この記事のゴール
S3 CloudFront Route 53 を使ってReact製のSPAを独自ドメインで配信します。
前提条件
以下の条件を満たしている前提で話を進めていきます。
- Route 53 で独自ドメインを購入している事
- AWS Certificate Managerで独自ドメインの証明書を取得している事(証明書は
us-east-1に作成されている必要があります。) - 利用するSPAはサーバーサイドレンダリングが考慮されていない仕様である事
1 に関しては別に Route 53 で購入したドメインでなくても大丈夫なのですが、全ての手続きがAWS上で完結すると楽なので、この記事ではそのようにしています。
2 に関しては現時点ではCloudFrontに設定出来る証明書が us-east-1 に配置されていないと設定出来ない為です。(そのうち他のリージョンの証明書も使えるようになると信じています。)
3 に関してはReact + ReactRouter + Redux で作成していますが、vuex と vue-router等でも同じ要領で設定可能かと思います。
以前、AWSのサービスでドメインを取得しALBでSSLで接続出来るようにする という記事を書きました。
ドメインの購入や証明書の設定等はこちらも参考にして頂ければ幸いです。
SPAをデプロイする為のS3バケットを作成する
SPAをデプロイする為のS3バケットを作成します。
マネジメントコンソールから「Amazon S3」を選択し、バケットを作成します。
バケット名は何でも良いですが、デプロイ対象の格納用と分かる名前を付けましょう。
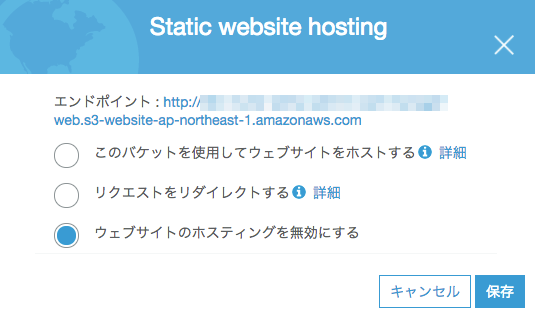
