deck.glとは
UBER が手掛けた WebGL 製のマップ&データビジュアライズフレームワークで、情報の可視化に最適です。
→ 現在は、UBER傘下から離れオープンなプロジェクトとなりました。
詳しくは「deck.gl 8.2 moves to Open Governance」で。
https://medium.com/vis-gl/deck-gl-8-2-moves-to-open-governance-379f147c15bb
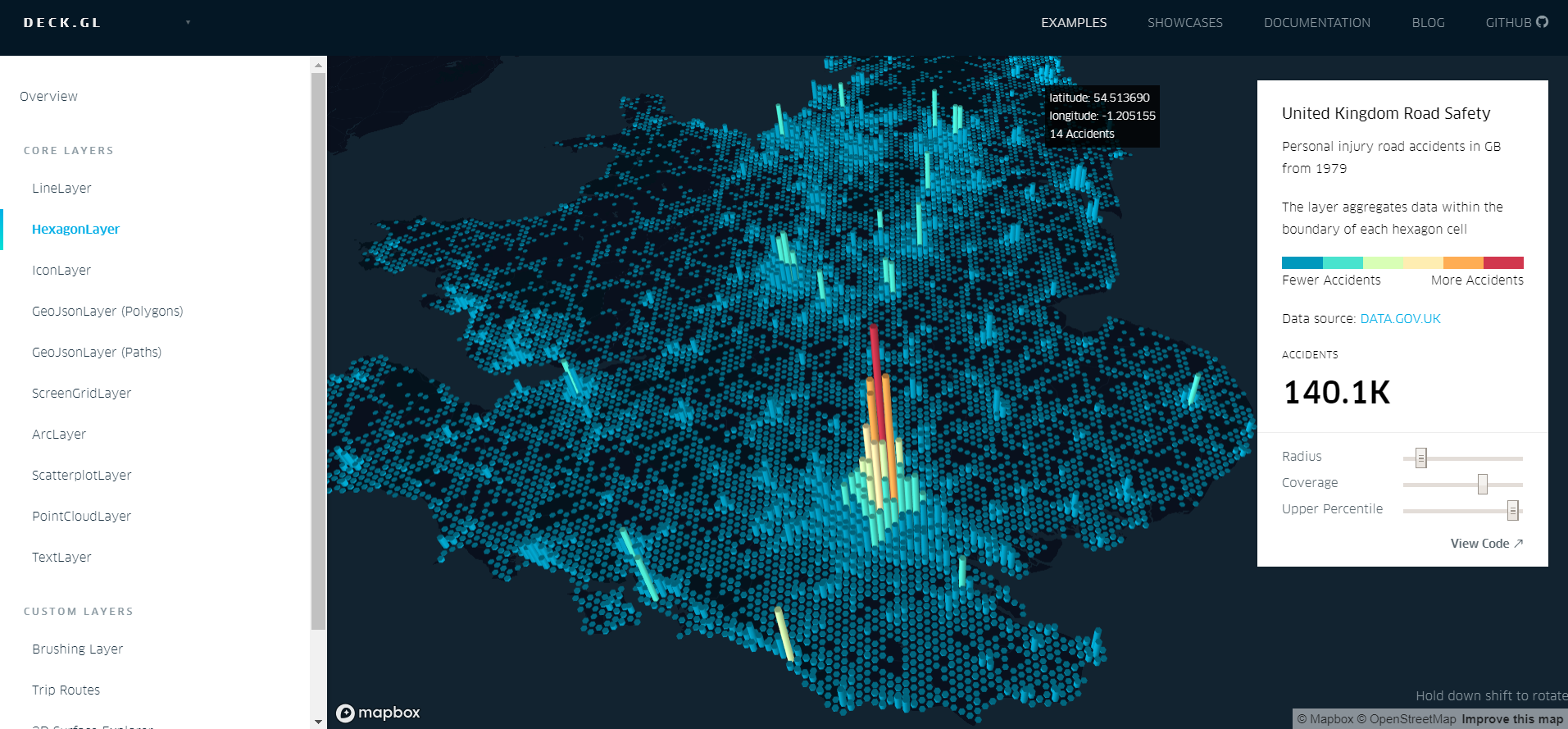
まずは、美しいdeck.glのexampleをご覧ください。
https://deck.gl/examples/hexagon-layer/

こんなの作ってみたい!!!!!
そこでdeck.gl についての記事を検索してみました。
「deck.glを試す」
https://qiita.com/sugasaki/items/d3a0276c52120e0db976
この記事自体はいろいろショートカットしているので、やり方がわからなかった。
ということで、今回は「deck.gl のインストールから可視化まで」を記事にまとめてみました。
この記事はwindows環境で書かれていますが、
MacでもWindows でも特に違う点はありませんでしたので、Mac環境の方も参考にしていただければ幸いです。
deckglのソースをダウンロード
GitHubから、右側にある"clone or download"ボタンより、download.ZIP を選択し、deckglのソースをダウンロードして、任意のフォルダに展開しよう。
公式サイト
https://github.com/uber/deck.gl
しかし、deckglをgithubからダウンロードすれば、すぐに使い始められるわけではない。
その他にインストールするもの
1. Node.js
JavaScript は、もともとブラウザー側で解釈して、実行するクライアントサイドの言語である。Node.js を使うとローカル上で JavaScript 環境を構築できる。deckglはローカルサーバーを立てて、そこで処理を行い描画するため、Node.jsが必要になります。
公式サイト「Node.jsとは」→ https://nodejs.org/ja/about/
2. luma.gl
High-performance WebGL2 components for GPU-powered data visualization and computation.
