前回の記事では、ボットを Azure に展開して、LINE クライアントなどに公開しました。今回は Azure に展開した後に使える機能として認証を見ていきます。
OAuth 利用の準備
Bot Framework Composer は「ボットチャンネル登録」が提供する OAuth 認証機能と連携します。
OAuth 2.0 を実装しているサービスが対象となるため、例えば Qiita のように独自実装しているサービスでは、残念ながらこの機能は使えません。そこで今回はインスタグラム API を使ってみます。
Facebook アプリの作成
詳細は、公式:スタートアップガイドを参照してください。ここでは簡単に必要な箇所だけピックアップしています。
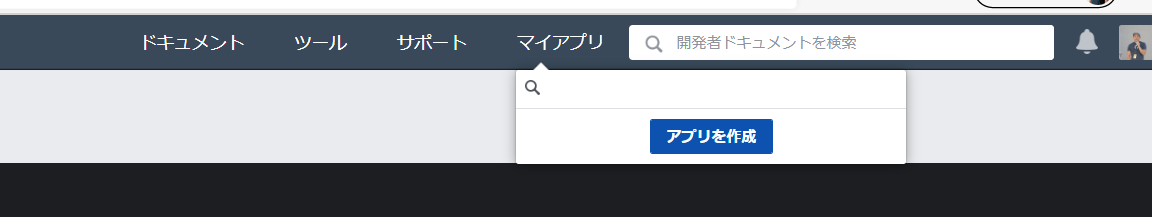
1. Facebook 開発者ポータル より開発者登録をして、アプリを作成。任意の名前をつける。

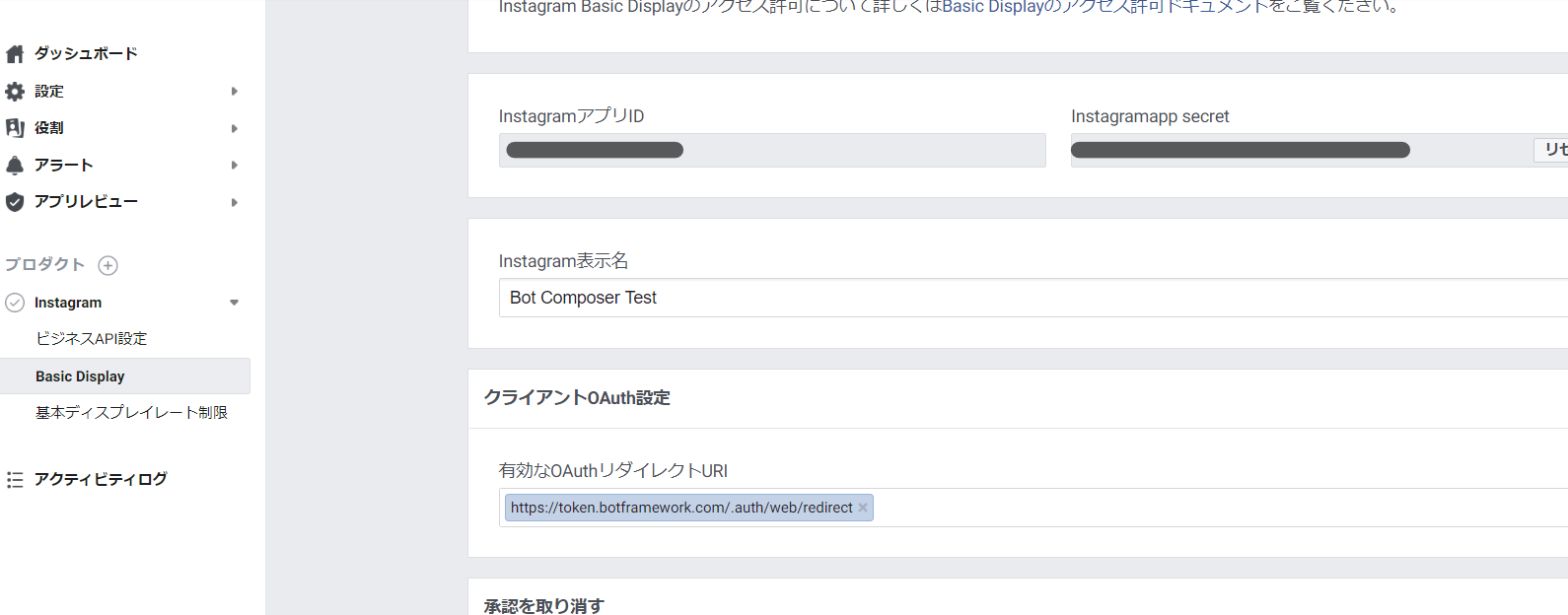
3.「Basic Display」より、「リダイレクト URI」に「https://token.botframework.com/.auth/web/redirect」を設定。アプリ ID とシークレットは後程使うので保存。

4.「承認を取り消す」と「データの削除リクエスト」にそれぞれ適当なアドレスを追加して「変更を保存」をクリック。
5. 役割より Instagram テスターを追加。自分のアカウントを追加。

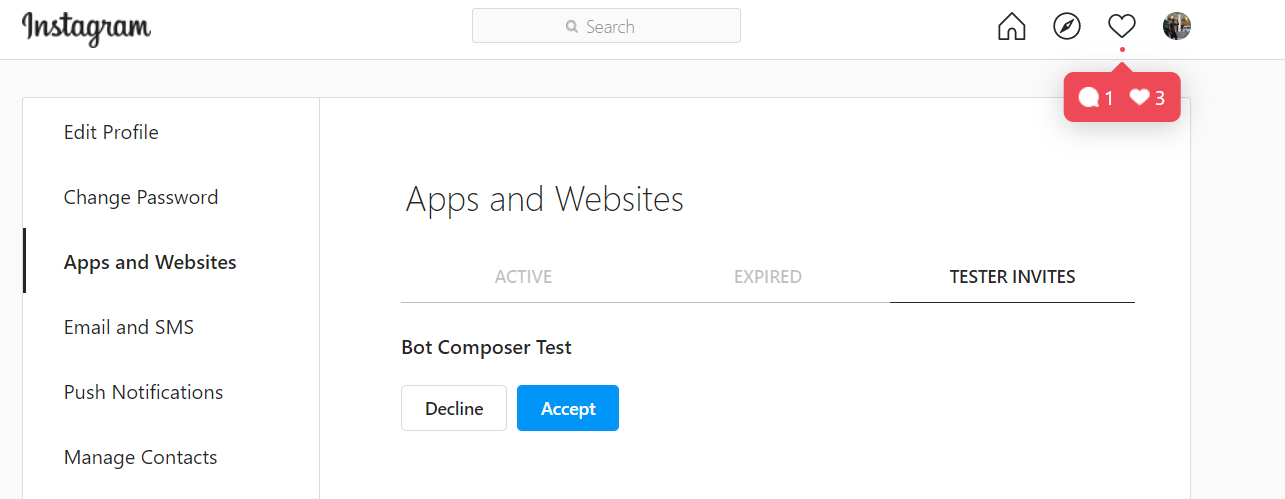
6. 自身のインスタアカウントにログインして、プロファイルの編集 | Apps and Websites よりテスターの招待を承諾。

