概要
ZenHubでスクラム開発に入門する為のTipsです。
対象読者
以下の要件を全て満たす方を対象読者とさせて頂きます。
- 普段からGitHubで開発を行っている方
- スクラム開発について概要レベルの知識をお持ちの方
特にスクラムに対する概要をある程度理解していないとZenHubのありがたみが分からないかと思いますので、下記の記事や書籍等を参考にスクラムの基礎知識を身につけた上でこの記事を読む事を推奨します。
また スクラム入門 という記事も初学者向けでオススメです。
ZenHubの導入
ZenHubの正体はChromeの拡張機能です。
公式サイト の指示に従ってインストールを行います。(簡単なので詳細な手順は省略させて頂きます)
インストールが完了すると、下記のように ZenHub の項目がGitHubに増えている事が確認出来ます。

ちなみにスクラム開発は複数人で行うのが一般的なので、多くの場合は個人アカウントではなく、organizationアカウントに対して導入する事になるでしょう。(各個人もZenHubのChromeの拡張を入れる必要はあります)
その場合はorganizationアカウントの管理者権限を持っている人がインストール時に対象のorganizationアカウントへのインストールを許可してあげる必要があります。
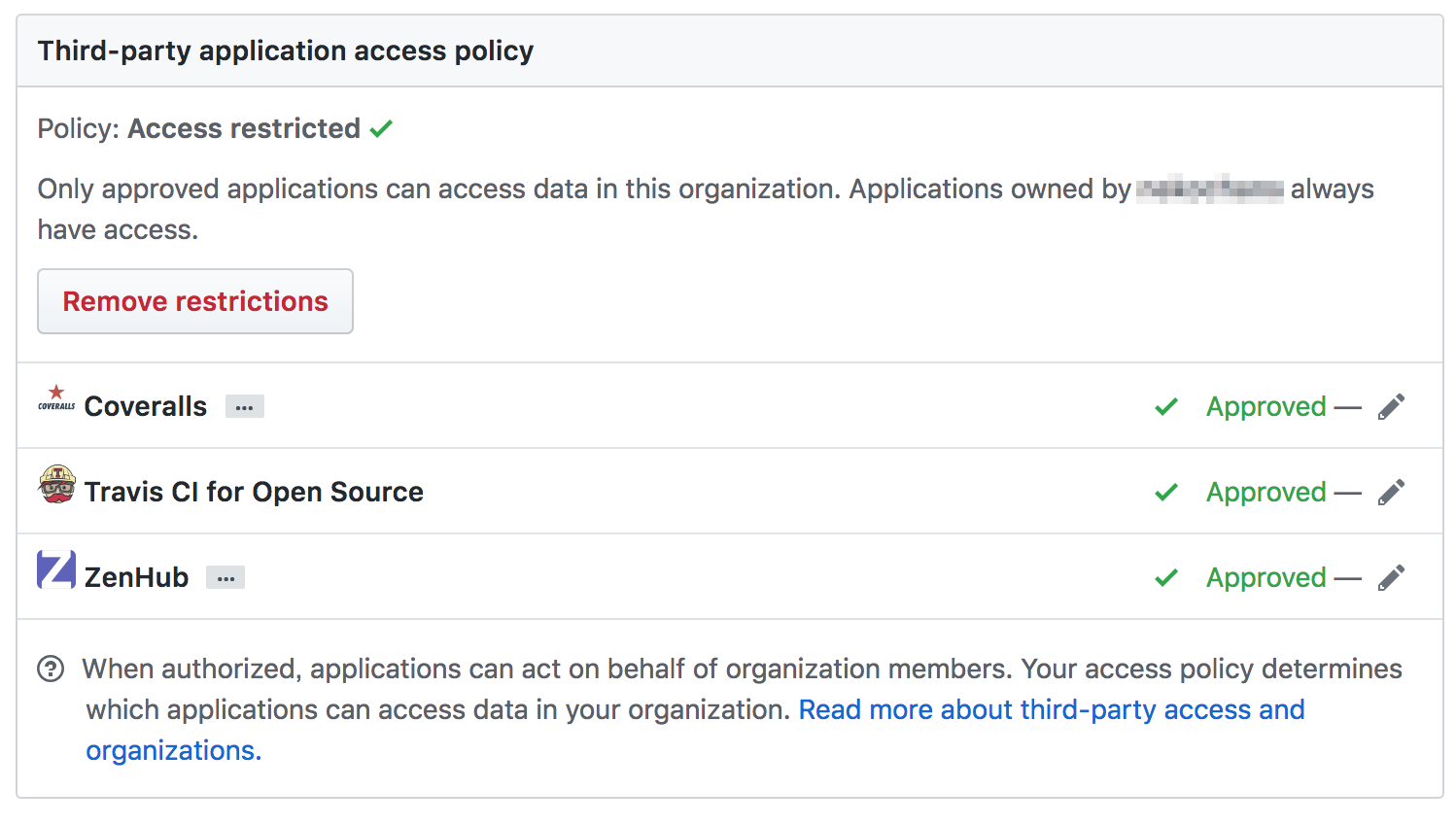
organizationアカウント → Settings → Third-party access を確認し、下記のように「ZenHub」が利用出来る状態になっている必要があります。
ちなみにZenHubの画面は https://app.zenhub.com という専用のWebアプリケーションでも見る事が出来ます。
app.zenhub.com からじゃないと操作出来ない項目もあります。(これに関しては後ほど説明します)
用語解説
スプリントやストーリー等のスクラム用語に対応する機能がZenHubには存在します。
スクラム用語とZenHubの用語をマッピングする形で説明させて頂きます。
Milestone
これがスクラムでいうスプリントです。
スプリントを作成するには app.zenhub.com に移動する必要があります。