とあり、データビジュアライゼーションなど高パフォーマンス用のレンダリングエンジンである。
公式サイト → https://luma.gl/#/
3. deck.gl
luma.gl上で動く情報可視化ライブラリで、今回の核となるファイル。
4. react
ページ状態を保持している「プレーンなJSのオブジェクト」に、「テンプレート的な関数」を作用させて、「仮想DOM」と呼ばれるDOMの設計図を取り出し、その設計図を使って本物のDOMを構築する。
これだけではちょっと何言ってるかわからない人もいるかと思うので、Reactについて詳しくは以下の記事をご覧ください。
https://qiita.com/naruto/items/fdb61bc743395f8d8faf
1 ~ 4を順を追って、インストールしていきましょう。
1. Node.jsのインストール
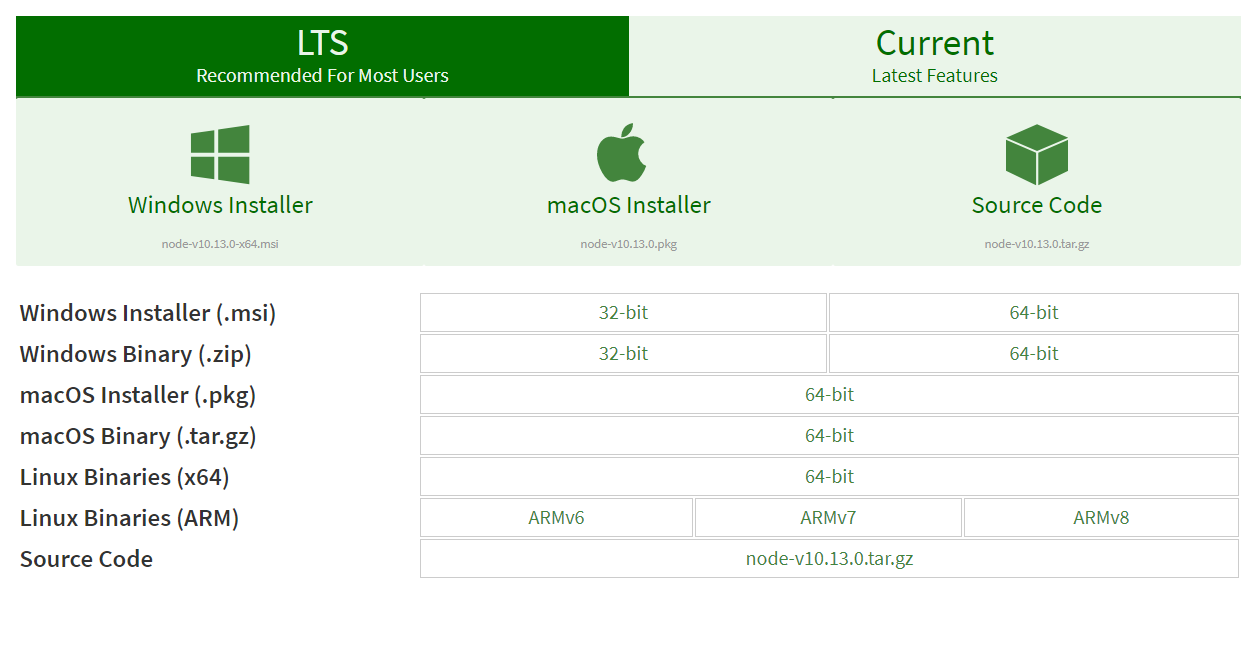
公式ダウンロードサイトから自分の環境に合うものをダウンロード。今回は windows Installer (64bit)
https://nodejs.org/en/download/

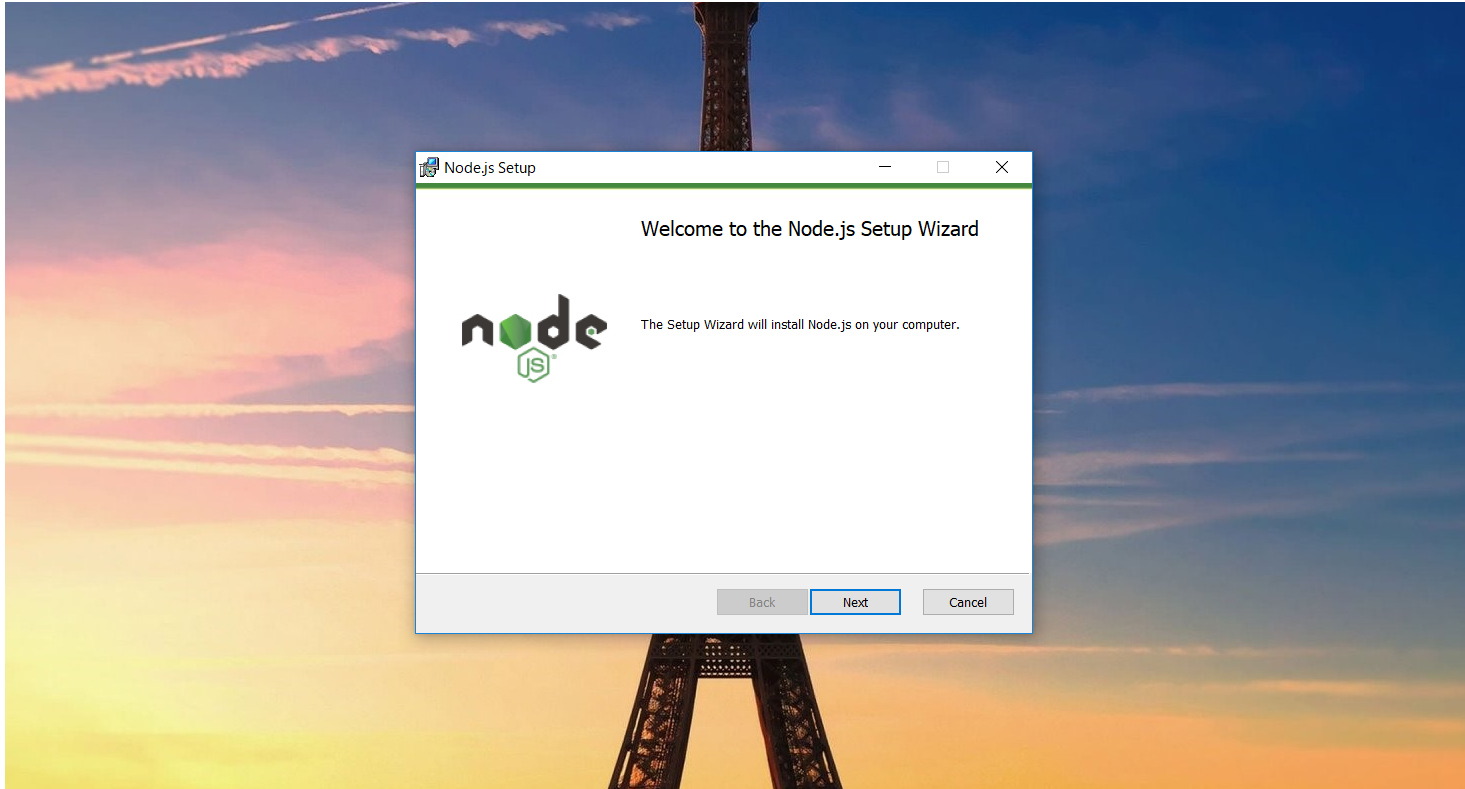