ボットチャネル登録の設定
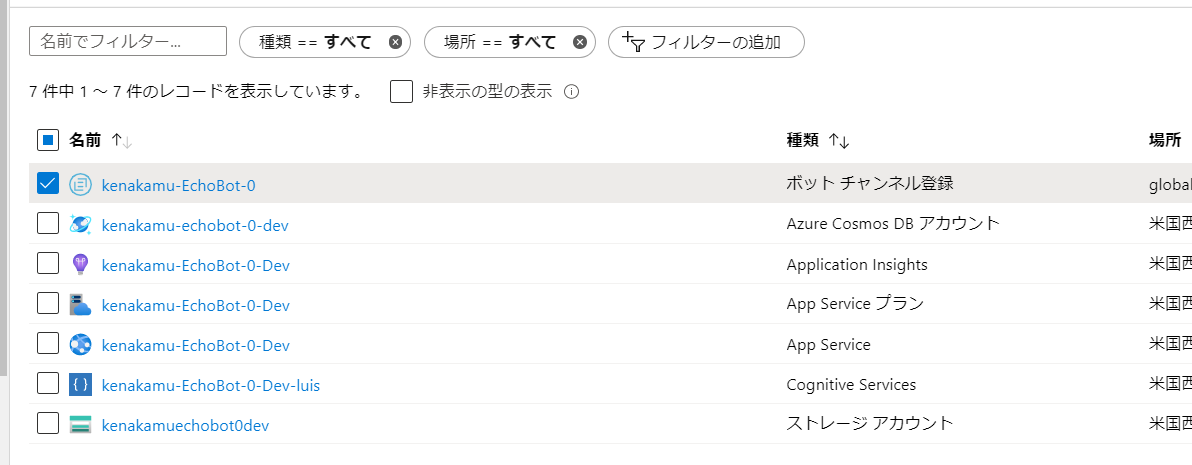
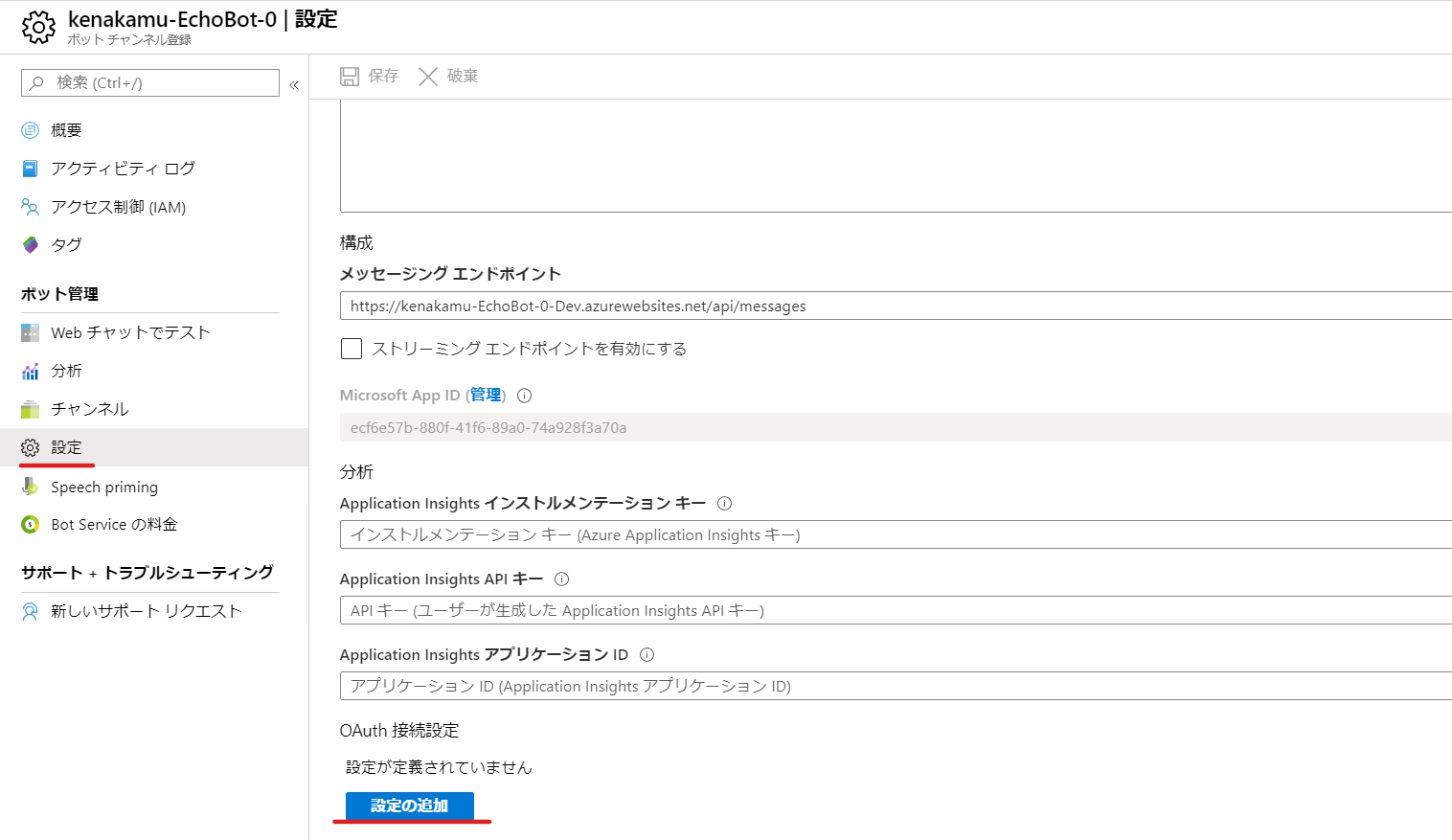
1. Azure ポータル より、ボット公開時に作成した「ボットチャンネル登録」を開く。

