この記事では
HaskellプログラムをiOS上で確認したいなーと思っていまして、まずは定番のHello Worldを動かしてみました。
ちなみに私のMacにはstack等既に入っているので、Mac向けHaskell環境系の話は省略させてもらいます。
- Xcode10.1 / iPhone8シミュレータで動作確認を行ています。
Mobile Haskell
今回はMobile Haskellを使いました。
更にChristian Kjær様のMobileHaskellFun及びその解説記事の内容を利用して確認をさせて戴きました。
ビルドするにあたって(主に補足です)
原則的には以下のサイト通りにやれば動きます。
だったらQiitaに書くなって。すみません、超絶初心者の私では↑でも厳しいところがあったので、その補足事項を書かせていただきたいなー…と(滝汗)
Git関係
一時的な評価を行う場合、gitコマンドの入力を少し変え、以下のようにする事で簡単に落とす事ができるかと思います。
・ git clone git@github.com:haskell/cabal.git は
・ git clone https://github.com/haskell/cabal.git に
・ git clone git@github.com:zw3rk/toolchain-wrapper.git は
・ git clone https://github.com/zw3rk/toolchain-wrapper.git に
ターミナル操作に関して、補足はこれぐらいです。gitアカウントとかっちり結びついている場合はこれすら不要で上記サイトの方法でサクサクと進むかと思います。
Set up the Haskell Codeの所
上記サイトでは以下のようになっています。
$ touch MobileFun.cabal cabal.project Makefile call LICENSE src/Lib.hs
別の方法として、楽するために、以下のリポジトリを
cloneして落としてそのhs-srcのファイル達を、自分で作成したXCodeプロジェクト配下(hr-src)に持ってくるなどして、ブログの内容と見比べてやる方が楽かもしれないです(MobileFun.cabalをちょっと変えるぐらいになるかと思うです)。
XCode
