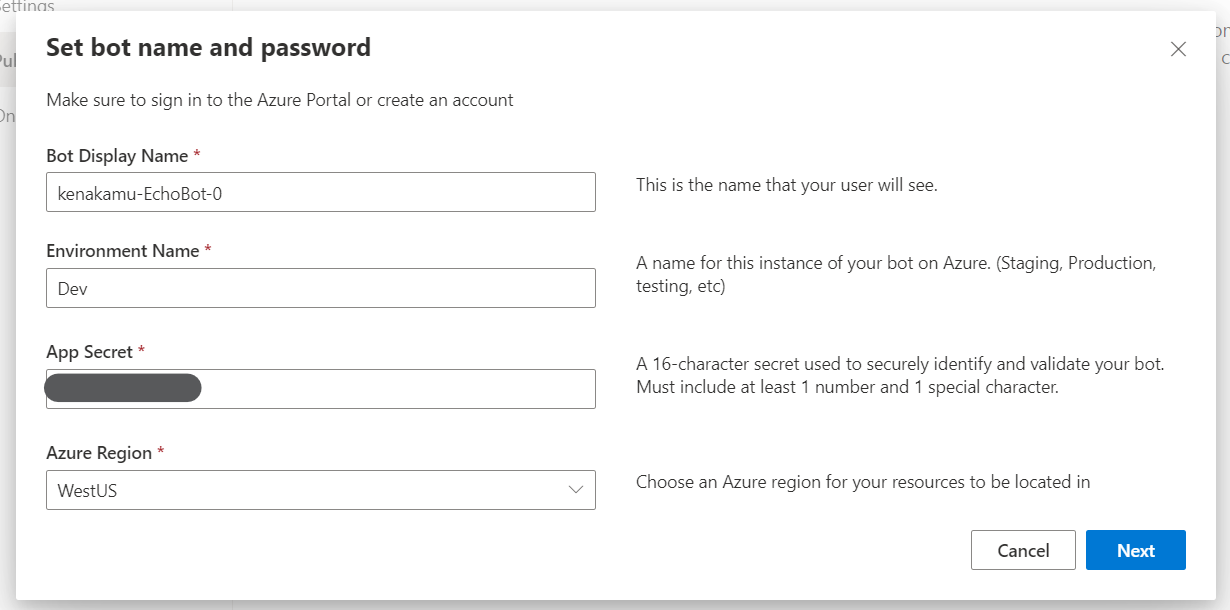
2.「Create Azure Resources」をクリックし、設定を入力。「Next」をクリック。

3. 「Copy to Clipboard」をクリックしてコマンドをコピー。

4. コマンドプロンプトか PowerShell でコマンドを実行。5 分から 10 分程度かかる。結果は後程使うため保存しておく。

5. スクリプトの実行が完了したら Azure ポータル で作成したリソースを確認。

6. 検証中はコストがかからないよう、App Service プランを F1 に変更。

ボットの展開
1. リソースの準備が完了したら、ウィザードを進めて展開用のスクリプトを取得。

2. コマンドプロンプトか PowerShell でコマンドを実行。LUIS モデルのビルドやボットアプリのバイナリが Azure のアップロードされる。
テスト
展開が無事されたか確認します。
1. Azure ポータルよりボットチャンネル登録を開き、「Web チャットでテスト」を選択。

クライアントからの接続
今回はエミュレーターと LINE から接続してみます。
エミュレーター
1. ボットチャンネル登録の「設定」より、「メッセージングエンドポイント」のアドレスをコピー。

2. Bot Framework エミュレーターを起動して「Open Bot」をクリック。

3. 取得したアドレスを入力。「Microsoft App ID」と「Microsoft App Password」は展開時に取得した値を指定。

LINE
次に LINE ボットと接続してみます。
1. LINE 開発者ポータル よりプロバイダーを選択。プロバイダーが無い場合は画面に沿って作成。
2.「新しいチャネル作成」より「Messaing API」を追加。