Boardの左側にある「Open in web app」というリンクをクリックすると app.zenhub.com 上で自分のBoardを確認出来ます。

Milestonesに「new Milestone」というボタンがあるので、それをクリックすると作成画面になります。

以下の情報を入力します。
Milestone Title
タイトルです。
名前は何でも良いですが、私の場合は以下のように命名しています。
{連番} + {スプリント開始日付} + - {スプリント終了日付}
6 2018-10-26-2018-11-08 のような形です。
これは分かりやすければ何でも構いません。
Start and due date
開始日付と終了日付です。
私は2週間スプリントを採用する事が多いので、2週間分の期間を入れています。
スプリント期間に関しては、チームで話し合って決めれば良いですが、個人的な感覚だと2週間が一番ちょうど良いと感じます。
1週間だと短いしスクラム系のMTGが増えてしまうし、3週間だとちょっと長いので状況の変化に対応しにくくなるというのが理由です。
Description
説明なので何でも良いですが、このスプリントの目標みたいな物が決まっていたら、それを入れておくのが良いと思います。
issue
これがスクラムでいうところのストーリーや課題になります。
実態はただのGitHubのissueです。
Boardにissueが紐付いているように見えますが、あくまでも実態はGitHubIssueなので、各GitHubリポジトリにissueが紐付いている形になります。
issueの説明欄にはスクラムでいうところの課題の完了条件を表す「Doneの定義」を書いておくと良いでしょう。
Estimate
これはスクラムでいうところのストーリーポイント(課題の大きさを表す値)です。
利用出来る数値は 1, 2, 3, 5, 8, 13, 21, 40 になります。
連続した数値になっていないのは、時間での見積もりではなく、ストーリーポイントと呼ばれる数値を使った「相対見積もり」という手法を取る事が想定されているからです。
時間で見積もる方法と比較して以下のようなメリットがあります。
- 作業者によって見積もりがブレにくい
- 見積もり時間が短縮出来る
相対見積もりに関しては この記事 等が参考になります。