2.「設定」より OAuth 接続設定で「設定の追加」をクリック。

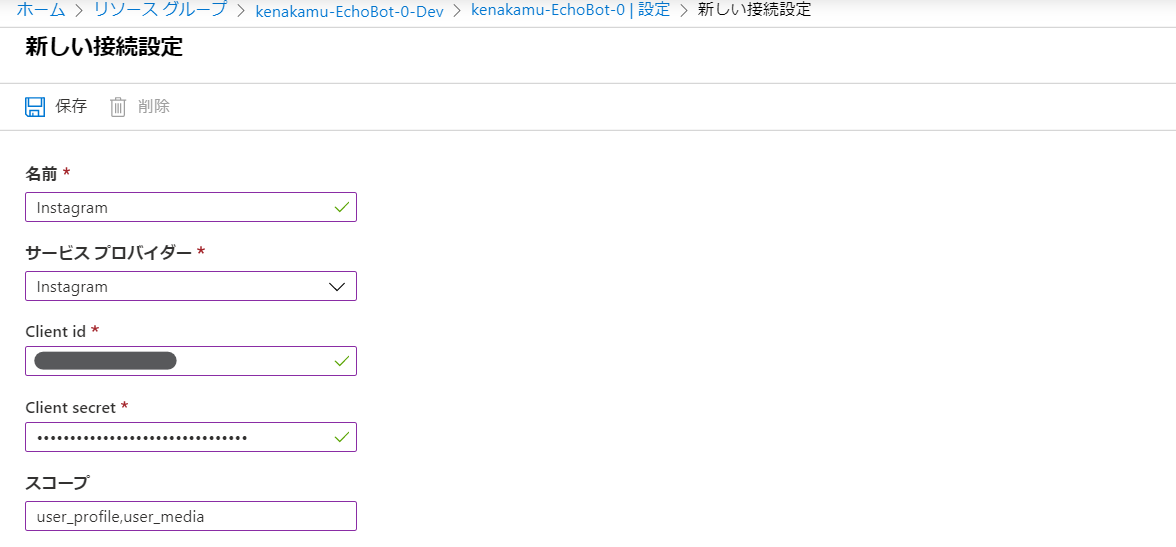
3. サービスプロバイダーより「Instagram」を選択。スコープに user_profile,user_media を設定して「保存」。

Bot Framework Composer の設定
最後に Composer での設定です。
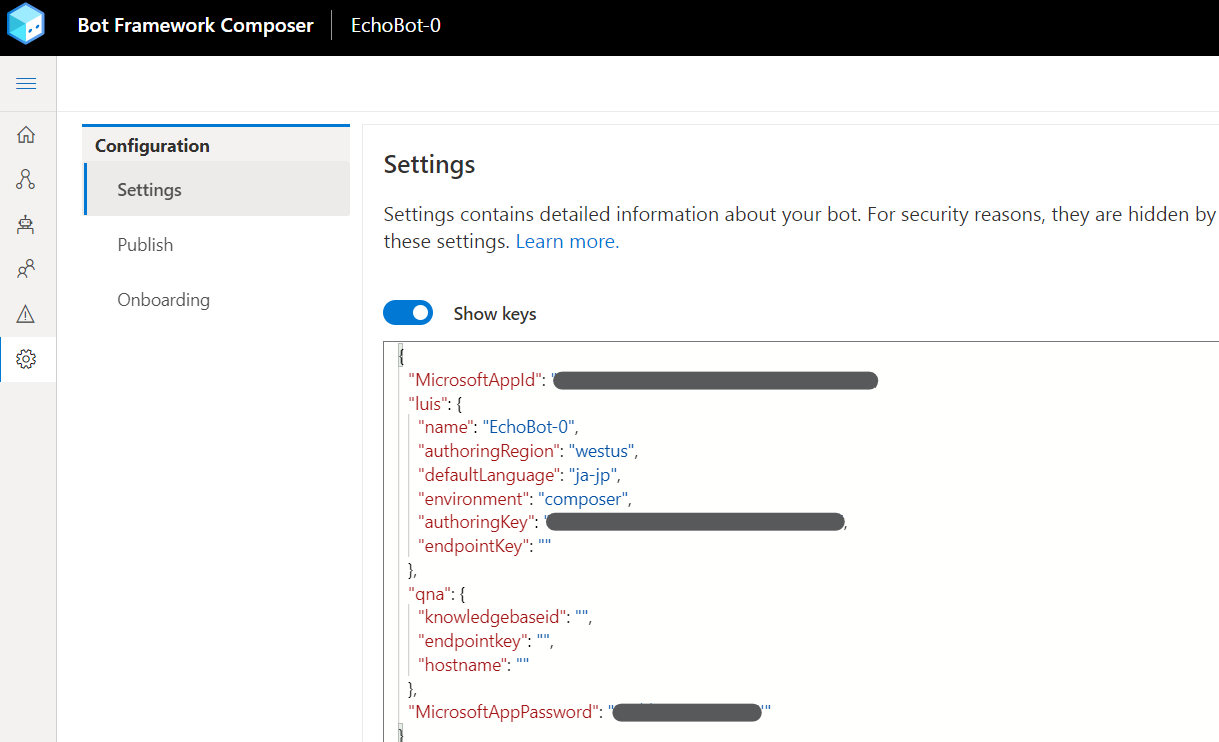
設定メニューより MicrosoftAppId と MicrosoftAppPassword を設定。展開で使ったものをそのまま指定。