3. ウィザードに従ってチャネルを登録。登録後、「チャネル基本設定」タブから「チャネルシークレット」をコピー。

4.「Messaging API 設定」より「チャネルアクセストークン」を発行してコピー。

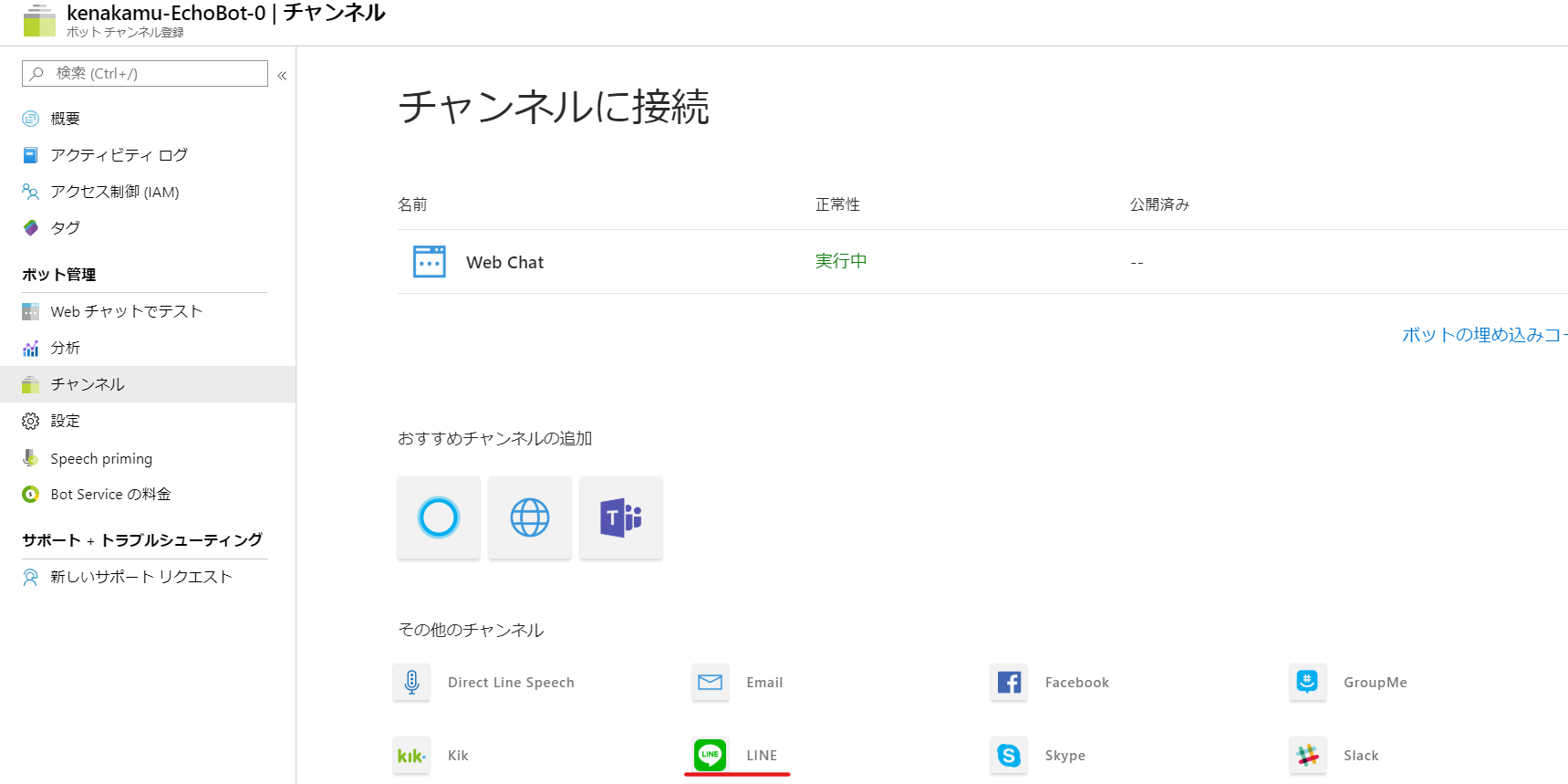
5. Azure ポータルに戻り、ボットチャンネル登録より「チャンネル」を選択。LINE をクリック。

