はじめに
こんにちは、エンジニアのkeitaMaxです。
ER図をGitHubのリポジトリ内に置いて、いつでもGitHubで見れるようにしようと思います。
VSCodeの拡張機能のインストール
VSCodeで作成していくので、
Draw.io Integrationをインストールします。
そしてdocument/db.dio.svgファイルを作成します。
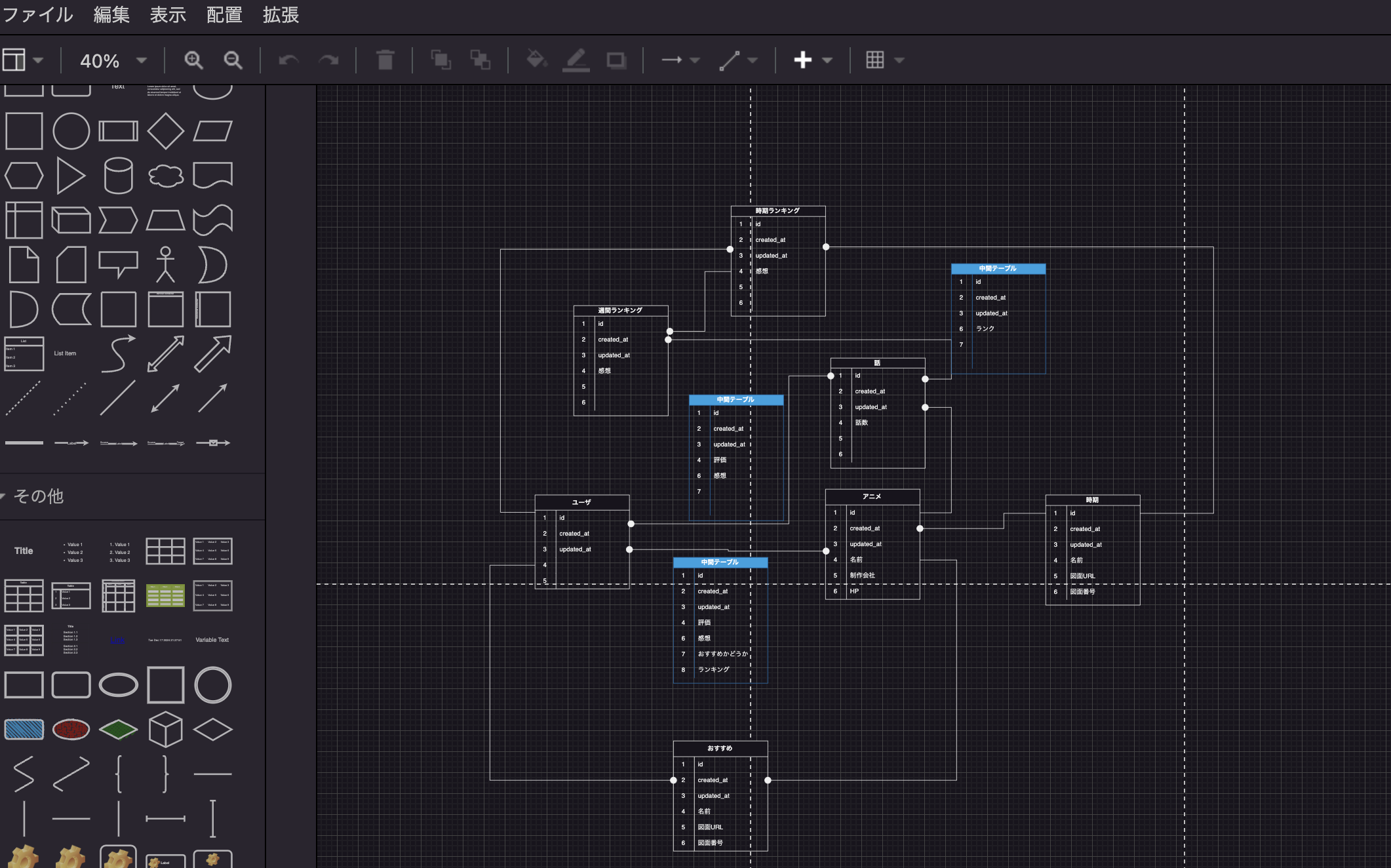
document/db.dio.svgファイルをVSCodeで開くとかのようになります。
記載