この設定で注意するのは一点、「Static website hosting」を無効にするという点です。
これが有効になっていると、CloudFrontを経由せずに直接S3バケットのhtml にアクセスされてしまうので無効にしておきます。
S3バケットにSPAのソースコードをデプロイする
作成したS3バケットにSPAをデプロイします。
私の場合は webpackを利用してJavaScriptファイルを 「bundle.js」 という名前で1つにファイルにまとめているので、index.html と bundle.js の2つのファイルをアップロードします。
※ bundle.js は distの中にあります。
CloudFront Distributionsを作成する
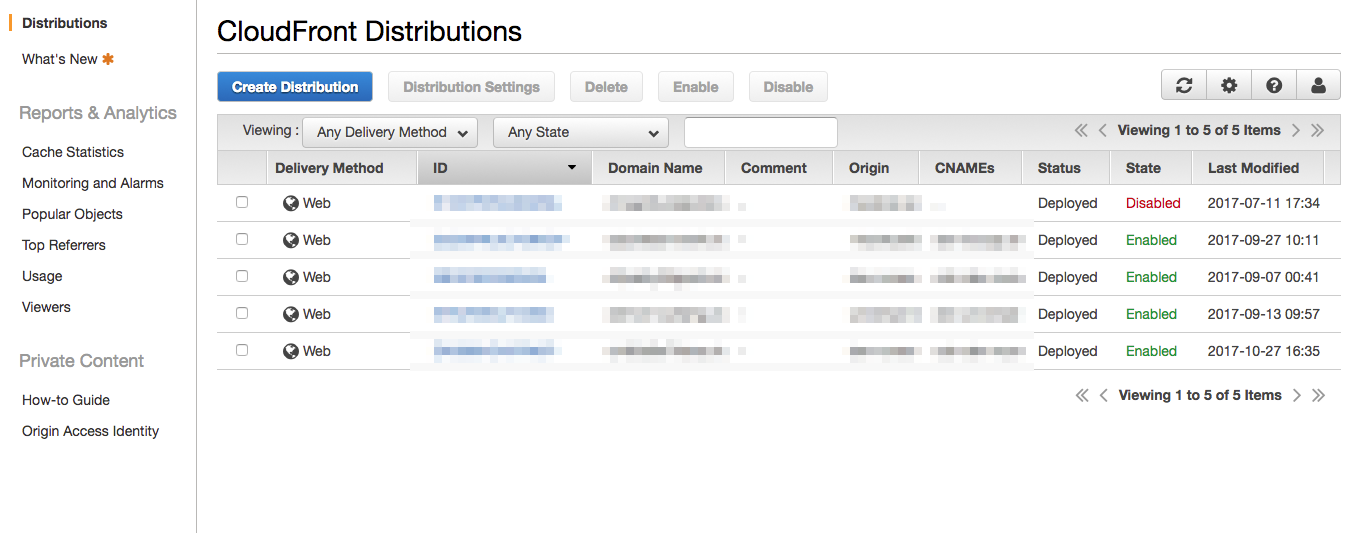
マネジメントコンソールでCloudFrontのページに遷移します。
Create Distribution より新規作成を行います。
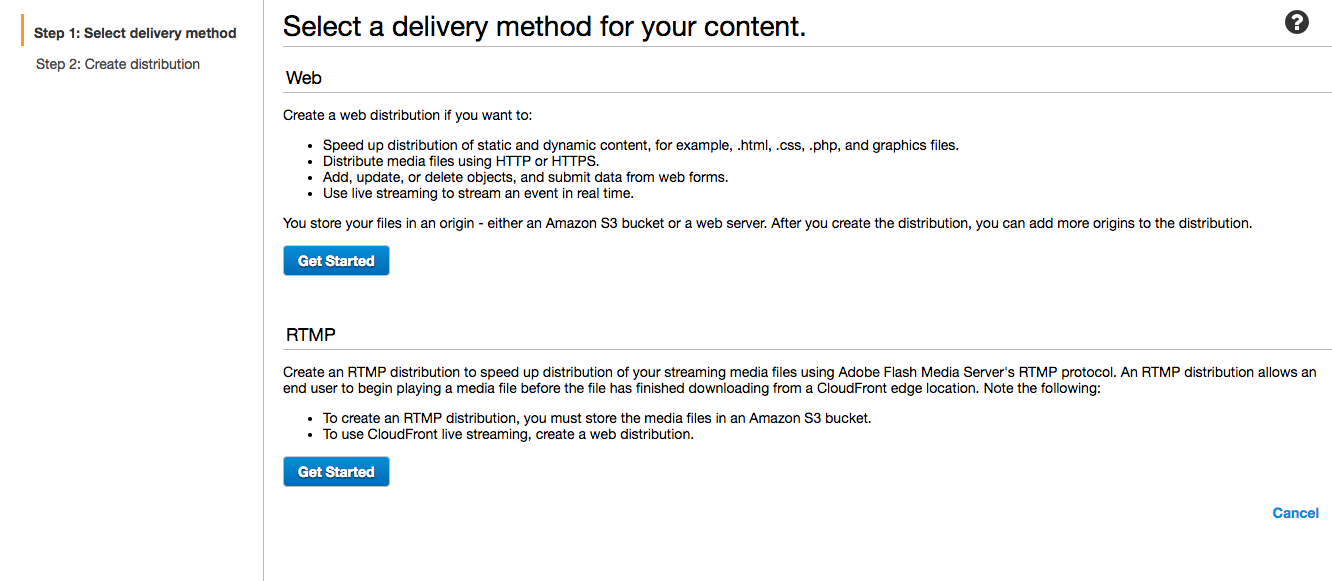
今回作成するのはWebなのでWebの「Get Started」を選択します。
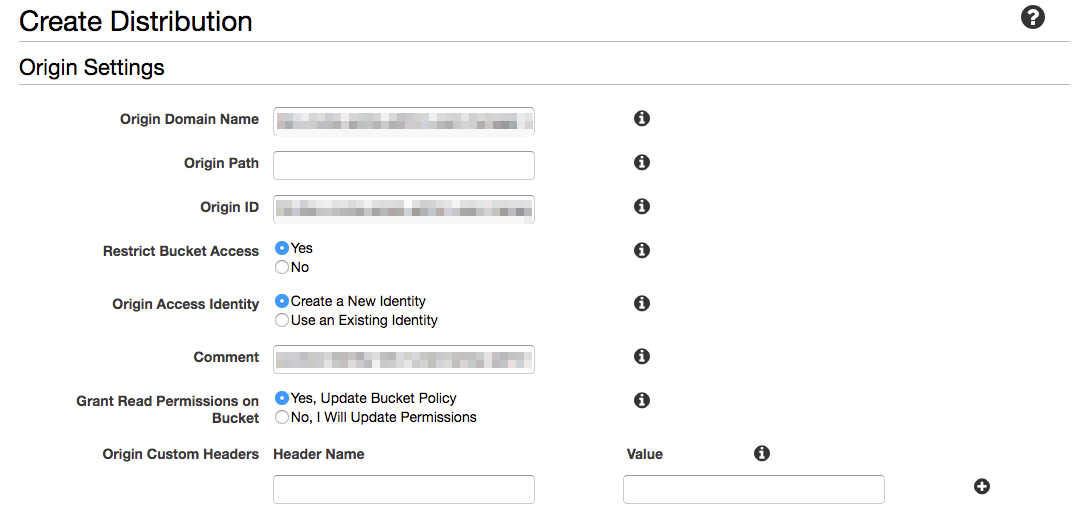
Origin Settings
「Origin Domain Name」に作成したS3バケットを選択します。
Restrict Bucket Accessを「Yes」に設定します。
「Origin Access Identity」は通常何もないハズなので新規作成を行います。
「Grant Read Permissions on Bucket」 は 「Yes, Update Bucket Policy」を選んでおきます。