6. 取得したキーを設定し、コールバックアドレスをコピーして、「保存」をクリック。

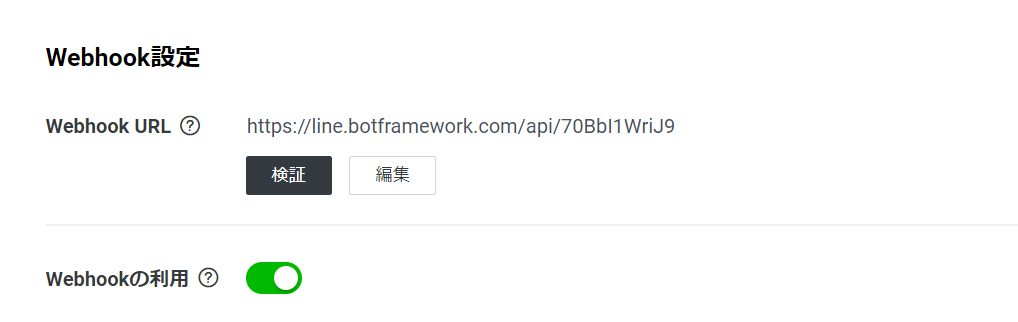
7. LINE 開発者ポータルに戻り、取得したコールバックアドレスを設定。

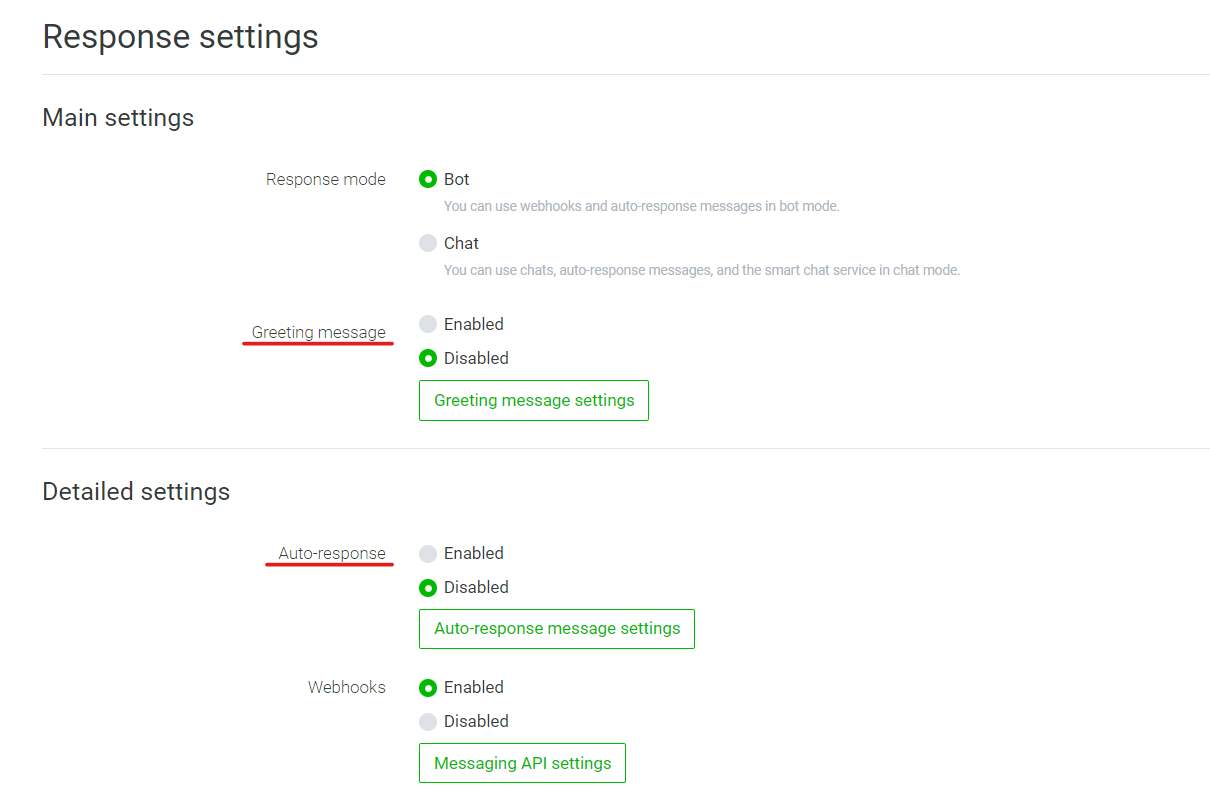
8. その後表示される「Webhook の利用」を有効にする。

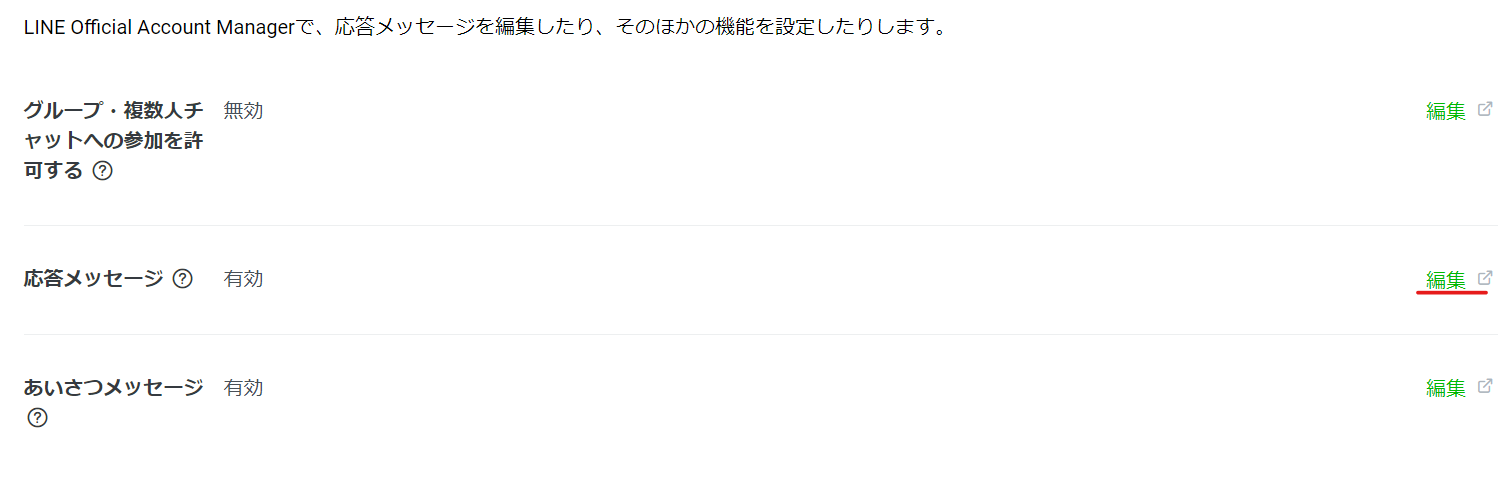
10. Greeting message と Auto-response を無効に設定。

11. LINE クライアントよりボットを QR で読み込んで追加。

12. 動作の確認。※以下画像はデスクトップアプリで検証したもの

まとめ
Azure サブスクリプションや各種ツールなど事前の要件を満たしていれば、数ステップで公開でき、また複数のチャネルにもつながることが確認できました。作成したボットが実際のクライアントで動作するとちょっと嬉しいです。