はじめに
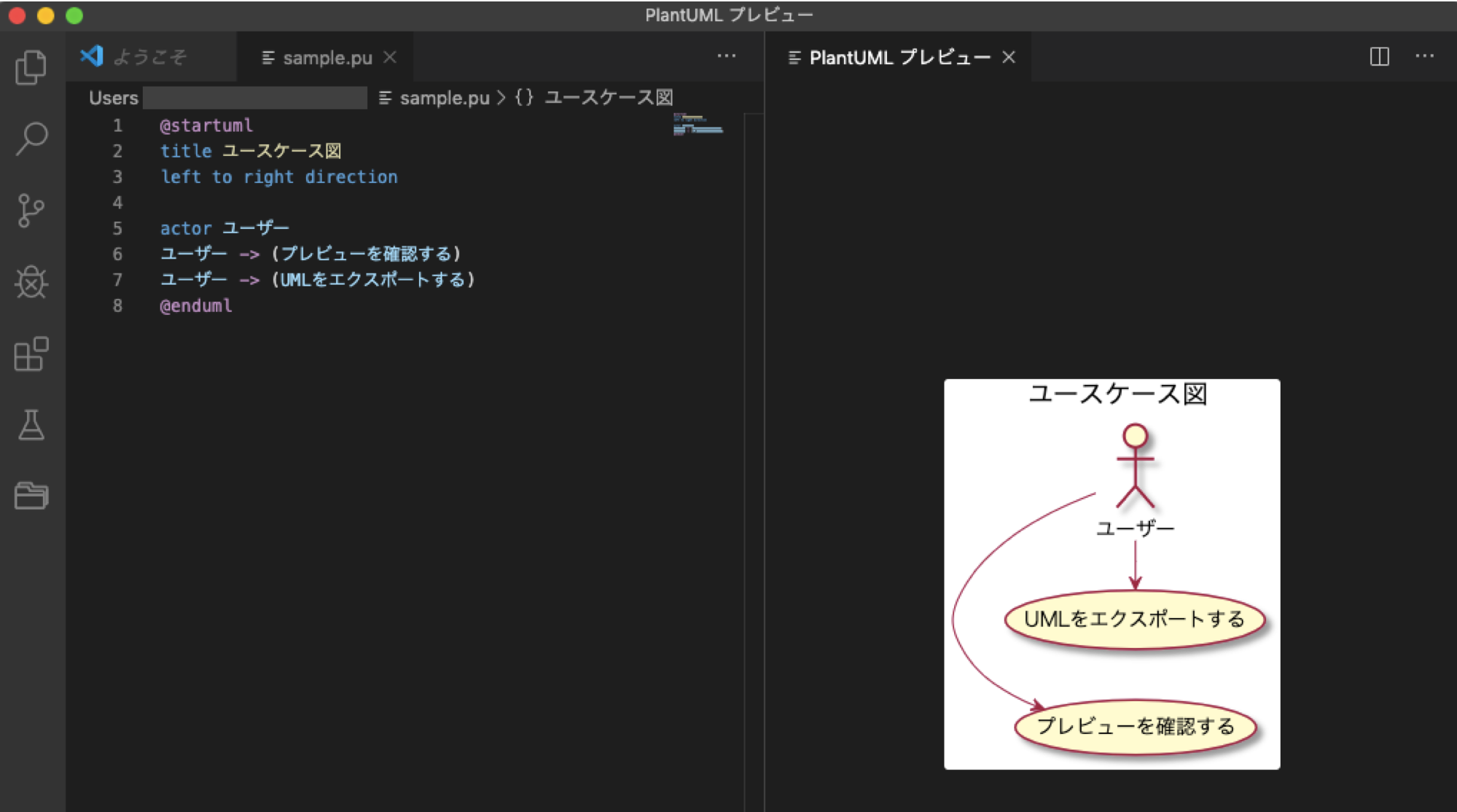
最近、Visual Studio CodeでPlant UMLを使ってクラス図やシーケンス図などを作成するようになったのですが、ちょっと間が空くと、すぐにプレビュー表示や**エクスポート(ファイル出力)**のためのショートカットキーを忘れてしまうのでメモを残しておきます。
前提
- Mac PC
- Visual Studio Code
- Plant UMLインストール済み
ショートカットキー(とちょっとした操作メモ)
-