ダイアログの追加
準備ができたので、ダイアログを追加していきます。OAuth に利用できる OAuth Login アクションを使います。
画像の取得
まずは画像を取得して表示してみましょう。
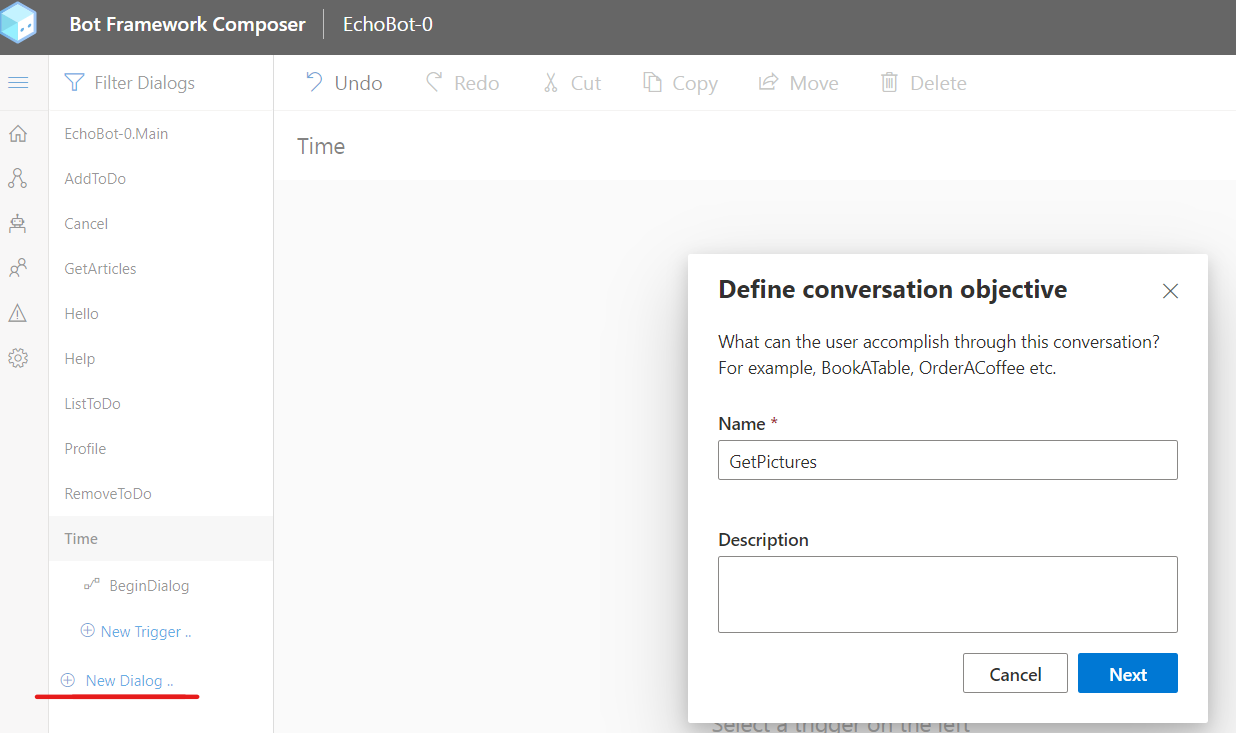
1. 新規ダイアログより「GetPictures」ダイアログを追加。

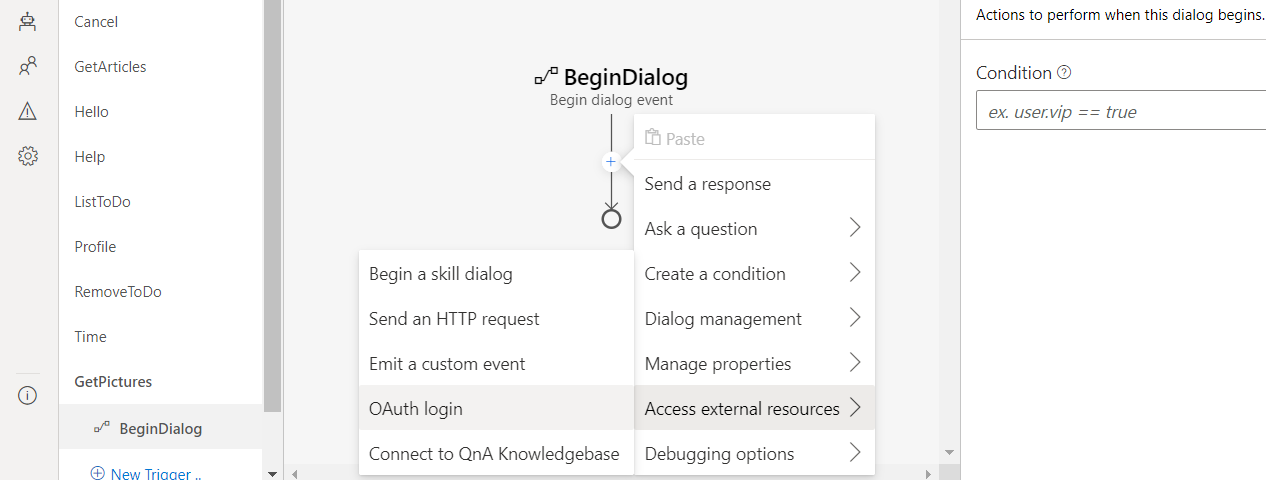
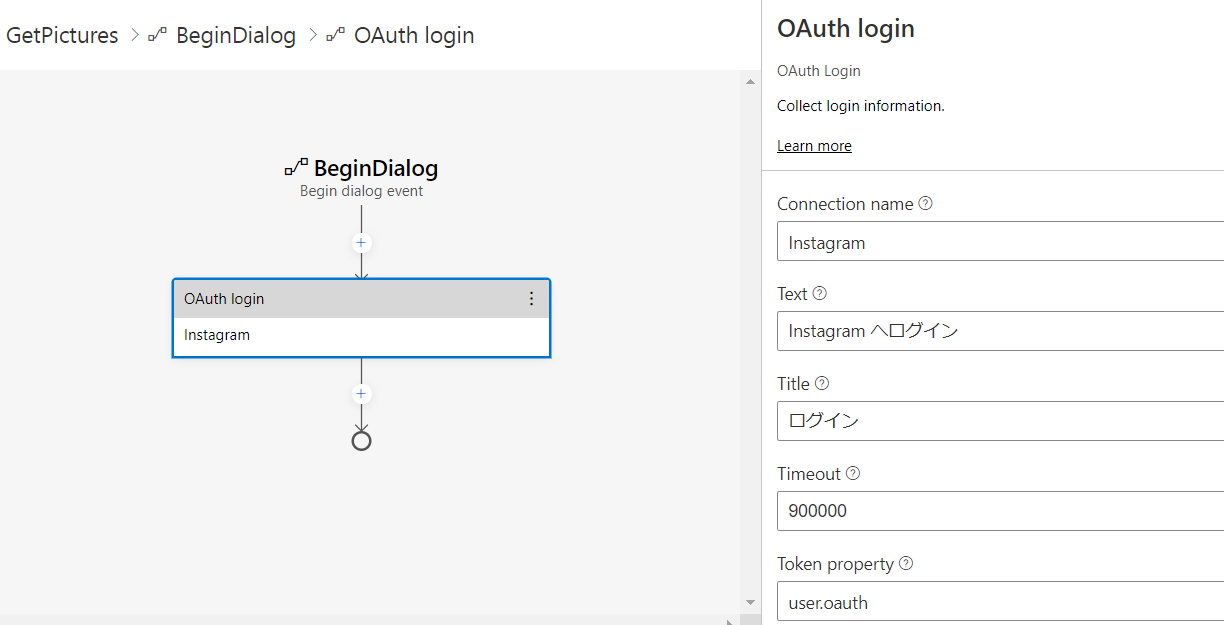
2. BeginDialog トリガーに「OAuth login」アクションを追加。

