プロジェクトをつくって簡単なテストが通るのを確認するまで。
必要なもの
をcloneしておく。
テストコードを書く準備
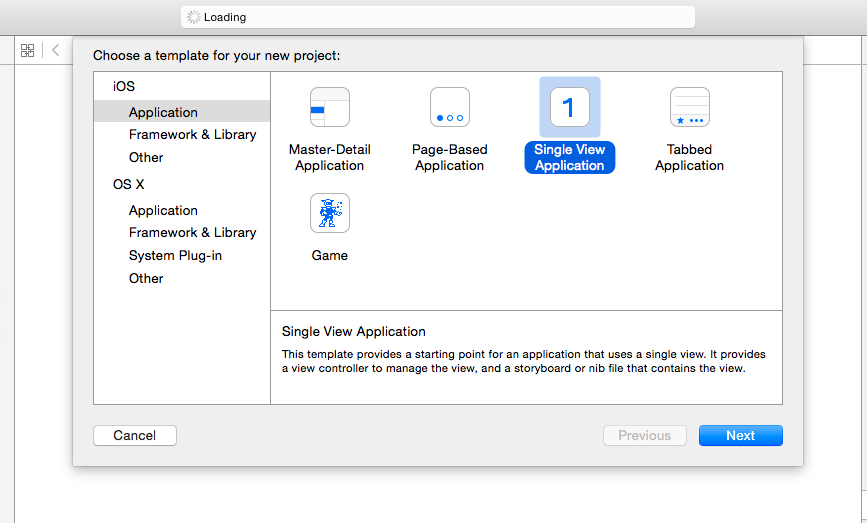
プロジェクトをつくる
なんでもいいけど今回はSingleViewでやる。
テストターゲットにQuick.xcodeprojとNimble.xcodeprojを追加する
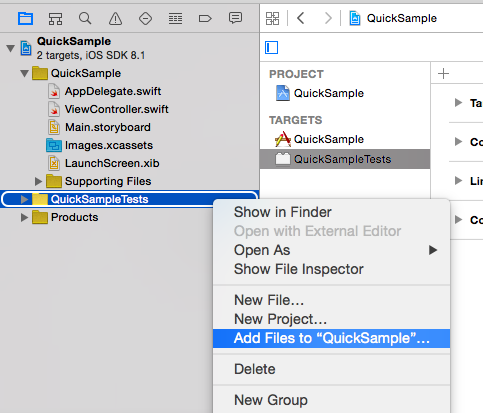
プロジェクトの中にある○○Testsを右クリックしてAdd Files to ○○を選択。
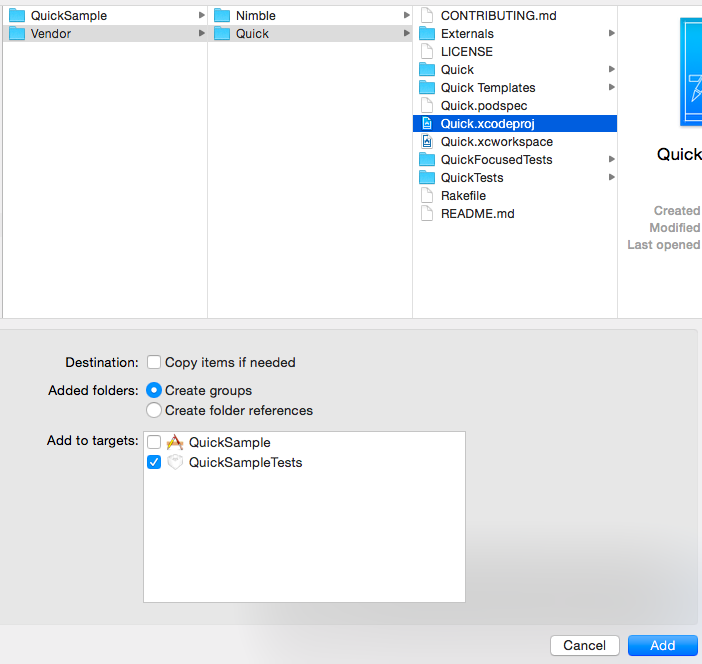
cloneしておいたQuick.xcodeprojを選択。