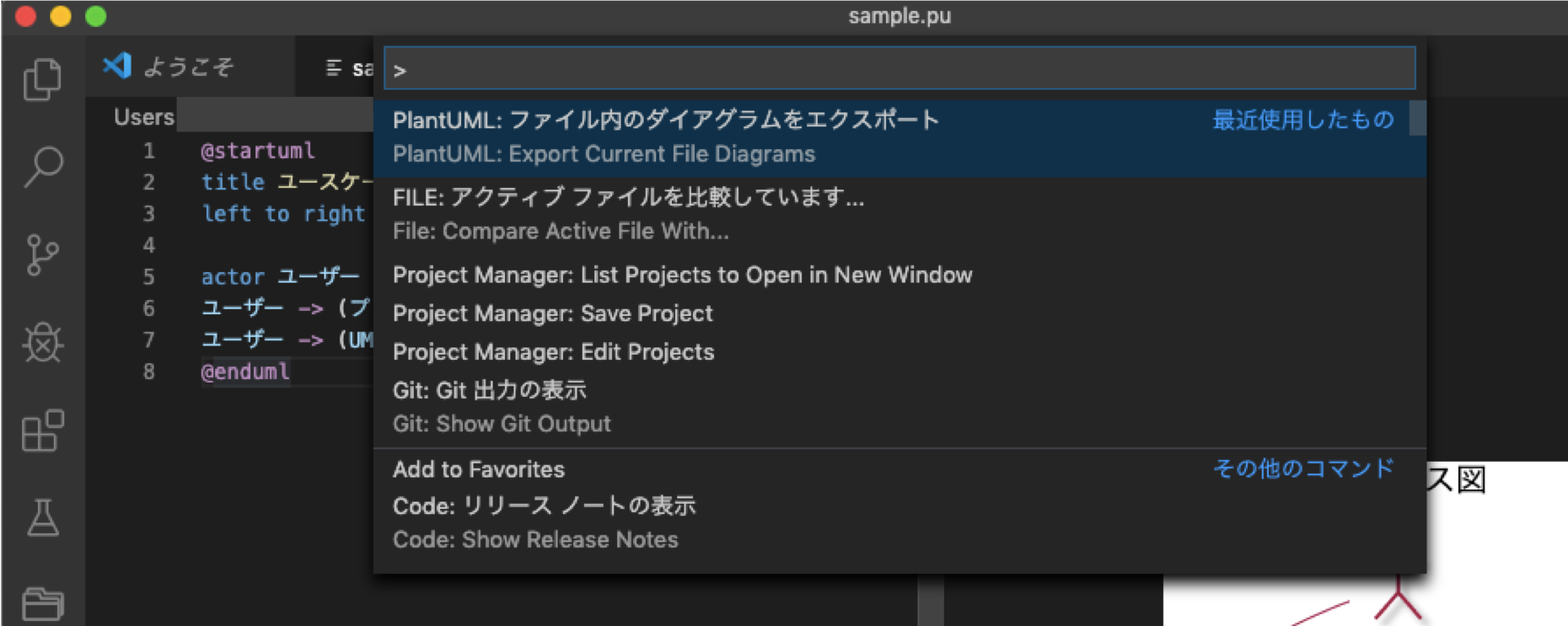
エクスポート:
command + shift + P-> (パレットが開く) -> PlantUML: ファイル内のダイアグラムをエクスポート(Export Current File Diagrams) -> ファイル形式を選択してエクスポート

おわりに
以上、PlantUMLのちょっとしたショートカットキーメモでした。
ちなみに、PlantUMLの書き方は下記記事がとても参考になります。
PlantUML Cheat Sheet