3. 接続名は先ほど登録した認証設定と同じものを指定。取得したトークンを user.oauth に保存。

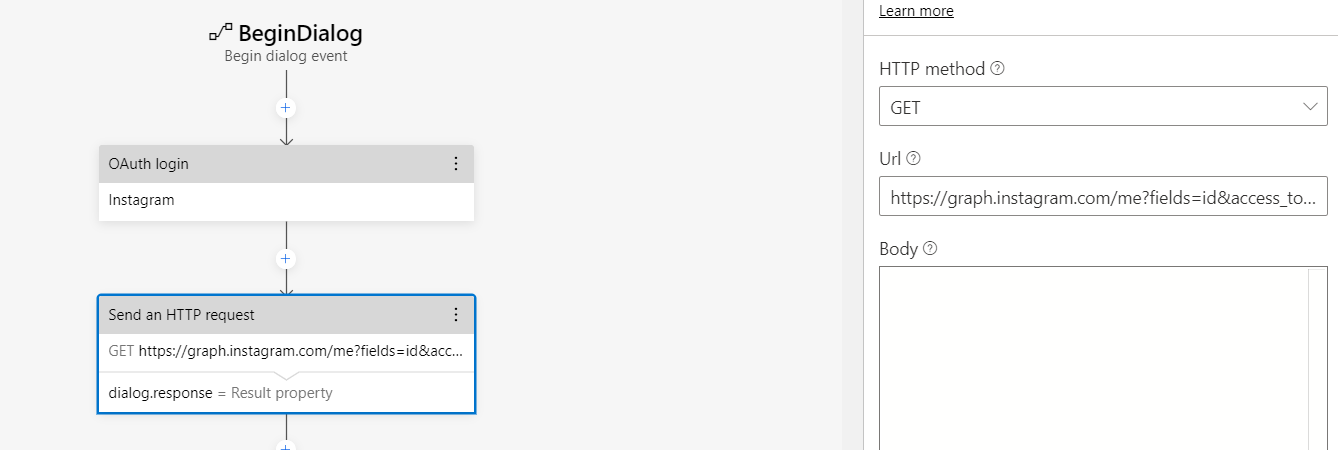
4. 続けて自身の id を取得するため HTTP 要求を追加。GET メソッドで https://graph.instagram.com/me?fields=id&access_token=${user.oauth.token} に送信し、結果を dialog.response に格納。

5. さらに公開している写真の id を取得するため HTTP 要求を追加。GET メソッドで https://graph.instagram.com/${dialog.response.content.id}/media?access_token=${user.oauth.token} に送信し、結果を dialog.response に上書き格納。

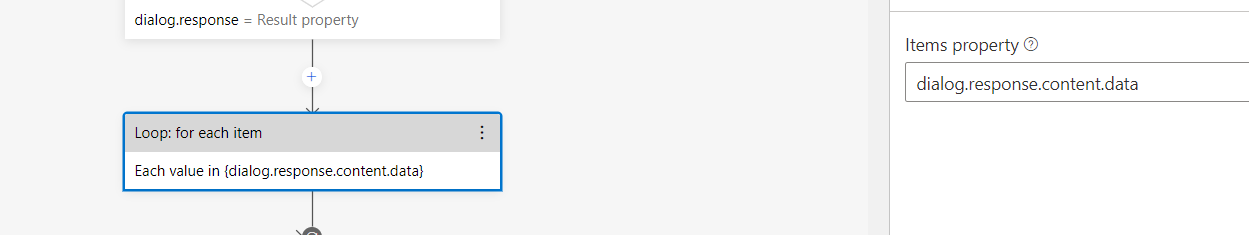
6. 写真の情報は data プロパティに配列で返ってくるため、Loop 制御を追加。