私も ストーリーポイントで見積もる現実的な方法 という記事を書いていますので参考にして頂けたら幸いです。
Epics
ZenHubの中でも比較的新し目の機能で複数のストーリーをまとめた物です。
実態はGitHubのissueです。
スクラムのプロダクトオーナーが作成する課題の粒度は「決済時に○○ポイントを使えるようにして欲しい」とか「新規アカウント登録をGoogleアカウントでも出来るように」等とかなり大きな粒度になります。
これをそのままGitHubIssueにすると粒度が大きすぎるので、プロダクトオーナーが出す機能要求はEpicsとして扱い、その配下に具体的な課題であるissueを複数並べるのが良いと私は考えます。
各機能の見積もりに関しては個別のissueに対して行い、Epicsに紐付いているEstimateの合計がEpicsの見積もりとなります。
作成方法は簡単で、ZenHubのBoard上で「New issue」をクリックして「Create an Epic」を押すだけです。
こちらもissueと同じく「Doneの定義」を記載します。
通常のissueを作成する際はEpicsのDoneの定義を見て、課題を完了させる為に必要な課題を考え、issueを作成していくのが良いと思います。
Releases
releaseの単位を表す値です。
メニュー左側の「Release report → Create a new Release」から作成出来ます。

Release title
何でも良いのですが、私の場合は 1.0.0 等のSemantic Versioningを採用しています。
Start and due date
開始日付と終了日付を入れます。
開始日付は該当バージョンの開発を始める日付、終了日付はrelease目標日を入れます。
Description
releaseの説明を入れます。
どんな機能が盛り込まれるのか概要等を記載しておけば良いでしょう。
やっておいたほうが良い事
実際にBoardを運用するに際に最低限やっておいたほうが良い事を記載します。
複数のリポジトリを1つのBoardで表示させる設定
先程issueはあくまでもGitHubのリポジトリに紐付いているという説明をしました。
しかし実際には、1つのサービスを作りあげる際に1つのGitHubリポジトリだけでなく、複数のGitHubリポジトリに手を加える必要がある事は少なくないと思います。