ダウンロードしたインストーラーをクリックすると、インストールが始まります。

これでOK
2. luma.gl のインストール
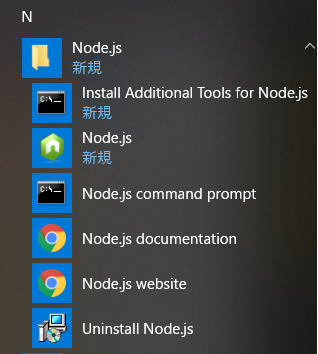
Node.js のコマンドプロンプトから、npmを実行します。
なので、通常のコマンドプロンプトではなく、以下のように Node.js command prompt を使ってください。

npm install --save luma.gl
3. deck.gl のインストール と 4. react のインストール
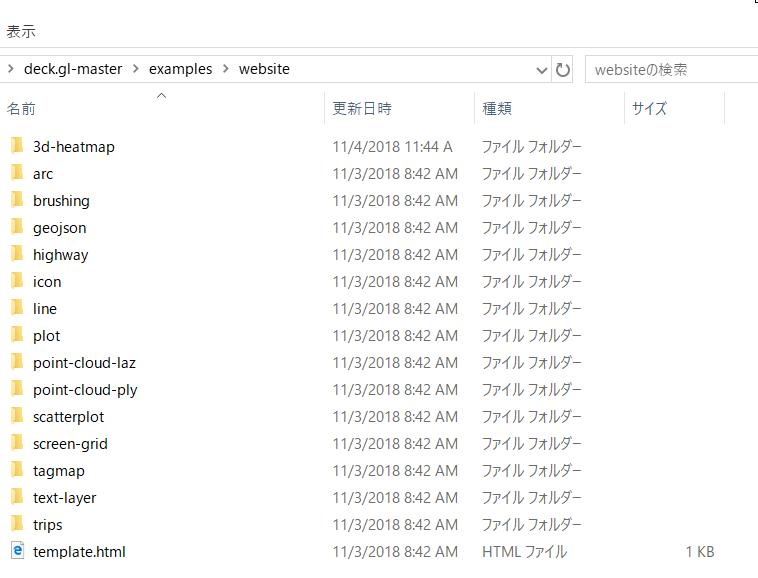
GitHubからダウンロードしたファイルの
C:\Users\xxxx\deck.gl-master\examples\website
のフォルダにあるものから一つ好きなものを選ぼう。ここでは、3d-headmap を例に進めます。

3d-headmapフォルダの中に、package.json ファイルがあることを確認。そして、コマンドプロンプトで当該ディレクトリに移動し、 > npm install を実行
ここで、3つ目のdeck.gl, 4つ目のreactがインストールされる。