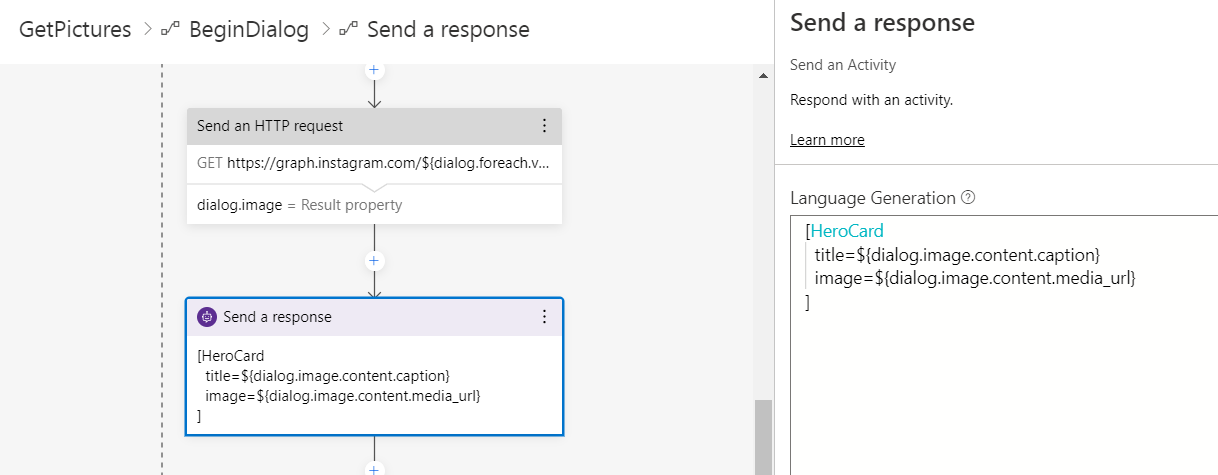
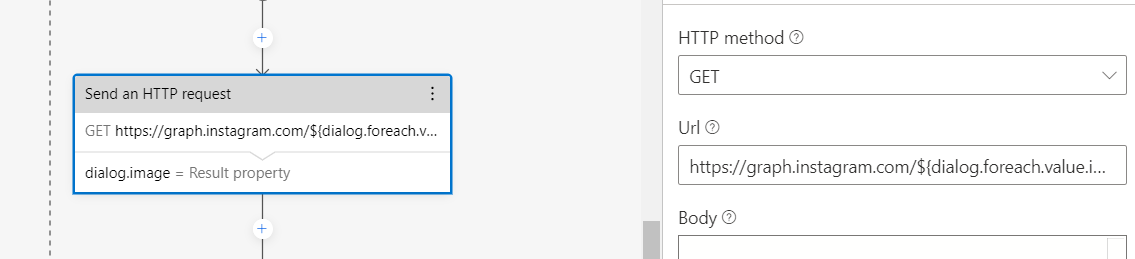
7. ループの中で写真のアドレスを取得するため HTTP 要求を追加。GET メソッドで https://graph.instagram.com/${dialog.foreach.value.id}?fields=media_type,media_url,caption,thumbnail_url&access_token=${user.oauth.token} に送信し、結果を dialog.imageに格納。

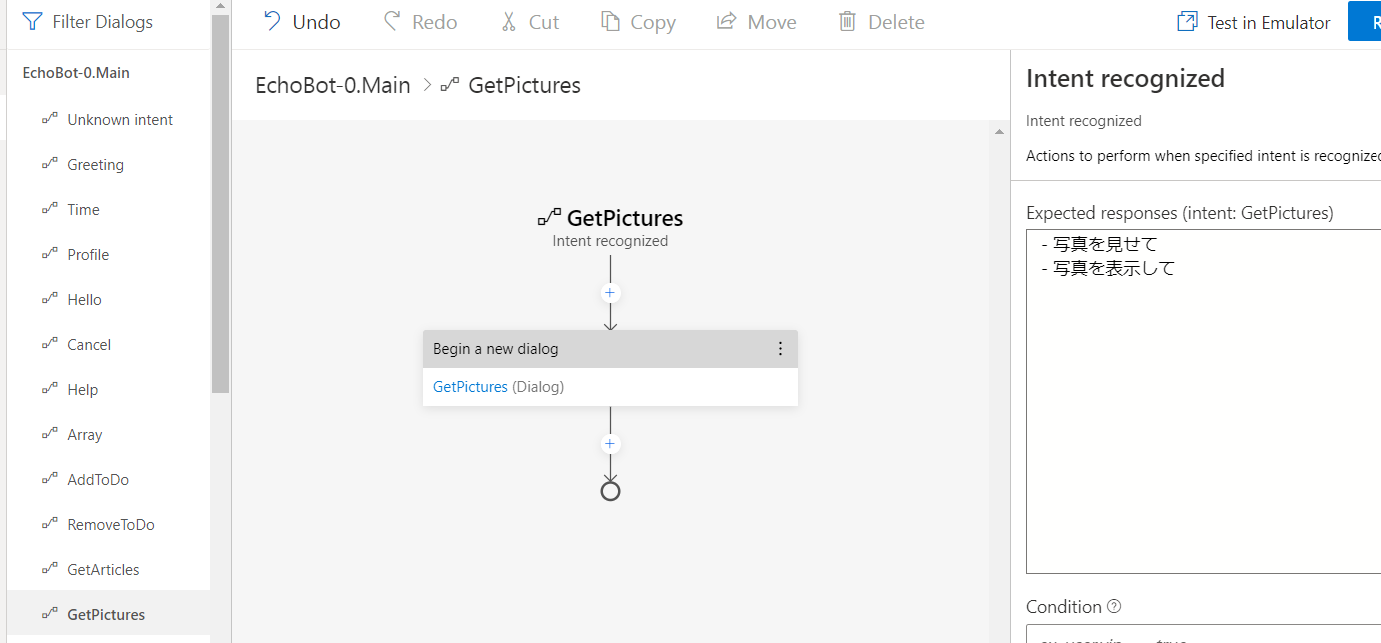
9. メインダイアログに GetPictures トリガーを追加。ダイアログ開始アクションで GetPictures ダイアログを開始。