これを選択する事で、S3バケットのバケットポリシーにCloudFront経由でのアクセスを許可する設定を自動で書き込んでくれます。
※ 全ての設定が終わった後でS3バケットのバケットポリシーを確認して見ましょう。以下のようなバケットポリシーが書き込まれているハズです。
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity AAAAAAAAAAAAAA"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::your-bucket-name/*"
}
]
}
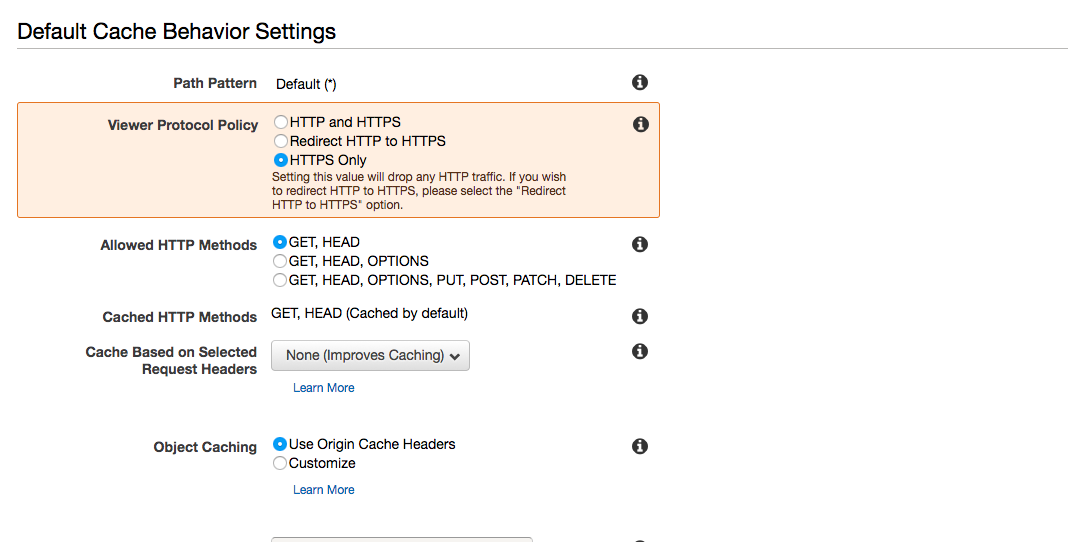
Default Cache Behavior Settings
ここは配信するWebアプリケーションの要件によって変化すると思いますが、私は下記のように設定しました。
「Viewer Protocol Policy」 は HTTPS Only を選択しました。
HTTPS以外ではアクセスさせないようにする為です。
「Allowed HTTP Methods」は GET, HEADのみ許可しました。私のアプリケーションでは、それ以外のHTTPメソッドを許可する必要性がない為です。
このあたりは配信するWebアプリケーションの要件に合わせて設定して頂ければと思います。
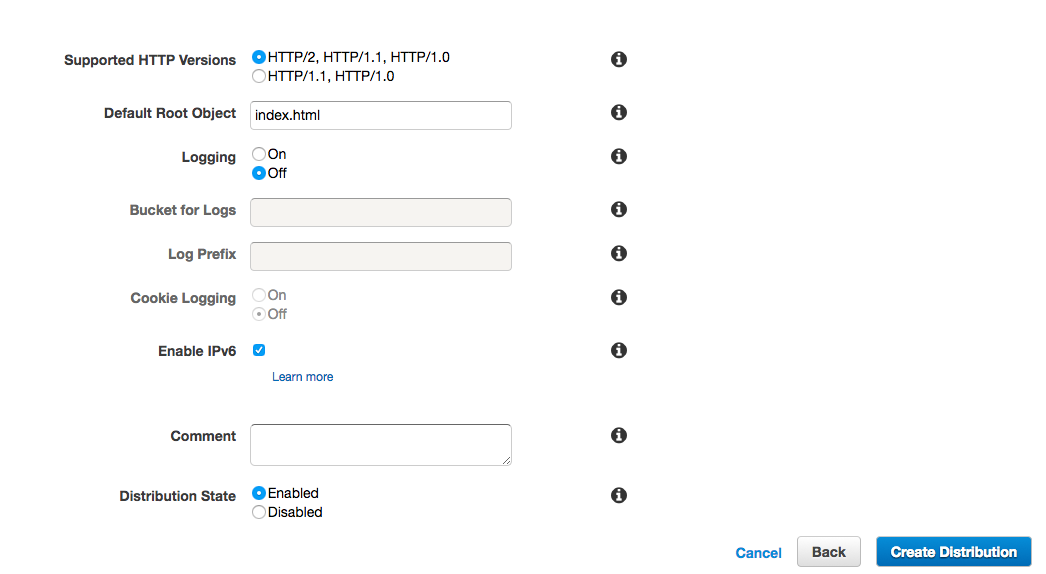
Distribution Settings
下記のように設定します。
Default Root Object に 「index.html」を追加しました。これはデフォルトで参照対象にするファイルの指定です。
