今、ちょっとしたものを作るために基礎的にも試作してみた。Windowsフォームアプリケーションでは初めて書いてみるので若干戸惑ったけど、なんとか実装できた。

画像の通りにワンクリックで飛べるツールっぽいヤツ。ソースは以下のロジックを用いる。
Tesr.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Drawing;
using System.Diagnostics;
namespace Sample
{
class Program
{
static void Main()
{
Application.Run(new Form1());
}
class Form1:Form
{
Button button2; //webに飛ぶボタン
Button button1; //エディタ、もしくは何かの別プログラムを起動させるボタン
public Form1()
{
this.Width = 600; //windowの幅
this.Height = 400; //windowの高さ
this.Text = "TestWindows"; //windowの名前
this.button1 = new Button();
this.button1.Location = new System.Drawing.Point(10, 150);
this.button1.Size = new System.Drawing.Size(170, 30);
this.button1.Text = "Twitter";
this.button1.Click += new EventHandler(this.Button1_Click); //イベントハンドラでボタンを押すのを実装する
this.Controls.Add(this.button1);
this.button2 = new Button();
this.button2.Location = new System.Drawing.Point(200, 150);
this.button2.Size = new System.Drawing.Size(170, 30);
this.button2.Text = "UnityEngine";
this.button2.Click += new EventHandler(this.Button2_Click);
this.Controls.Add(this.button2);
}
void Button1_Click(object sender, EventArgs e) //以下2つはボタンの関数
{
Process.Start("https://twitter.com/"); //ここはスキなのでいいです。Unityのとこも
}
void Button2_Click(object sender,EventArgs e)
{
Process.Start(@"C:\Program Files\Unity\Editor\Unity.exe");
}
}
}
}
これで完成。これをもとに何かできないだろうかやってみる予定だ
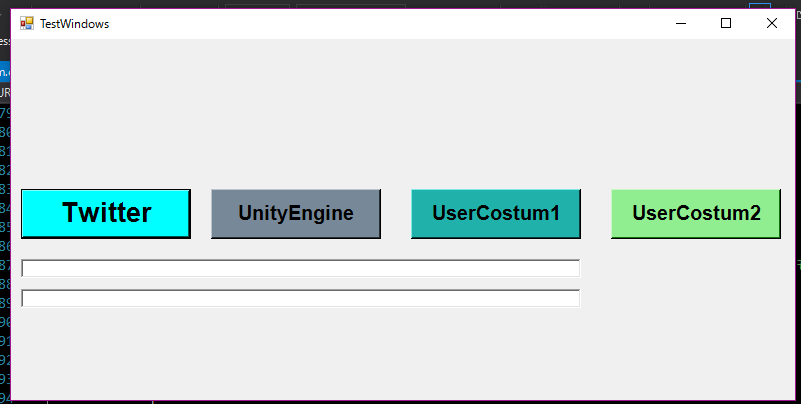
※追記 URLを外部から変えられるようにしてみた。

まだテキストボックスが並んでるだけで殺風景なのは目をつぶってほしい。コードの変更したとこは以下のもの。
AddSample
this.button3 = new Button();
this.button3.Location = new System.Drawing.Point(400, 150);
this.button3.Size = new System.Drawing.Size(170, 50);
this.button3.Text = "UserCostum1";
this.button3.BackColor = Color.LightSeaGreen;
this.button3.Font = new Font("Arial", 15, FontStyle.Bold);
this.button3.Click += new EventHandler(this.Button3_Click);
this.Controls.Add(this.button3);
this.button4 = new Button();
this.button4.Location = new System.Drawing.Point(600, 150);
this.button4.Size = new System.Drawing.Size(170, 50);
this.button4.Text = "UserCostum2";
this.button4.BackColor = Color.LightGreen;
this.button4.Font = new Font("Arial", 15, FontStyle.Bold);
this.button4.Click += new EventHandler(this.Button4_Click);
this.Controls.Add(this.button4);
txt1 = new TextBox();
txt1.Location = new System.Drawing.Point(10, 220);
txt1.Size = new System.Drawing.Size(560, 20);
string t = txt1.Text;
Controls.Add(txt1);
txt2 = new TextBox();
txt2.Location = new System.Drawing.Point(10, 250);
txt2.Size = new System.Drawing.Size(560, 20);
string t2 = txt2.Text;
Controls.Add(txt2);
}
void Button3_Click(object sender,EventArgs e)
{
Process.Start(txt1.Text);
}
void Button4_Click(object sender,EventArgs e)
{
Process.Start(txt2.Text);
}
}
}
}
ボタンを追加してTextboxに入力されたTextでプロセスを実行させてみたもの。これは結構単純なのでもっと工夫できる方法があったら知りたい。