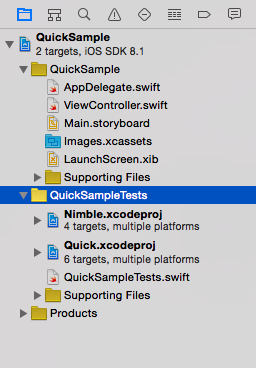
というのをNimble.xcodeprojでもやる。
Quick.frameworkとNimble.frameworkをリンクする
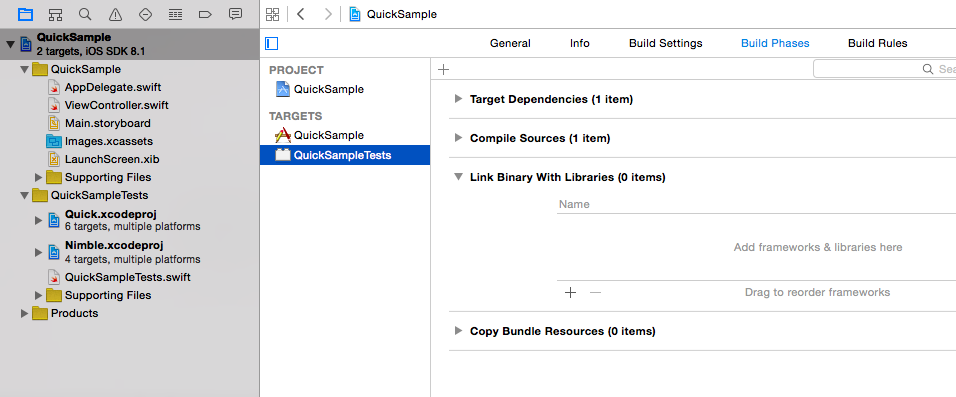
プロジェクトを選択してTARGETSの○○Testsを選択してBuild Phasesタブを表示。
Link Binary With Librariesを開いて+マークを押す。
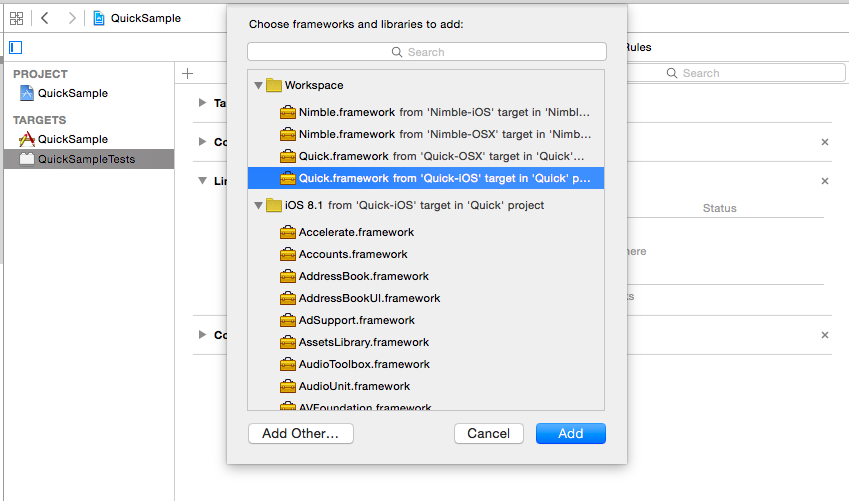
Quick.frameworksを追加。
OSX用とiOS用があるので注意。今回はiOS用を選択。
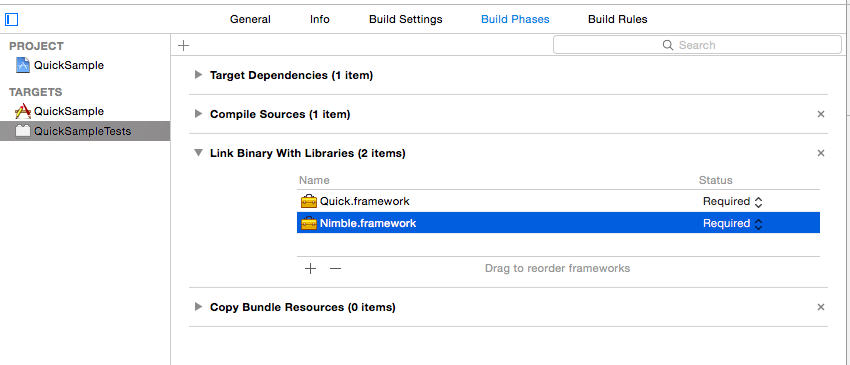
というのをNimble.frameworkでもやる。