「Supported HTTP Versions」 は特に理由がなければHTTP2のサポートを含んだ上の項目を選択しておけば良いでしょう。
「Enable IPv6」 に関してはIPv6に対応させる必要がなければ外しても良いと思います。
要件に合わせて設定を行って下さい。
その他の項目はデフォルトでOKです。
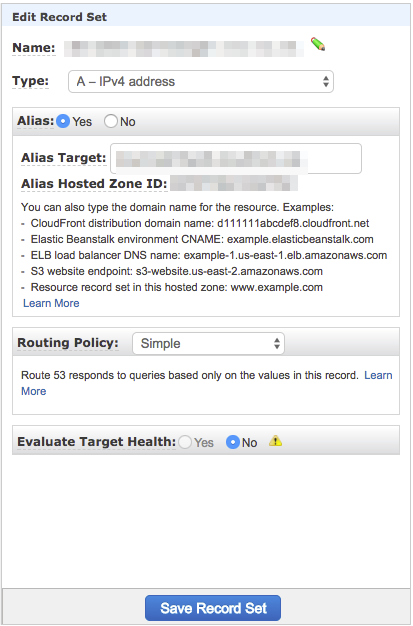
DNSレコードを登録する
Route 53 → 「Hosted zones」 → 「Create Record Set」 よりレコードセットの作成を行います。
このあたりの手順は以前、私が書いたこちらの記事 と同様で作成したCloudFrontのドメイン名をAlias ターゲットに指定します。
CloudFrontのドメイン名に関しては マネジメントコンソール → 「CloudFront」 → 「作成したDistribution」 → 「General」 → 「Domain Name」 より確認出来ます。
作成するレコードタイプをCNAMEにしても実現は可能ですが、Aレコードのほうがパフォーマンスや料金面でお得だそうです。
下記のクラスメソッドさんのブログに説明がありましたのでこちらに掲載させて頂きます。
CloudFront Distribution Settingsに独自ドメインを追加
先程作成した独自ドメインを CloudFront Distribution Settingsに追加します。
「Distributions」 → 「作成したDistribution」 → 「General」 → 「Alternate Domain Names (CNAMEs)」 に先程作成した独自ドメインを追加します。
設定は以上で完了です。