左メニューにテーブルがあるのでこれを使用してER図を作成します。
今回は以下のように作成しました。
GitHubでみてみる
GitHubにPushして確認してみます。
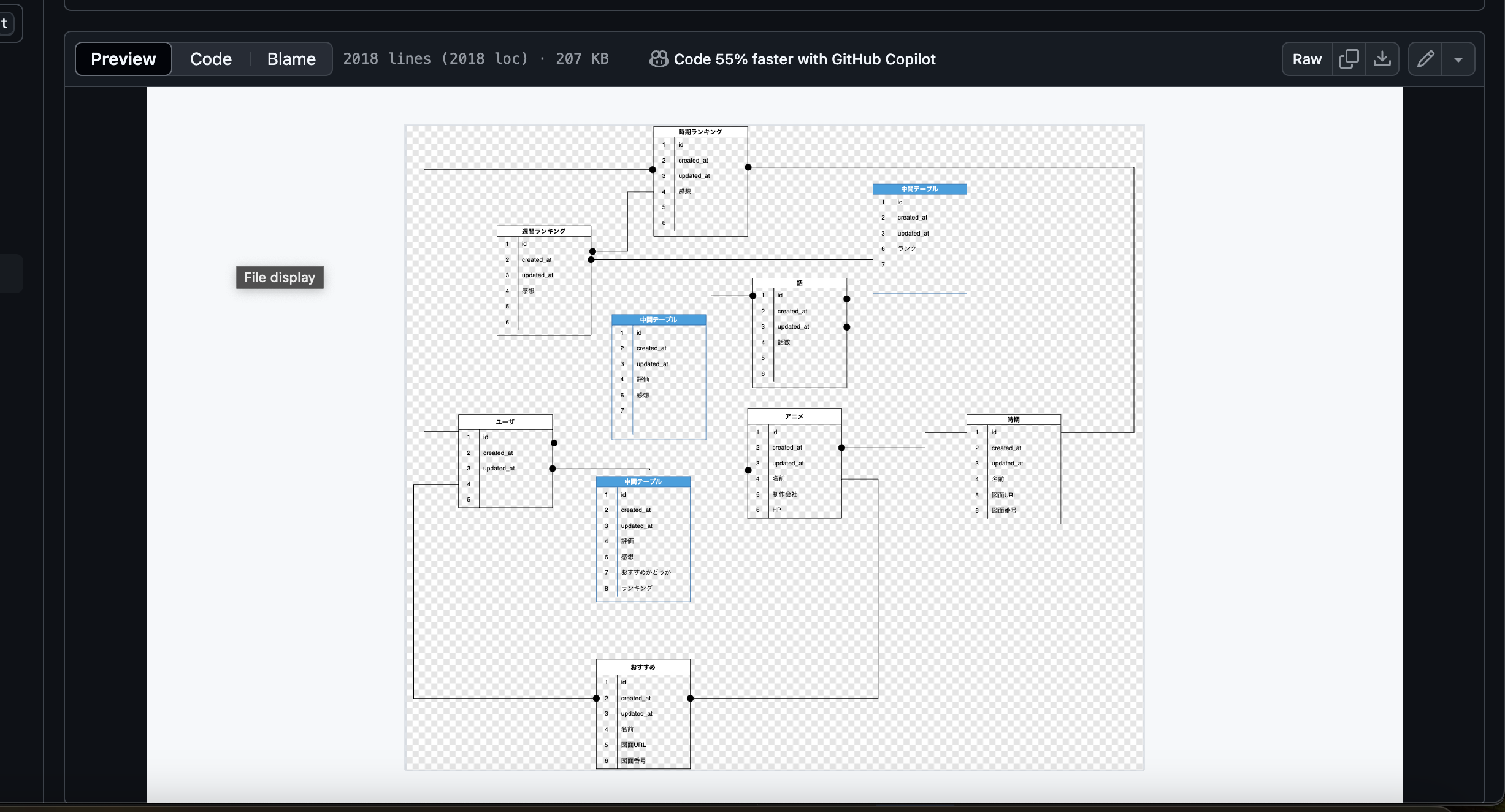
このようにGitHub上で見ることができます。
*.dio.svgという拡張子にしているとGitHub上で見ることができるようです。
おわりに
この記事での質問や、間違っている、もっといい方法があるといったご意見などありましたらご指摘していただけると幸いです。
最後まで読んでいただきありがとうございました!