結合したカラムのバリデーションチェック
解決したいこと
現在個人で各エンタメや劇場などにおける集客管理ツールのようなものを作成しています。
現在2つのテーブルにある
・公演日(live_list)親テーブルの日付情報 dateId(Prymary Key)
・顧客リスト(customer_list)子テーブルの日付情報 dateId
を結合し、それぞれのテーブルごとにCRUD処理を実装しています。
機能としては
公演日を登録 → その公演日の顧客リストを登録 というアプリケーションになります
実際の処理として顧客リストの新規登録をする際には、公演日の日付と同一のdateIdでしか登録できないようにcontroller側から公演日のdateIdを渡し、それをhiddenで編集できないようにしています。
そのバリデーションチェックがうまくいきません。
発生している問題・エラー
各所省略しています
org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates//customer/customerNew.html]")
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:241) ~[thymeleaf-3.0.11.RELEASE.jar:3.0.11.RELEASE]
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parseStandalone(AbstractMarkupTemplateParser.java:100) ~[thymeleaf-3.0.11.RELEASE.jar:3.0.11.RELEASE]
……
Caused by: org.attoparser.ParseException: Error during execution of processor 'org.thymeleaf.spring5.processor.SpringInputGeneralFieldTagProcessor' (template: "/customer/customerNew" - line 20, col 58)
at org.attoparser.MarkupParser.parseDocument(MarkupParser.java:393) ~[attoparser-2.0.5.RELEASE.jar:2.0.5.RELEASE]
at org.attoparser.MarkupParser.parse(MarkupParser.java:257) ~[attoparser-2.0.5.RELEASE.jar:2.0.5.RELEASE]
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:230) ~[thymeleaf-3.0.11.RELEASE.jar:3.0.11.RELEASE]
... 98 common frames omitted
Caused by: org.thymeleaf.exceptions.TemplateProcessingException: Error during execution of processor 'org.thymeleaf.spring5.processor.SpringInputGeneralFieldTagProcessor' (template: "/customer/customerNew" - line 20, col 58)
at org.thymeleaf.processor.element.AbstractAttributeTagProcessor.doProcess(AbstractAttributeTagProcessor.java:117) ~[thymeleaf-3.0.11.RELEASE.jar:3.0.11.RELEASE]
... 113 common frames omitted
2020-12-12 12:50:45.889 ERROR 20136 --- [nio-8080-exec-7] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates//customer/customerNew.html]")] with root cause
java.lang.IllegalStateException: Neither BindingResult nor plain target object for bean name 'liveList' available as request attribute
......
該当するソースコード
CustomerListController.java
package product.controller;
import javax.validation.Valid;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import product.domain.CustomerList;
import product.domain.LiveList;
import product.service.CustomerListService;
import product.service.LiveListService;
/**
* お客さんのリストを操作するコントローラー
* @author keita
*
*/
@Controller
@RequestMapping("customer")
public class CustomerListController {
@Autowired
private CustomerListService customerListService;
@Autowired
private LiveListService liveListService;
// お客さん情報新規作成画面の表示
@GetMapping("/customerNew/{dateId}")
public String newCustomerList(@PathVariable("dateId") Long dateId, @ModelAttribute CustomerList customerList,
Model model) {
LiveList liveList = liveListService.findOne(dateId);
model.addAttribute("liveList", liveList);
model.addAttribute("customerList", customerList);