その後、errorなくinstallされたことを確認。
>npm start
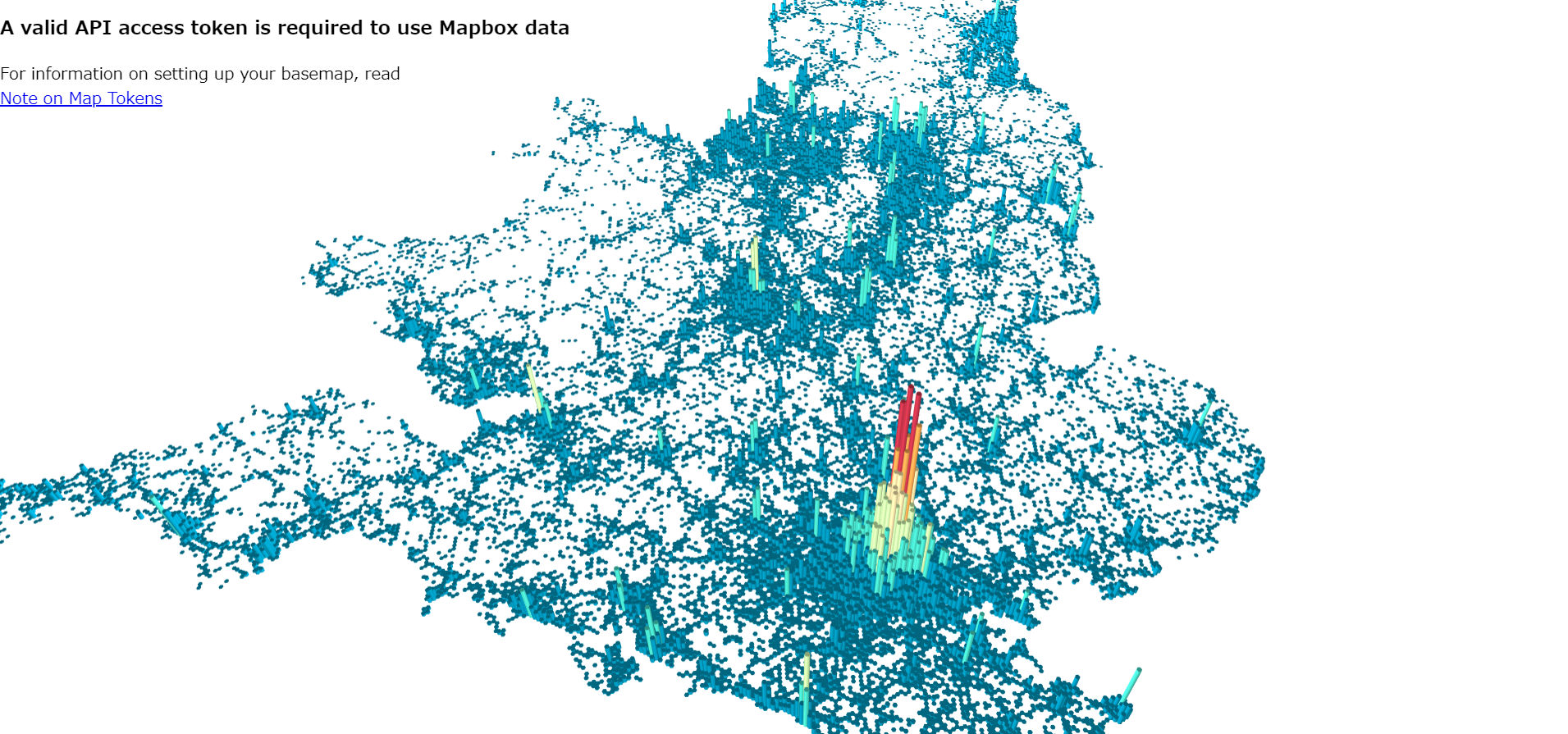
でjavascript環境が構築されれば、以下のような画が表示される。うまく表示された方は、
「Mapboxのアカウント作成と Access Tokenの取得」まで読み飛ばしてください。
> npm install にてエラー発生
私の場合、エラーが発生してしまったので、その後の対処について記述します。
> npm install を実行時に、errorが発生した。
エラーコードを見てみると、pythonに関するエラーが出ていました。
そもそもpythonが入っているのか確認のために、
>Python -V
とバージョンの確認を行ったところ、
command not found
pythonが入っていないことがわかった。
(購入したばかりのPCでまだPythonをインストールしてませんでした。)
4.1 pythonをダウンロード
ここでPython公式サイトよりダウンロード。
(注意)通常はpython3で問題ないと思われますが、この当時(2018年)私のPCではpython3をインストールした状態ではエラーが出てしまったので、python2の最新版をインストールしました。
