Google Apps ScriptからHangouts Chatに投稿する
定期的なりマインドなどをHangouts ChatのチャットルームにつぶやくScriptを作成します。
Webhookを使って投稿する方法です。
Hangouts ChatにWebhookを設定する
Scriptを書く前の準備として、WebhookのURLを取得します。
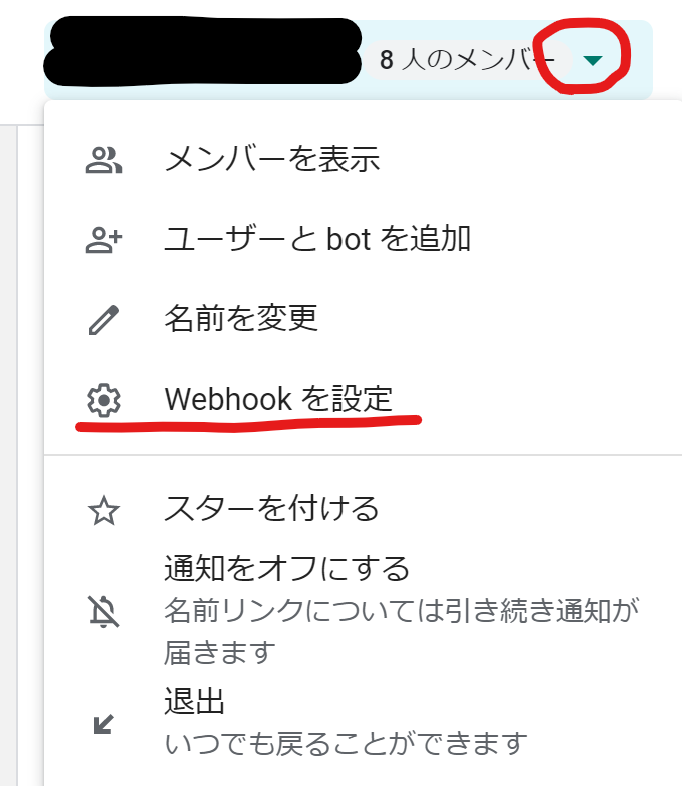
投稿したいチャットルームの「◯人のメンバー」のところのドロップダウンを開き、「Webhookを設定」をクリックする。