こんな感じ。
テストコードを書く
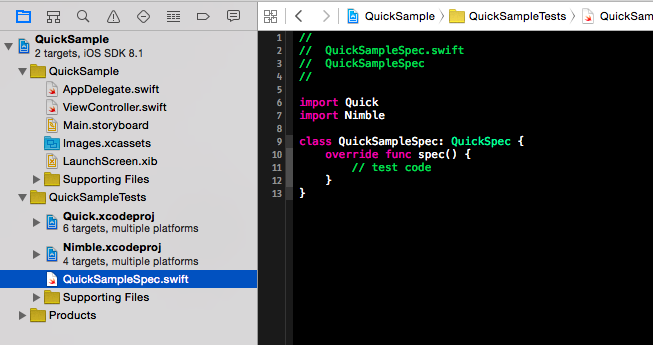
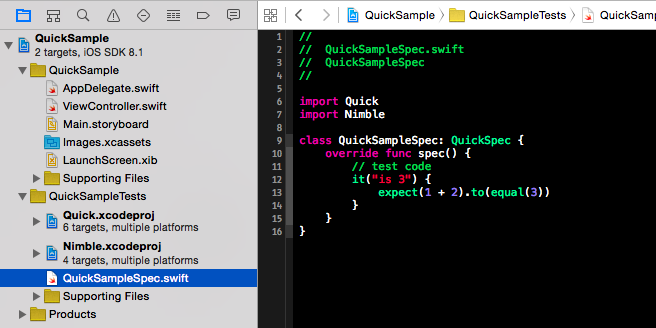
○○Tests.swiftを○○Spec.swiftに改名して、中身も書き換える。
QuickSpecクラスのサブクラスをつくり、specメソッドをoverrideしてテストコードを書いていく。
こんな感じ。
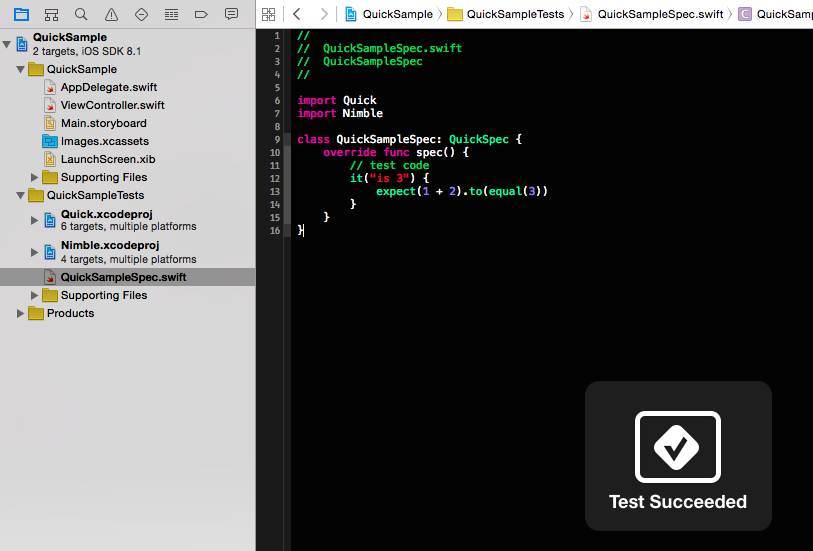
テストを走らせる
⌘ + U
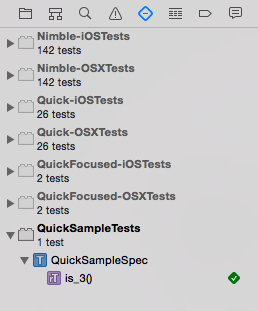
Test navigatorでも確認できる。
という感じでテストを書いていく。
#2があると思うなよ