Laravelにfullcalendarを実装したいが困っています
Q&A
Closed
解決したいこと
Laravelにてfullcalendarを導入し、
データベースに保存済のデータを反映、表示させたいです。
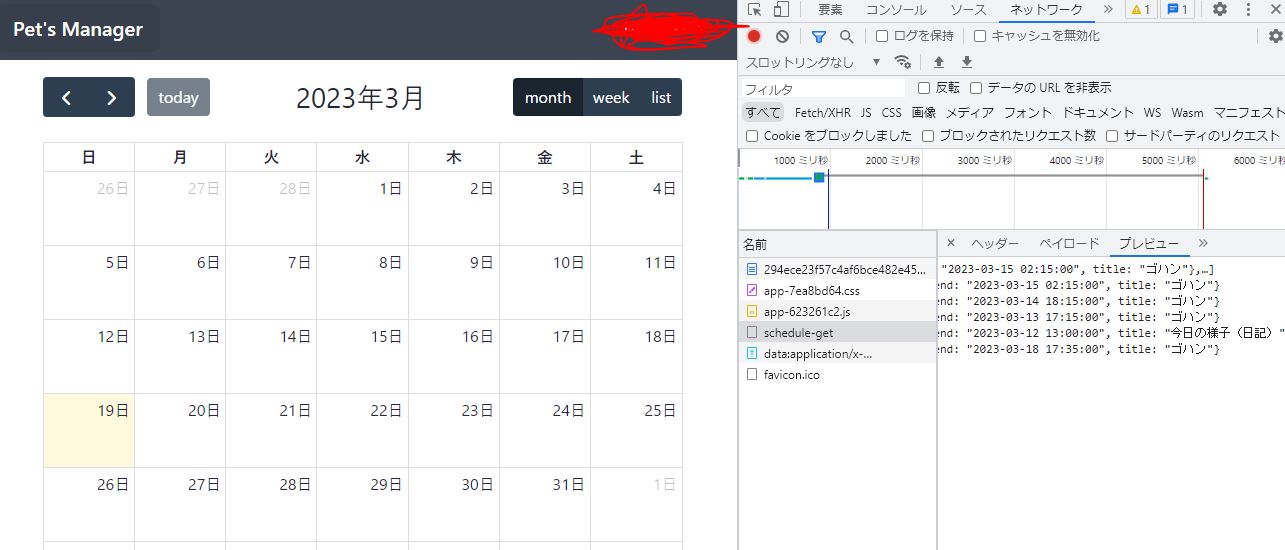
デベロッパーツールで確認するとデータは渡せているようなのですが
カレンダーへの反映、表示がされていない状態です。
Laravelとfullcalendarのバージョンは以下の通りです。
・Laravel Framework 9.52.1
・fullcalendar ^6.1.4(npmでインストール済)
現在の関連ファイルは以下の通りで記述しております。
マイグレーション
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('managements', function (Blueprint $table) {
$table->id();
$table->unsignedBigInteger('pet_id');
$table->string('record');
$table->datetime('start_register');
$table->datetime('end_register');
$table->string('content');
$table->integer('weight');
$table->string('image');
$table->timestamps();
$table->foreign('pet_id')->references('id')->on('pets');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('managements');
}
};
コントローラー
public function scheduleGet(Request $request)
{
// バリデーション
$request->validate([
'start_register' => 'required',
'end_register' => 'required'
]);
// カレンダー表示期間
$start_register = date('Y-m-d', intval($request->input('start_register')) / 1000);
$end_register = date('Y-m-d', intval($request->input('end_register')) / 1000);
// 登録処理
return Management::query()
->select(
// FullCalendarの形式に合わせる
'start_register as start',
'end_register as end',
'record as title'
)
// FullCalendarの表示範囲のみ表示
->where('end_register', '>', $start_register)
->where('start_register', '<', $end_register)
->get();
}
ルーティング
Route::post('/schedule-get', [ManagementsController::class, 'scheduleGet'])->name('schedule-get');
JavaScript
import { Calendar } from '@fullcalendar/core';
import interactionPlugin from '@fullcalendar/interaction';
import dayGridPlugin from '@fullcalendar/daygrid';
import timeGridPlugin from '@fullcalendar/timegrid';
import listPlugin from '@fullcalendar/list';
import axios from 'axios';
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, dayGridPlugin, timeGridPlugin, listPlugin],
initialView: "dayGridMonth",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "dayGridMonth,timeGridWeek,listWeek",
},
// 日本語表記
locale: "ja",
/* 修正中
dateclick: function(info) {
window.location.href ="{{ route('managements.create') }}" + info.dateStr;
}, */
events: function (info, successCallback, failureCallback) {
// managentsデータの取得
axios
.post("/schedule-get", {
start_register: info.start.valueOf(),
end_register: info.end.valueOf(),
})
.then((response) => {
// 追加したイベントを削除
calendar.removeAllEvents();
// カレンダーに読み込み
successCallback(response.date);
})
.catch(() => {
// バリデーションエラーなど
alert(("登録に失敗しました"))
});
},
});
calendar.render();
どなたか教えていただけると幸いです。
宜しくお願いいたします。
0 likes