元記事はXCodeのバージョンが9.2なので、10,1で使うとなると多少工夫が必要となります。
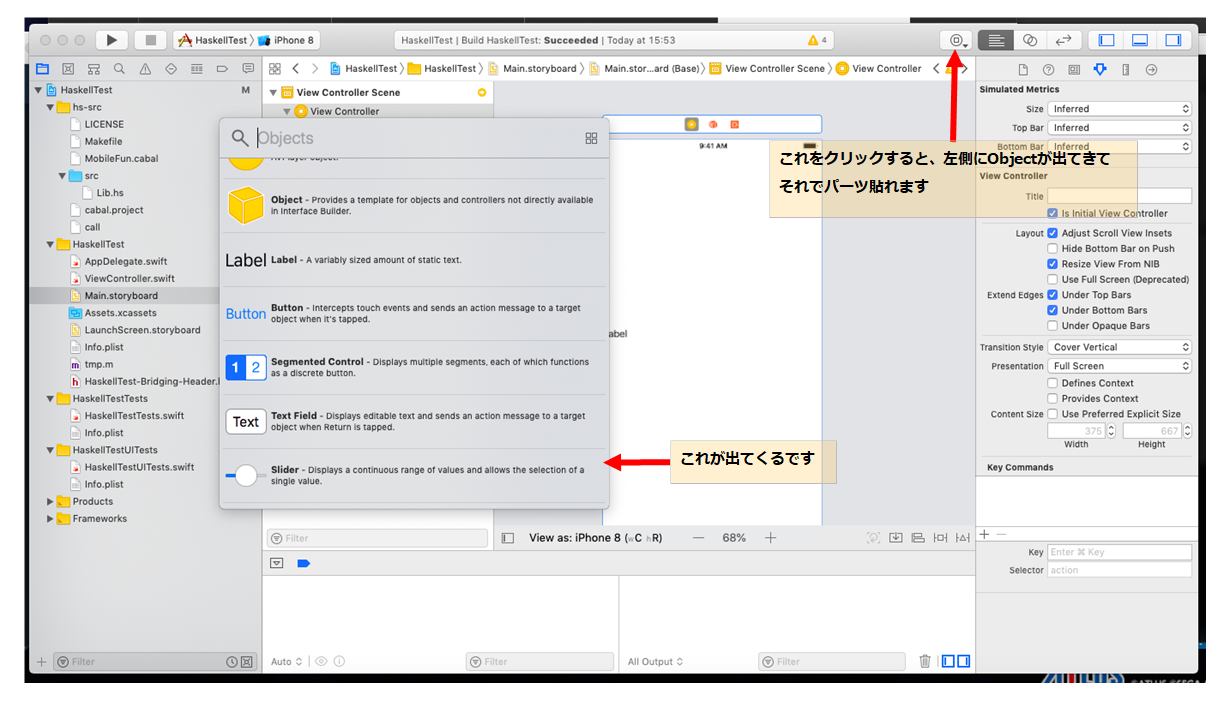
Labelどう貼るの
Labelを貼ろうにも、画面右下にそういうのが出ません。あれー前は出てた気がするのですが・・
以下の図の感じでUIパーツが貼れます。
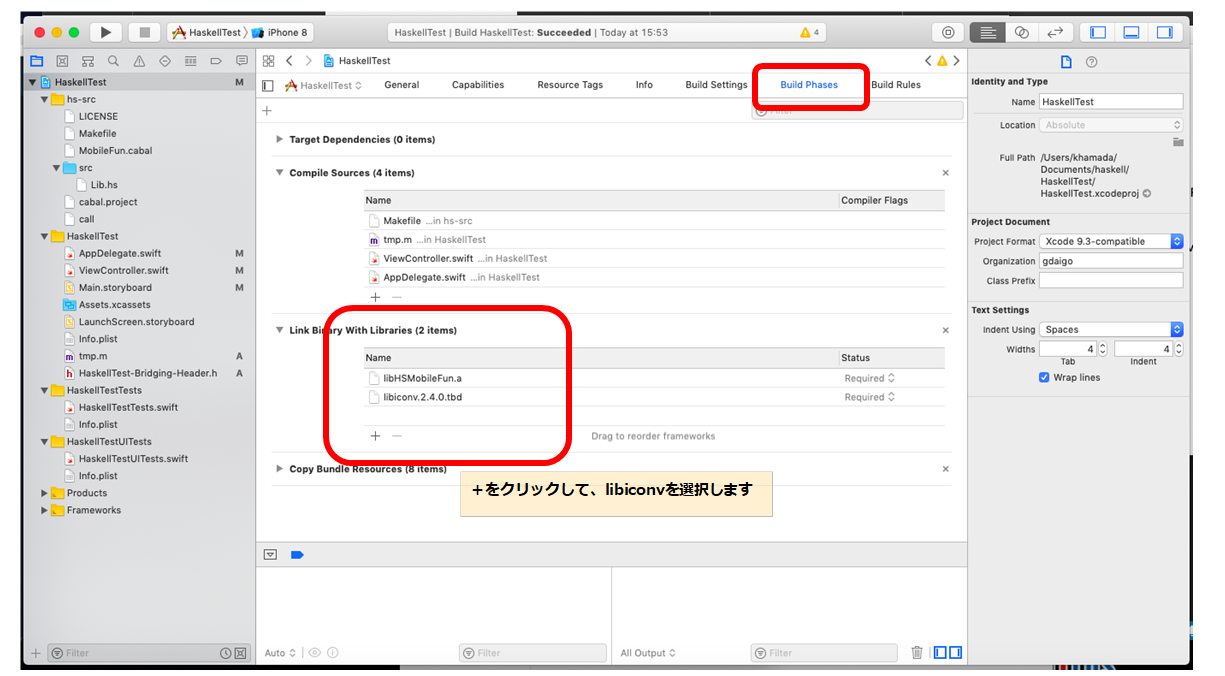
libconv?
これはかなり細かい話ですみません。
私の環境でビルドすると、以下のエラーが出ました。
ld: warning: could not create compact unwind for _ffi_call_unix64: does not use RBP or RSP based frame
Undefined symbols for architecture x86_64:
"_iconv_close", referenced from:
_hs_iconv_close in libHSMobileFun.a(iconv.o)
(maybe you meant: _hs_iconv_close)
"_iconv", referenced from:
_hs_iconv in libHSMobileFun.a(iconv.o)
これは記事の下にある「NOTE:」にある通り、ライブラリを足す必要があります。Xcode10.1にはlibvoncは無いので、下図の感じで libiconv を足してビルドすることで、問題なく動作させる事ができました。
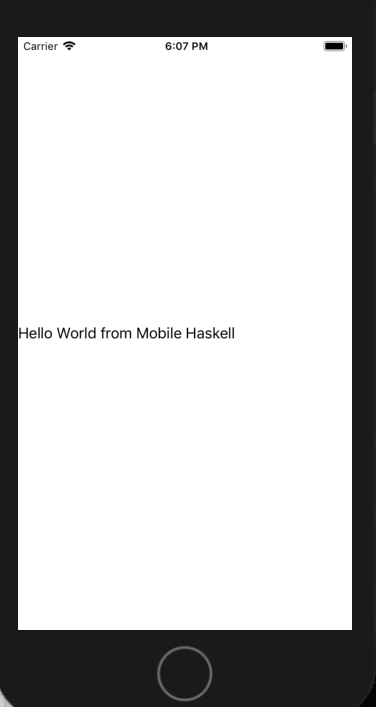
動くとどうなるか
こんな感じのコードで
hello = "Hello World from Mobile Haskell"
class ViewController: UIViewController {
@IBOutlet var helloWorldLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
helloWorldLabel.text = String(cString: hello())
}
こんな画面が出ました。
最後に
こういうツールもcabalで引っ張ってこれるんですね…
便利なコード/ツールを開発して下さり感謝なのです。