インストール完了後、再度バージョンの確認。
>Python -V
command not found
認識されていない。
4.2 環境変数にてPathを通す
コマンドプロンプトにて、cd C:¥ にて、>dir でファイルを表示させると、
Python27
と表示され、ここにインストールはされている。
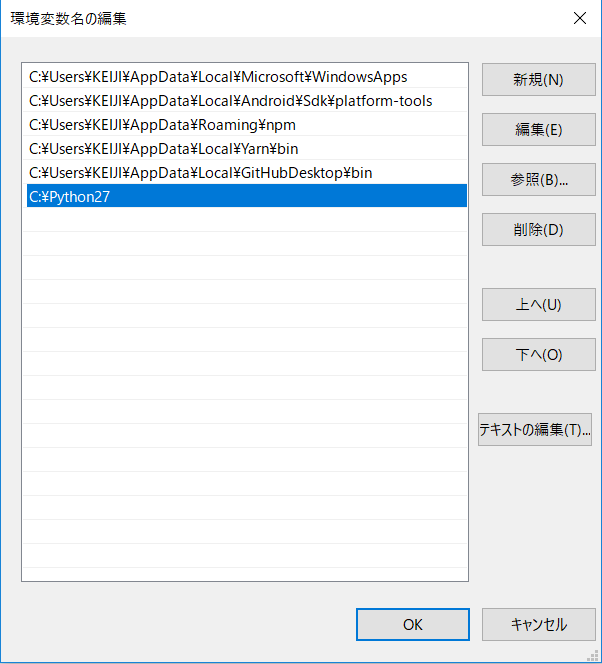
認識されていなかったのでパスを通す。
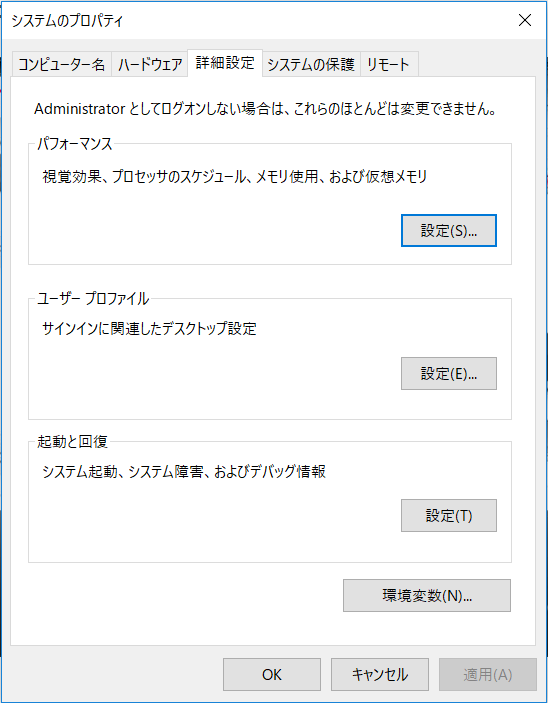
コントロール パネル\システムとセキュリティ\システム\システムの詳細
Cの直下に置かれていたので、パスを通しました。
ここで、もう一度、コマンドプロンプトでPythonのバージョン確認。
python -V
Python 2.7.XX
今度はきちんと表示されました。
その後、
>npm install
>npm start
でjavascript環境が構築されれば、以下のような画が表示される。

5. Mapboxのアカウント作成と Access Tokenの取得。
Mapboxとはウェブサイト、アプリ向けカスタムマップを提供するアメリカサンフランシスコの会社です。