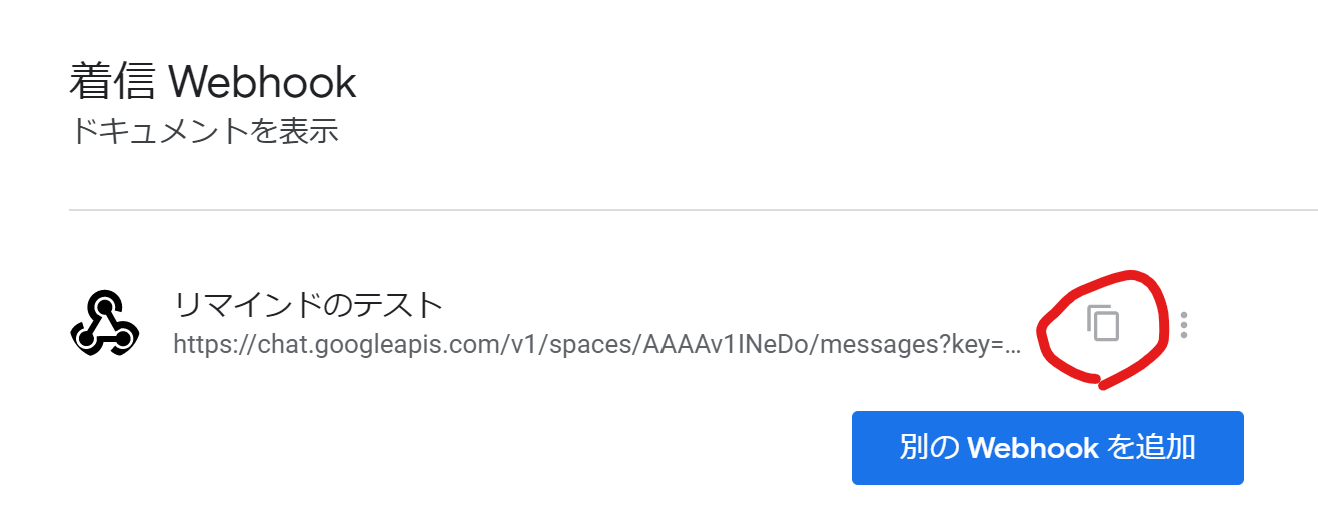
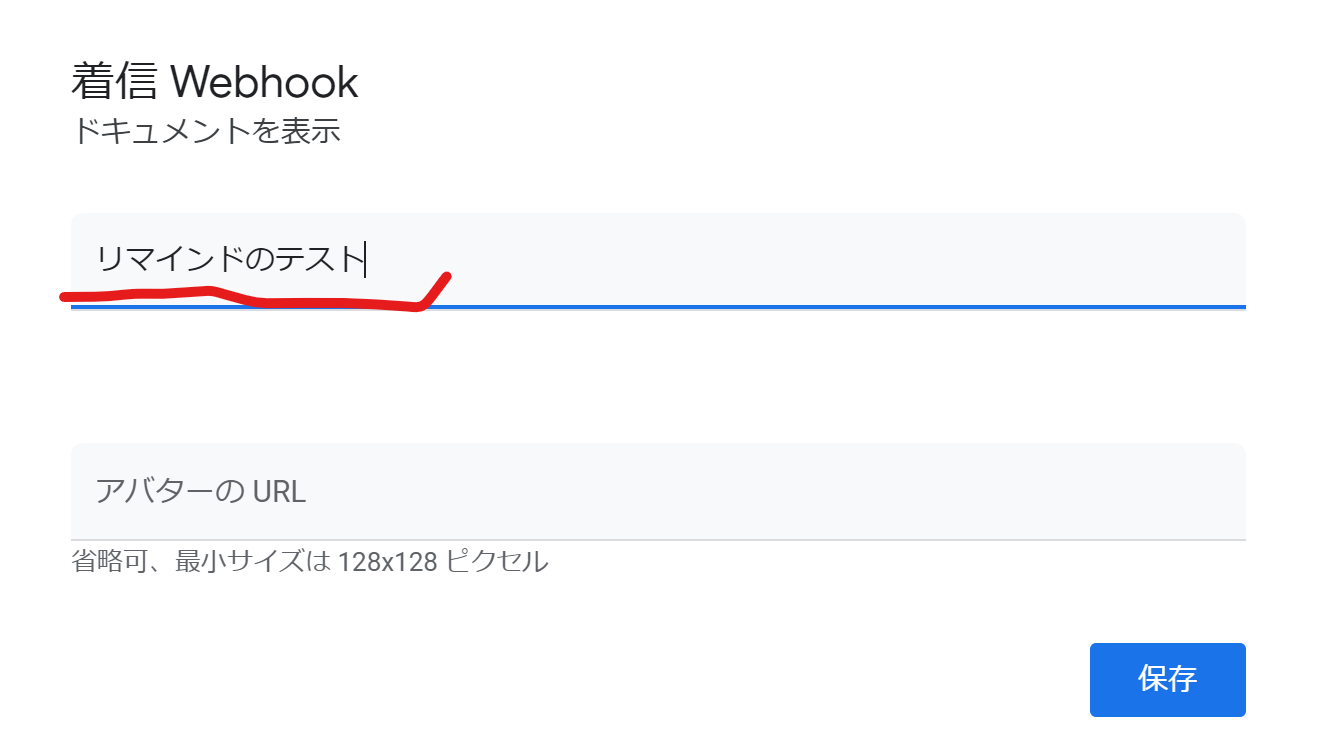
次にWebhookに名前を入力して、「保存」をクリックします。(アイコン画像であるアバターのURLは省略します)

Scriptファイルの作成
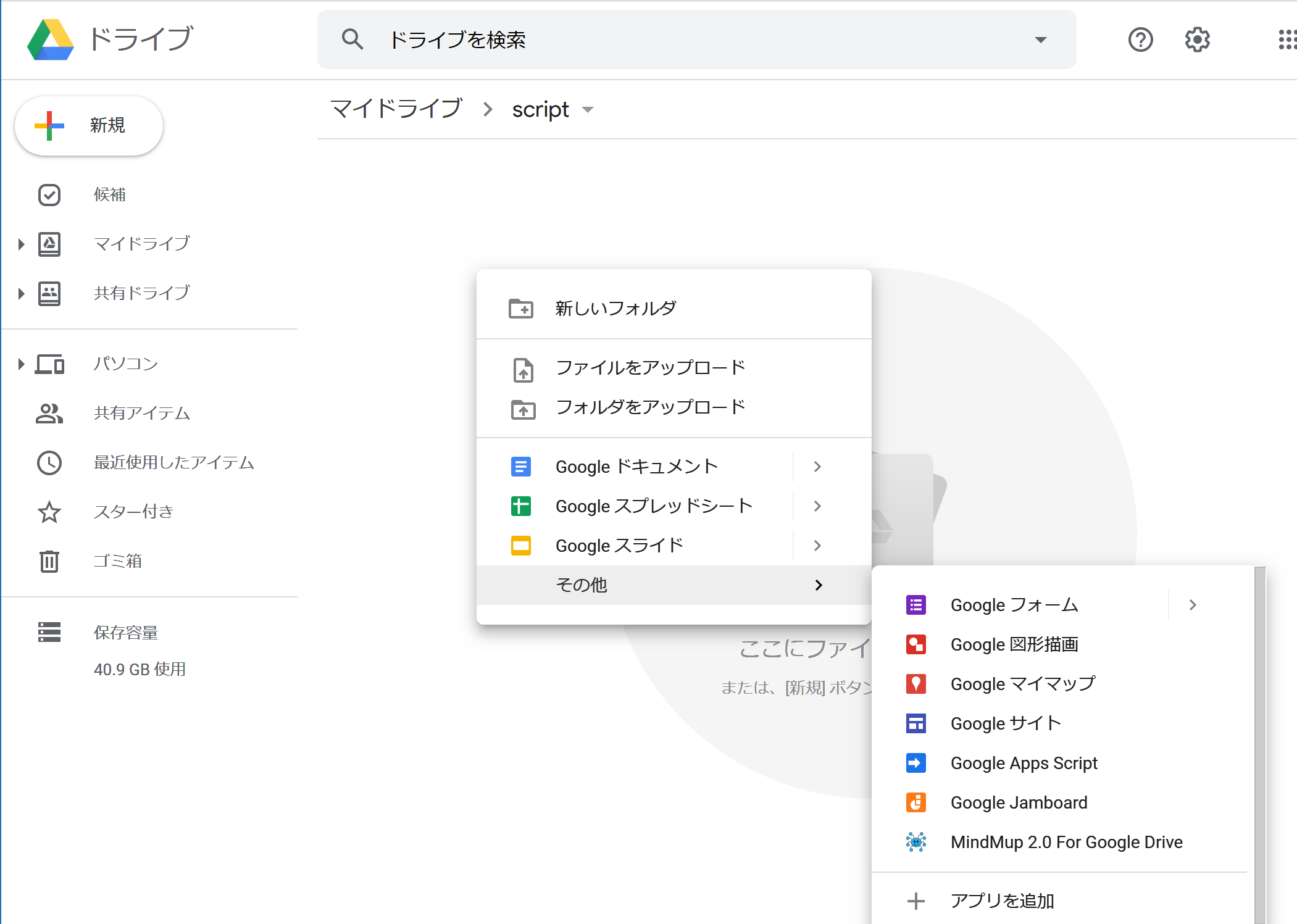
Googleドライブの適当なフォルダで、右クリック「Google Apps Script」でファイルを追加します。