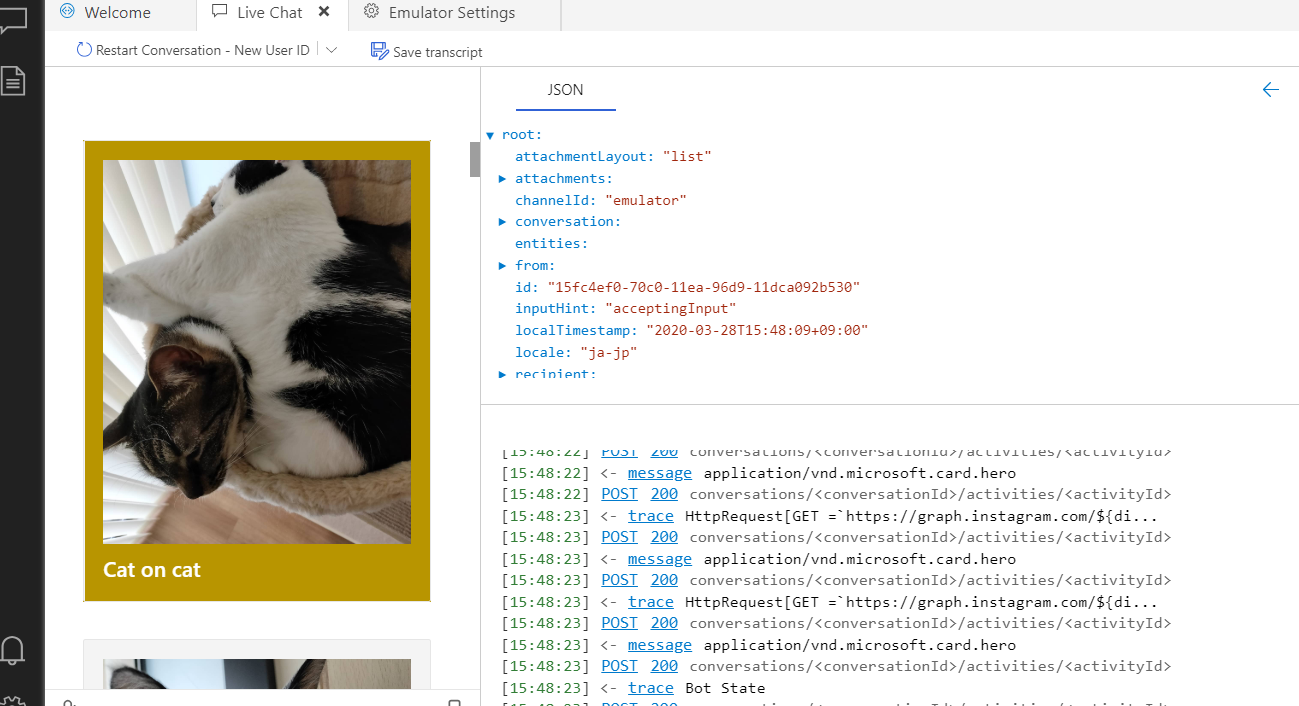
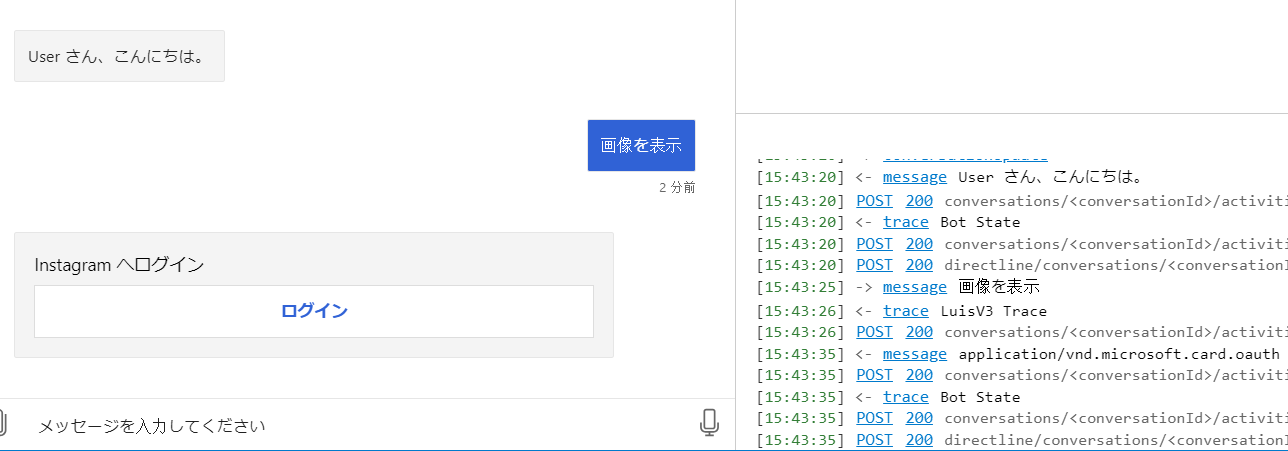
10. ボットを再起動してエミュレーターで検証。トリガーフレーズでログインを起動。

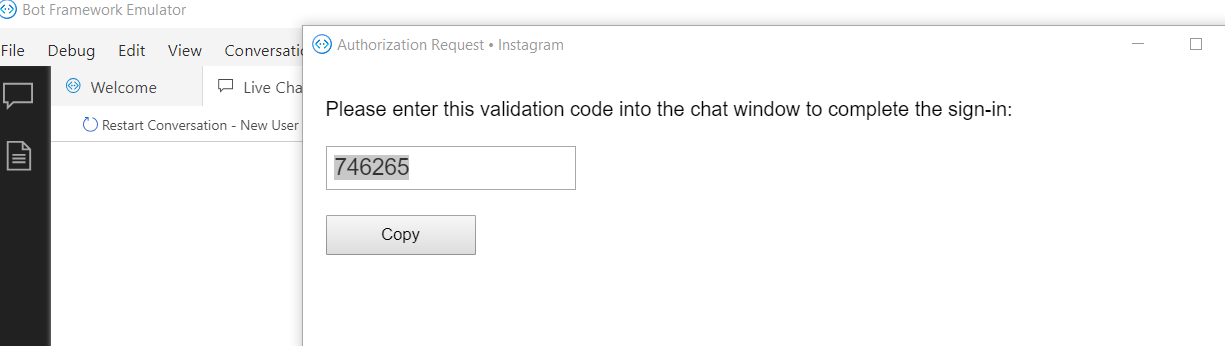
11. インスタの認証画面が出るので認証を行う。認証完了後、コードを送るように言われるので、コードを送る。