アクセス出来るかブラウザで確認します。
CloudFrontのドメイン名が aaaaaaaaaaaaa.cloudfront.net , 独自設定したドメイン名が example.com の場合は2つで同じ内容が表示されるか確認を行います。
同じコンテンツが表示されたら設定は成功しています。(反映までに少し時間がかかります。)
Error Pagesの作成
これで最低限の設定は完了したのですが、React Router等を使っている場合、例えば https://example.com/login のようなパス付きのURLにアクセスするとXML形式の403ページが表示されてしまうかと思います。
これは対象のディレクトリがS3バケットに存在しない為に発生します。
このままではマズイので CloudFrontのError Pagesに設定を追加する事で回避します。
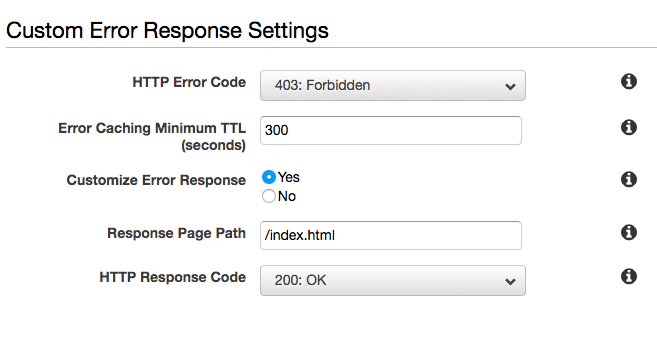
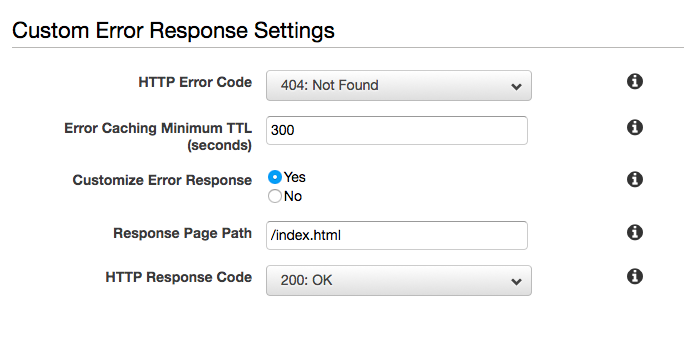
「Distributions」 → 「作成したDistribution」 → 「Error Pages」 より 「Create Custom Error Response」 を作成します。
下記のように403, 404の2種類を作成します。
こうする事で 403, 404 エラーが発生した際に index.html を読み込むようになります。
これでSPAの配信が出来る最低限の設定は完了となります。
まとめ
以上が S3 + CloudFront + Route 53でSPAアプリケーションをホスティングする為の最低限の手順となります。
最後まで読んで頂きありがとうございました。