元となる地図は、OpenStreetMapなので、著作権フリーで利用することができます。
(Mapbox Streets v8の日本地図にはゼンリンのデータが使用されております。制作物などが利用可能な範囲であるか不明な場合には、MapBoxJapanへお問い合わせることをおすすめいたします。)
無料で利用することも可能ですが、アクセス数が増えた場合はCOMMERCIALプランの契約が必要になるので、ご注意ください。詳しい料金体系についてはMapboxのPlans & Pricingページをご確認ください。
アカウントを作成後、
mapboxの Access Tokenページ
https://www.mapbox.com/account/access-tokens
さきほどまで作業していたディレクトリの
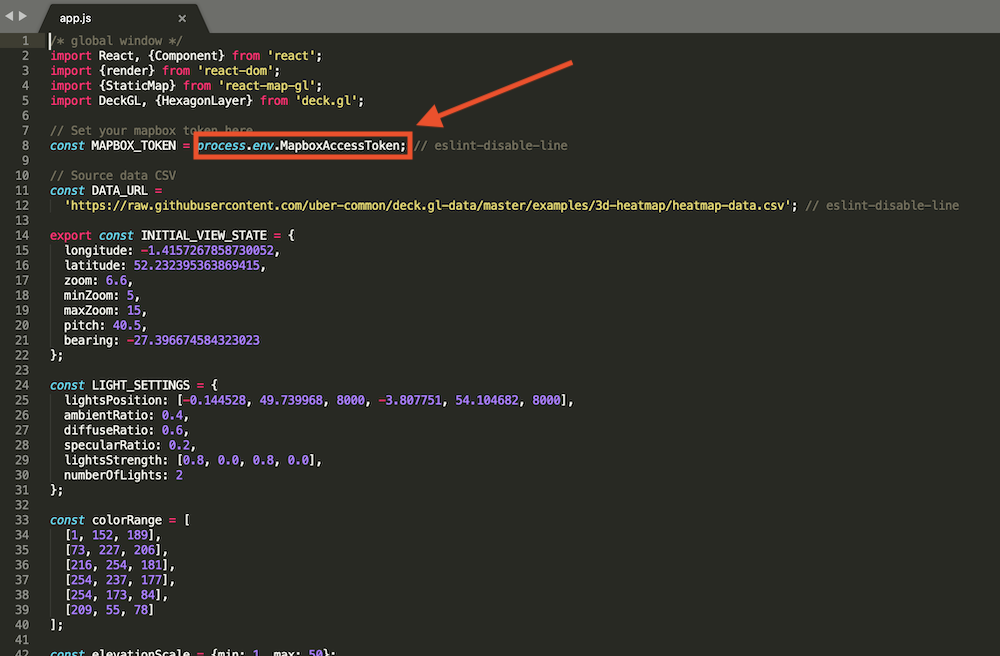
app.js をeditorで開き以下の部分にAccess Tokenを貼り付けてください。
例:const MAPBOX_TOKEN = "XXXXXXXXXXXXXXXXXXXX"; (Xに取得したAccess Token)
ダブルクオーテーションは必要ですのでご注意ください。
そして、保存してブラウザを更新すればマップが表示されます。
