Microsoft Graph における OneNote
OneNote は OneDrive、グループ、SharePoint ドキュメントなど様々な場所に存在します。それぞれの場所において、同一の操作が可能です。OneNote は以下の要素で構成されており、それぞれが Microsoft Graph リソースとなります。
- ノートブック
- セクション
- セクショングループ
- ページ
- リソース
Microsoft Graph の OneNote API は非常に充実しており、データの取得だけでなく作成や更新もできるため、非常に使い甲斐があります。
ノートブックリソース
OneNote のノートブックを表すリソースです。
主なシナリオ
- ノートブックの一覧取得、作成、更新、削除
- 最近使ったノートブックの取得
- ノートブックのコピー
ノートブックリソースの操作
いくつか代表的な操作を以下に紹介します。
ノートブック一覧の取得
パスに場所を指定することで、任意の場所のノートブックが取得できます。
GET: https://graph.microsoft.com/v1.0/me/onenote/notebooks
GET: https://graph.microsoft.com/v1.0/groups/{id}/onenote/notebooks
GET: https://graph.microsoft.com/v1.0/sites/{id}/onenote/notebooks
await graphClient.Me.Onenote.Notebooks.Request().GetAsync();
await graphClient.Groups["id"].Onenote.Notebooks.Request().GetAsync();
await graphClient.Sites["id"].Onenote.Notebooks.Request().GetAsync();
ノートブックの作成
POST: https://graph.microsoft.com/v1.0/me/onenote/notebooks
{
"displayName": "decode 2018用"
}
await graphClient.Me.Onenote.Notebooks.Request().AddAsync(new Notebook()
{
DisplayName = "decode 2018用"
});
特定のノートブックや最近使ったノートブックを取得する
最近のノートを取得する場合、個人のノートブックを含めるか指定可能。
GET: https://graph.microsoft.com/v1.0/me/onenote/notebooks/{id}
GET: https://graph.microsoft.com/v1.0/me/onenote/notebooks/getRecentNotebooks(includePersonalNotebooks=true)
await graphClient.Me.Onenote.Notebooks["id"].Request().GetAsync();
await graphClient.Me.Onenote.Notebooks.GetRecentNotebooks(true).Request().GetAsync();
セクションリソース
OneNote のセクションを表すリソースです。
主なシナリオ
- セクション一覧の取得、作成、コピー
- セクションのページ一覧を取得、作成
セクションリソースの操作
いくつか代表的な操作を以下に紹介します
セクションの作成
POST: https://graph.microsoft.com/v1.0/me/onenote/notebooks/{id}/sections
{
"displayName": "セッションについて"
}
await graphClient.Me.Onenote.Notebooks["id"].Sections.Request().AddAsync(new OnenoteSection()
{
DisplayName = "セッションについて"
});

セクションの一覧および特定セクションの取得
セクションはノートブックから辿ることも、全体から探すことも出来ます。
GET: https://graph.microsoft.com/v1.0/me/onenote/notebooks/{id}/sections
GET: https://graph.microsoft.com/v1.0/me/onenote/sections
GET: https://graph.microsoft.com/v1.0/me/onenote/sections/{id}
await graphClient.Me.Onenote.Notebooks["id"].Sections.Request().GetAsync();
await graphClient.Me.Onenote.Sections.Request().GetAsync();
await graphClient.Me.Onenote.Sections["id"].Request().GetAsync();
セクショングループリソース
セクショングループは名前のとおり、複数のセクションをグループ化したものです。
主なシナリオ
- セクショングループ一覧の取得、作成
- セクショングループ内のセクション一覧を取得、作成
セクショングループリソースの操作
いくつか代表的な操作を以下に紹介します。
セクショングループの作成とグループ内にセクションの作成
POST: https://graph.microsoft.com/v1.0/me/onenote/notebooks/{id}/sectionGroups
{
"displayName": "セッションについて"
}
POST: https://graph.microsoft.com/v1.0/me/onenote/sectionGroups/{id}/sections
{
"displayName": "Microsoft Graph 関連セッション"
}
var sectionGroup = await graphClient.Me.Onenote.Notebooks["id"].SectionGroups.Request().AddAsync(new SectionGroup()
{
DisplayName = "セッションについて"
});
await graphClient.Me.Onenote.SectionGroups[sectionGroup.Id].Sections.Request().AddAsync(new OnenoteSection()
{
DisplayName = "Microsoft Graph 関連セッション"
});