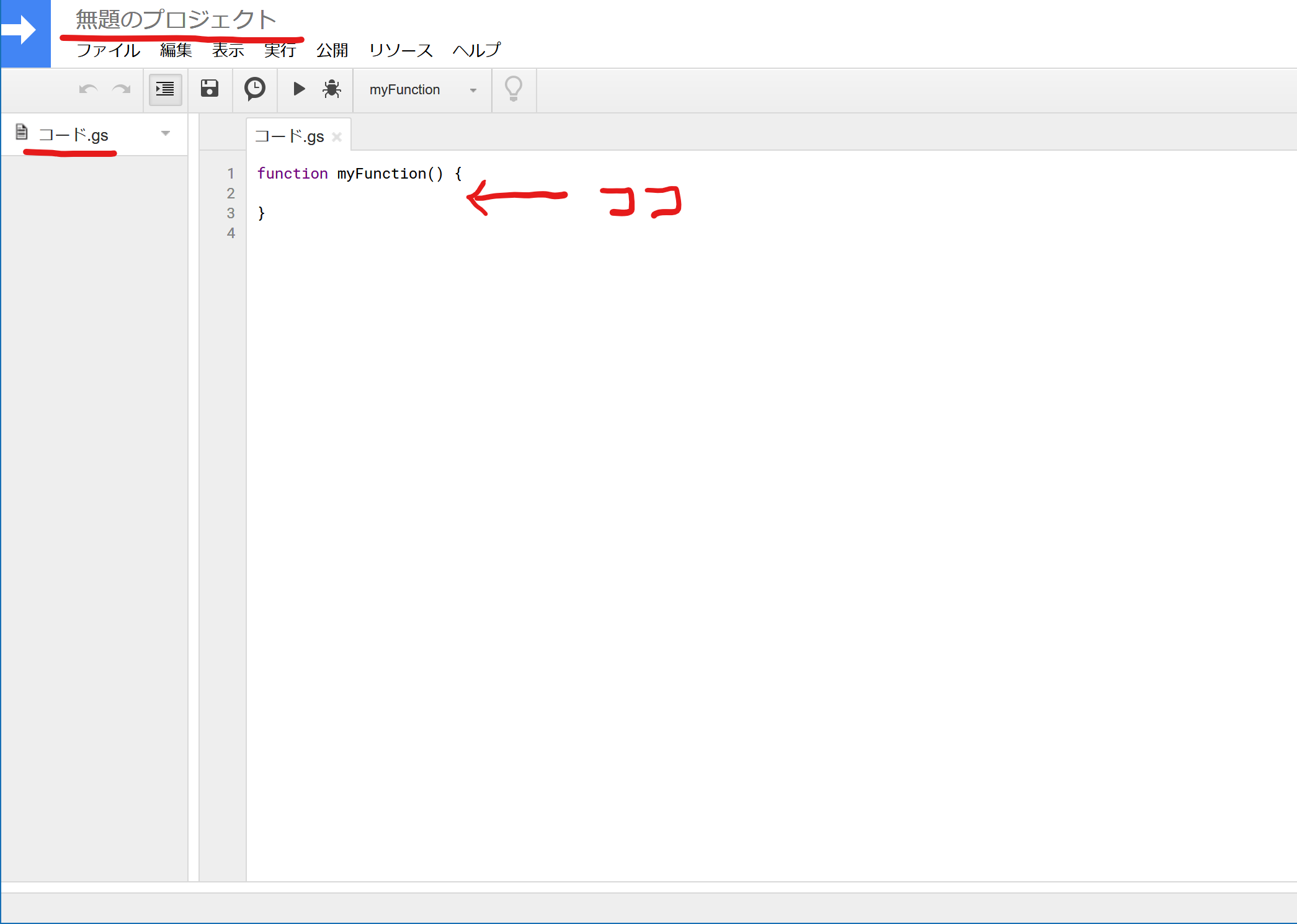
Scriptファイルが作成されます。プロジェクト名やファイル名、そして関数名は、適宜変更します。
今回は、このまま続けます。myFunctionの中にコードを記述します。

つぶやく
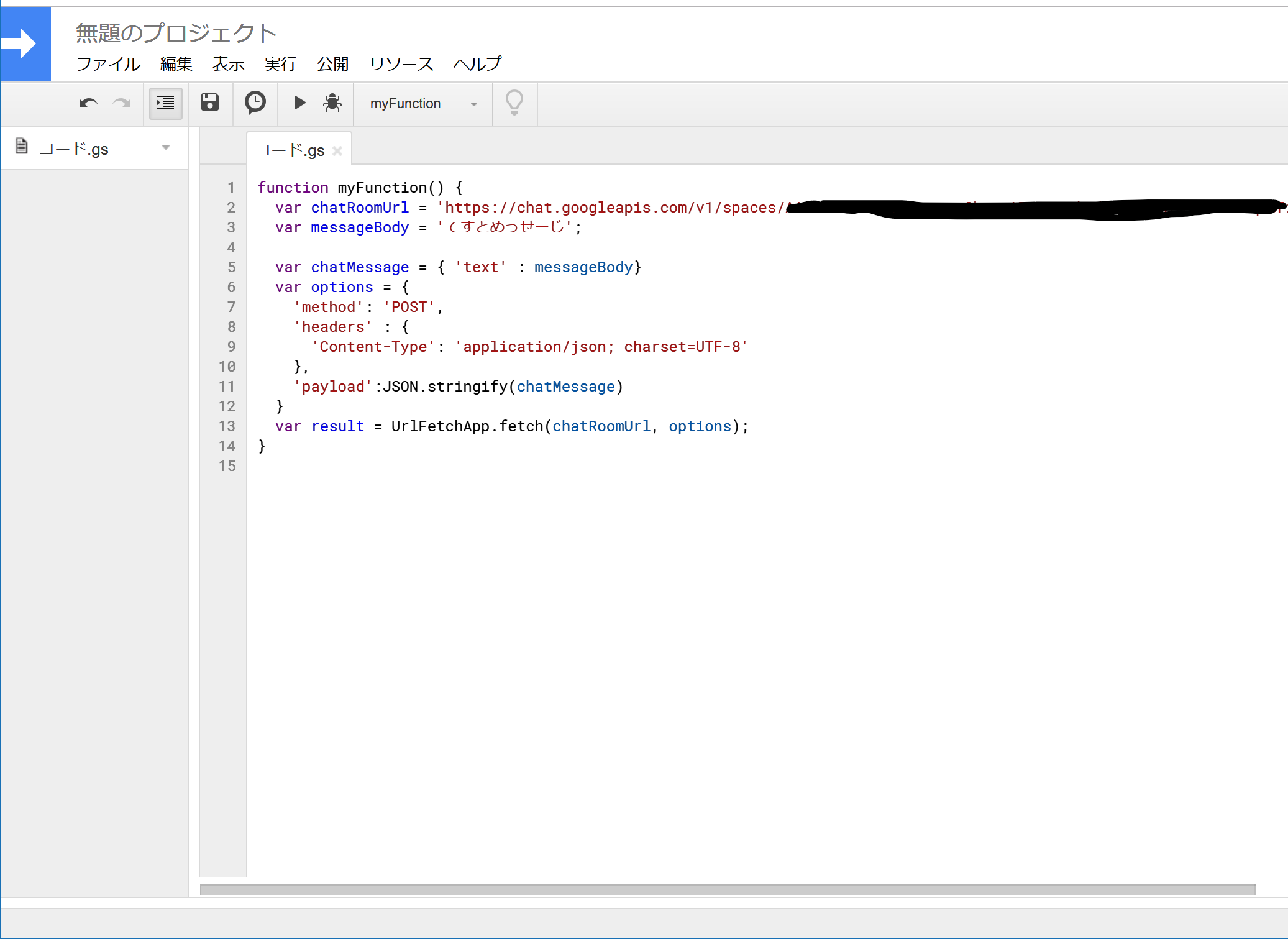
つぶやくスクリプトを記述します。
chatRoomUrlには、メモしておいたWebhookのURLを記述します。