これで、deck.glが動作する環境作りができた。
6. 自分で用意したオープンデータを取り込んでみる
サンプルデータを可視化できましたが、自分が用意したデータを使って可視化してみましょう。
緯度経度が入っているデータであれば何でも構いません。
ちなみに、
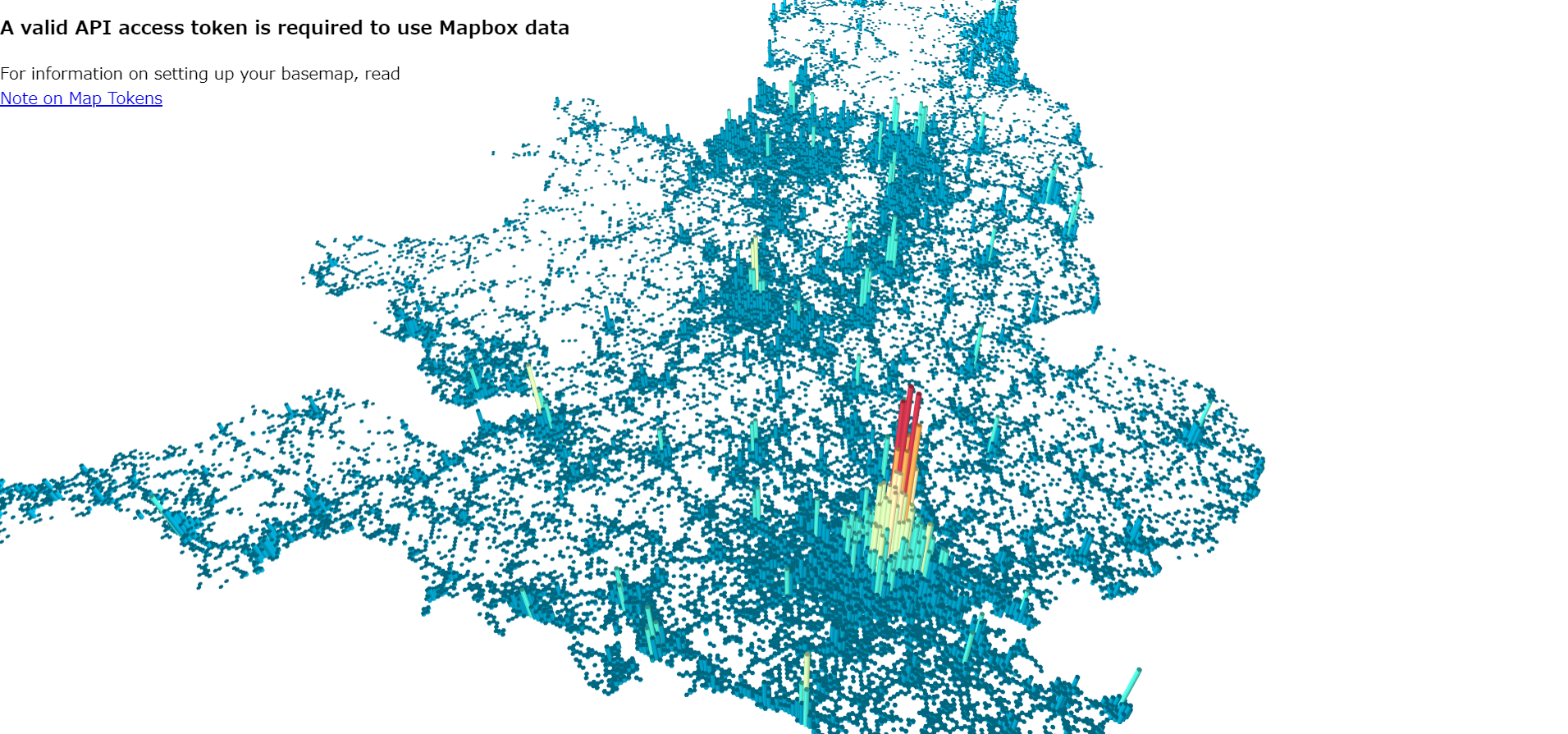
可視化されたときのバーの高さは「そのエリアにいくつPOINTデータがあるか」によって、
つまり「POINTデータの多いところほど、バーが高く、色が明るく」なります。
今回はオープンデータを使ってみます。
元データ:国土数値情報>学校データ
https://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-P29.html#prefecture00
こちらをダウンロードします。この状態では、データはShape File形式のため、
QGISで取り込み、csv形式でエクスポートしておきます。
学校のデータですので、school.csv としました。
このデータを同じ3d-headmapフォルダの中に格納してあげましょう。
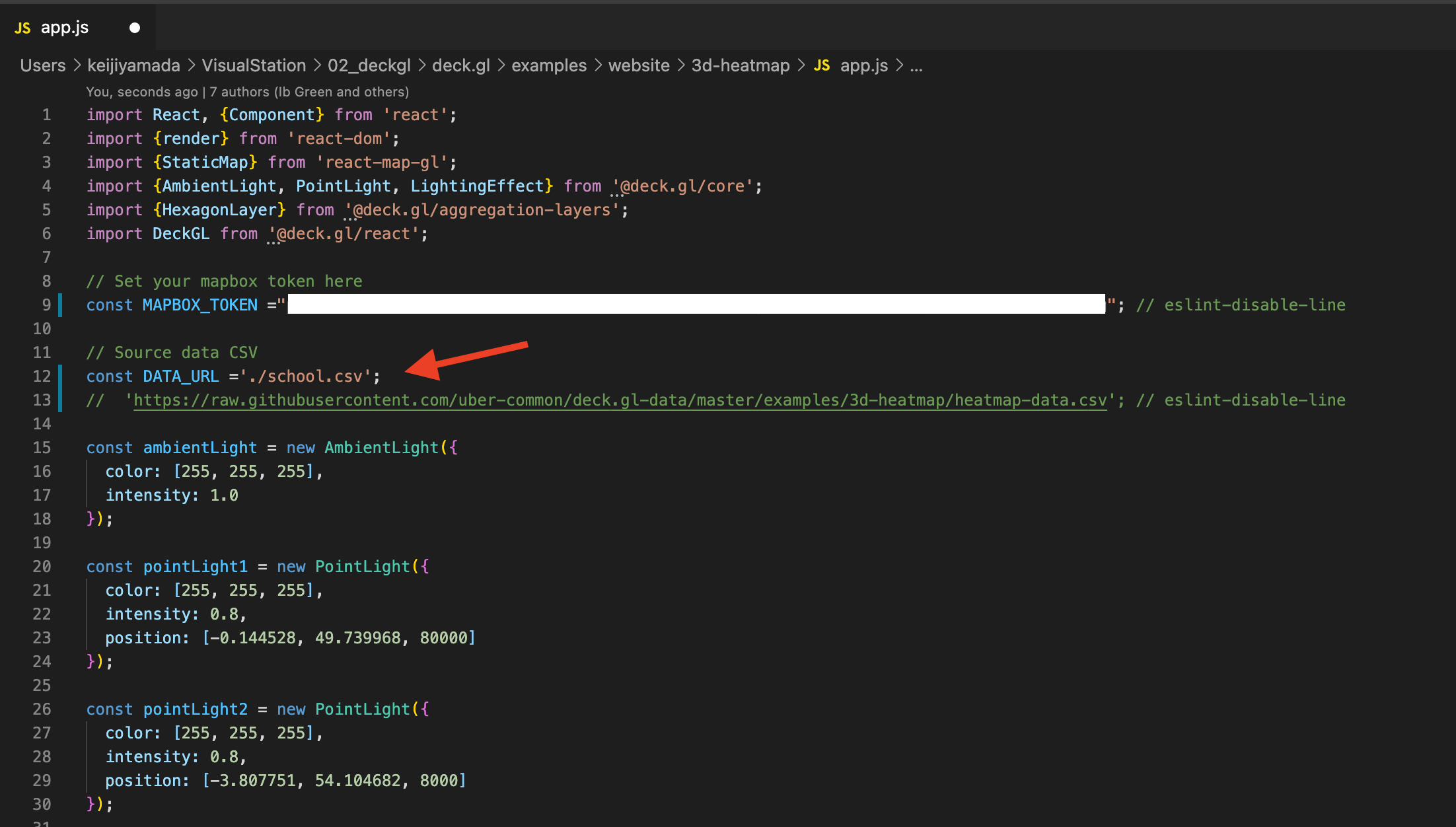