return "customer/customerNew";
}
// お客さん情報編集画面の表示
@GetMapping("{id}/edit")
public String edit(@PathVariable Long id, Model model) {
CustomerList customerList = customerListService.findOne(id);
model.addAttribute("customerList", customerList);
return "customer/customerEdit";
}
// customerデータの保存
// @Valid @ModelAttribute LiveList liveList,b
@PostMapping
public String customerCreate(
@Valid @ModelAttribute CustomerList customerList,
BindingResult result, Model model) {
if (result.hasErrors()) {
return "/customer/customerNew";
}
customerListService.insert(customerList);
return "redirect:/liveList";
}
// お客さんデータの更新
@GetMapping("/update/{id}")
@Transactional(readOnly = false)
public String update(@PathVariable Long id,
@Valid @ModelAttribute CustomerList customerList, BindingResult result) {
if (result.hasErrors()) {
return "/customer/customerEdit";
}
customerList.setId(id);
customerListService.update(customerList);
return "redirect:/liveList";
}
// お客さんデータの削除
@PostMapping("/{id}")
public String delete(@PathVariable Long id) {
customerListService.delete(id);
return "redirect:/liveList";
}
}
customerNew.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>新規登録ページ</title>
<link rel="stylesheet" href="/css/bootstrap.css" />
<script src="/js/jquery.js"></script>
<script src="/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h1>取り置きを新規登録</h1>
<form th:action="@{/customer}" th:method="post" th:object="${customerList}">
<p th:object="${liveList}">
<div class="form-group">
<input class="form-control"
type="hidden" name="id">
<input class="form-control"
type="hidden" name="dateId" th:object="${liveList}" th:field="${liveList.dateId}" />
</div>
<p/>
<div class="form-group">
<label class="control-label">名前</label> <input class="form-control"
type="text" name="name" />
<span class="text-danger" th:if="${#fields.hasErrors('name')}" th:errors="*{customerList.name}"></span>
</div>
<div class="form-group">
<label class="control-label">枚数</label> <input class="form-control"
type="number" name="number" />
<span class="text-danger" th:if="${#fields.hasErrors('number')}" th:errors="*{customerList.number}"></span>
</div>
<div class="form-group">
<label class="control-label">メモ</label> <input class="form-control"
type="text" name="comment" />
</div>
<button class="btn btn-Primary" type="submit">登録</button>
</form>
<div class="pull-right">
<a class="btn btn-link" href="/liveList">一覧画面へ</a>
</div>
</div>
</body>
</html>
自分で試したこと
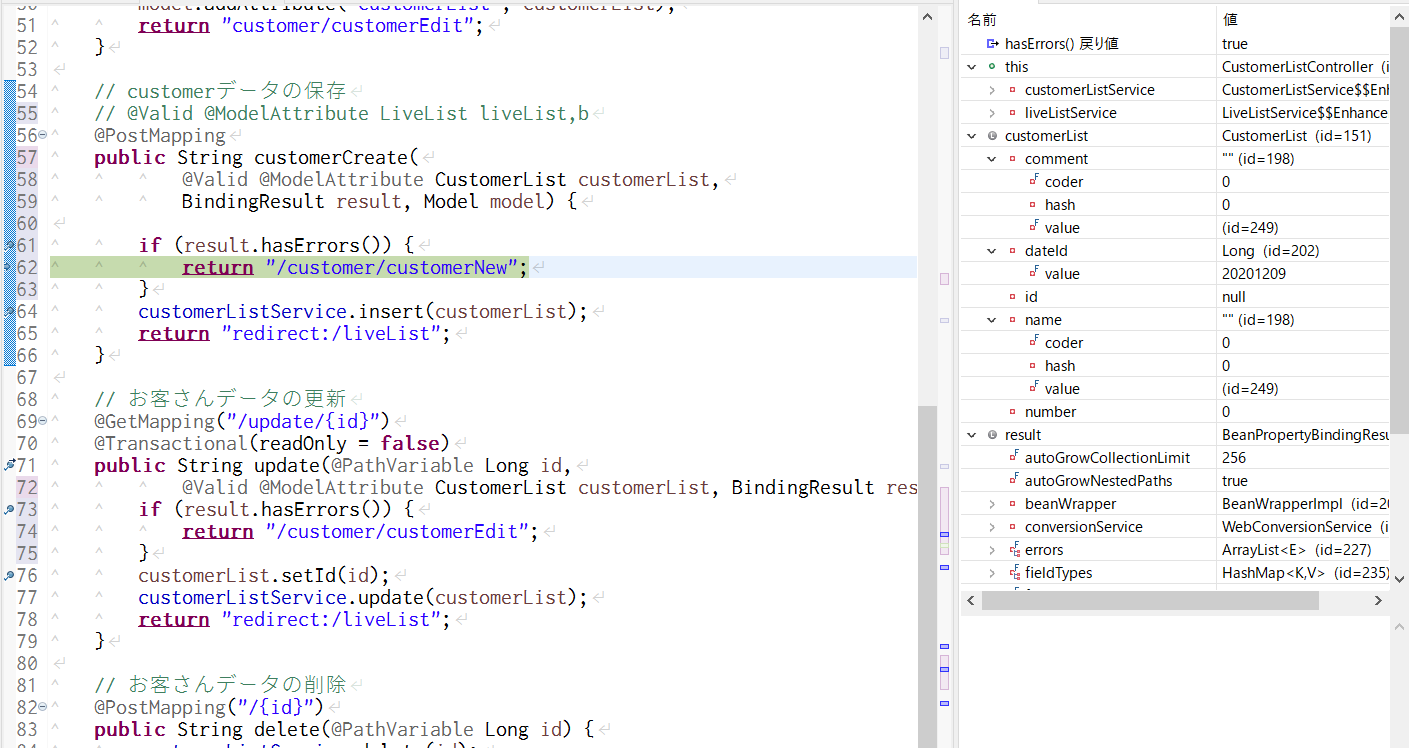
Controllerから受け渡す値の確認
BindingResultの位置確認(@validのあとにする)
view側でのth:objectで受け取る値の変更、追加
エラー文にある「Neither BindingResult nor plain target object for bean name 'liveList' available as request attribute」にあるように、画面から送る値か受け取っている値に何らかの問題があるとみているのですがどう問題があるかがわからない状態です。
初学者のため初歩の質問かもしれませんが、何卒ご教授いただけると幸いです。
補足情報
OS Windows10
IDE Eclipse Version: 2020-06 (4.16.0)
java 11
Spring Boot 2.4.0
GitHub https://github.com/KeitaUenishi/TicketManegerTool.git