厳密なマイクロサービスで開発するかはさておき↓
- フロントエンド側のソースコードを管理するGitHubリポジトリ(中身はReactとかVue.js)
- バックエンド側のAPI等を管理するGitHubリポジトリ(RailsとかGoLangで作ったAPI)
- AWS等のインフラの管理するGitHubリポジトリ(例えばTerraformとか)
このような構成で1つのサービスが出来ているというケースは少なくないと感じます。
その為、複数のリポジトリのBoardをマージして1つの画面で見れるようにしておく必要があります。
手順ですが、かつて私の同僚だった @i35_267 が書いた 『ZenHub x Github』複数リポジトリをマージして、ひとつのBoardでIssueを一元管理しよう! という記事が参考になりますので、ここに載せておきます。
ちなみに、プロジェクト全体に関わるような課題(代表格はEpic)はどのように管理すれば良いかという課題が残ります。
私の場合はorganizationアカウントと同名のリポジトリを作成し、そこに全体的な課題とかEpicを作成して対処しています。
PRとissueを紐付ける
PR作成画面の「Connect with an issue」というリンクからGitHubのissueとPRを紐付ける事が出来ます。
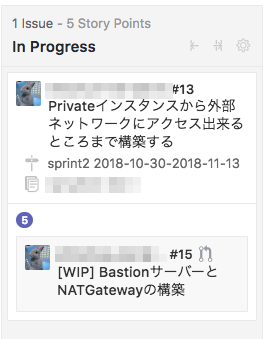
これをやっておくとBoard上で下記のように表示されるようになって便利です。
1つのissueに対して複数のPRが作成されるケースも珍しくないと思いますが、issueには複数のPRを紐づけられるので、そのような場合でも対応は可能です。
便利なチャートやグラフ
課題の進捗状況を確認する為に便利なグラフがありますのでいくつか紹介させて頂きます。
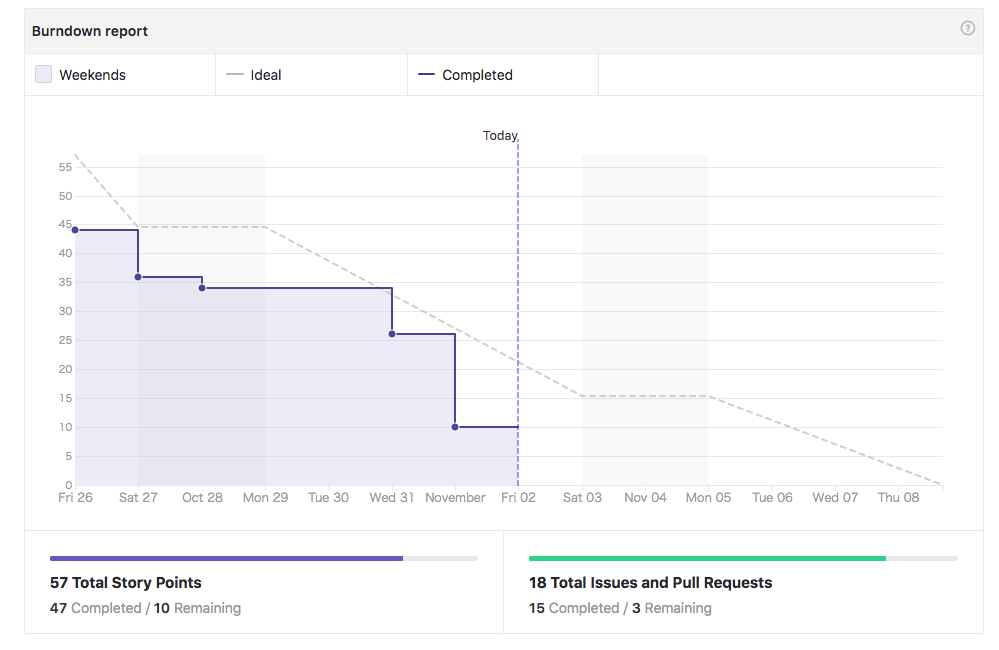
Burndown report
スプリント(Milestone)の進捗状況をグラフで可視化した物です。
横軸が期間を表しており、縦軸が見積もりされたストーリーポイント(Estimate)の合計を表しています。
課題が消化されていくと折れ線が下降していきます。