ページリソース
OneNote のページ表すリソースです。
主なシナリオ
- ページの一覧取得、作成、取得、更新、削除
- ページをサクションにコピー
ページリソースの操作
いくつか代表的な操作を以下に紹介します。
ページの作成
ページ本体は HTML で表現できますが、バイナリを含める場合などは multipart/form-data として表現します。またページを作成するセクションを指定して作ります。以下はシンプルなページを作っていますがマルチパートのサンプルは page を作成する を参照
POST: https://graph.microsoft.com/v1.0/me/onenote/sections/{id}/pages
Content-type: text/html
<!DOCTYPE html>
<html>
<head>
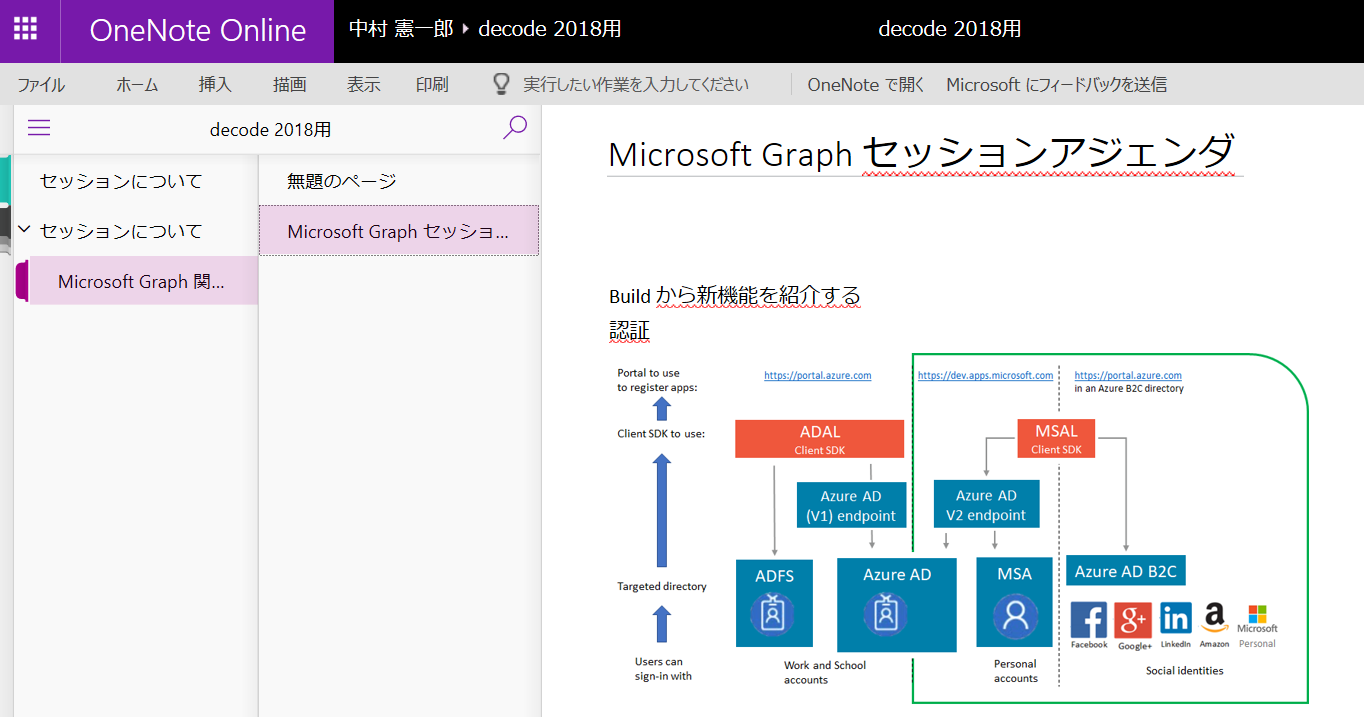
<title>Microsoft Graph セッションアジェンダ</title>
</head>
<body>
<p>Build から新機能を紹介する</p>
<p>認証</p>
<img src="https://user-images.githubusercontent.com/13203188/37057063-1076865a-217e-11e8-862b-e2211642175d.png" alt="認証のイメージ" width="500" />
</body>
</html>
await graphClient.Me.Onenote.Sections["id"].Pages.Request().AddAsync(@"<!DOCTYPE html>
<html>
<head>
<title>Microsoft Graph セッションアジェンダ</title>
</head>
<body>
<p>Build から新機能を紹介する</p>
<p>認証</p>
<img src=""https://user-images.githubusercontent.com/13203188/37057063-1076865a-217e-11e8-862b-e2211642175d.png"" alt=""認証のイメージ"" width=""500"" />
</body>
</html>", "text/html", CancellationToken.None);

ページの取得
GET: https://graph.microsoft.com/v1.0/me/onenote/pages/{id}/content
await graphClient.Me.Onenote.Pages["id"].Content.Request().GetAsync();
リソースリソース
OneNote のページ上にあるオブジェクトの事です。
主なシナリオ
- リソースの取得
リソースリソースの操作
リソースの取得
ページのコンテンツを取得した際、リソースがあればリソースのアドレスが表示されます。そこにアクセスすることでリソースが取得できます。リンクはページからしか取得できません。
GET: https://graph.microsoft.com/v1.0/users('{user_id}')/onenote/resources/{resource_id}/$value
await graphClient.Users["user_id"].Onenote.Resources["resource_id"].Content.Request().GetAsync();
まとめ
OneNote は非常にリッチなメモとしても、OCR としても色々使えます。プログラムに組み込むとできることが充実します。是非試してください。
参照
Microsoft Graph での OneNote 操作
Microsoft Graph でのノートブック操作
Microsoft Graph でのセクション操作
Microsoft Graph でのセクショングループ操作
Microsoft Graph でのページ操作
Microsoft Graph でのリソース操作