function myFunction() {
var chatRoomUrl = 'メモしておいたWebhookのURL';
var messageBody = 'てすとめっせーじ';
var chatMessage = { 'text' : messageBody}
var options = {
'method': 'POST',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8'
},
'payload':JSON.stringify(chatMessage)
}
var result = UrlFetchApp.fetch(chatRoomUrl, options);
}
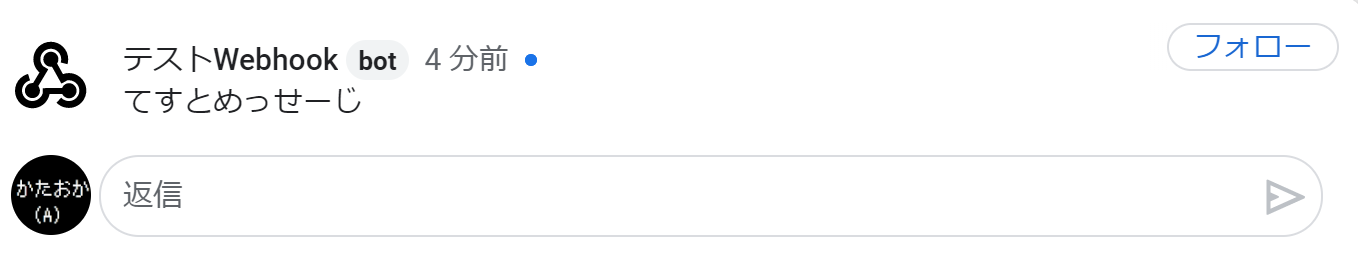
実行してみる
「実行」ボタンをクリックで実行できます。初回の実行では、許可が求められるので、それぞれ許可します。
定期的に実行したい場合は、「現在のプロジェクトのトリガー」からトリガーを追加して、お好みのトリガーを設定します。今回はトリガーの説明は割愛します。