やること
Chromeで発生する通信を捕まえて、なにかをするための準備をする。
構成
適当なフォルダをつくり、Chrome拡張に必要なファイルを揃える。
NetworkWatcher
┃
┣━ manifest.json // いろいろ設定を書く
┃
┣━ background.js // 通信を捕まえる処理を書く
┃
┣━ contents.js // ページ上の処理を書く
┃
┗━ icon.png // アイコン画像
manifest.json
manifest.jsonに必要な情報を書く。
必要最低限の記述のみ記載するので、その他の設定はManifest File Format - Google Chromeへ。
{
"manifest_version": 2,
"name": "NetworkWatcher",
"version": "0.0.0",
"icons": {
"128": "icon.png"
},
"permissions": [
"*://*/*/",
"webRequest",
"tabs"
],
"background": {
"scripts": [
"background.js"
]
},
"content_scripts": [{
"matches": ["*://*/*"],
"js": ["content.js"],
"run_at": "document_start"
}]
}
とりあえずすべての通信をキャッチしたいので、webRequest(通信を拾うAPI)と*://*/*/(全domain)を permissionsに指定。
tabsは後述。
また、最終的にページ側で通信をキャッチさせたいので、content_scriptsのrun_atにはdocument_startを指定しておく。
詳細はContent Scripts - Google Chromeへ。
通信を拾う
webRequestAPIをつかって通信をキャッチする処理をbackground.js書く。
chrome.webRequest.onBeforeRequest.addListener(
function (details) {
console.log(details.url);
},
{urls: ['<all_urls>']},
[]
);
これだけでbackground pageに通信内容がコンソール出力されるようになる。
拡張を読み込む
上記の状態で、実際にChromeに拡張を読み込ませてみる。
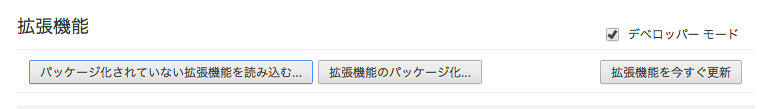
Chromeでchrome://extensions/にアクセスし、「デベロッパーモード」にチェックを入れて「パッケージ化されていない拡張機能を読み込む...」を押す。
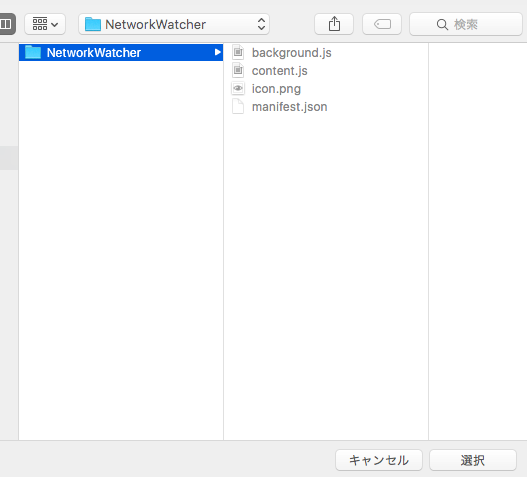
はじめにつくったフォルダを選択すると、
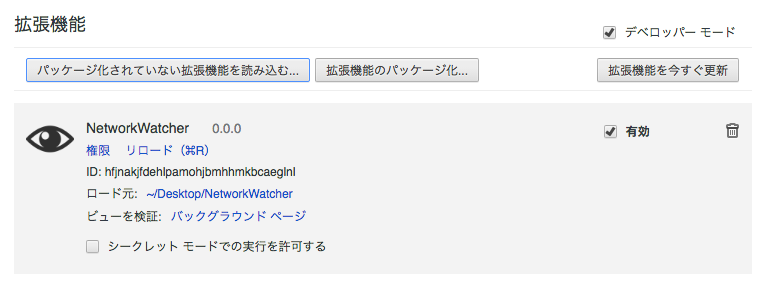
拡張が読み込まれる。
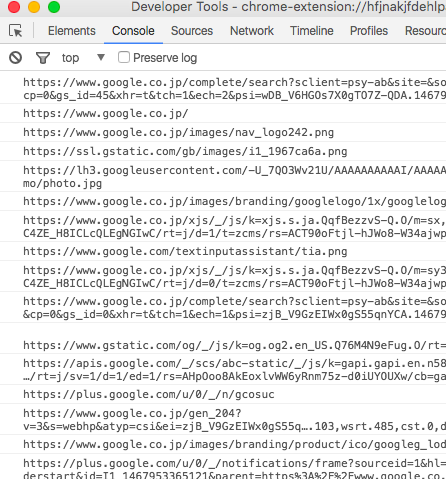
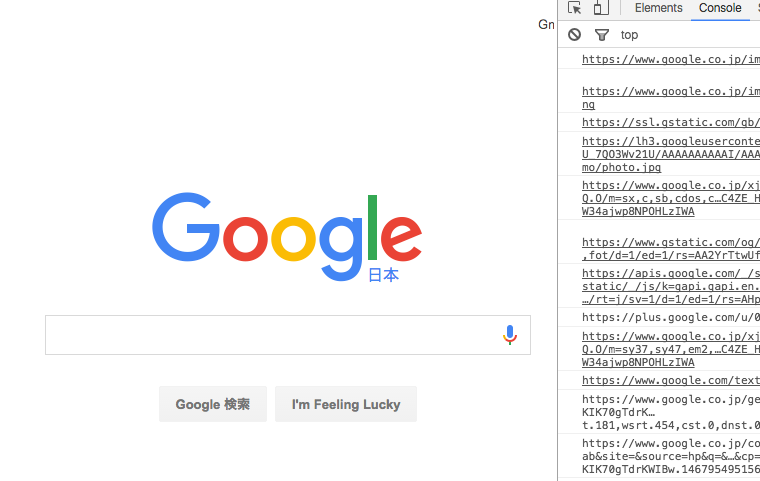
「バックグラウンド ページ」を押すと別窓でコンソールが立ち上がるので、適当なサイトにアクセスすると動作確認ができる。
↓Googleにアクセスしたときのログ。
データをページ側に渡す
background pageに吐き出されているログをページ側で扱いたいので、その部分のデータの受け渡し処理を追記する。
データの受け渡しにはtabsAPIをつかう。
chrome.webRequest.onBeforeRequest.addListener(
function (details) {
console.log(details.url);
// 現在のタブを取得する
chrome.tabs.query({
active: true,
windowId: chrome.windows.WINDOW_ID_CURRENT
}, function (result) {
var currentTab = result.shift();
// 取得したタブに対してメッセージを送る
chrome.tabs.sendMessage(currentTab.id, details, function() {});
});
},
{urls: ['<all_urls>']},
[]
);
// メッセージを受け取る
chrome.runtime.onMessage.addListener(function (message, sender, sendResponse) {
console.log(message);
});
拡張を更新する
jsを修正したら、chrome://extensions/でリロードするだけで更新される。

Next...
とりあえず通信を拾えるようになったので、このデータを使ってなにかしたい。