折れ線が点線で表示された線よりも下にあれば、課題は順調に消化出来ており、その逆に折れ線が点線で表示された線よりも上ならば課題の消化が遅れている事を表します。
ちなみにこの画像のケースだとかなり順調に課題を消化している事が分かります。
このようなケースであればスプリントの途中でも次回スプリントでやる予定だった課題を追加しても問題ないでしょう。
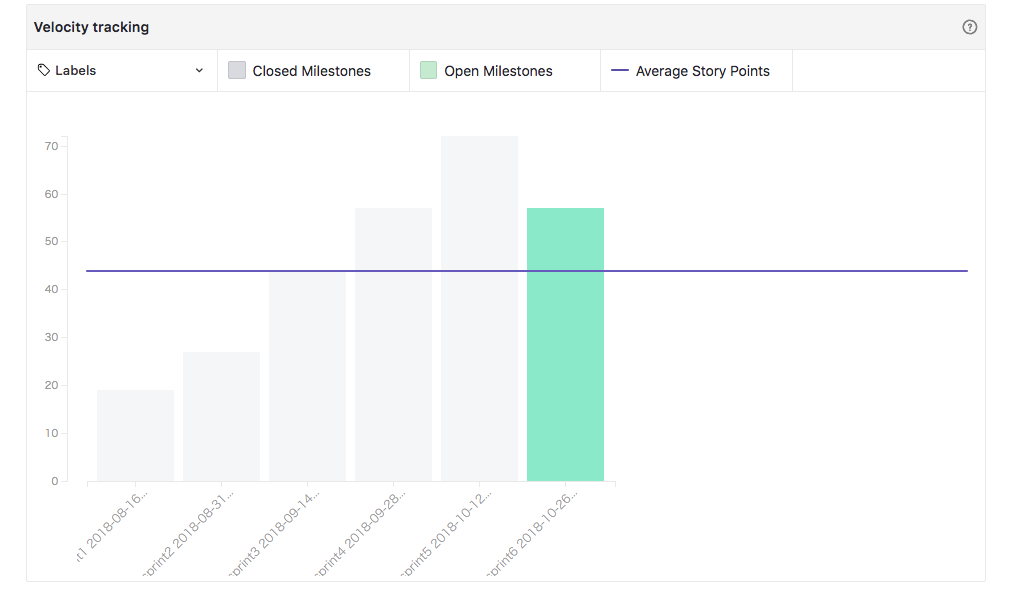
Velocity tracking
各スプリント(Milestone)が終了した時点でどのくらいのストーリーポイント(Estimate)が消化出来ているかを表しているグラフです。
この数値が安定してくれば、そのチームのおよその生産性が分かるので、残っているストーリーポイント(Estimate)を計算すればリリースまでのだいたいの期間が分かります。
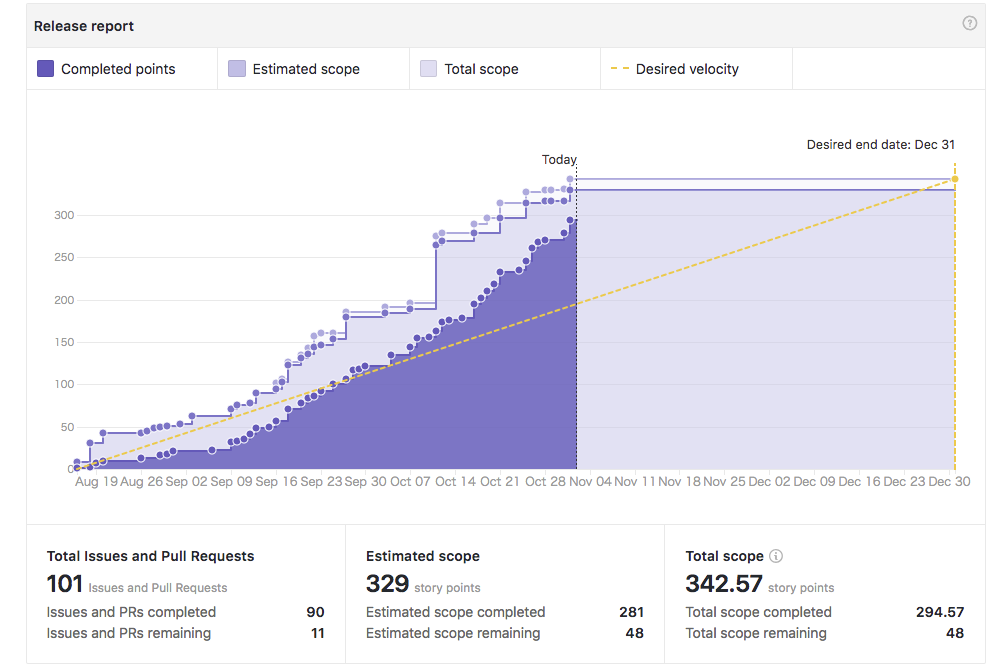
Release report
releaseに紐付いているissueのEstimateの合計と今までの課題消化量からrelease目標に間に合うかどうか?を可視化しているグラフです。
縦軸がストーリーポイント(Estimate)の合計、横軸がreleaseまでの期間を表しています。
ちなみにこのグラフを見ただけだとreleaseまでかなり余裕があるように見えますが、開発初期の段階で必要な課題を全て出し切る事や正確な見積もりを行う事は不可能に近いので、あくまでも参考情報として捉えるのが無難です。
この記事 でもリリースバーンダウンチャート(ZenHubでいうRelease report)の危険性に触れています。
おわり
以上がZenHubの概要になります。
ZenHub自体は数年前から知っていましたが、当時は今ほど高機能ではなかったので、スクラム開発にJIRAを用いるケースが多かったです。(少なくとも私は)
しかし最近十分に必要な機能が揃っている事に気がついたので、徐々にZenHubへの移行を進めています。
GitHubアカウントがあれば利用出来るので管理するツールが増えないという点もプログラマライクで良いと感じます。
使っていくうちに便利な情報が分かってきたら、また記事を書くかもしれません。
以上になります。最後までお読み頂きありがとうございました。