サンプルではGithubにアップされたデータを読みに行ってますが、今回はローカルにおいた school.csv を読み込みます。
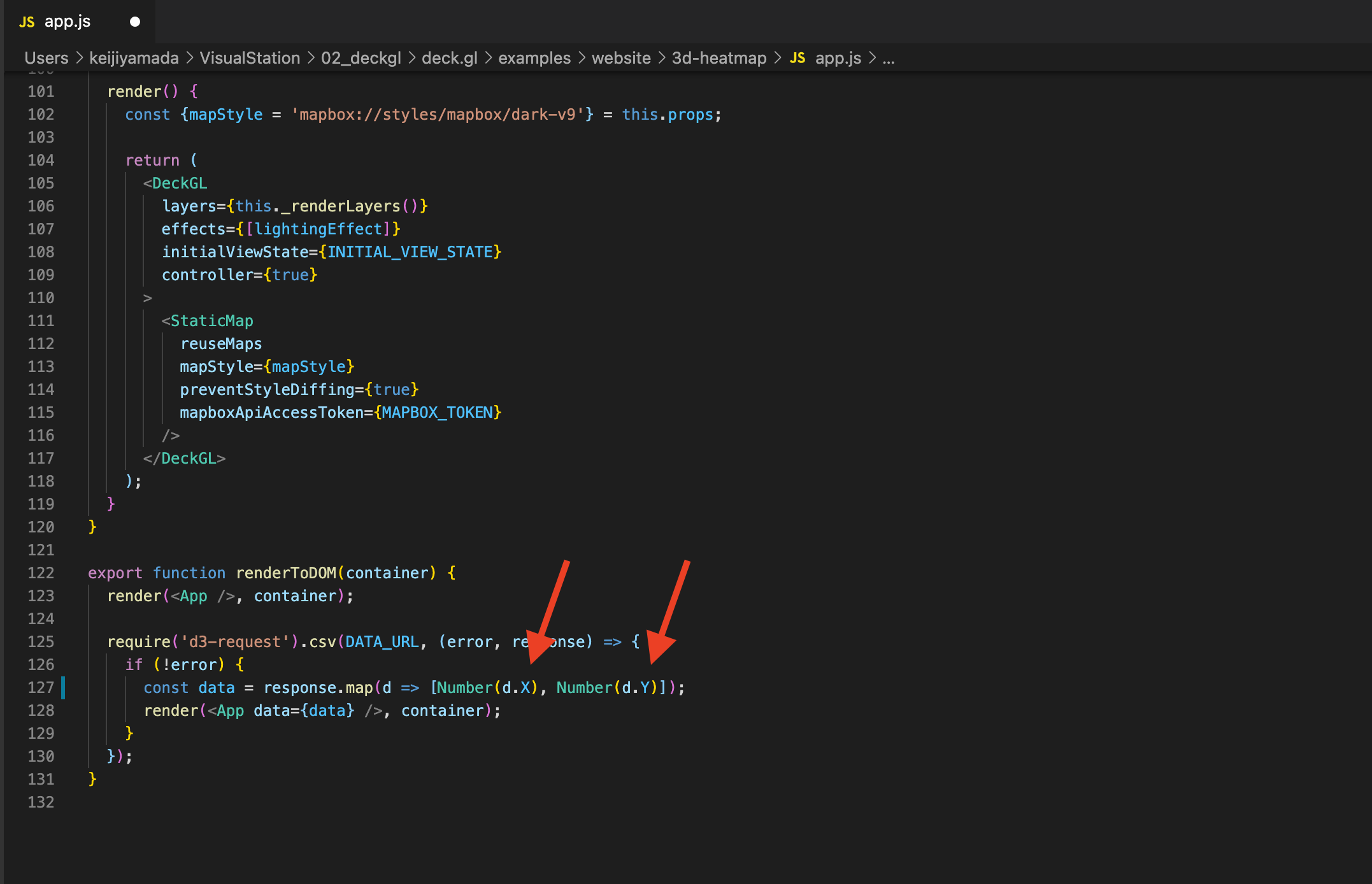
そして、以下のように app.js ファイルを修正します。
school.csv は緯度経度の情報が[X],[Y]というカラム名で入っているので、緯度経度を取り込んでいる部分を以下のように修正しましょう。
これで準備完了です。
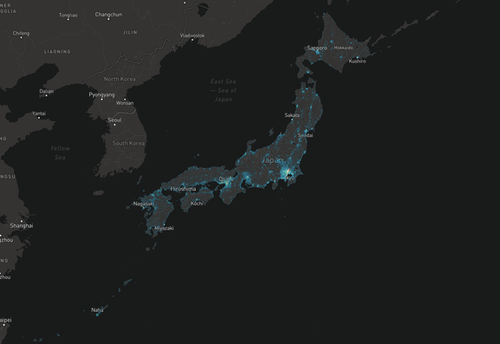
プログラムを保存すれば、ブラウザがリフレッシュされます。
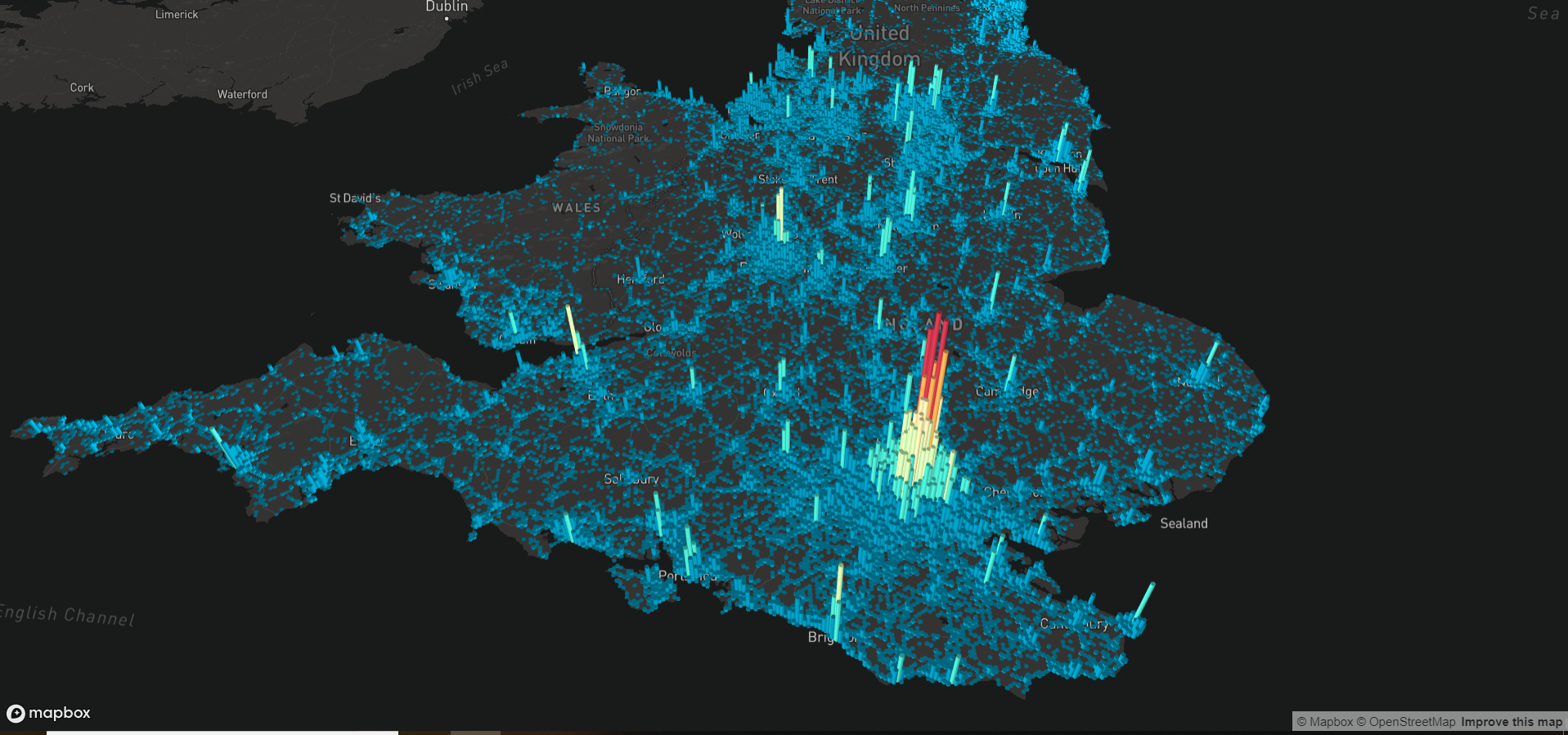
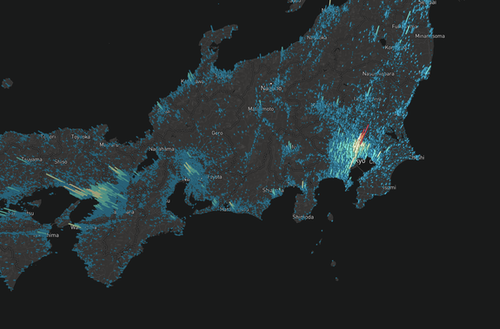
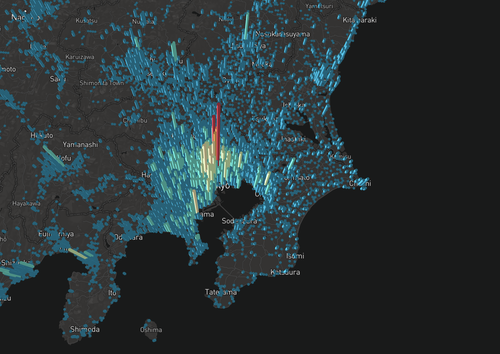
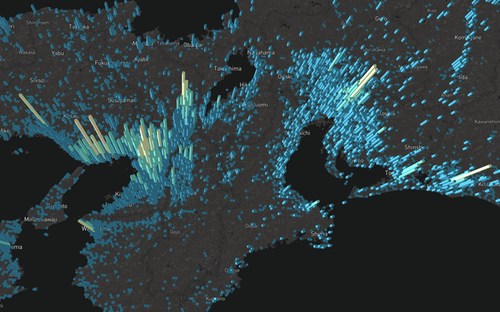
7.「学校データ」を可視化してみた。
うまく可視化できました!
8. さいごに
deck.gl は操れるようになると、データの可視化をする際に強力な武器になります。
この記事をきっかけにぜひ deck.gl を使ってみてください。
ではまた!