動画の処理
現在の処理では動画も画像も同じように処理され、結果として動画は表示されません。そこで LG 関数を使って処理を追加してみます。
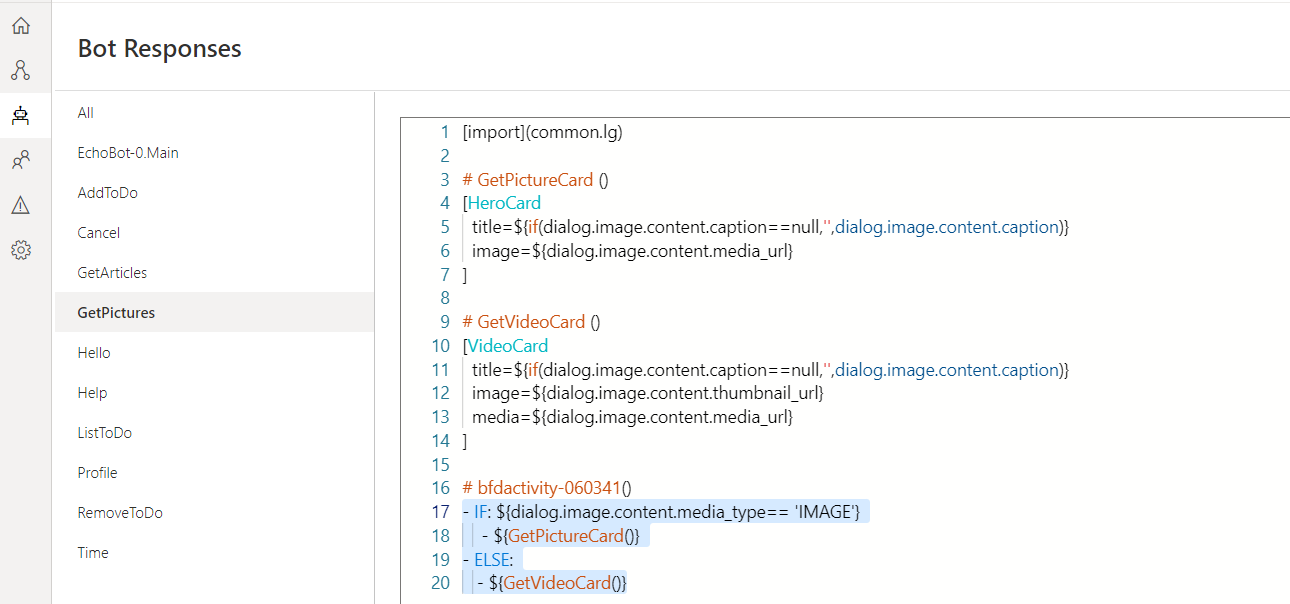
1. Bot Response の Get Pictures に関数を 2 つ追加。
# GetPictureCard ()
[HeroCard
title=${if(dialog.image.content.caption==null,'',dialog.image.content.caption)}
image=${dialog.image.content.media_url}
]
# GetVideoCard ()
[VideoCard
title=${if(dialog.image.content.caption==null,'',dialog.image.content.caption)}
image=${dialog.image.content.thumbnail_url}
media=${dialog.image.content.media_url}
]
2. もともとある関数の中身を以下に差し替え。
- IF: ${dialog.image.content.media_type== 'IMAGE'}
- ${GetPictureCard()}
- ELSE:
- ${GetVideoCard()}
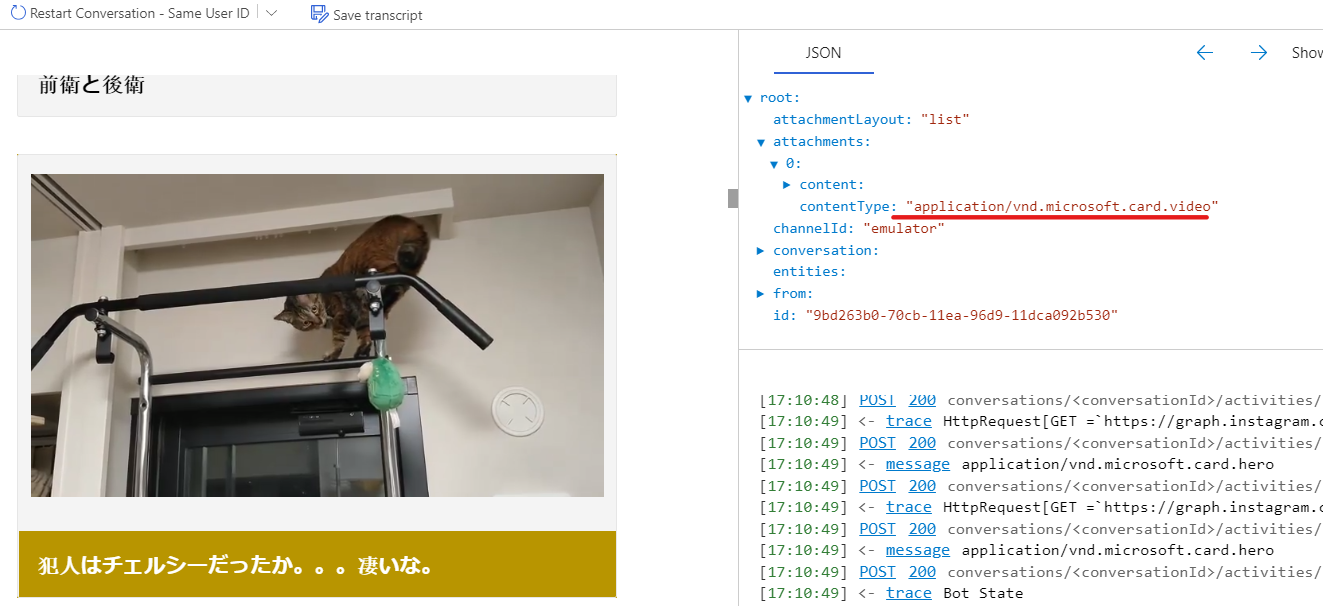
3. ボットを再起動してエミュレーターで検証。ビデオはビデオカードで表示されることを確認。

OAuth カードの動作
エミュレーターで「Restart Conversation - Same User ID」を使うと、トークンが有効な間は認証が聞かれません。内部的にトークンのチェックと、可能であればリフレッシュトークンでアクセストークンを更新しているためです。
まとめ
今回は OAuth を使ったアクセストークンの取得と HTTP 要求との連携を試しました。これでより幅広いサービスと連携できます。